1. 真机调试
前后经过两次开发音乐类的Web移动端应用后,得出一个总结:
没有真机调试的移动端开发就像是纸上谈兵
最大的问题出在开发阶段的调试,由于开发是在PC端进行的,所以可以很方便地将项目部署到本地,通过浏览器去快速调试和验收项目。但是由于现如今的Chrome浏览器十分的强大,支持各类高级api标准,就很少出现兼容性的问题,导致我们在开发的时候除了解决代码自身逻辑上的bug之外关注不到太多其他的问题。就会导致编码一时爽,真机调试火葬场。
所以在开发到一定阶段之后,一定一定要在真机上跑一下看看有哪些问题,在这里可以使用VConsole这个库做真机调试。
VConsole使用
1.CDN引入
<script src="https://cdn.bootcdn.net/ajax/libs/vConsole/3.9.0/vconsole.min.js"></script><script>var vConsole = new VConsole();</script>
2.Vue中使用
npm install vconsole
/* main.js */import VConsole from 'vconsole'const vconsole = new VConsole()Vue.use(vconsole)
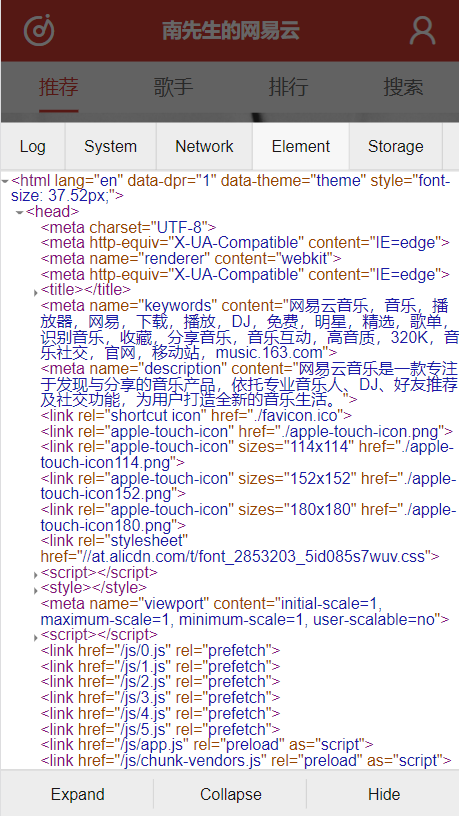
成功导入后,vconsole的调试按钮会悬浮在界面上,相当于一个mini版的开发者工具栏。

2. IOS端Audio预加载问题
正常情况下,利用oncanplay事件监听audio加载状态,在PC端和Android端的浏览器上加载歌曲或者从正在播放的歌曲切换到下一首播放基本是没什么问题的。但在少部分浏览器例如华为自带的浏览器或者IOS端的浏览器上就会出现无法读取歌曲总时长,或者切换歌曲之后无法自动播放等问题。起初我以为这只是个别浏览器对于高级api适配的问题,结果最后在IOS端真机调试的时候发现真的很影响体验。
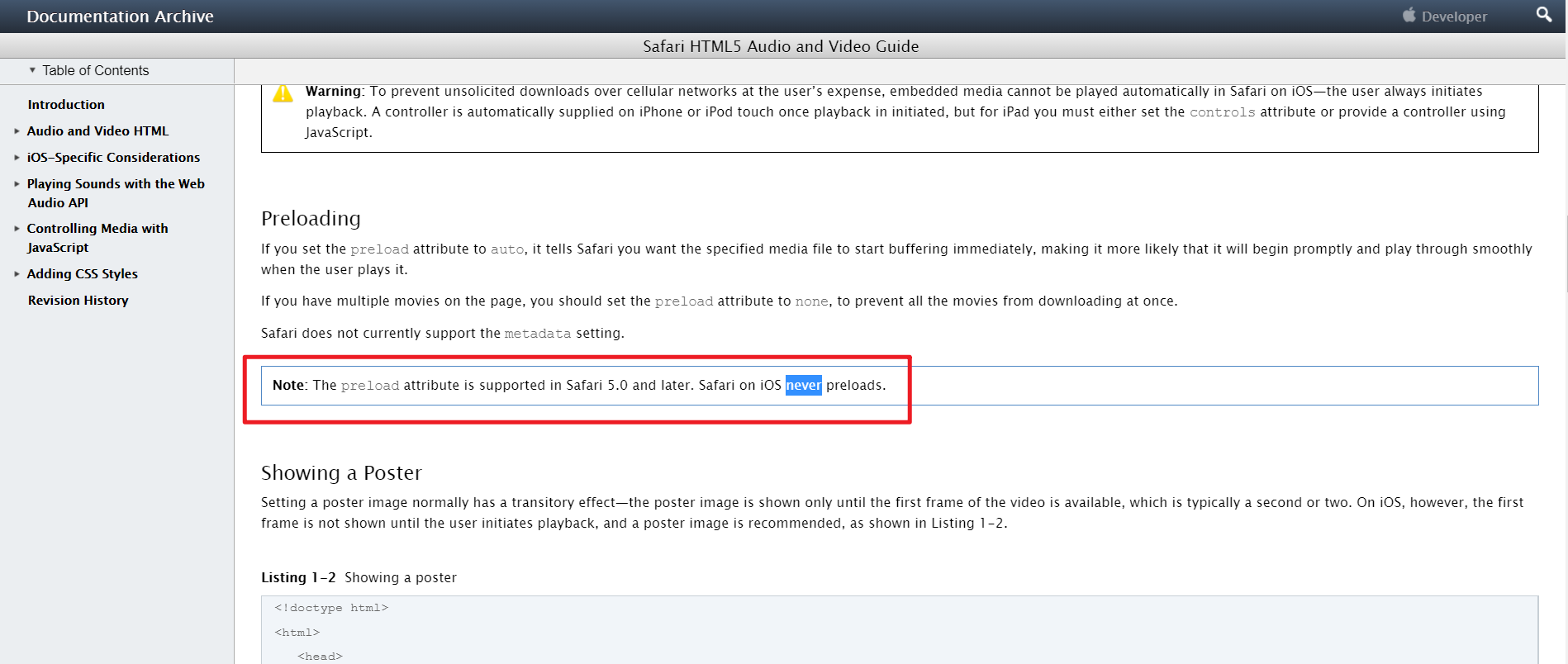
于是在一篇IOS的Safari浏览器开发文档中查到,Safari浏览器从5.0之后再也不支持预加载audio。
参考文档 在PC端和Android端,系统会自动加载歌曲,所以oncanplay会被自动执行 注意点:在ios系统中不会自动加载歌曲,所以oncanplay不会自动执行(需手动调用play)
但是在不知道音乐资源是否加载完毕的情况下直接调用play()方法显得不妥当
终极解决方案
如何监听IOS中的Audio的歌曲是否已经准备好了:通过ondurationchange事件来监听。
参考文档
ondurationchange事件何时执行:当视频的时长发生变化时执行 ,因为只有歌曲加载完成之后时会发生变化,才能获取到歌曲的总时长。
最后,当把所有的oncanplay事件替换为了ondurationchange事件之后,发现无论是在安卓上还是PC或者IOS端都能正确的加载歌曲了。
3. 总结audio常用事件
ondurationchange事件
ontimeupdate事件
onended事件
当音乐播放结束时触发,用于检测是否播放完毕

