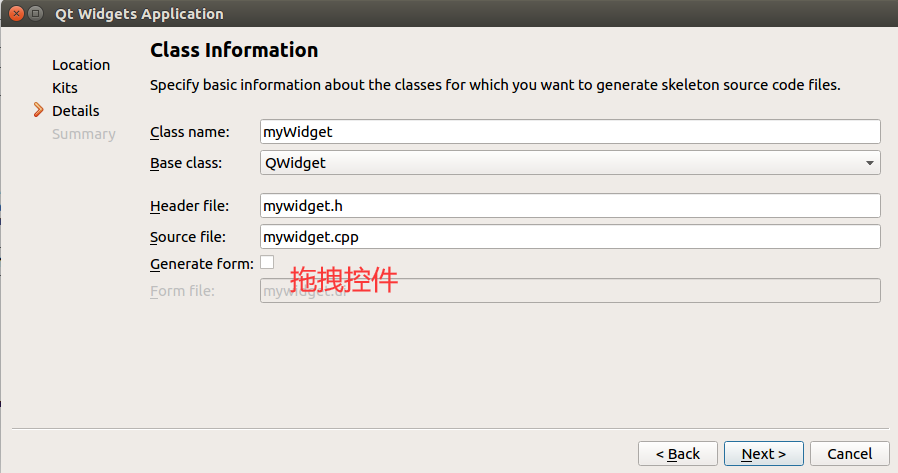
1.使用创建向导
1.1 QWidget QMainWindow QDialog
QWidget 父类 创建出来什么都没有
QMainWindow 子类 多了状态栏
QDialog 子类 对话框
1.2版本控制(团队开发)
svn vss git
都类似
PS:Ubuntu 报错缺少动态链接库
https://blog.csdn.net/qq_38880380/article/details/101530231
2.初始代码
2.1 main.app
#include "mywidget.h"#include <QApplication>// the entrance of QT// argc=argument count argv=argument valueint main(int argc, char *argv[]){// a应用程序对象,在Qt中,应用程序对象有且仅有一个QApplication a(argc, argv);// 创建一个对象 myWidget父类 -> QWidgetmyWidget w;// 窗口对象 默认不显示 必须用show方法w.show();//让应用对象进入消息循环 相当于如下的whilereturn a.exec();// while(true)// {// if(点击叉子)// {// break;// }// }}
2.2 pro文件

QT += core gui // 包含gui模块greaterThan(QT_MAJOR_VERSION, 4): QT += widgets // 大于4版本以上包含QT widgets模块 加其它模块自己加TARGET = 01_FirstProject // 生产的可执行程序的名称TEMPLATE = app // 应用程序模板 application# The following define makes your compiler emit warnings if you use# any feature of Qt which has been marked as deprecated (the exact warnings# depend on your compiler). Please consult the documentation of the# deprecated API in order to know how to port your code away from it.DEFINES += QT_DEPRECATED_WARNINGS //定义编译选项。QT_DEPRECATED_WARNINGS表示当Qt的某些功能被标记为过时的,那么编译器会发出警告。# You can also make your code fail to compile if you use deprecated APIs.# In order to do so, uncomment the following line.# You can also select to disable deprecated APIs only up to a certain version of Qt.#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0SOURCES += \ // 源文件main.cpp \mywidget.cppHEADERS += \ // 头文件mywidget.h
