1. 界面开发思路
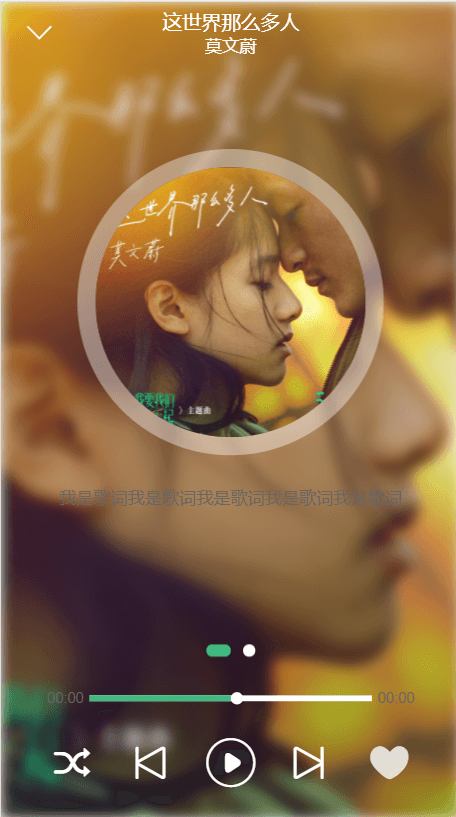
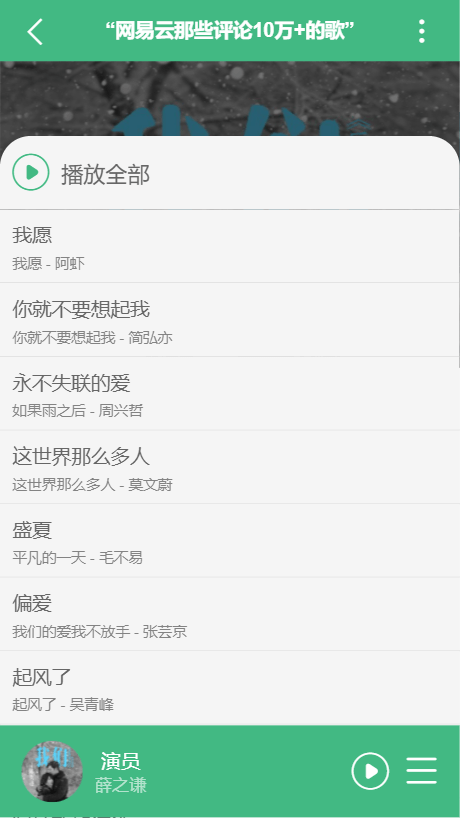
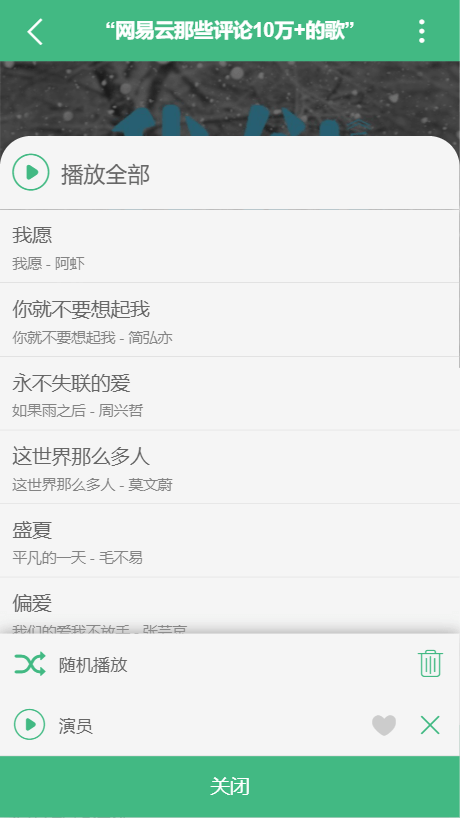
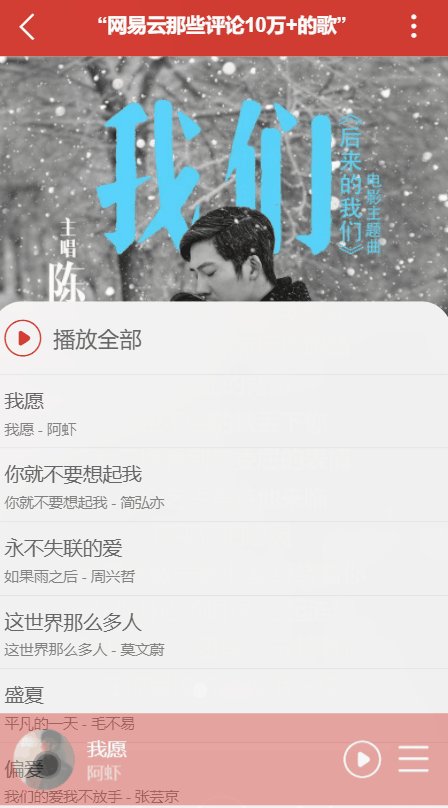
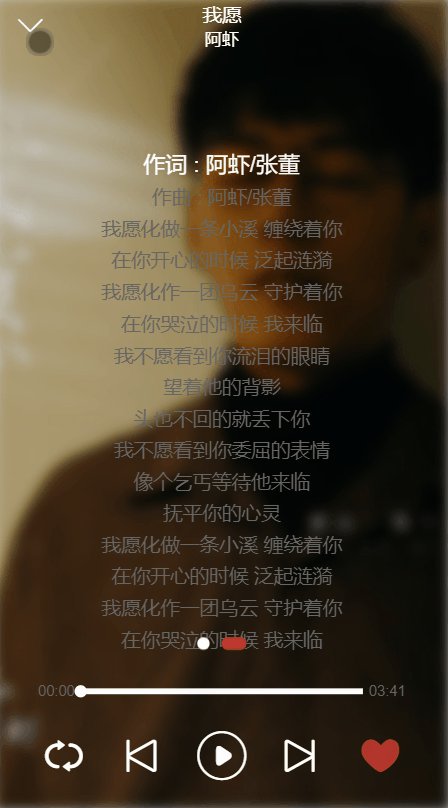
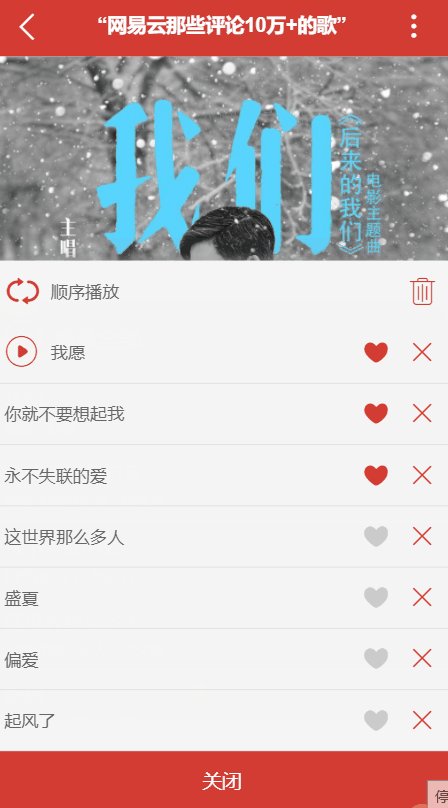
由于播放功能是贯穿整个项目的一个功能,所以在view文件夹中定义为一个全局的子组件,命名为Player.vue,又由播放页含有三种不同显示效果(全屏页、小播放器、播放列表)所以又单独拆分为独立的组件。
开发过程省略。。。
2. 开发核心—Vuex管理全局播放数据
在开发全局播放器的时候,需要用到的核心思想就是,播放器中所有涉及到更新的(例如:播放、暂停、切换歌曲等)操作均采用Vuex来统一管理操作更新。
import Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex)export default new Vuex.Store({// state用于保存全局共享的数据state: {player: {isFullScreen: false}},// mutations用于保存修改全局共享数据的方法mutations: {changeFullScreen (state, flag) {state.player.isFullScreen = flag}},// actions用于保存触发mutations中保存的方法的方法actions: {setFullScreen ({ commit }, flag) {commit('changeFullScreen', flag)}},getters: {isFullScreen (state) {return state.player.isFullScreen}}})

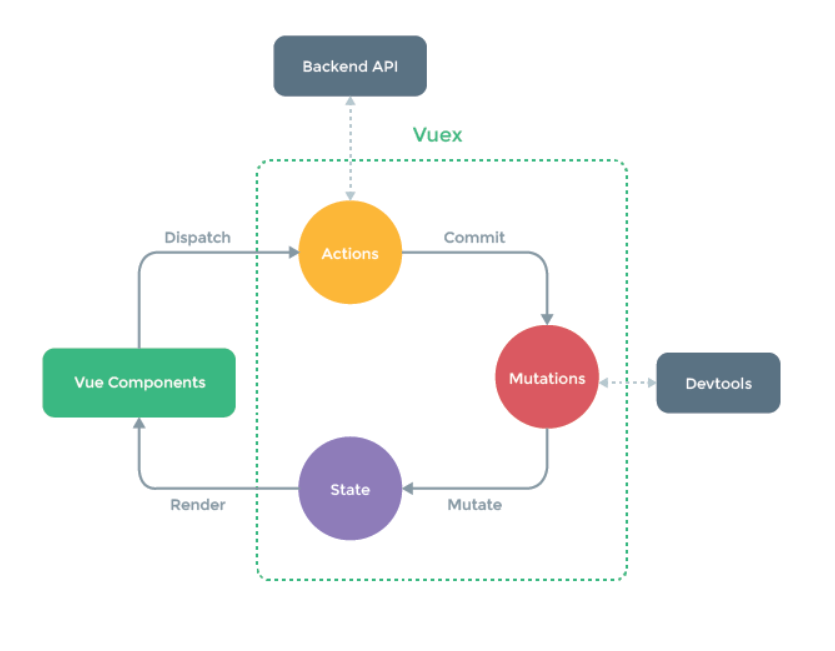
使用Vuex官方推荐的做法:最先使用Actions里面的事件来调用后端接口并处理api数据,将处理好的数据,提交到mutation对应的事件中,最后由mutation来更改store中的数据。
注意点1
但是随着我们项目的增大,Vuex单独的index.js文件中的逻辑代码和数据会越来越多,这样非常不利于我们维护,我们应该将Vuex中的state,mutations,actions,getters全部抽离出来形成单独的文件,这才符合单一原则的开发方式。
注意点2
