VS Code 是这两年非常热门的一款 IDE,它不仅有提升开发体验的界面、轻量化的编辑器,还有丰富而强大的插件,这些优秀的插件使得 VS Code 生态体系更加吸引人,让开发效率大大提升。
一、配置插件
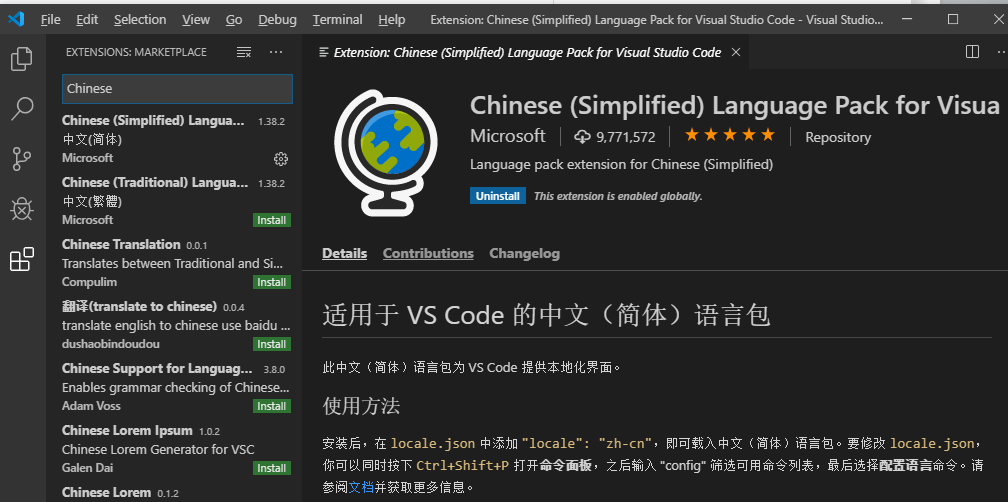
1.中文(简体)语言包
Chinese (Simplified) Language Pack for Visual Studio Code
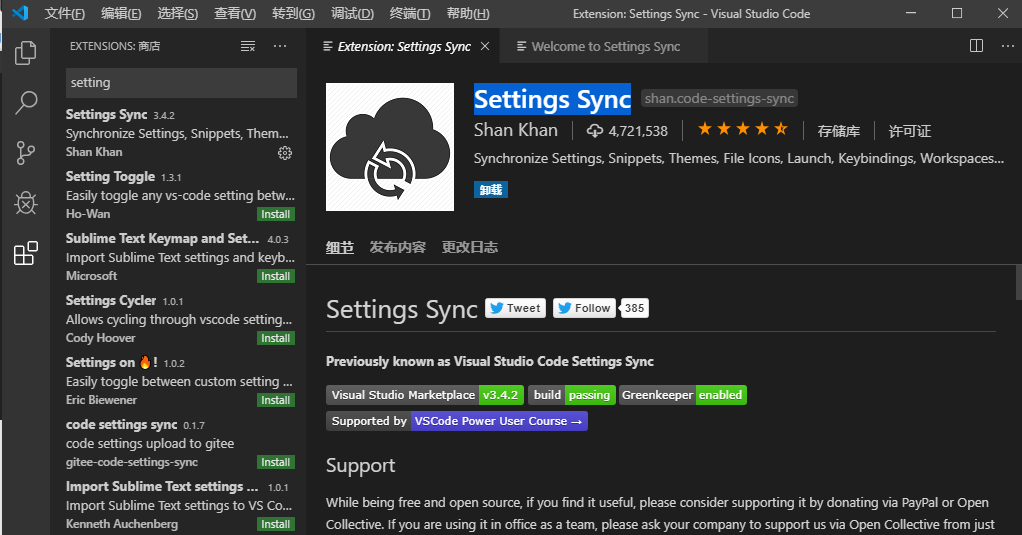
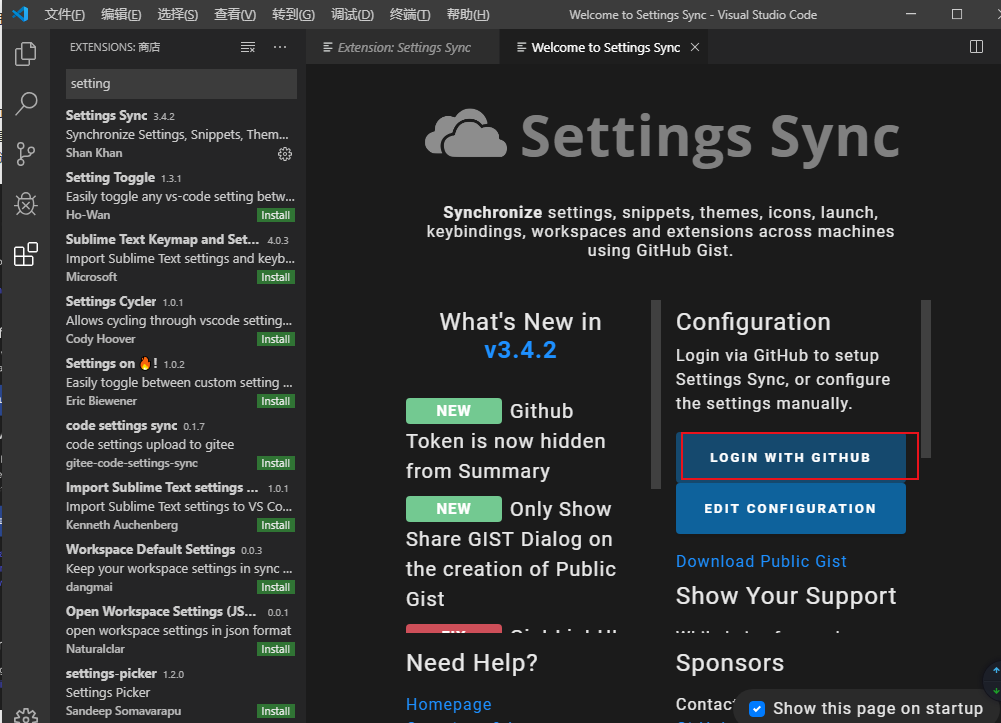
2.Settings Sync 多设备同步设置
使用GitHub Gist同步多台计算机上的设置,代码段,主题,文件图标,启动键绑定,工作区和扩展。

安装后使用GitHub登录

3.Dracula 颜色主题
吸血鬼主题:Dracula

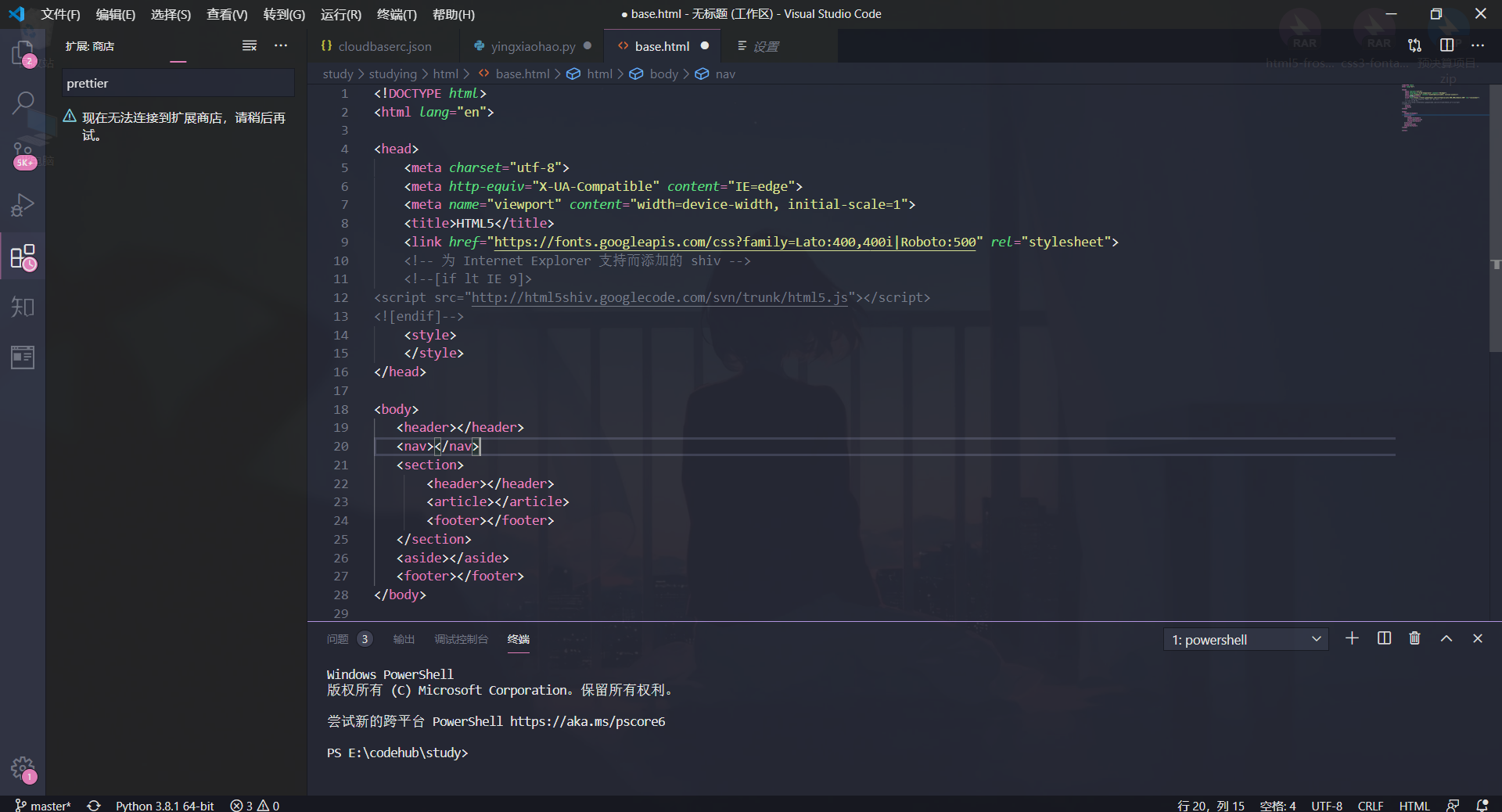
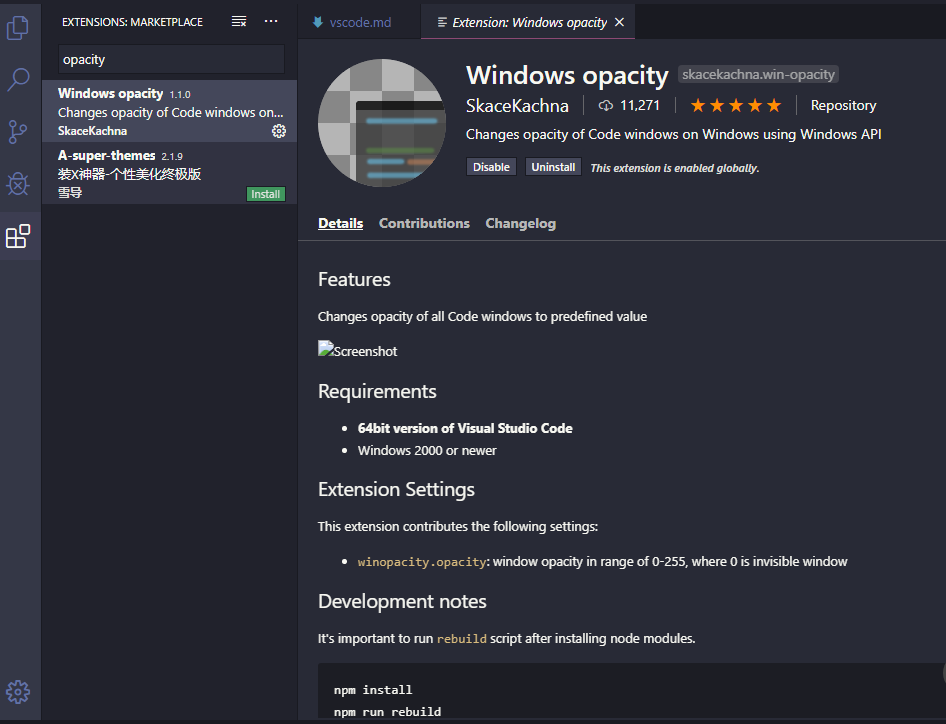
4.Windows opacity 背景透明
想让VSCode变得半透明可安装插件Windows opacity,
直接在扩展里搜索即可,安装完成后,可能会有默认的透明度,
如果想修改可点击 文件(File)->首选项(Preferences)->设置(Settings)
在搜索框搜索winopacity.opacity这个参数,可设置为0~255,255是完全不透明。
明。
5.vscode-icons 图标
一个好的编辑界面能够让开发过程心情舒畅,甚至可以提升开发效率。
显然,VS Code 默认的图标是达不到这种程度的。
但是,配合 vscode-icons 这款插件就不同了,它具有以下特性,
- 自定义图标
- 自动检测项目
- 自定义配置

它不仅能够给文件夹、文件添加上舒适的图标,而且可以自动检测项目,根据项目不同功能配上不同图标,例如,git、Markdown、配置项、工具类等等。
三、Python
6.kite python代码自动补全
其他
Zhihu On VSCode
koroFileHeader 代码注释
在vscode中用于生成文件头部注释和函数注释的插件,经过多版迭代后,插件:支持所有主流语言,功能强大,灵活方便,文档齐全,食用简单!
