1、命名要规范
(1)普通变量和methods里面的方法名要用驼峰命名法,而且必须是跟需求的内容相关的英语单词
(2)命名是复数的时候需要加s
(3)只能读取不能编辑的常量要用匈牙利式命名法,全部大写
(4)自定义组件和封装的插件/方法要用驼峰命名法,而且首字母必须大写和必须是跟需求的内容相关的英语单词
2、结构化规范
(1)目录文件夹及子文件规范
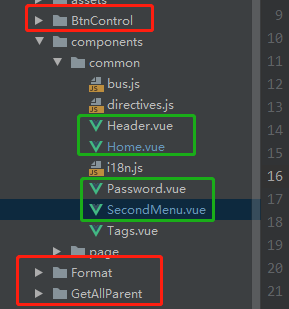
src 源码目录|-- api 接口,统一管理|-- assets 静态资源,统一管理|-- components 公用组件,全局文件|-- Format input框正则校验|-- icons 图标,全局资源|-- datas 模拟数据,临时存放|-- lib 外部引用的插件存放及修改文件|-- mock 模拟接口,临时存放|-- router 路由,统一管理|-- store vuex, 统一管理|-- views 视图目录| |-- staffWorkbench 视图模块名| |-- |-- staffWorkbench.vue 模块入口页面| |-- |-- indexComponents 模块页面级组件文件夹| |-- |-- components 模块通用组件文件夹
(2)vue 文件基本结构
<template><div></div></template><script>export default {components : {},data () {return {}},mounted() {},methods: {}}</script><!--声明语言,并且添加scoped--><style lang="scss" scoped></style>
(2)vue 文件基本结构
- components- props- data- computed- created- mounted- metods- filter- watch
3、注释规范
务必添加注释列表
- 公共组件使用说明
- 各组件中重要函数或者类说明
- 复杂的业务逻辑处理说明
- 特殊情况的代码处理说明,对于代码中特殊用途的变量、存在临界值、函数中使用的 hack、使用
- 了某种算法或思路等需要进行注释描述
- 多重 if 判断语句
- 注释块必须以/(至少两个星号)开头/
- 单行注释使用//
4、编码规范
(1)指令规范
:class="{'show-left':true}"@click="getListData"
(2)指令规范
v-for 循环必须加上 key 属性,在整个 for 循环中 key 需要唯一
<ul><li v-for="todo in todos" :key="todo.id">{{ todo.text }}</li></ul>
(3)避免 v-if 和 v-for 同时用在一个元素上(性能问题)
将数据替换为一个计算属性,让其返回过滤后的列表
<ul><li v-for="user in activeUsers" :key="user.id">{{ user.name }}</li></ul><script>computed: {activeUsers: function () {return this.users.filter(function (user) {return user.isActive})}}</script>
将 v-if 移动至容器元素上 (比如 ul, ol)
<ul v-if="shouldShowUsers"><li v-for="user in users" :key="user.id">{{ user.name }}</li></ul>