我们在通过Action提交到mutation的过程中通常的做法是commit('changeFullScreen', flag),将mutation定义的事件编写在了字符串中,这样IDE无法识别关联其中的事件,所以如果出现拼写错误是无法识别的。这里可以再优化一下:
单独创建一个mutations-type.js保存mutations中的相关事件的事件名称,将事件名称定义为一个常量,分别引入在actions和mutations中,这样当actions提交到mutation的时候可以直接使用常量调用的方式commit(FUNCTIONNAME, flag)
Vuex结构优化
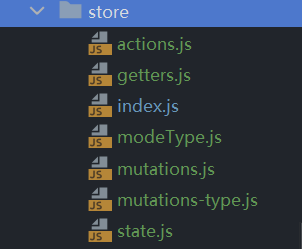
按照上面的思想就把Vuex所需要的文件拆分为了以下逻辑:
modeType.js是播放项目开发过程中所需要的,并不是必须
Vuex结构定义部分:
/* mutations-type.js */export const SET_FULL_SCREEN = 'SET_FULL_SCREEN'export const SET_MINI_PLAYER = 'SET_MINI_PLAYER'export const SET_LIST_PLAYER = 'SET_LIST_PLAYER'
/* mutations.js */import {SET_FULL_SCREEN,SET_MINI_PLAYER,SET_LIST_PLAYER} from './mutations-type'export default {// 把常量作为方法名,需要用中括号括起来[SET_FULL_SCREEN] (state, flag) {state.player.isFullScreen = flag},[SET_MINI_PLAYER] (state, flag) {state.player.isShowMiniPlayer = flag},[SET_LIST_PLAYER] (state, flag) {state.player.isShowListPlayer = flag}}
/* actions.js */import {SET_FULL_SCREEN,SET_MINI_PLAYER,SET_LIST_PLAYER} from './mutations-type'export default {setFullScreen ({ commit }, flag) {commit(SET_FULL_SCREEN, flag)},setMiniPlayer ({ commit }, flag) {commit(SET_MINI_PLAYER, flag)},setListPlayer ({ commit }, flag) {commit(SET_LIST_PLAYER, flag)}}