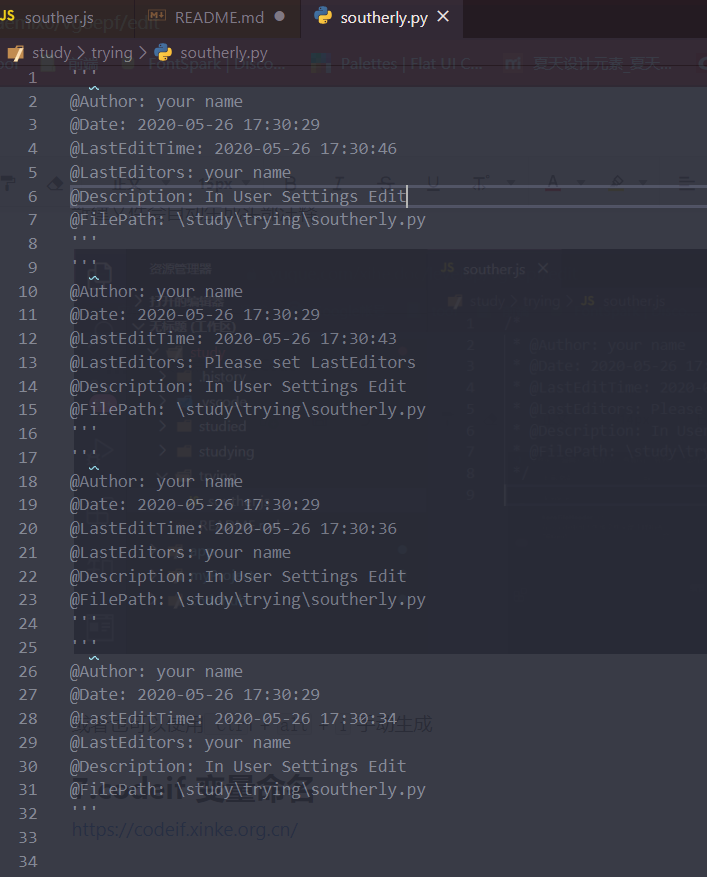
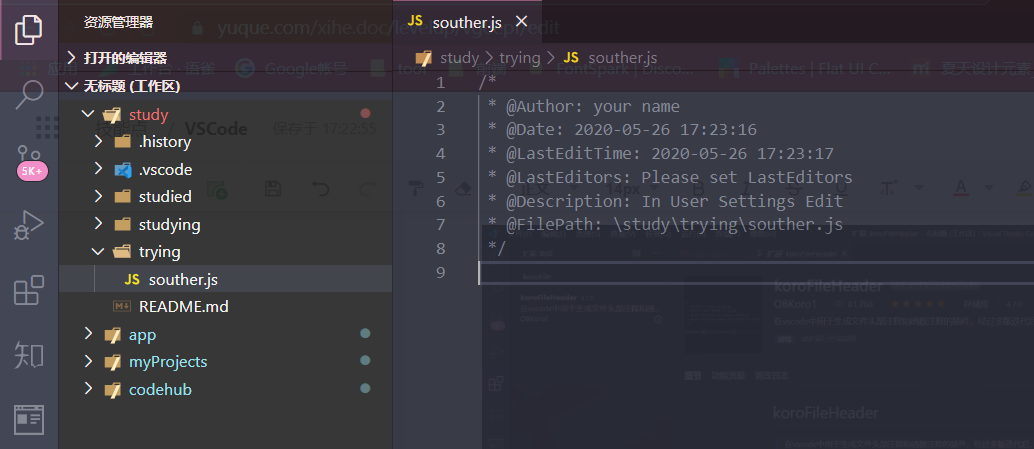
文件头部注释
新建文件会自动生成头部注释
或者也可以使用Ctrl + alt + i 手动生成
函数注释
- 将光标放在函数行或者将光标放在函数上方的空白行
- 使用快捷键window:
ctrl+alt+t, mac:ctrl+cmd+t,即可生成函数注释。 - 事实上,函数注释在文件的任意位置都可生成,这里需要自己控制。
我这里快捷键冲突,然后把它修改成了ctrl+shift+alt+t
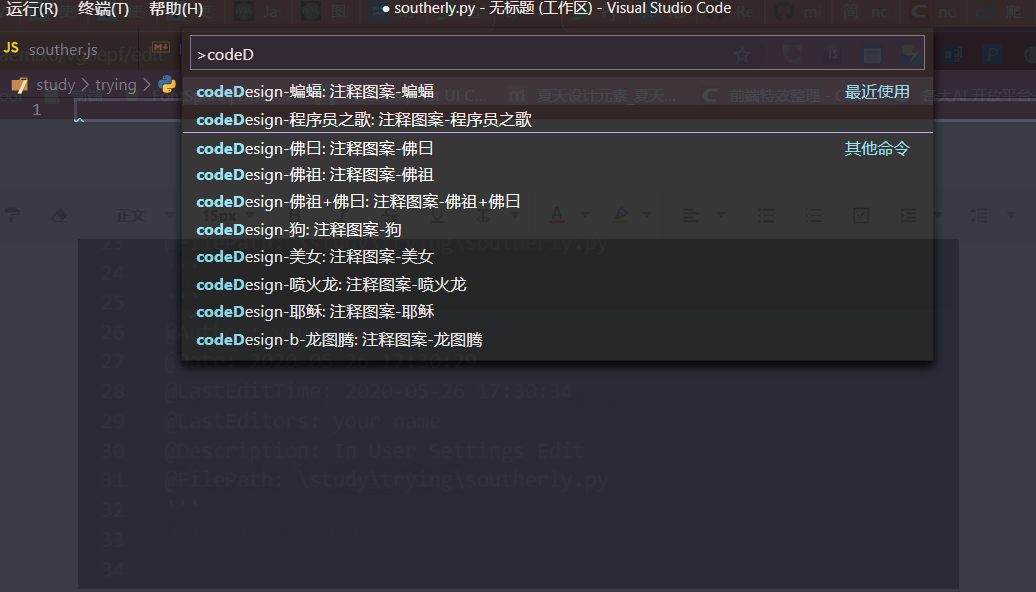
codeDesign使用更多注释
在命令面板输入codeDesign
修改默认注释项
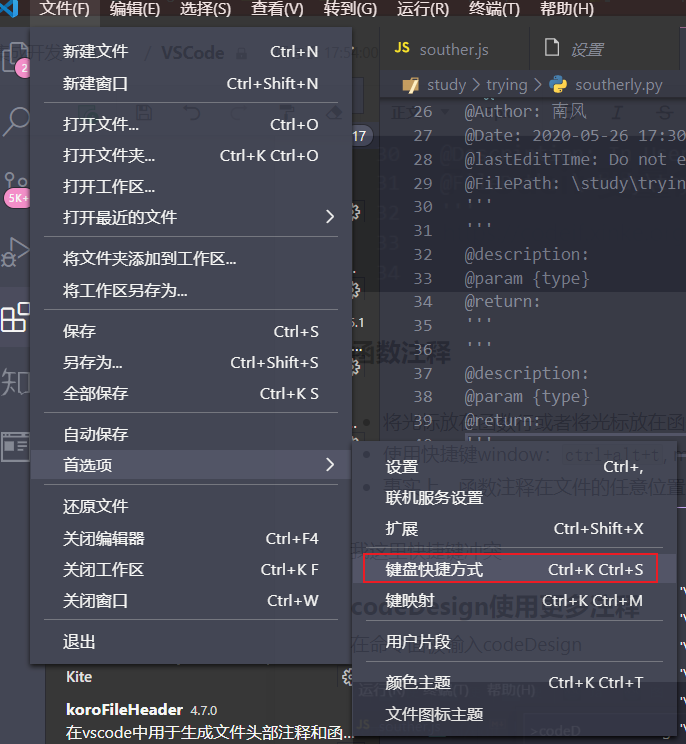
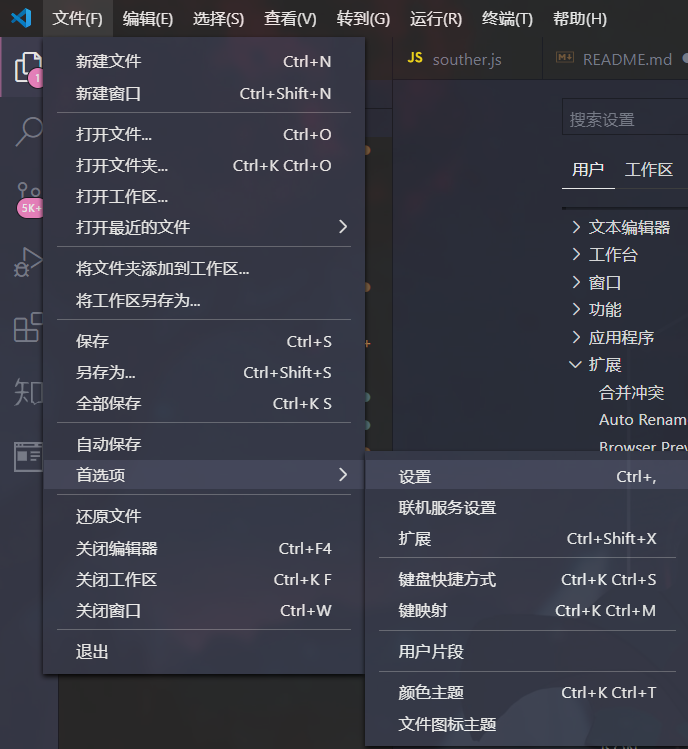
文件 首选项 设置
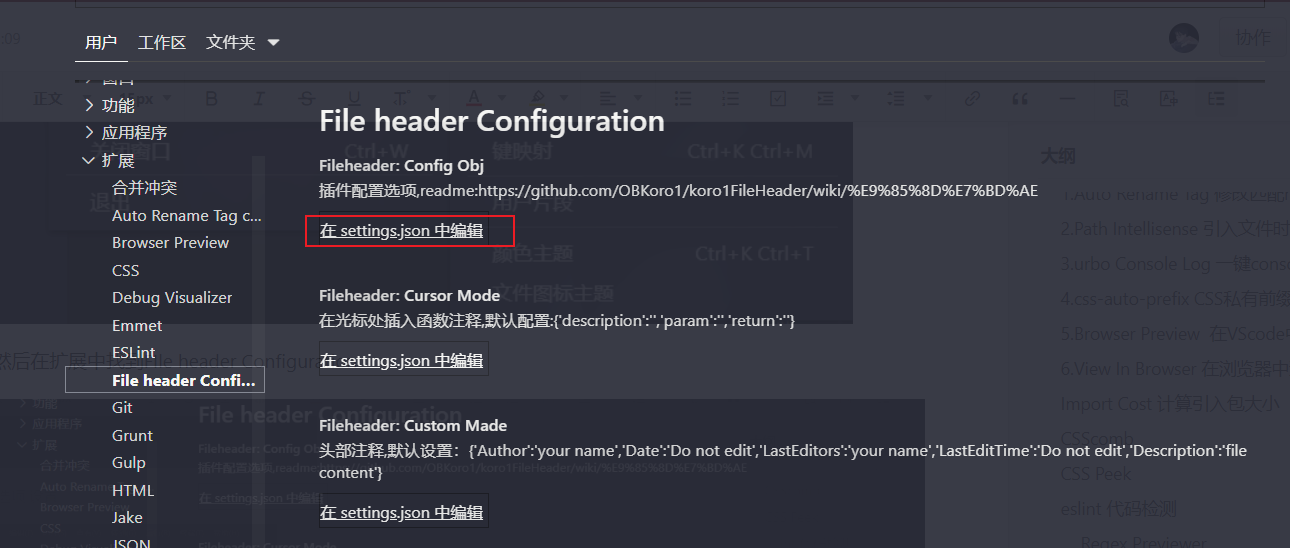
然后在扩展中找到FIle header Configuration,然后点击设置项
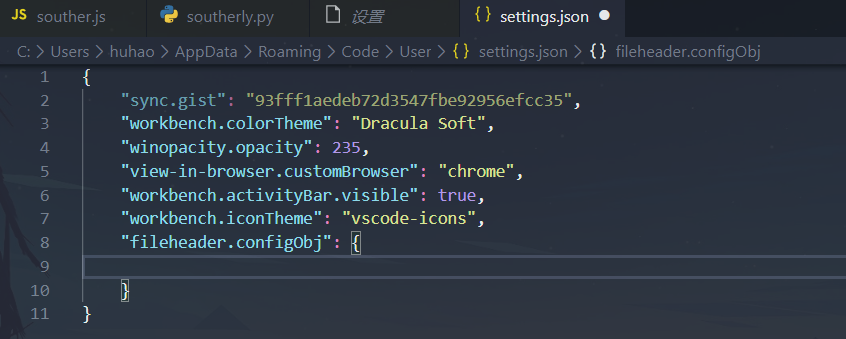
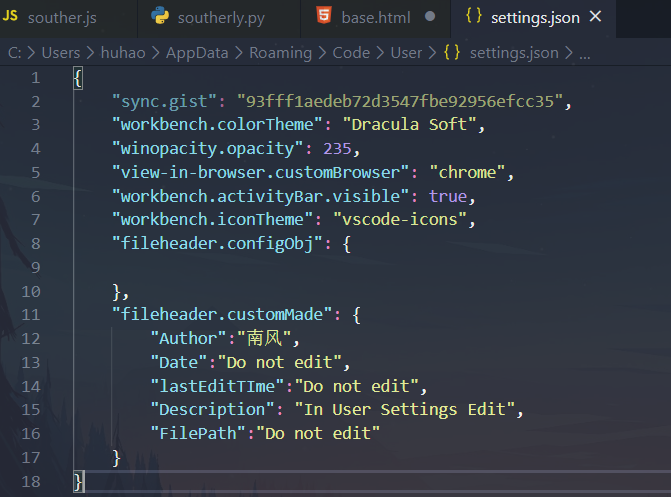
在settings.json中编辑
修改设置
