node 8.11.3 之前的项目用的是这个版本 可以利用nvm进行node的版本控制
nvm的安装和使用
https://www.jianshu.com/p/7a44daae9db3

1、安装
npm install -g ionic@latest
npm install -g cordova ionic@4.3.0 我安装的是这个版本 对应的node版本是10.19.0
参考:
https://blog.csdn.net/cangsheng45/article/details/86565852
2、使用Ionic CLI进行项目的初始化构建
1.构建项目
执行
npm install -g cordova ionic安装cordova和ionic插件创建一个APP
ionic start 项目名 tabs
初始化失败遇到的问题解决:https://blog.csdn.net/df981011512/article/details/78989532?depth_1-utm_source=distribute.pc_relevant.none-task&utm_source=distribute.pc_relevant.none-task
进入项目cd 项目名启动项目ionic serve
2.创建页面
ionic g page 页面名称
3.笔记
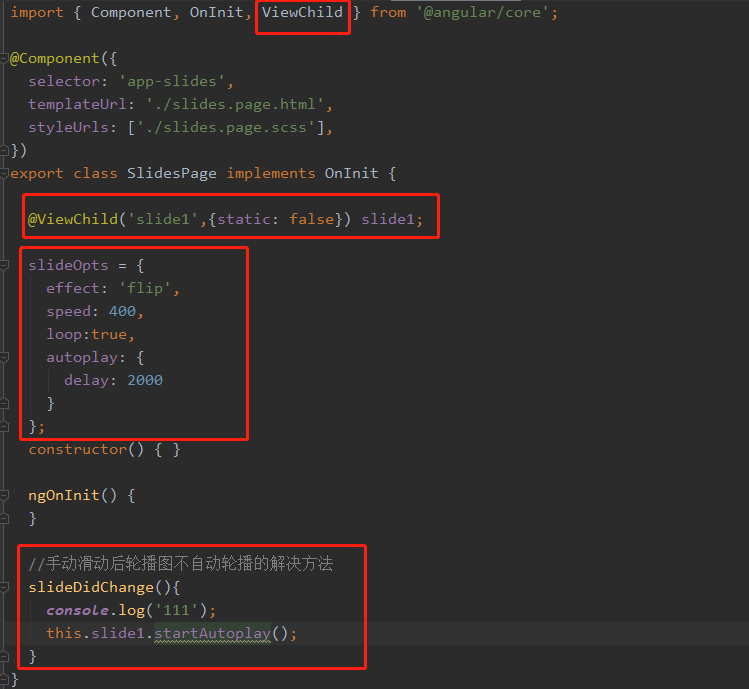
(1)slides 幻灯片自动滚动
slides.pages.ts
参考:http://www.ionic.wang/article-index-id-152.html
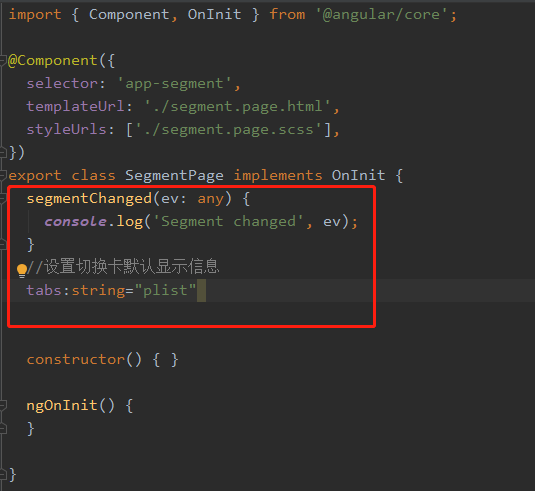
(2)segment tab切换
segment.page.ts
参考:https://blog.csdn.net/lyj4495673/article/details/90348182
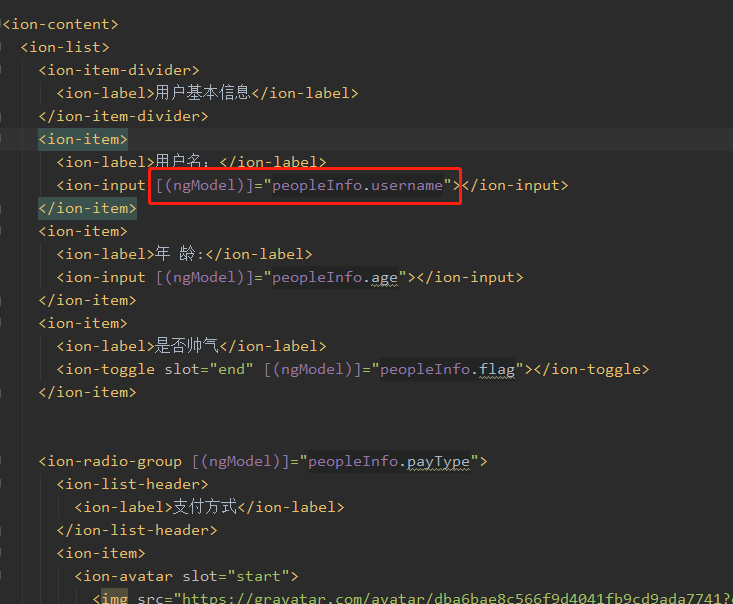
(3)表单组件
user.page.ts
参考:https://blog.csdn.net/black_strong/article/details/104486140/
(4)时间格式化+汉化日期控件
- npm install silly-datetime —save
参考:https://blog.csdn.net/baidu_21349635/article/details/102830947
https://github.com/hufanglei/angular-it-demo/tree/ionic4-09
4.建立带侧边栏的项目
(1)建立项目的时候,直接建立有侧边栏的项目
ionic start demo sidemenu
参考:https://blog.csdn.net/LYN_xj94512/article/details/89645857