/* getters.js */export default {isFullScreen (state) {return state.player.isFullScreen},isShowMiniPlayer (state) {return state.player.isShowMiniPlayer},isShowListPlayer (state) {return state.player.isShowListPlayer}}
/* state.js */import mode from './modeType'export default {// header组件所需数据header: {themes: ['theme', 'theme1', 'theme2'],headerIcon: ['icon-music163', 'icon-qq', 'icon-custom'],curIcon: 'icon-music163',themeIndex: 0},// 播放器所需数据player: {isShowMiniPlayer: false,isFullScreen: false,isShowListPlayer: false}}
/* index.js */import Vue from 'vue'import Vuex from 'vuex'import state from './state'import mutations from './mutations'import actions from './actions'import getters from './getters'Vue.use(Vuex)export default new Vuex.Store({state: state,mutations: mutations,actions: actions,getters: getters})
Vuex使用:
<template><transition@enter="enter"@leave="leave":css="false"><!-- 通过映射过后的Getters可在组件中直接使用 --><div class="mini-player" v-if="this.isShowMiniPlayer"><div class="player-wrapper"><div class="player-left" @click="showNormalPlayer"><img :class="isPlaying === false ? '' : 'active'" v-lazy="currentSong.picUrl" alt=""><div class="player-title"><h3>{{ currentSong.name }}</h3><p>{{ currentSong.singer }}</p></div></div><div class="player-right"><div class="play" @click="play"><i :class="['iconfont', isPlaying === false ? 