"fileheader.customMade": {"Description":"","Version":"1.0","Author":"huzhenhong","Date":"Do not edit","LastEditors":"huzhenhong","LastEditTime":"Do not edit","FilePath":"Do not edit","custom_string_obkoro1_copyright": "Copyright (C) ${now_year} huzhenhong. All rights reserved.",},"fileheader.customMade": {"Description": "","Author": "huhaonan@sics.cn","Date": "Do not edit","LastEditors": "huhaonan@sics.cn","LastEditTime": "Do not edit",}
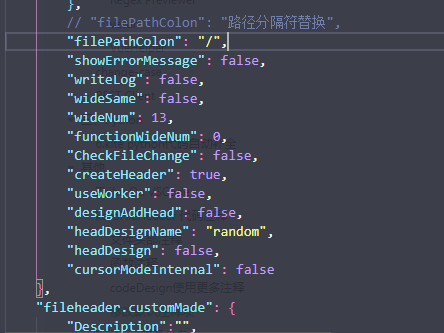
在Win10环境中,FilePath 中的 “\” 仍然存在(Win10系统本身的分隔符就是反斜杠),所以我们需要找到 filePathColon ,界面如下:修改为 “/“

7.codeif 变量命名
“ 在计算机科学中只有两件难事:缓存失效和命名。”
我对这句话深有同感,当开发项目时,命名一直都是一种让我痛苦的事情。我想,应该不止我一个人有这样的感觉。可是,命名又是开发过程中一项非常重要的事情,例如,一个好的函数命名,能够让你瞬间明白它实现的功能,这样就节省了很大一部分时间琢磨一段代码到底是什么含义。所以,每当开发过程中遇到要命名的变量、函数、类时我就不得不停下开发,苦思冥想半天。 