(4)console.log() debugger 使用完及时删除
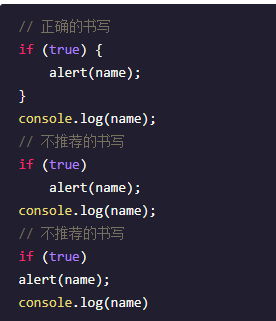
(6)除了三目运算,if,else等禁止简写,该有的{}和;都要加上,不然看起来太累了
(7)接口调用几种情况都要写全
5、css规范
统一使用”-“连字符 省略值为 0 时的单位 如果 CSS 可以做到,就不要使用 JS 建议并适当缩写值,提高可读性,特殊情况除外
6、平时遇到需要的注意点
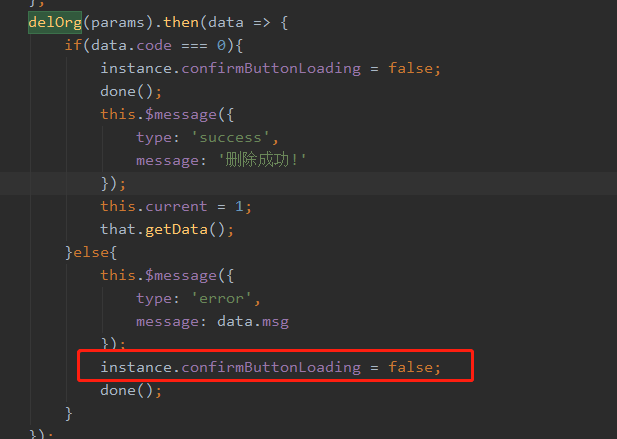
(1)如果使用buttonLoading 一定要把接口返回错误后 把按钮状态更改掉,不要让他一直转
(2)、关于switch开关的使用注意事项,因switch开关直接操作,不论接口是否正常,他都会进行改变,所以需要在接口不返回1的情况下,刷新列表接口,让其回复正常
7、封装插件的使用
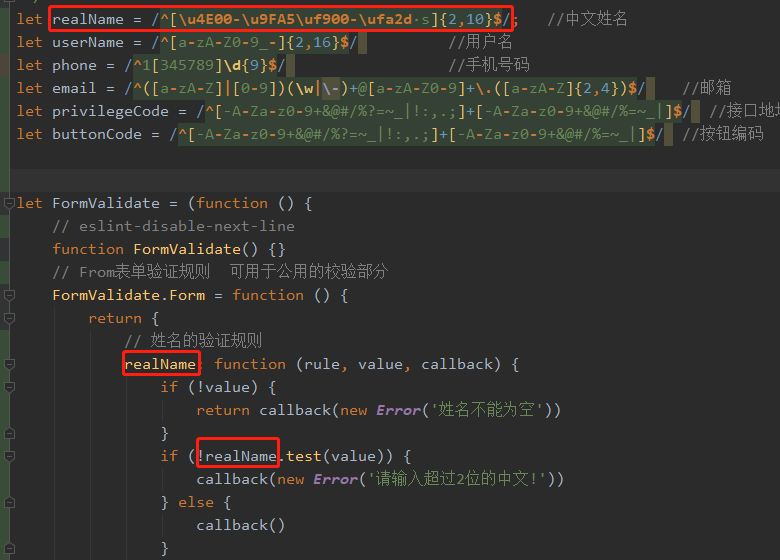
关于input框正则校验插件的使用
(1)插件位置 :src/format,有新的验证直接追加
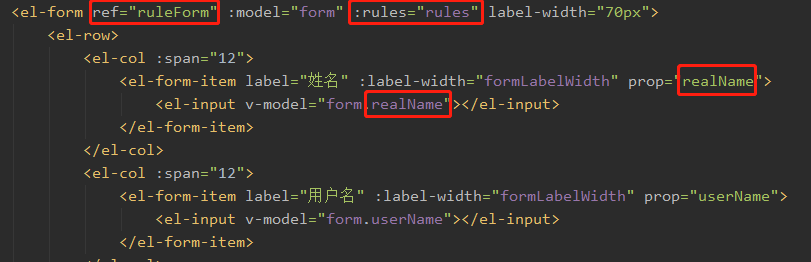
(2)在需要的页面引用
import Format from "../../../format/format"
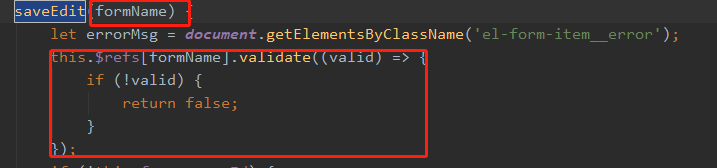
export default {data() {return {rules: {realName:[{required: true,validator: Format.FormValidate.Form().realName,trigger: "change"}],}}},methods: {saveEdit(formName) {let errorMsg = document.getElementsByClassName('el-form-item__error');this.$refs[formName].validate((valid) => {if (!valid) {return false;}});}}



(3)还有一种情况需要注意,如果弹窗中有不合规范的填写,点击取消按钮后,在重新打开弹窗,错误提示会残留,这里需要加上以下代码
// 添加/编辑操作handleEdit(index, row) {//初始值并移除校验结果if (this.$refs.ruleForm) {this.$refs.ruleForm.resetFields();}}
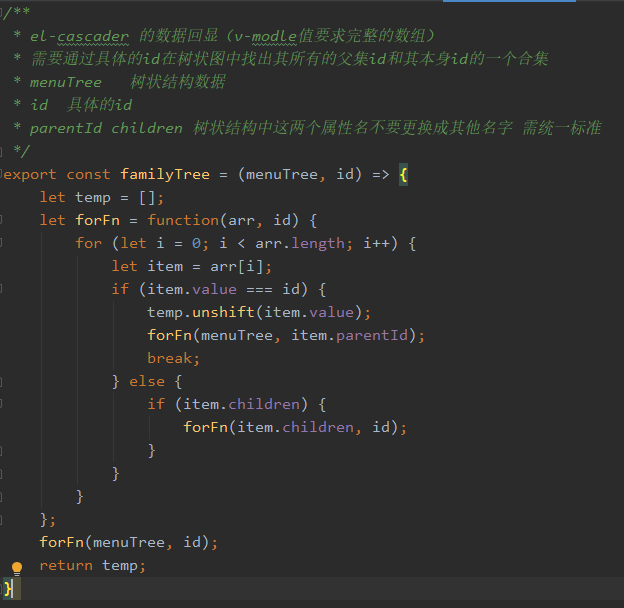
关于 el-cascader 的数据回显 插件的使用
解决问题:
在点击编辑,数据回显时,我们需要根据所属的菜单id ,找出及其所有的父级id的合集才能正确回显
(1)插件位置 :src/getAllParent

(2)在需要的页面使用
import { familyTree } from "../../../getAllParent/getAllParent"; //通过id找其所有父级id的合集

this.form.parentIdArr = [];this.form.parentIdArr = familyTree(this.treeData,row.parentId);
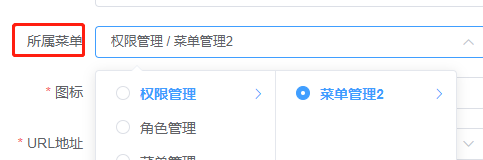
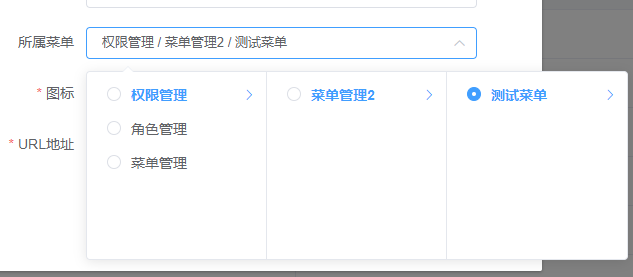