'icon-pause' : 'icon-play']"></i></div><div class="list" @click.stop="showList"><i class="iconfont icon-31liebiao"></i></div></div></div></div></transition></template><script>import { mapActions, mapGetters } from 'vuex'import Velocity from 'velocity-animate'import 'velocity-animate/velocity.ui'export default {name: 'MiniPlayer',methods: {// Vuex Actions 方法映射...mapActions(['setFullScreen','setMiniPlayer','setListPlayer','setIsPlaying']),showList () {this.setListPlayer(true)},showNormalPlayer () {this.setFullScreen(true)this.setMiniPlayer(false)},enter (el, done) {Velocity(el, 'transition.slideUpIn', { duration: 200 }, () => {done()})},leave (el, done) {Velocity(el, 'transition.slideUpOut', { duration: 200 }, () => {done()})},play () {// 通过映射后的Actions方法可直接调用this.setIsPlaying(!this.isPlaying)}},computed: {// Vuex Getters 方法映射...mapGetters(['isShowMiniPlayer','isPlaying','currentSong'])}}</script><style scoped lang="scss"></style>
优点
这样做的好处是在今后开发播放器功能的时候,如果某个组件需要获取数据,就直接调用getters里面的方法返回Vuex全局数据,如果某个组件需要操纵全局数据,就直接调用actions中的方法对Vuex全局数据进行修改。由于处处都是绑定和操作的全局数据,所以在全局数据发生变化的时候,各个组件间的内容就统一发生了改变,无需手动更新,这样会大大减小逻辑上的操作成本。
3. 解决歌曲歌词资源不对版(debug难度:⭐⭐)
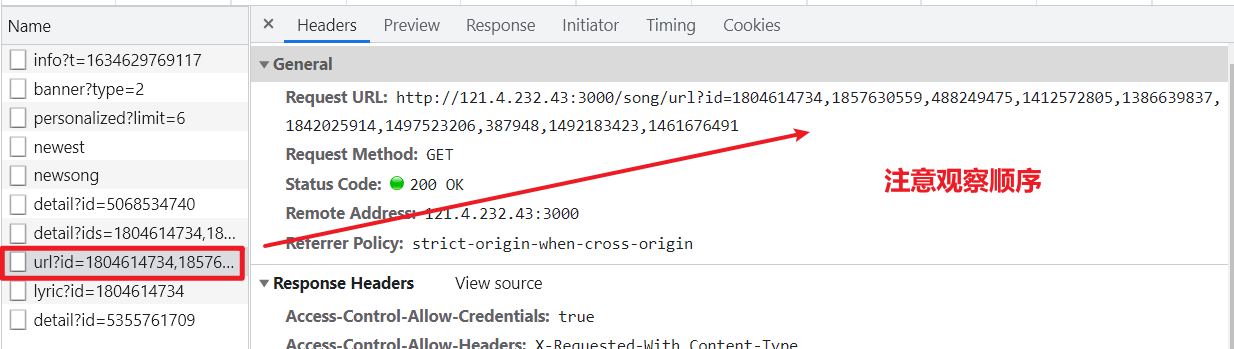
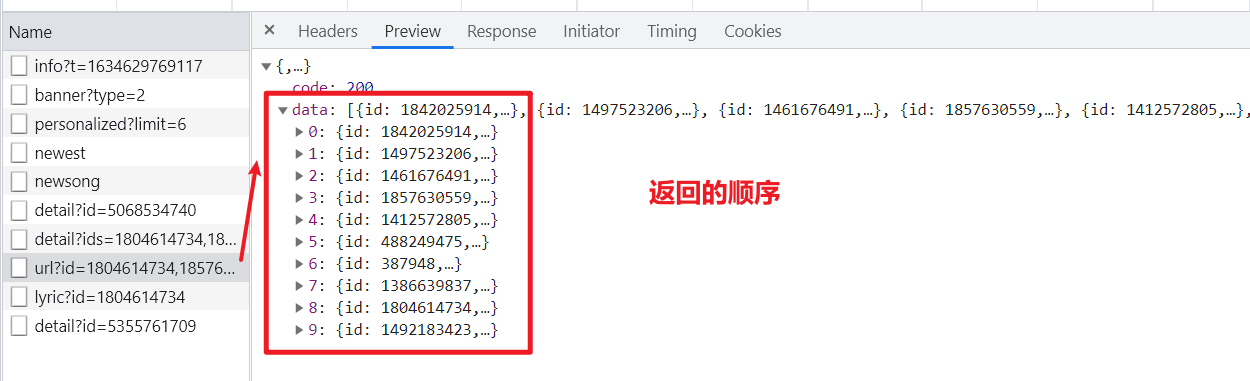
在开发过程中发现一个bug,例如随便点进一个歌单,原本点击收听的是《永不失联的爱》这首歌,可播放的时候确是《这世界那么多人》。经过debug发现这不是我们程序的问题,这是调用的第三方API出现的问题,在调用这个接口的时候传入的id是这个顺序,服务器结果返回数据的时候顺序改变了。

这时候需要在Vuex的actions里找到数据请求和处理的那一行代码,此时只需要在遍历歌曲详情的里面每次都遍历一次歌曲URL资源,用歌曲详情数组的id与歌曲URL数组的id相匹配,构成双循环。
const res = await getSongDetail({ ids: ids.join(',') }) // 获取所有歌曲名称、id、封面图片const songUrls = await getSongURL({ id: ids.join(',') }) // 获取所有歌曲url资源地址for (let i = 0; i < res.songs.length; i++) {const obj = {}// 解决歌曲资源不对版for (let n = 0; n < songUrls.data.length; n++) {const item = songUrls.data[n]if (res.songs[i].id === item.id) {obj.url = item.urlbreak}}}
4. 公共方法抽取
在播放界面开发的时候,不同组件之间常常会使用相同的工具方法对数据进行处理,这时候就需要我们将这些工具方法统一抽取到一个公共工具类中,方便以后使用,减少代码冗余。
// 获取随机数,用于随机播放模式export const getRandomInt = (min, max) => {min = Math.ceil(min)max = Math.floor(max)return Math.floor(Math.random() * (max - min + 1)) + min}// 格式化时间,用于格式化歌曲时间进度信息export const formatTime = time => {// 得到两个时间之间的差值(秒)const differSecond = time// 利用相差的总秒数 / 每一天的秒数 = 相差的天数let day = Math.floor(differSecond / (60 * 60 * 24))day = day >= 10 ? day : '0' + day// 利用相差的总秒数 / 小时 % 24;let hour = Math.floor(differSecond / (60 * 60) % 24)hour = hour >= 10 ? hour : '0' + hour// 利用相差的总秒数 / 分钟 % 60;let minute = Math.floor(differSecond / 60 % 60)minute = minute >= 10 ? minute : '0' + minute// 利用相差的总秒数 % 秒数let second = Math.floor(differSecond % 60)second = second >= 10 ? second : '0' + secondreturn {day: day,hour: hour,minute: minute,second: second}}// 本地存储方法export const setLocalStorage = (key, value) => {window.localStorage.setItem(key, JSON.stringify(value))}export const getLocalStorage = (key) => {return JSON.parse(window.localStorage.getItem(key))}
歌曲播放模式状态检测
例如,在歌曲的播放模式状态检测时就需要用到随机数方法
<template><div class="player"><audio :src="currentSong.url" ref="audio" @timeupdate="timeupdate" @ended="end"></audio></div></template><script>import mode from '../store/modeType'export default {name: 'Player',// ...methods: {end () {if (this.modeType === mode.loop) {this.setCurrentIndex(this.currentIndex + 1)if (this.songs.length === 1) {this.$refs.audio.play()}} else if (this.modeType === mode.one) {this.$refs.audio.play()} else if (this.modeType === mode.random) {if (this.songs.length === 1) {this.