但是,CodeIf 的出现让这个问题迎刃而解,它通过搜索 GitHub, Bitbucket, GitLab 来找到真实的使用变量名,为你提供一些高频使用的词汇,同时为你标明使用的语言、代码链接。可以直接在网页上搜索要命令的词汇,当然,它不仅有网页版,也支持 VS Code, Atom, Sublime, WebStorm 等开发工具。在 VS Code 中,Extensions-> 搜索 “CodeIf” 即可完成安装。
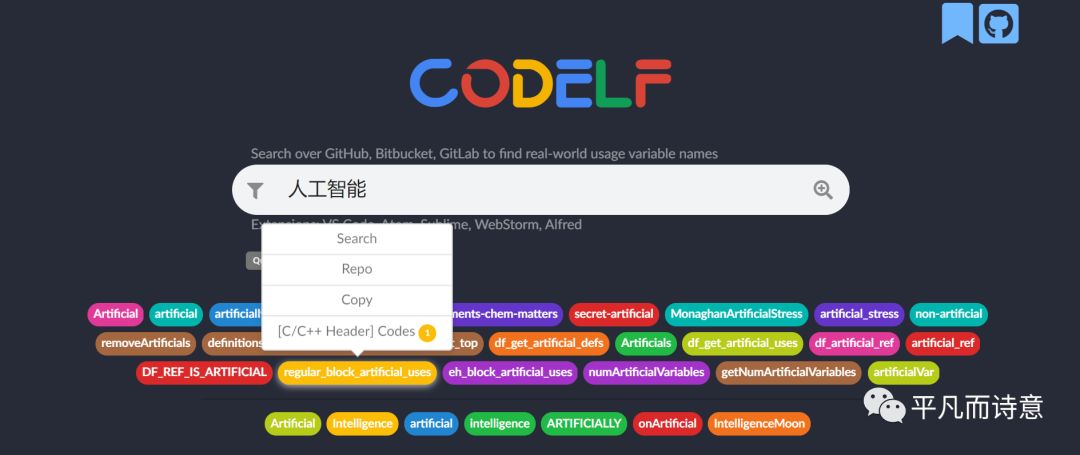
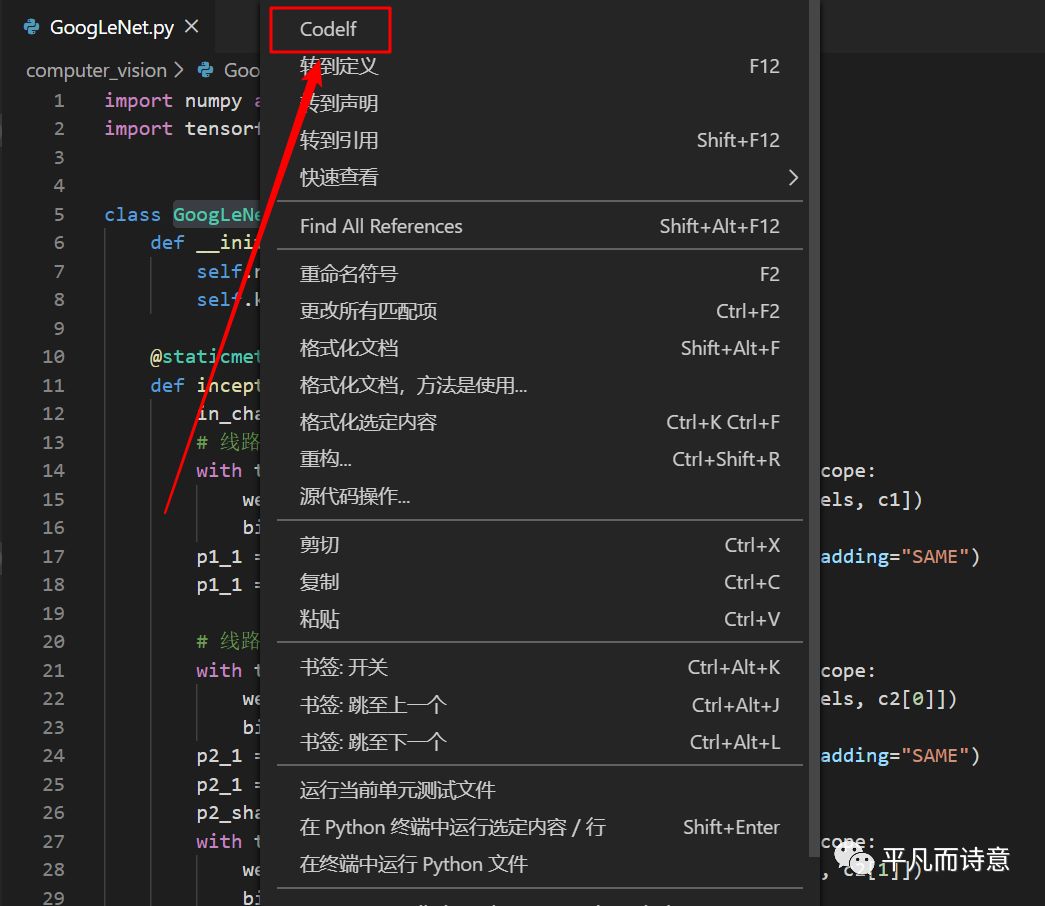
但是,CodeIf 的出现让这个问题迎刃而解,它通过搜索 GitHub, Bitbucket, GitLab 来找到真实的使用变量名,为你提供一些高频使用的词汇,同时为你标明使用的语言、代码链接。可以直接在网页上搜索要命令的词汇,当然,它不仅有网页版,也支持 VS Code, Atom, Sublime, WebStorm 等开发工具。在 VS Code 中,Extensions-> 搜索 “CodeIf” 即可完成安装。 使用时只需要选中变量名,然后右键选择 CodeIf 就可以跳转到网页,显示候选命名。
使用时只需要选中变量名,然后右键选择 CodeIf 就可以跳转到网页,显示候选命名。
8.local history 查看修改历史代码
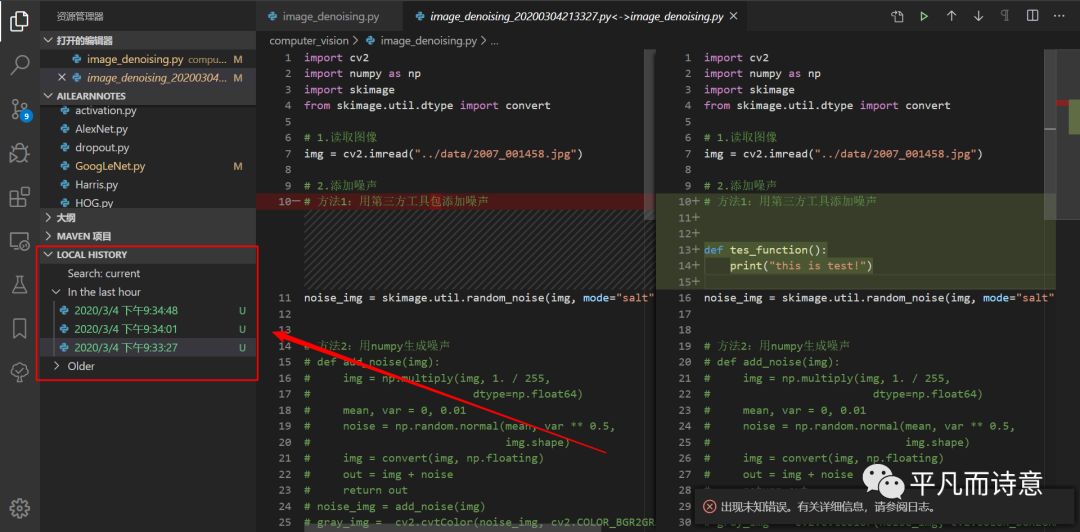
在使用 Pycharm、IDEA 时可以直接查看本地历史代码,然后轻松恢复之前某个版本。但是,VS Code 默认是不支持 local history 的,所以,仅凭 Ctrl+z 撤销操作是不行的。何况,撤销操作是把前面步骤所有的操作都撤销了,其中有很多是我们不需要的。
