从输入URL 到 呈现页面所做的事情(首屏优化)
从三个方面: 网络、关键渲染路径、JavaScript执行来做处理
(1)浏览器接收到URL,到网络请求线程的开启。
解析URL后,如果是HTTP协议,则浏览器会新建一个网络请求线程去下载所需的资源
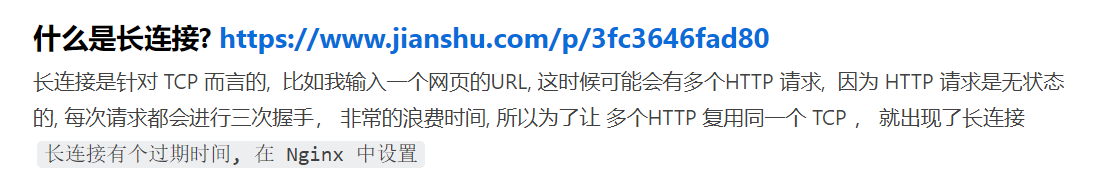
可以使用长连接
减少请求的数量,浏览器对于同一个域名,同时只能有四个连接
使用高版本的http协议来优化带宽、Host头压缩、长连接 等问题
(2)一个完整的HTTP请求并的发出。
(3)服务器接收到请求并转到具体的处理后台。
使用cdn
(4)前后台之间的HTTP交互和涉及的缓存机制。
` 使用缓存
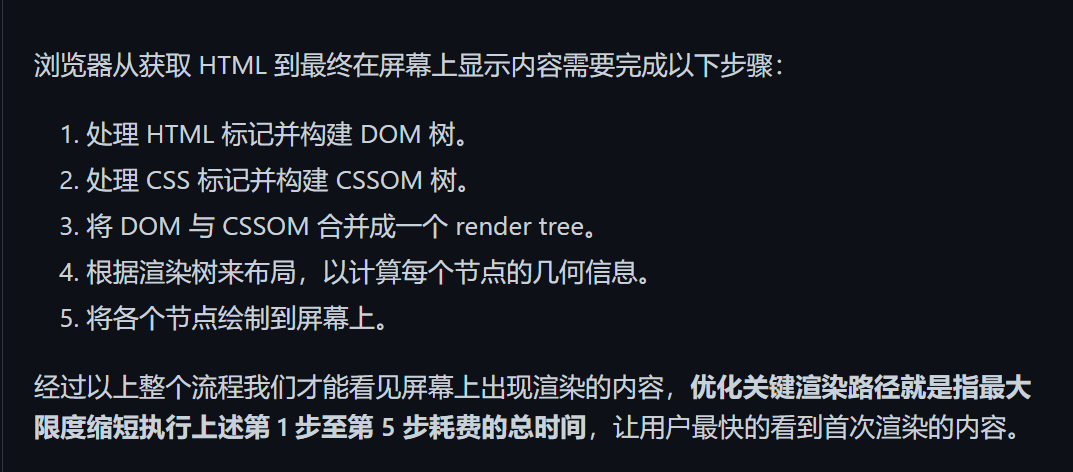
(5)浏览器接收到数据包后的关键渲染路径。