2.3 mywidget.h
#ifndef MYWIDGET_H#define MYWIDGET_H#include <QWidget> //包含头文件 QWidget 窗口类class myWidget : public QWidget // 继承父类{Q_OBJECT // Q_OBJECT宏,允许类中使用信号和槽的机制public:myWidget(QWidget *parent = 0); //构造函数~myWidget(); //析构函数};#endif // MYWIDGET_H
2.4 命名规范及快捷键
类名: 首字母大写,驼峰命名
函数名:变量名称,首字符小写,驼峰命名
快捷键: ctrl + /
运行:ctrl + r
编译:ctrl + b
字体缩放:ctrl + 鼠标滚轮
查找: ctrl + f
整行移动:ctrl + shift + ↑或↓
帮助:F1
自动对齐:ctrl + i
同名之间的.h和.cpp切换:F4
3.QpushButton
#include "mywidget.h"#include <QPushButton> // 按钮头文件myWidget::myWidget(QWidget *parent): QWidget(parent){// // 创建一个按钮// QPushButton *btn = new QPushButton;// //btn->show(); //show 是顶层窗口// //让btn对象 显示在mywidge窗口// btn->setParent(this);// btn->setText("button");//创建一个新按钮,在btn2上QPushButton *btn2 = new QPushButton("button2", this);//移动btn2的位置btn2->move(100, 100);//重新设置窗口大小resize(600, 400);//设置窗口名称setWindowTitle("First window");//固定窗口大小setFixedSize(600, 400);}myWidget::~myWidget(){}
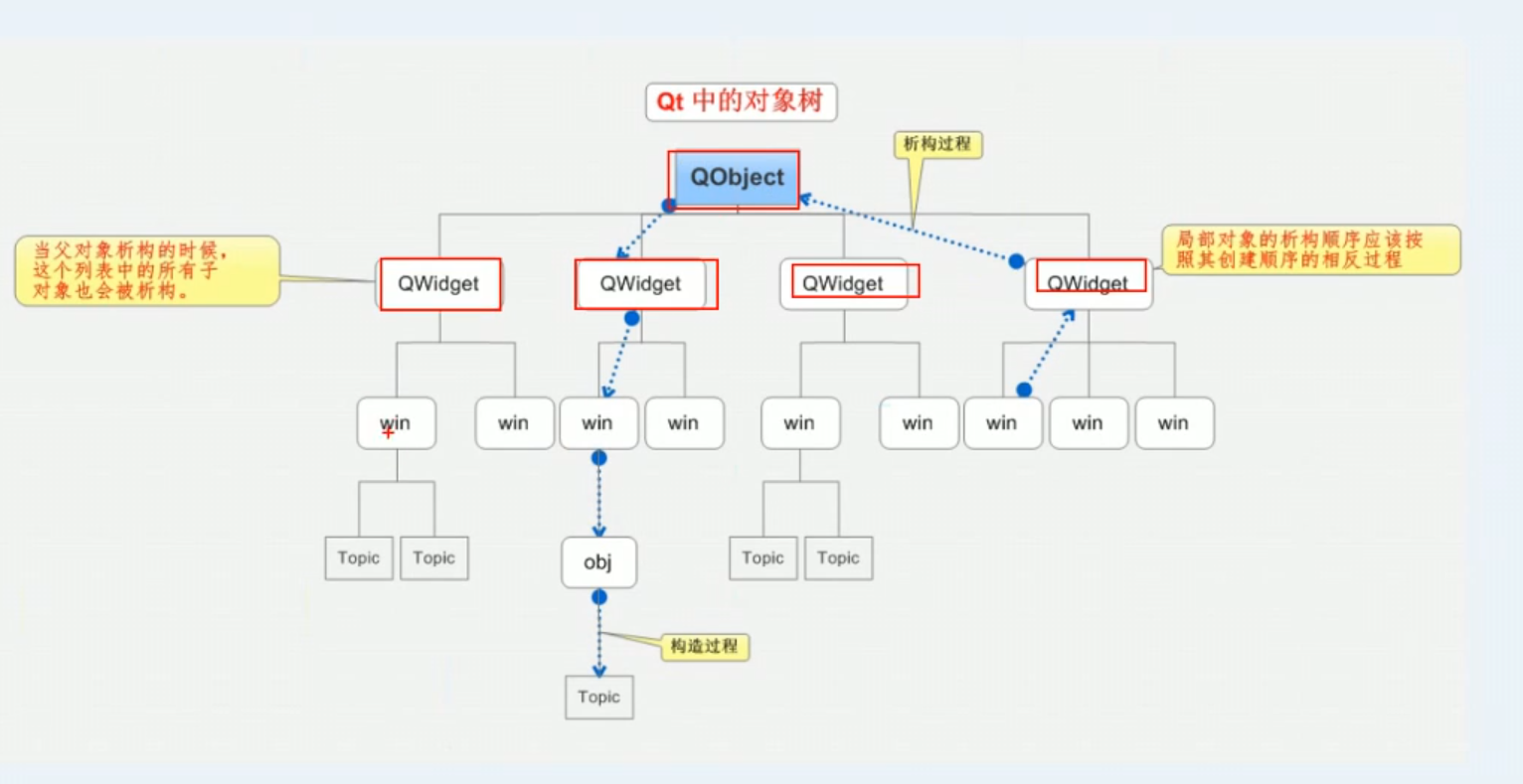
4.对象树
在Qt中创建对象的时候会提供一个Parent对象指针,下面来解释这个parent到底是干什么的。
- QObject是以对象树的形式组织起来的。
- 当你创建一个QObject对象时,会看到QObject的构造函数接收一个QObject指针作为参数,这个参数就是 parent,也就是父对象指针。
这相当于,在创建QObject对象时,可以提供一个其父对象,我们创建的这个QObject对象会自动添加到其父对象的children()列表。
- 当父对象析构的时候,这个列表中的所有对象也会被析构。(注意,这里的父对象并不是继承意义上的父类!)
