Git 在 VSCode 中的基本使用
初始化Git仓库
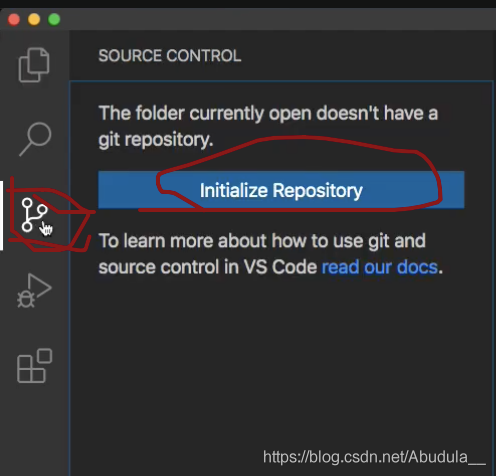
可以用git init 命令,但也可以用以下方式,如图所示:

查看分支
可以用git branch命令,
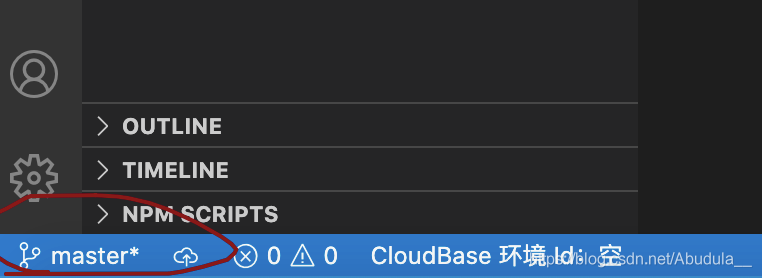
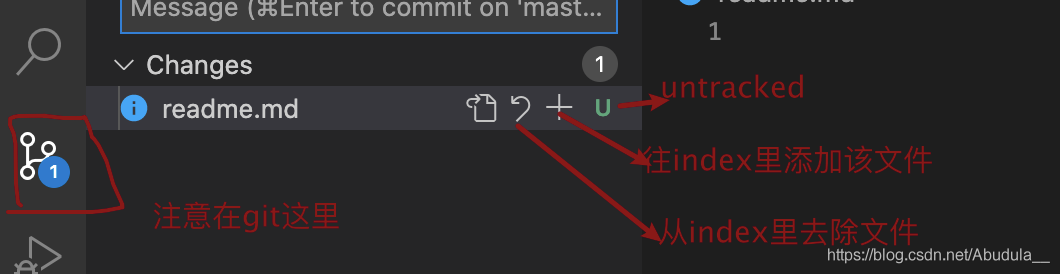
也可以用如下的方式: 在VScode左下角可以看到分支名称,最初建立是master分支
当点击master的时候,可以执行两个操作:


往index里添加文件
我们第一步,建立readme.md文件,我们可以看到会有如下的几个操作:
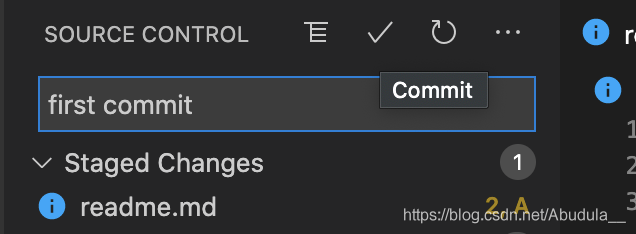
第二步,当我们点击+,也就是往index,索引里添加的时候,该文件会在Staged changes目录里出现,也就是在index里.
第三步:commit文件,也就是把文件从索引区添加到本地数据库. 可以在输入框里输入commit提示,然后点击最上面的对勾即可.
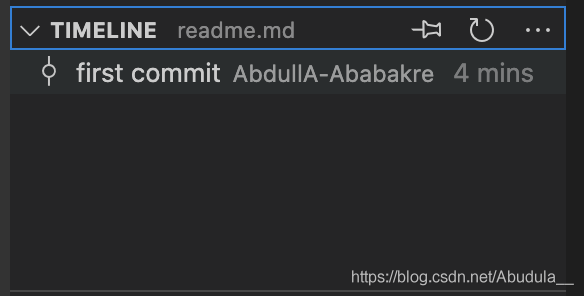
我们可以通过查看提交记录来确认是否提交成功,
可以 命令行输入 git log,也可以在 vscode timeline里查看
如何推到远程分支
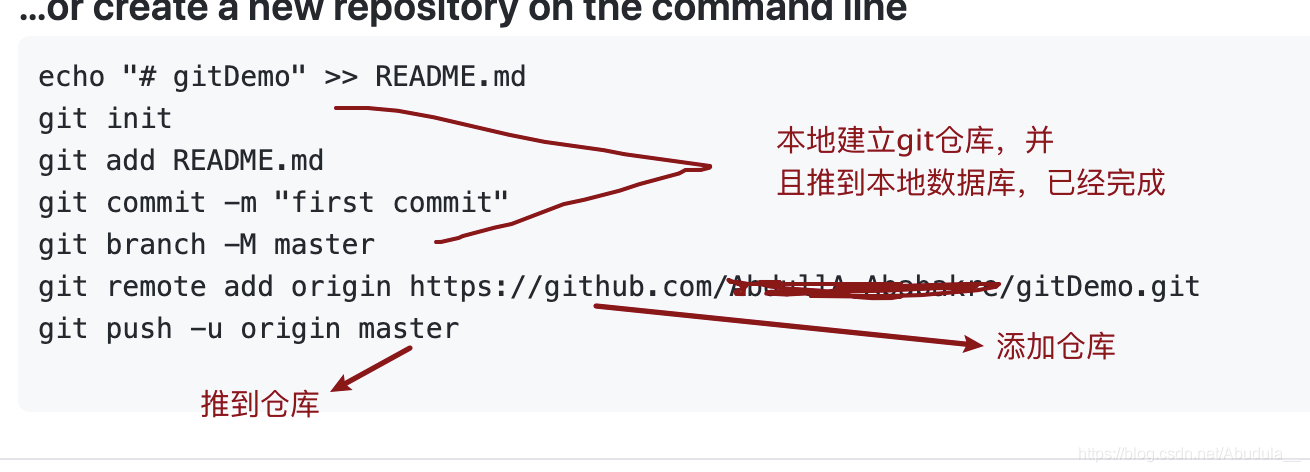
- 建立远程仓库,可以在github,gitlab建立仓库
- 添加远程数据库
- 推到远程数据库

我们复制相应的命令即可,操作完以后可以查看是否连接完成.

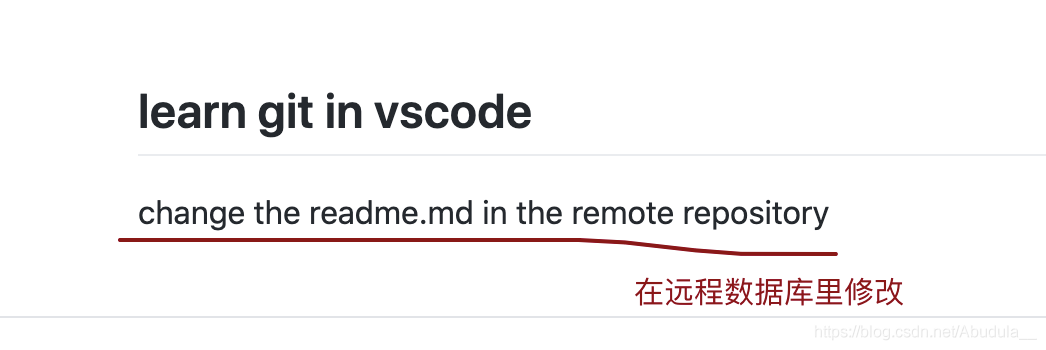
如何从远程数据库pull
首先,我们在远程数据库里修改刚上传的文件,然后我们拉过来. 本地文件如下:
本地文件如下:

可以看到本地和远程是不同的,因此我们得从远程拉过来代码.
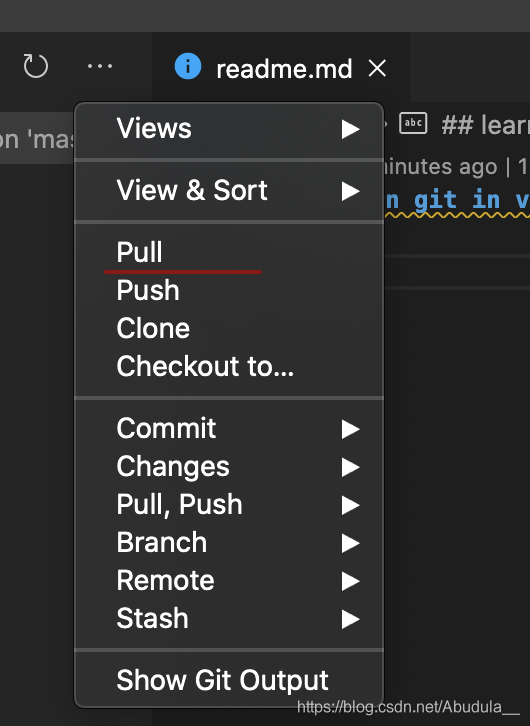
我们可以执行git pull命令,也可以在vscode里操作.

建立一个本地分支并且发布到远程
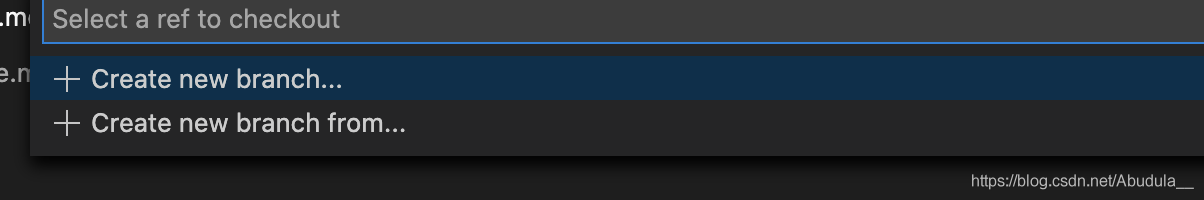
当我们点击master的时候会有两个选择弹出,我们可以给个新分支的名称然后轻松建立分支.
新建立的分支在最底部的左下角可以看到
然后点击分支名称右边的云符号的时候可以发布到远程,并且同步.
如果我们想要通过命令行来执行以上操作的话需要以下操作:
- git branch <新的分支名称>
- git checkout <分支名称>
- git push —set-upstream origin <远程的分支名称>
因此可以看到在vscode里操作比写命令要容易的多,因此逐渐习惯用vscode吧.
Git插件
vscode 有很多 Git 管理的插件,可以帮助你来管理 Git 仓库。
Git History
Git History 可以帮助你迅速查看 Git 历史记录,图形化的页面,使 Git 历史一目了然(如下图)。image
我们还可以查看指定文件的指定版本(如下图)image
我们还可以将光标停留在某一行代码,查看该行代码的提交信息(提交人、提交时间、提交信息)(如下图)image
Git Graph
Git Graph 可以帮助你更好的分析分支之间的关系(如下图)image
Git Emoji
Git Emoji 可以更好的帮助团队形成提交规范,使用一个 Emoji 表情概括本次提交,再加上一些文本描述信息,提交记录将会变得赏心悦目(如下图)。image
image
GitLens
GitLens 可以帮助你快速比对不同分支的代码差异(如下图)