但是,为 VS Code 配合上 local history,所有问问题就迎刃而解了。安装这款插件之后在侧边栏会出现 LOCAL HISTORY 的字样,每当我们保存更改时,它都会备份一份历史文件,当我们需要恢复之前版本时,只需要点击一下对应的文件即可。此外,它还会在编辑框显示 对比详情,能够让你对修改位置一目了然。
9.TODO Tree 代码定位标记
习惯使用 TODO、FIXME 标签是一个非常好的习惯。当我们发现某块代码需要修改,或者某块代码需要以后进一步完善,如果能够给它做一个标记,那么后续定位到对应位置是一件非常轻松高效的事情。关于 TODO 标签,很多作者都推荐过 TODO Highlight 这款插件,但是,我更加推荐使用 TODO Tree。
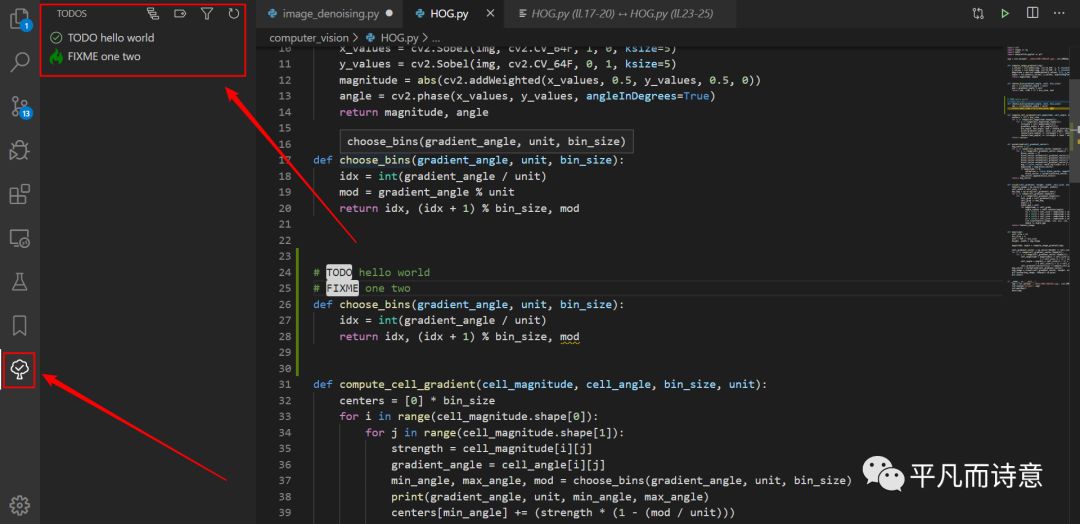
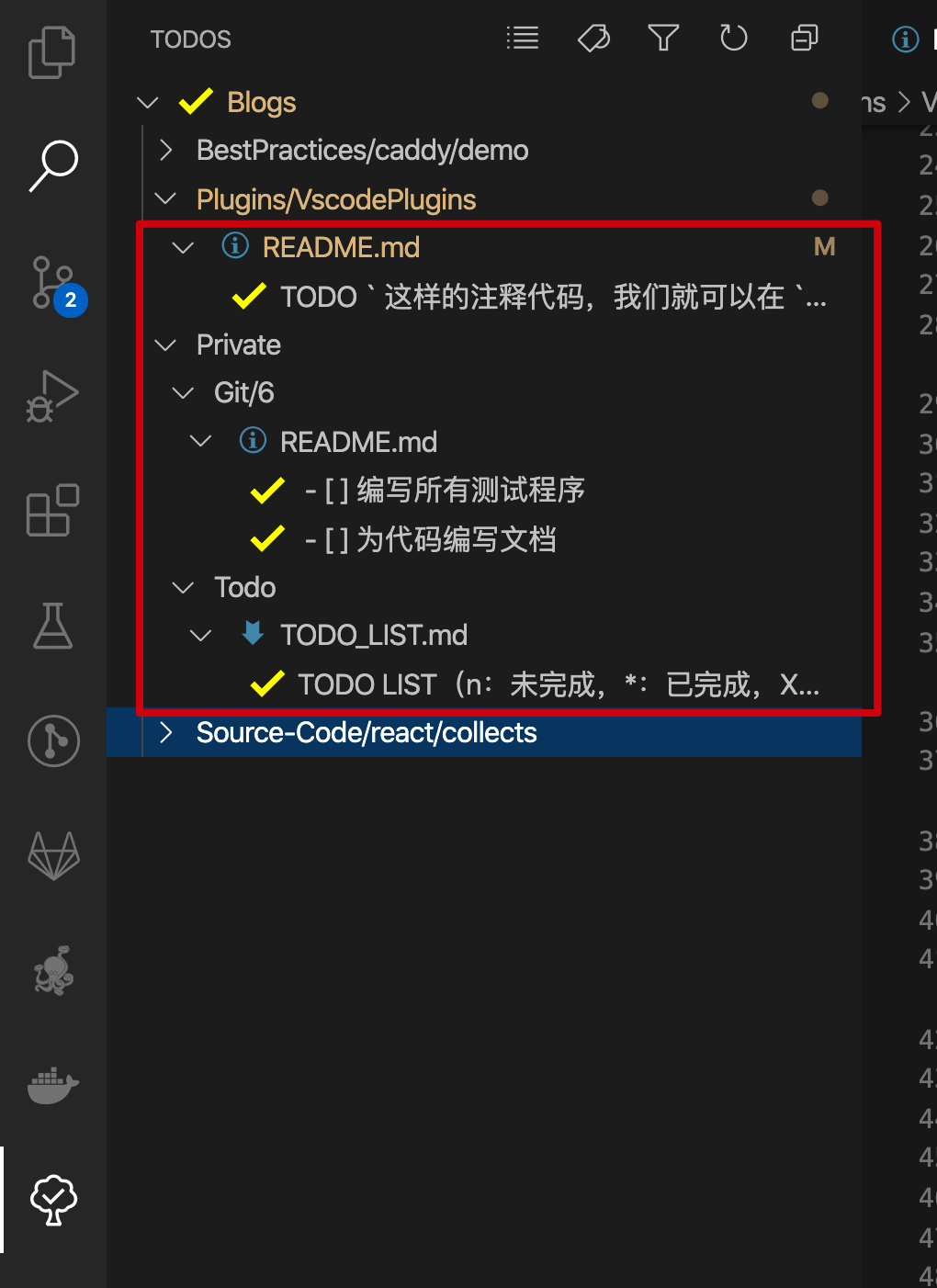
虽然很多标签工具能够实现 TODO 标签高亮,但问题是 “我们怎么快速定位到对应的标签?” 逐个的打开文件去寻找显然是很麻烦的,效率并没有得到太大的提升。TODO Tree 则不同,它不仅可以实现 标签高亮,还可以在活动栏添加一个选项卡,它能够以不同视图展示我们标记的位置,单击对应标签就能够快速定位到指定位置。
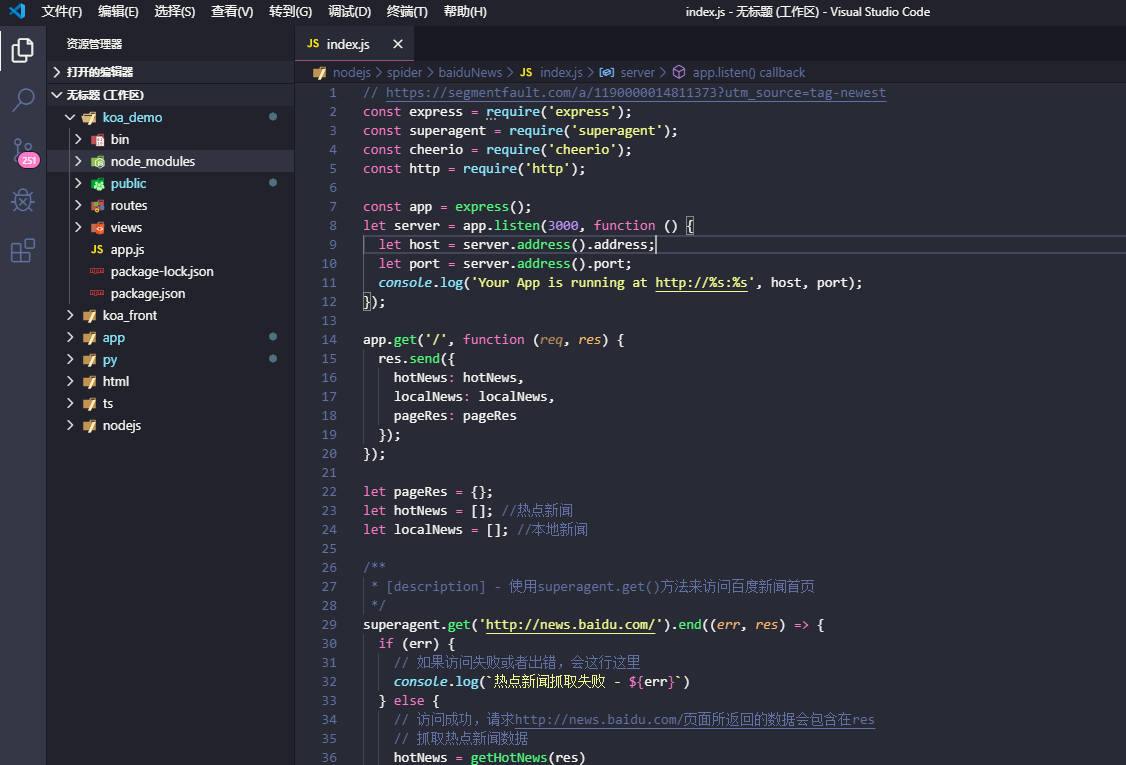
在应用商店搜索进行安装后,我们只需要添加 // TODO: 这样的注释代码,我们就可以在 Todo Tree 中快速定位到这行注释(如下图)。