$refs.audio.play()} else {const index = getRandomInt(0, this.songs.length - 1)this.setCurrentIndex(index)if (index === this.currentIndex) {this.$refs.audio.play()}}}}}}</script>
5. 歌词界面IScroll滑动问题(debug难度:⭐)
这也算的上是使用IScroll最常遇到的老问题了,同样在全屏播放器的歌词界面也会遇到歌词无法滚动,歌词跳转上下反复抽搐等bug。尽管在此项目使用IScroll的时候我们对滚动容器进行了二次封装,在里面加入了观察者对象,使之里边的dom元素发生变化的时候就调用refresh方法对容器最大滚动距离进行刷新,可有时还是无法避免一些未知情况。例如有时候选择一首歌词比较短的歌就没有超出滚动容器高度,这时候IScroll是默认不滚动的。然后再快速切换到下一首歌词较长且超出滚动容器高度的歌并将歌曲进度调到一半之后,IScroll好像还是反应不过来,滚动容器会反复抽搐。这时候可以尝试用watch监听全屏播放状态和当前歌词,如果处于全屏播放状态或者当前歌词更换的时候就调用IScroll的refresh方法。
watch: {currentLyric (newValue, oldValue) {if (newValue) {this.iscroll.refresh()}}}
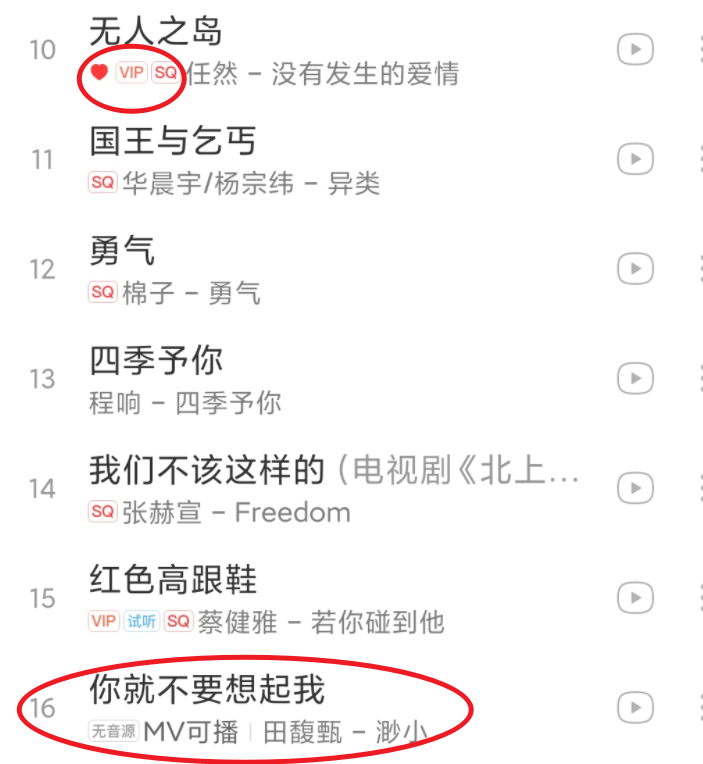
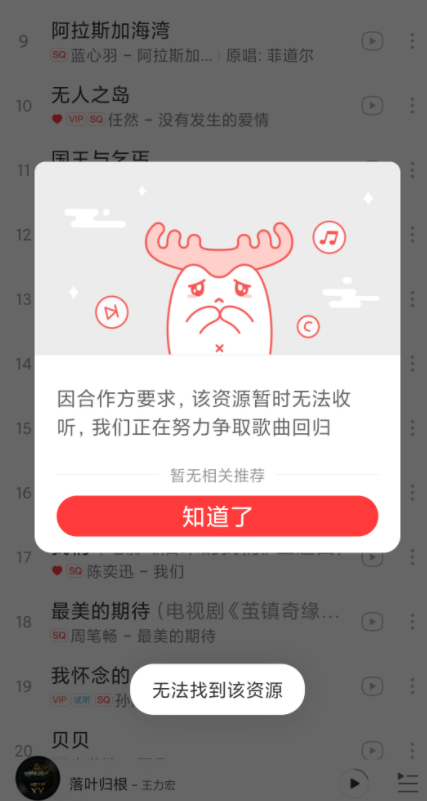
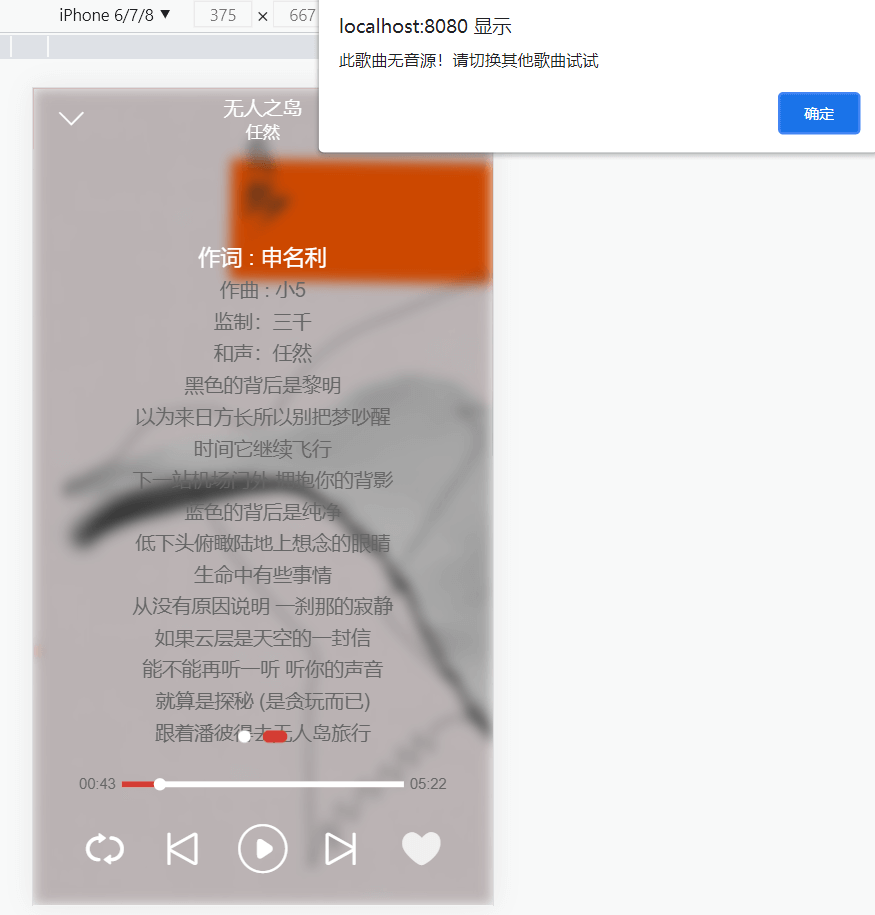
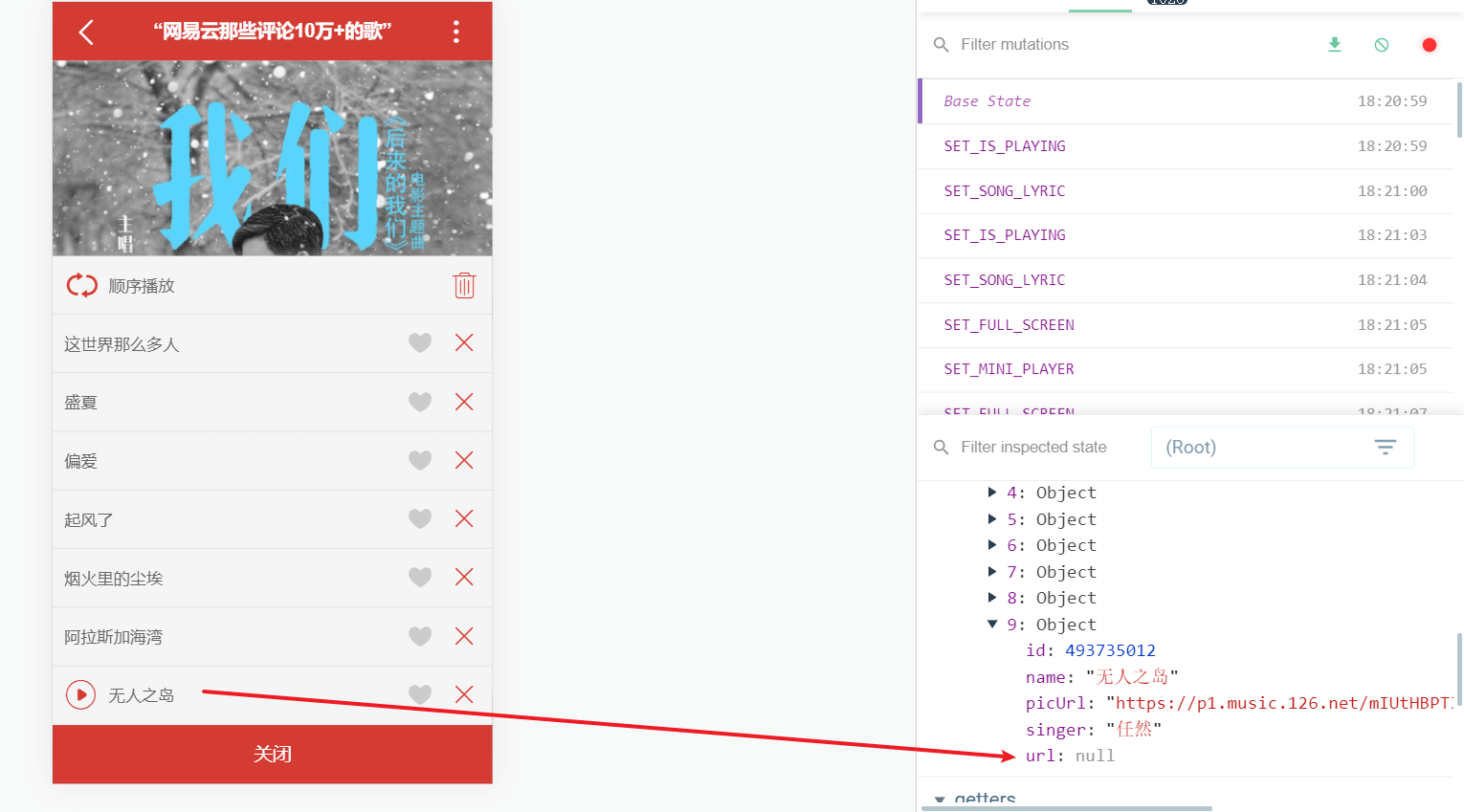
6. 歌曲无音源问题(debug难度:⭐⭐)
其实这个问题可以说是整个项目中其中一个未知性最大的问题,原因出自于我们是调用的网易云的api,我们并没有api相关的文档,所以在获取到数据渲染歌曲列表的时候无法分析出数据中哪一个字段代表无音源,也就无法对一些特殊歌曲进行屏蔽操作。无音源有可能是无版权,也有可能是收费歌曲。
官方做法:
个人做法:
由于我们不知道歌曲处于什么状态,所以就只有见机行事,也就是只有当播放到某一首歌曲的时候才能获取到当前的歌曲是哪种状态,然后进行处理。当播放的时候获取到此歌曲如果没有URL资源就不允许播放和收藏,以免出现更多未知的错误。

7. 组件切换动画卡顿问题
在经过一段时间的调试过程中发现从mini播放器切换到全屏播放器组件的时候产生的过渡动画始终不是很流畅,强迫症程序员是绝对不允许这种情况出现的。于是将Velocity.js操作的动画部分改为了CSS动画过渡,所以还是应验了那句话:能用CSS的地方绝不用JS