这种机制在 GUI 程序设计中相当有用。例如,一个按钮有一个QShortcut(快捷键)对象作为其子对象。当我们删除按钮的时候,这个快捷键理应被删除。这是合理的。
- lQWidget是能够在屏幕上显示的一切组件的父类。
- QWidget继承自QObject,因此也继承了这种对象树关系。一个孩子自动地成为父组件的一个子组件。因此,它会显示在父组件的坐标系统中,被父组件的边界剪裁。例如,当用户关闭一个对话框的时候,应用程序将其删除,那么,我们希望属于这个对话框的按钮、图标等应该一起被删除。事实就是如此,因为这些都是对话框的子组件。
- 当然,我们也可以自己删除子对象,它们会自动从其父对象列表中删除。比如,当我们删除了一个工具栏时,其所在的主窗口会自动将该工具栏从其子对象列表中删除,并且自动调整屏幕显示。
Qt 引入对象树的概念,在一定程度上解决了内存问题。
- 当一个QObject对象在堆上创建的时候,Qt 会同时为其创建一个对象树。不过,对象树中对象的顺序是没有定义的。这意味着,销毁这些对象的顺序也是未定义的。
- l任何对象树中的 QObject对象 delete 的时候,如果这个对象有 parent,则自动将其从 parent 的children()列表中删除;如果有孩子,则自动 delete 每一个孩子。Qt 保证没有QObject会被 delete 两次,这是由析构顺序决定的。
如果QObject在栈上创建,Qt 保持同样的行为。正常情况下,这也不会发生什么问题。来看下下面的代码片段:
{QWidget window;QPushButton quit("Quit", &window);}
作为父组件的 window 和作为子组件的 quit 都是QObject的子类(事实上,它们都是QWidget的子类,而QWidget是QObject的子类)。这段代码是正确的,quit 的析构函数不会被调用两次,因为标准 C++要求,局部对象的析构顺序应该按照其创建顺序的相反过程。因此,这段代码在超出作用域时,会先调用 quit 的析构函数,将其从父对象 window 的子对象列表中删除,然后才会再调用 window 的析构函数。
但是,如果我们使用下面的代码:
{QPushButton quit("Quit");QWidget window;quit.setParent(&window);}
情况又有所不同,析构顺序就有了问题。我们看到,在上面的代码中,作为父对象的 window 会首先被析构,因为它是最后一个创建的对象。在析构过程中,它会调用子对象列表中每一个对象的析构函数,也就是说, quit 此时就被析构了。然后,代码继续执行,在 window 析构之后,quit 也会被析构,因为 quit 也是一个局部变量,在超出作用域的时候当然也需要析构。但是,这时候已经是第二次调用 quit 的析构函数了,C++ 不允许调用两次析构函数,因此,程序崩溃了。
由此我们看到,Qt 的对象树机制虽然帮助我们在一定程度上解决了内存问题,但是也引入了一些值得注意的事情。这些细节在今后的开发过程中 很可能时不时跳出来烦扰一下,所以,我们最好从开始就养成良好习惯,在 Qt 中,尽量在构造的时候就指定 parent 对象,并且大胆在堆上创建。
构造和析构
创建子对象 父类都会给我们释放 不需要我们delete
代码测试:
mypushbutton.c
#include "mypushbutton.h"#include "QDebug"Mypushbutton::Mypushbutton(QWidget *parent) : QPushButton(parent){qDebug() << "construct Mypushbutton";}Mypushbutton::~Mypushbutton(){qDebug() << "~Mypushbutto";}
mywidget.c
#include "mywidget.h"#include <QPushButton> // 按钮头文件#include "mypushbutton.h"#include "QDebug"myWidget::myWidget(QWidget *parent): QWidget(parent){// // 创建一个按钮// QPushButton *btn = new QPushButton;// //btn->show(); //show 是顶层窗口// //让btn对象 显示在mywidge窗口// btn->setParent(this);// btn->setText("button");//创建一个新按钮,在btn2上QPushButton *btn2 = new QPushButton("123", this);//移动btn2的位置btn2->move(100, 100);// 按钮创建大小btn2->resize(100, 50);//重新设置窗口大小resize(600, 400);//设置窗口名称setWindowTitle("First window");//固定窗口大小setFixedSize(600, 400);Mypushbutton *mybutton = new Mypushbutton;mybutton->setParent(this);mybutton->setText("mybutton");mybutton->move(100, 0);}myWidget::~myWidget(){qDebug() << "~myWidget";}
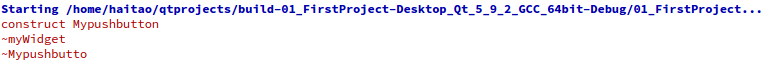
执行结果:
虽然析构函数的调用是先调用父类的,但是析构的顺序确实先析构子类
也就是说先运行父类的析构函数:父类的析构函数会去找子类的析构函数,找到之后运行,如果还有子类就会继续寻找,直到找到最后一个,然后开始析构也就是释放空间,最后运行到最上层的父类,然后释放父类的空间。
我想可能是和Qobject的析构函数是有关系的
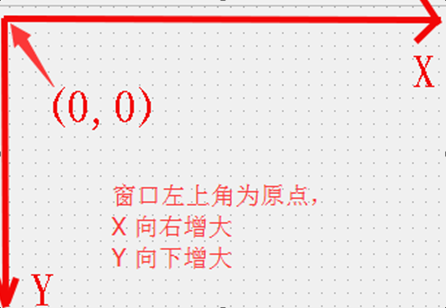
5.QT坐标系
坐标体系:
以左上角为原点(0,0),X向右增加,Y向下增加。
对于嵌套窗口,其坐标是相对于父窗口来说的。