在使用el-cascader时有一点需要注意的是,在编辑时他会记住上一次打开的状态,比如先点击了:
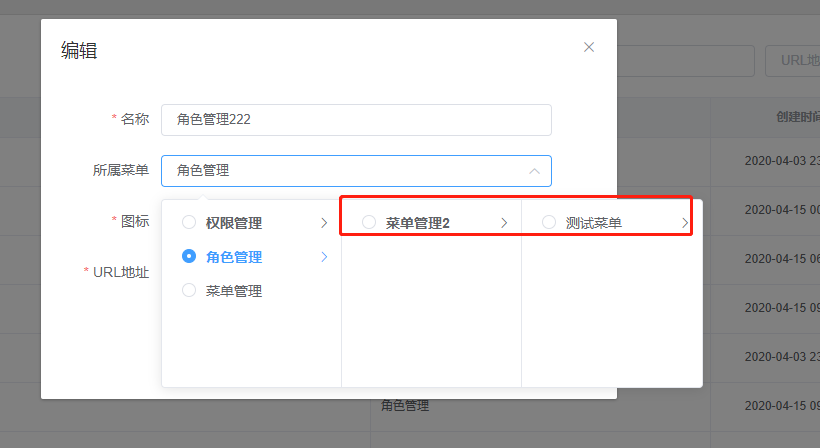
然后再点击另外一个,他还是会显示一部分上次展开的内容,
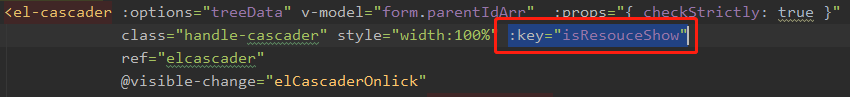
解决方法:给el-cascader加上key,就不会出现这样的问题了
export default {name: 'Menus',data() {return {isResouceShow:0,}}}methods: {//编辑handleEdit(index, row) {++this.isResouceShow;........}}
自定义指令 实现动态全局按钮权限控制(v-has)
文件地址:src/btnControl
再main.js中全局引用
import btnControl from './btnControl/btnControl';Vue.use(btnControl);
使用方法:在菜单管理中填写按钮编码,此编码是唯一性的,不可重复
然后再登录的时候
//在sessionStorage中添加按钮数据_this.btnPermissions = ['btn_form_add','btn_form_edit','btn_form_delete']; //模拟数据sessionStorage.setItem("btnContext",JSON.stringify(_this.btnPermissions));
再需要的页面中直接使用v-has
<el-buttontype="danger"icon="el-icon-delete"class="handle-del mr10"@click="delAllSelection":disabled="isDisabl"v-has="'btn_form_delete'">批量删除</el-button>
7、弹窗点击确认提交时的弹出的判空信息,统一用warning(黄色),不要用error(红色)和默认(黑灰色)
if (!this.form.menuIcon) {this.$message({message: "图标不能为空",type: "warning"});}
8、打包加版本号和时间戳
- vue cli3.x 没有build文件夹,所有的webpack操作在根目录的
vue.config.js中
const Timestamp = new Date().getTime(); // 时间戳module.exports = {//baseUrl: './',publicPath: './', //之前用的是baseUrl,现在根据提示改为publicPathassetsDir: 'static',productionSourceMap: false,configureWebpack: { // webpack 配置output: {// 输出重构 打包编译后的 文件名称 【模块名称.版本号】filename: `static/js/[name].${process.env.VUE_APP_Version}.${Timestamp}.js`,chunkFilename: `static/js/[name].${process.env.VUE_APP_Version}.${Timestamp}.js`},},};
新建 .env 环境变量定义版本号
VUE_APP_Version = 'v1.0'
- vue cli2.x 是在build/webpack.prod.conf.js中设置


