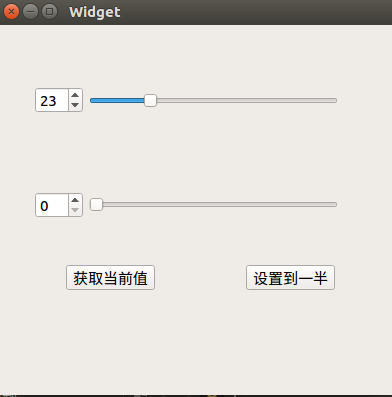
1.封装spinbox和slider
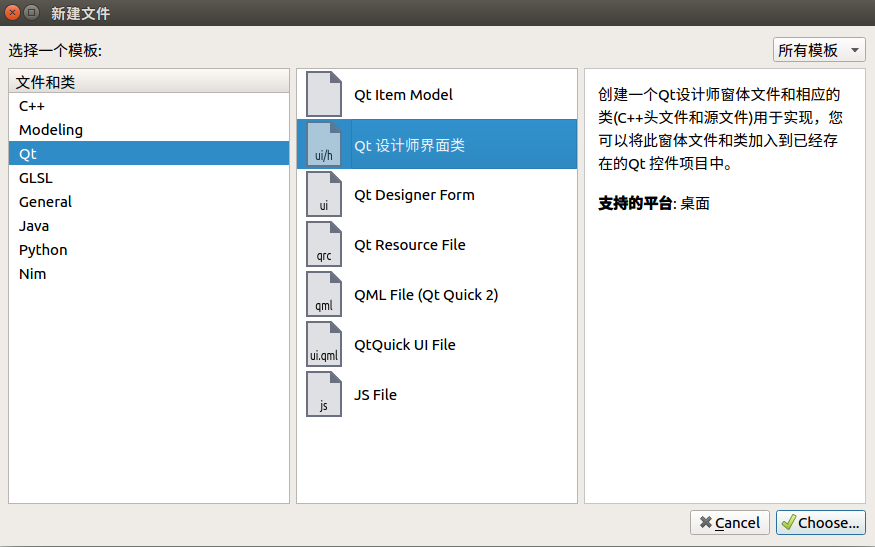
1.1创建新的设计师类
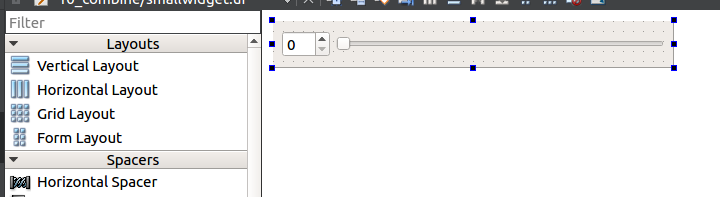
1.2 设计并添加到
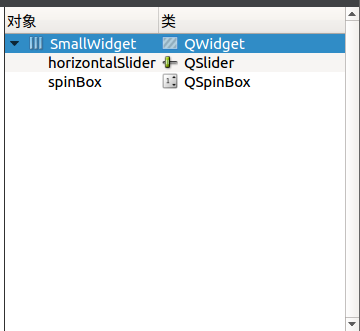
先在子组件设计

回到父组件
因为子组件的类型是Widget
所以我们拖拽一个Widget控件
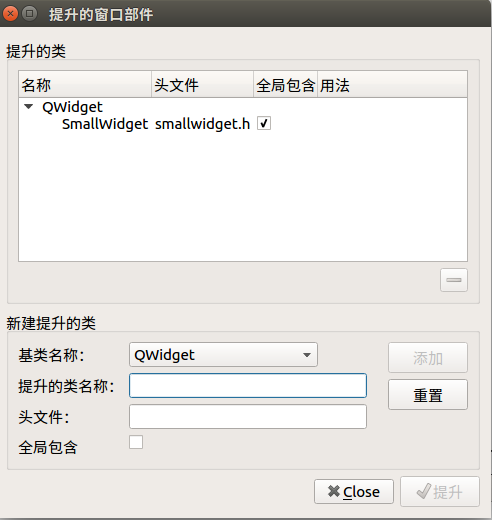
然后右键提升为 输入子组件的类并添加(注意要保证添加的正确性)
如果在这里选择了全局包含
那么下次可以快速的选择该控件
1.3 代码添加
在子组件中设计逻辑
1.设计两个组件之间的信号和槽
2.父组件要使用,需要使用子组件提供的函数接口
#include "smallwidget.h"#include "ui_smallwidget.h"SmallWidget::SmallWidget(QWidget *parent) :QWidget(parent),ui(new Ui::SmallWidget){ui->setupUi(this);//spinbox移动 QSlider跟着移动void (QSpinBox:: *spSignal)(int) = &QSpinBox::valueChanged;connect(ui->spinBox, spSignal, ui->horizontalSlider, &QSlider::setValue);//QSlider跟着移动 spinbox移动connect(ui->horizontalSlider, &QSlider::valueChanged, ui->spinBox, &QSpinBox::setValue);}//设置数字void SmallWidget::setNum(int num){ui->spinBox->setValue(num);}//获取数字int SmallWidget::getNum(void){return ui->spinBox->value();}SmallWidget::~SmallWidget(){delete ui;}
父组件调用
#include "widget.h"#include "ui_widget.h"Widget::Widget(QWidget *parent) :QWidget(parent),ui(new Ui::Widget){ui->setupUi(this);//点击获取 获取控件当前的值connect(ui->pBtn_get, &QPushButton::clicked, [=](){qDebug() << ui->widget->getNum();});connect(ui->pBtn_set, &QPushButton::clicked, [=](){ui->widget->setNum(50);});}Widget::~Widget(){delete ui;}