各章节源码和辅导文档查看指南
https://git.imooc.com/coding-304/GitHub_Advanced#%E5%90%84%E7%AB%A0%E8%8A%82%E6%BA%90%E7%A0%81%E5%92%8C%E8%BE%85%E5%AF%BC%E6%96%87%E6%A1%A3%E6%9F%A5%E7%9C%8B%E6%8C%87%E5%8D%97
1.开发环境的搭建
https://reactnative.cn/docs/getting-started.html
2.版本和组件的安装因为版本坑很多 ,按照下方版本号来安装
创建项目
1、react-native init DriveOne —version 0.59.9 2、cd DriveOne 3、react-native run-android
备注:
npm info react-native 查看版本信息
https://www.jianshu.com/p/6541136cd5b2
3.夜神模拟器
通过adb devices发现不了设备
方法:打开cmd运行命令:adb connect 127.0.0.1:62001
4.React Navigation(导航器 选择版本2x)
1、npm install —save react-navigation@2.18.2
安装主库依赖的第三方库
1、 npm install react-native-gesture-handler 默认是1.10.3
2、npm install —save react-navigation-tabs@0.8.4
react-native版本升级到0.6x
1、react-native init DriveOne --version 0.62.22、cd DriveOne3、react-native run-android
5.React Navive 图标库react-native-vector-icons
([https://github.com/oblador/react-native-vector-icons](https://github.com/oblador/react-native-vector-icons))<br /> ([https://oblador.github.io/react-native-vector-icons/](https://oblador.github.io/react-native-vector-icons/))<br />**安装:**
npm install react-native-vector-icons react-native link react-native-vector-icons
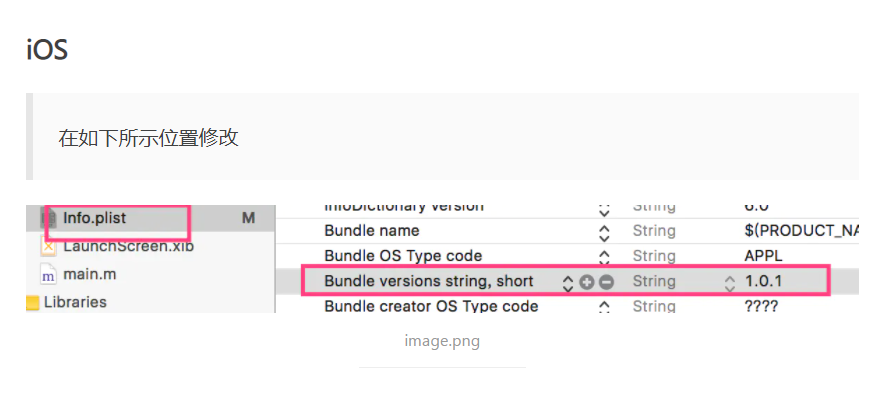
ios
https://github.com/oblador/react-native-vector-icons#installation
ios文件夹中info.plist 添加下面这块
切换到ios目录下 pod install
目录
welcomepage 2秒跳到 homepage
homepage 下方有createBottomTabNavigator
popularpage 上方有createMaterialTopTabNavigator
7.布局指南
https://www.devio.org/2020/08/09/React-Native-Layout/
8、高性能列表组件flatList
https://www.devio.org/2019/05/19/flatlist/
9、react navigation 导航器
10、项目
init 初始化项目遇到错误要求安装yarn
npm install -g yarn
yarn —version
yarn安装好后卡住了再init 卡住了
然后https://blog.csdn.net/k393393/article/details/78492789按照方法3来解决,再init初始化项目 成功
react-native init MyReactNativeAppcd MyReactNativeAppreact-native run-androidyarn add react-native-vector-icons
打包参考
https://www.devio.org/2019/11/08/react-native-Release-APP-Signature-Package-APK/
安卓目录下执行 ./gradlew assembleRelease
打包失败 提示重复资源 解决方法
https://www.freesion.com/article/6305955325/
https://www.jianshu.com/p/a2f884ffae57
adb devices
https://blog.csdn.net/wangjiaweiwei/article/details/82938223
react-native App名字
进入android/app/src/main/res/valuse/strings.xml目录下
<resources><string name="app_name">你的APP名称</string></resources>
手动清理缓存
选择右上角的前往,前往文件夹 输入~/Library/Developer/Xcode
https://blog.csdn.net/u010545480/article/details/70161778
IOS系统启动屏和桌面图标
https://www.jianshu.com/p/727c6057fc0a
https://www.jianshu.com/p/ce7ee8efd42c
https://icon.wuruihong.com/splash