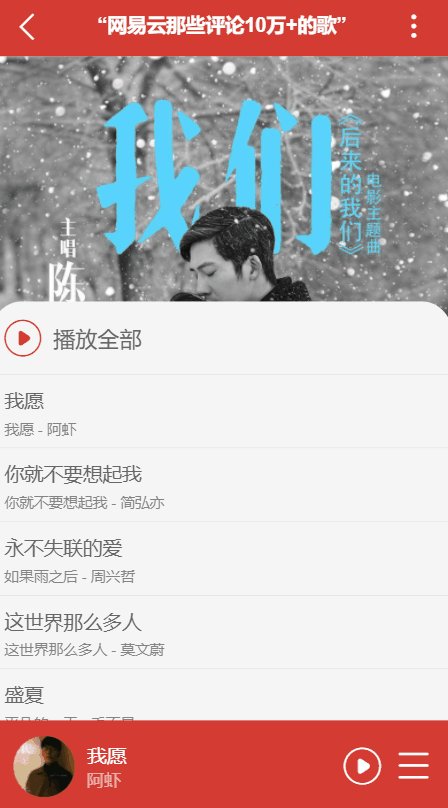
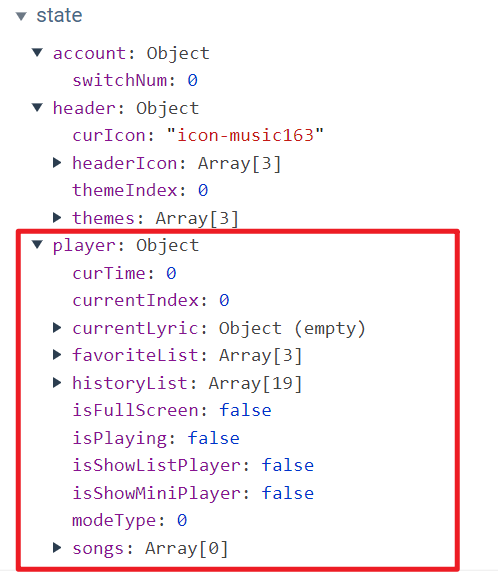
8. 播放界面全局状态展示
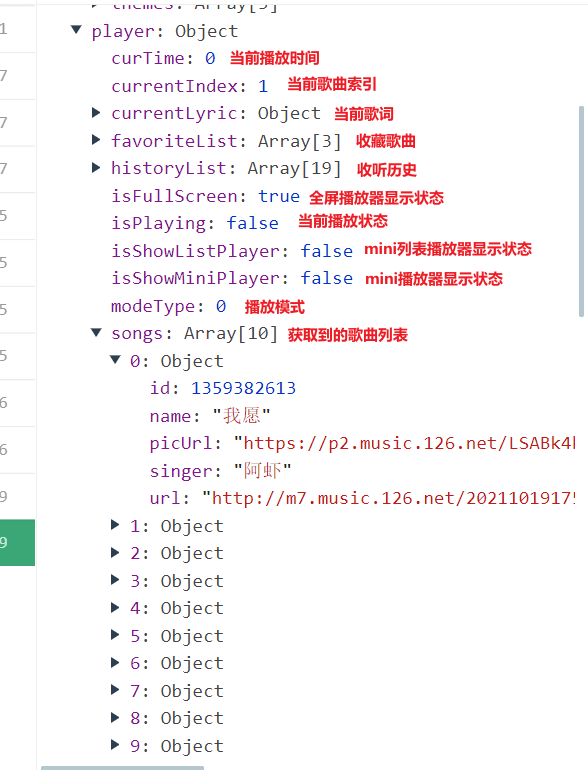
开发完整个播放组件之后的全局状态如下:

特别说明:项目Vuex中的songs数据是根据当前播放的歌曲的方式来进行更新的,并不是一直累加的方式。例如当前点击的是播放全部,songs中的数据可能就有10条,如果单击某一个歌曲,songs中的数据就始终只有一条,就是当前点击的那一首。historyList(播放历史)数据才是根据播放一直累加的。
9. 歌曲索引越界问题(debug难度:⭐⭐⭐)
在播放歌曲的时候还有一个比较难调试的bug,例如当选择播放推荐歌单列表的全部歌曲的时候,此时Vuex中的songs数据可能有10条,Vuex的currentIndex索引的范围可以是0-9。如果我们当前只是从列表中的第一首歌曲切换到外边推荐单曲的歌曲的时候还不会出问题,因为此时的currentIndex始终都是0,切换到外边推荐单曲的时候songs的数据数组中就只有一条,所以下标为0是没问题。但是当我们在歌单列表中的播放第三首第四首的时候,currentIndex就为2或者3。此时如果切换到推荐单曲栏目中的某个单曲就导致songs中的数据只有一条,所以songs中没有当前索引为2或3的数据,这样就导致加载错误。因为在JS中的数组是稀松数组,不存在越界报错这一问题,所以如果越界取到的数据顶多是undefined,这样就导致渲染歌曲资源时出现问题不太好调错。
要解决这一个问题只需要在Vuex取当前歌曲的getters方法中对数据进行判断。
currentSong (state) {let song = {name: '',singer: '',picUrl: '',url: ''}if (state.player.songs.length !== 0) {song = state.player.songs[state.player.currentIndex]}// 纠正currentIndex越界(全部播放、切换到最新音乐单曲时)if (song === undefined) {state.player.currentIndex = 0song = state.player.songs[state.player.currentIndex]}return song}
因为只要有播放歌曲操作,除开接口挂掉的情况,songs数据中始终至少有一条数据,所以如果发生越界情况,直接把currentIndex置为0即可。