我的回答
浏览器的渲染分为这么几个阶段
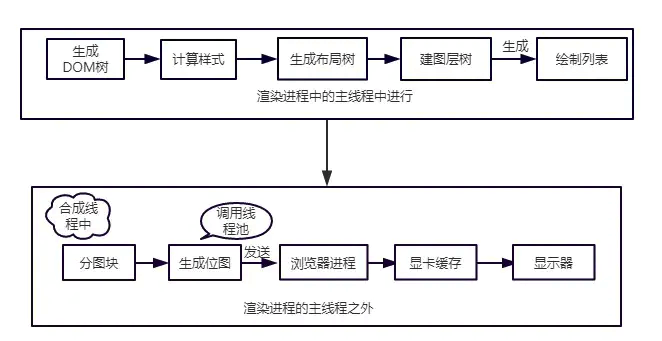
- html解析, 生成dom树
- 解析css, 生成stylesheet
- layout
- layers
- paint
- 分块
- 栅格化
- draw quard
重绘指的是从解析css开始的所有阶段
参考回答
回流
触发条件
简单来说:就是当我们对DOM结构的修改引发DOM几何尺寸变化的时候,会发生回流的过程 具体一点,有以下的操作会触发回流: 1.一个DOM元素的几何属性变化,常见的几何属性有width height padding margin left top border等等,这个很好理解 2.使DOM节点发生增减或者移动 3.读写offset族、scroll族和client族属性的时候,浏览器为了获取这些值,需要进行回流操作 4.调用window.getComputedStyle方法
回流过程
依照上面的渲染流水线,触发回流的时候,如果DOM结构发生改变,则重新渲染DOM树,然后将后面的流程(包括主线程之外的任务)全部走一遍。 图片链接:http://img.zhufengpeixun.cn/chonghui_2.png
相当于将解析和合成的过程重新又走了一遍,开销是非常大的
重绘
触发条件
当DOM的修改导致了样式的变化,并且没有影响几何属性的时候,会导致重绘(repaint)
重绘过程
由于没有导致DOM几何属性的变化,因此元素的位置信息不需要更新,从而省去布局的过程。流程如下: 图片链接:http://img.zhufengpeixun.cn/chonghui_3.png
跳过了生成布局树和建图层树的阶段,直接生成绘制列表,然后继续进行分块、生成位图等后面一系列操作
可以看到,重绘不一定导致回流,但回流一定发生了重绘
合成
还有一种情况,是直接合成。比如利用CSS3的transform opacity filter这些属性就可以实现合成的效果,也就是大家所说的GPU加速
GUP加速的原因
在合成的情况下,会直接跳到布局和绘制流程,直接进入非主线程处理的部分,即直接交给合成线程处理,交给它处理有两大好处:
- 能够充分发挥GPU的优势。合成线程生成位图的过程中会调用线程池,并在其中使用
GPU进程加速生成,而GPU是擅长处理位图数据的 - 没有占用主线程的资源,即使主线程卡住啦,效果依然能够流畅地展示