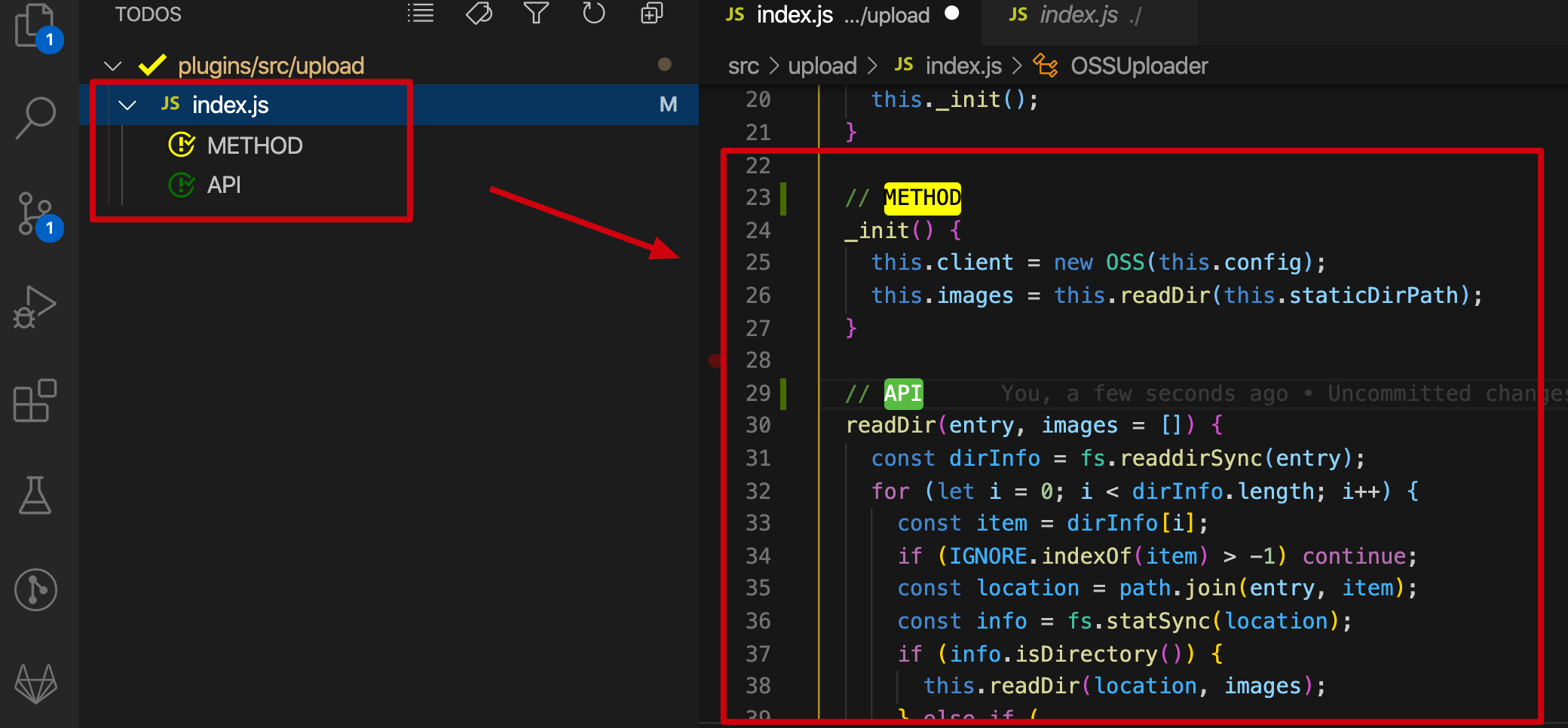
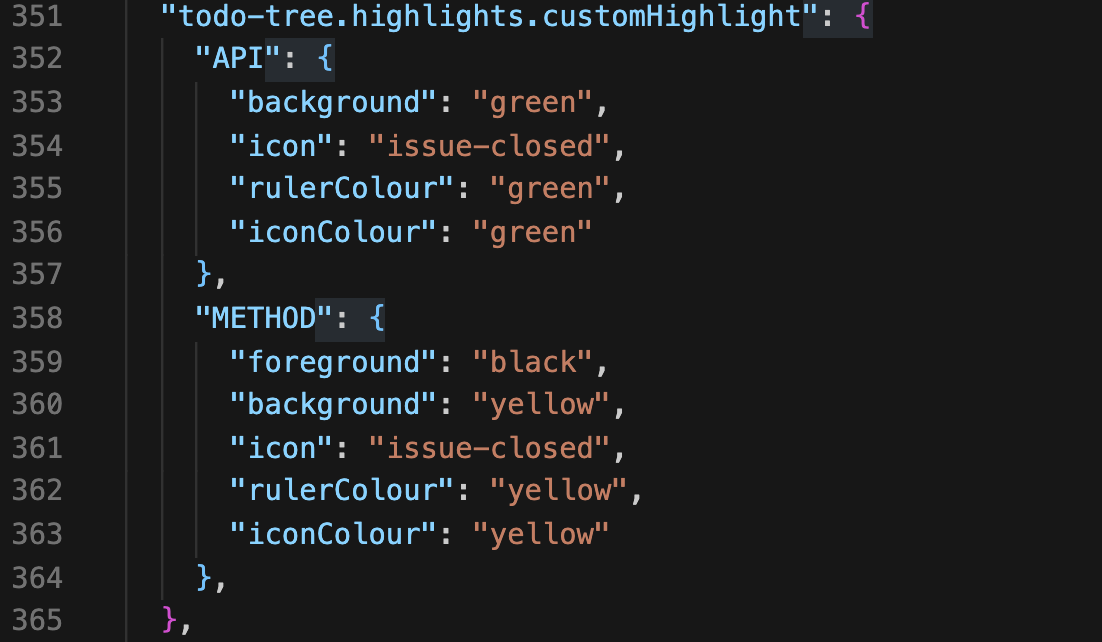
还可以通过下面的设置(setting.json),自定义颜色与高亮代码,然后我们就可以迅速定义关键方法的位置啦(如下图)。

"todo-tree.highlights.customHighlight": {"API": { // 关键词"background": "green", // 背景颜色"icon": "issue-closed", // icon"rulerColour": "green", // 文字颜色"iconColour": "green" // icon 颜色},"METHOD": {"foreground": "black","background": "yellow","icon": "issue-closed","rulerColour": "yellow","iconColour": "yellow"},},
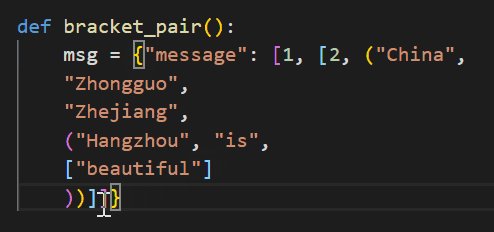
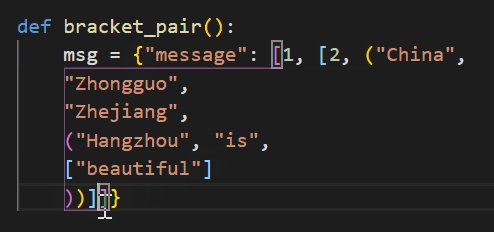
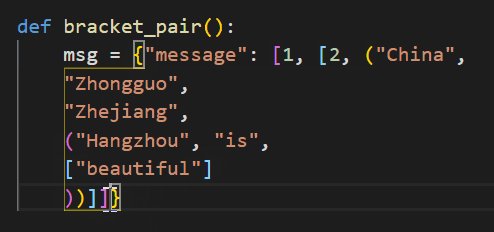
10.Bracket Pair Colorizer 多层嵌套符号优化 快速定位括号

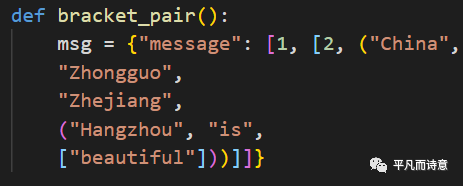
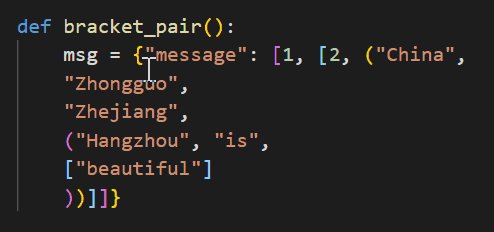
当你看到上述示例中这样包含多层嵌套的括号时,是不是觉得很凌乱?
至少,我是这样的。每当看到这样复杂嵌套括号时,尤其代码行数多起来以后,就很难确定哪些是处于同一层次的。不弄明白层次结构,当然阅读代码也会麻烦很多。Bracket Pair Colorizer 这款插件可以给 ()、[]、{} 这些常用括号显示不同颜色,当点击对应括号时能够用线段直接链接到一起,让层次结构一目了然。除此之外,它还支持用户自定义符号。
这款神器彻底解决了我我在开发中的痛点。
11.Partial Diff 文件比较
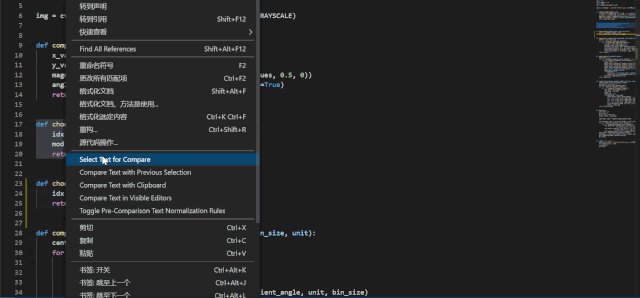
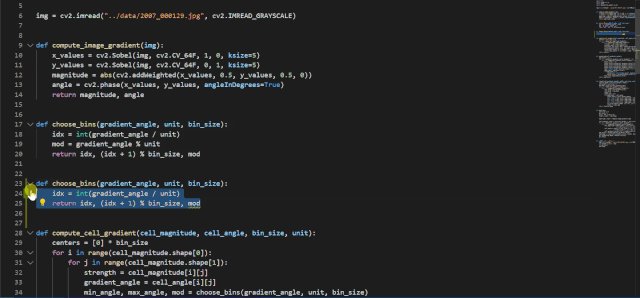
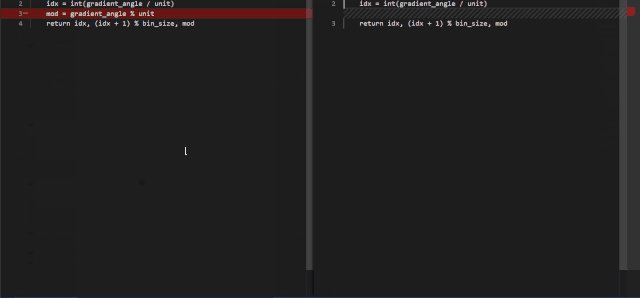
文件比较是一种即常用且实用的一项功能,例如,我们想查看哪里修改了代码、查看输出的日志信息有什么区别等等,如果用肉眼逐个词的去分辨,显然是无法承受的。提起文件比较,我首先想到的就是 Beyond Compare,这是一款好用的工具,但是,仅凭收费这一点就把很多人拒之门外了。 还好,VS Code 插件库里有 Partial Diff 这款神奇的插件,选中一代码,右键 Select Text for Compare,选中另外一部分代码,右键 Compare Text with Previous Selection 即可。
还好,VS Code 插件库里有 Partial Diff 这款神奇的插件,选中一代码,右键 Select Text for Compare,选中另外一部分代码,右键 Compare Text with Previous Selection 即可。
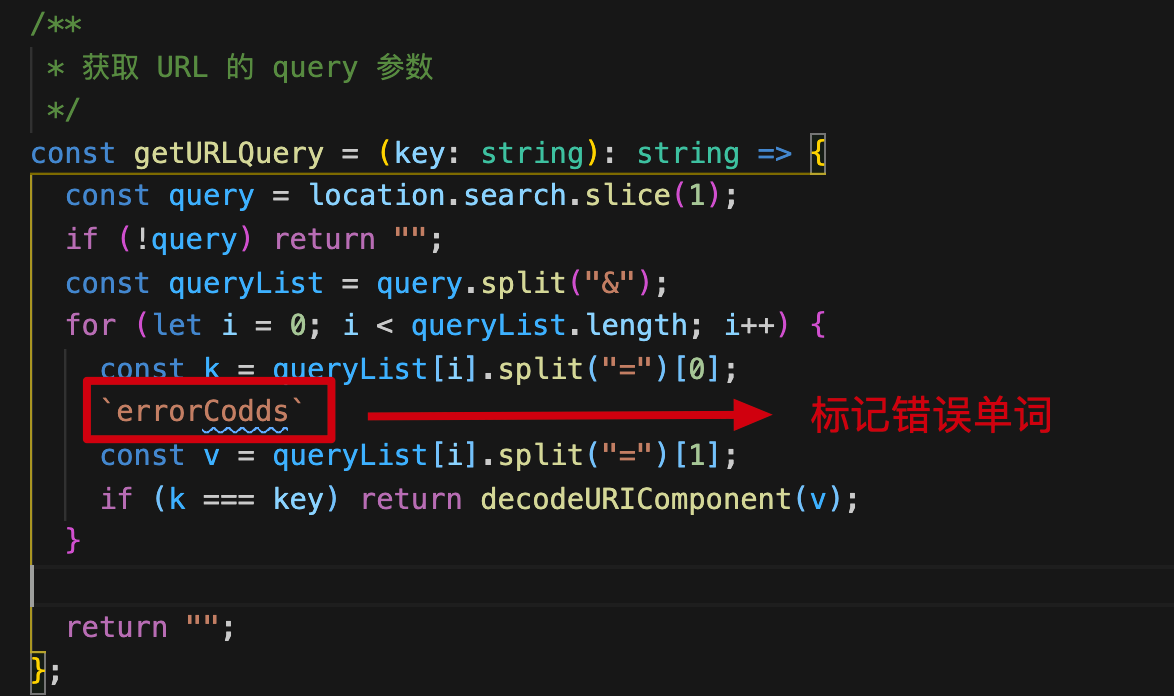
拼写检查 - Code Spell Checker
我们在平时的开发过程中,有时候会因为变量名定义时和使用时不一致,debug 半天最后发现是拼写问题。
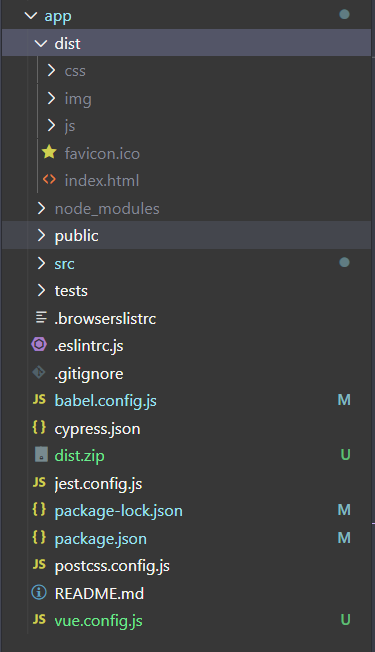
我们可以使用 Code Spell Checker 插件进行拼写检测,我们安装插件后,还可以在 setting.json 中指定检测的文件,比如我这里开启了对 Vue 文件的拼写检查(如下图)。

12.Markdown All in One
Markdown 对于开发者而言,应该是一种常用的文档书写方式,虽然我在独立 Markdown 文档书写时习惯于使用 Typora,但是对于开发过程中涉及到的 API 接口文档、README,我还是习惯于使用 VS Code。Markdown All in One 这款插件可以实现媲美 Typora 的 Markdown 编辑体验,它具备如下特性,
• 丰富的快捷键
•TOC 标签
• 数学公式
• 自动完成
• 列表编辑
• 输出 HTML 同时转 PDF
•Github 风格文档
•……
Markdown Preview
13.Debug Visualizer 代码调试
RAINBOW FART 彩虹屁

- VSCode扩展商店下载并安装。
- 在VSCode的菜单上方找到
查看 - 命令面板,或使用快捷键Ctrl + Shift + P(MacOSCommand + Shift + P)呼出命令面板。 - 在
命令面板中输入> Enable Rainbow Fart并回车。 - 此时应该会弹出一个消息通知,单击通知上的
Open按钮。 - 在打开的页面上点击
授权。