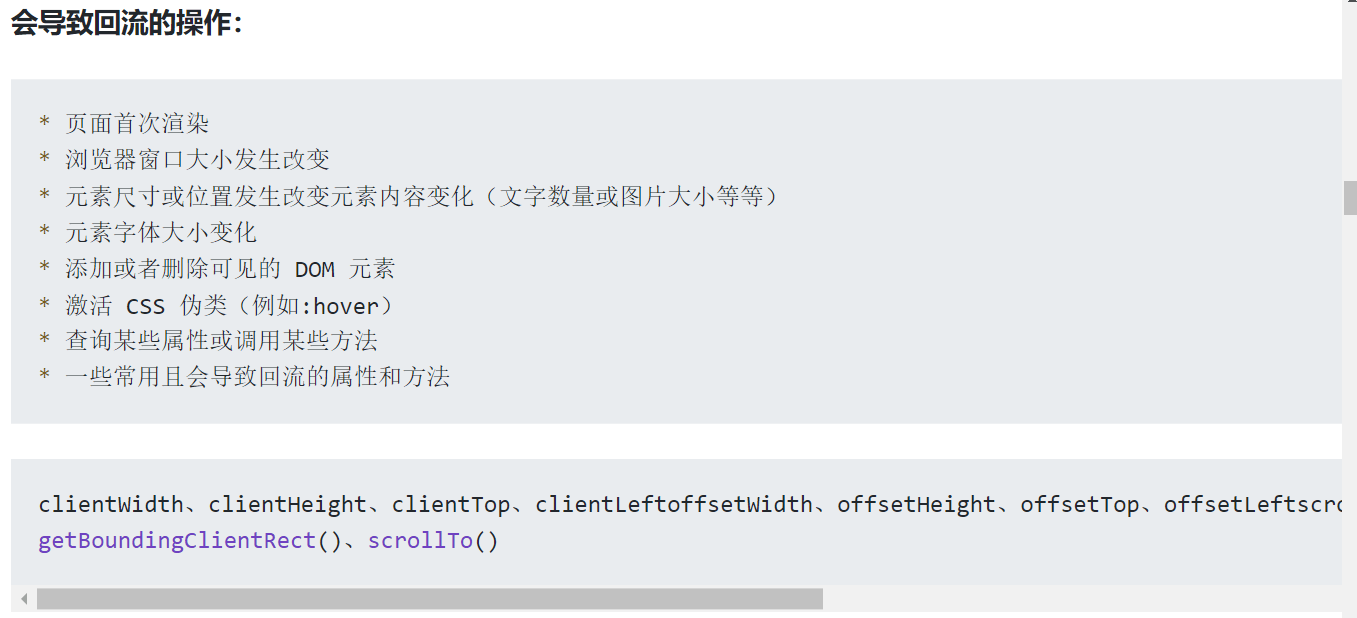
减少重绘和回流
使用position 为 fixed 或者absolute的元素做动画
性能影响
回流比重绘的代价要更高。
有时即使仅仅回流一个单一的元素,它的父元素以及任何跟随它的元素也会产生回流。现代浏览器会对频繁的回流或重绘操作进行优化:浏览器会维护一个队列,把所有引起回流和重绘的操作放入队列中,如果队列中的任务数量或者时间间隔达到一个阈值的,浏览器就会将队列清空,进行一次批处理,这样可以把多次回流和重绘变成一次。
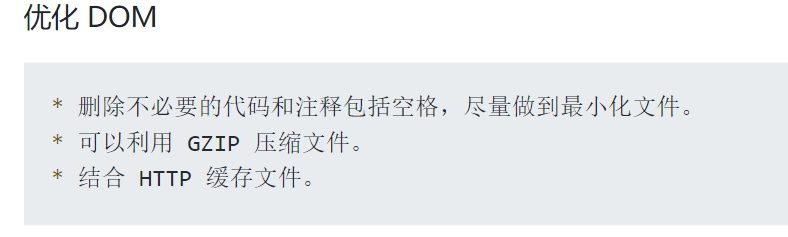
优化关键渲染路径

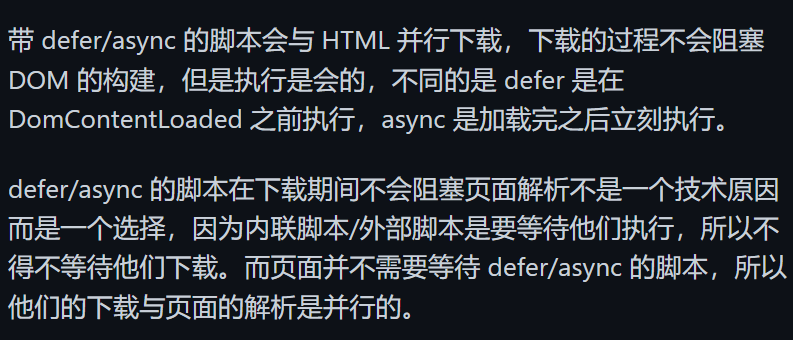
async 和 defer
关键CSS(骨架屏)
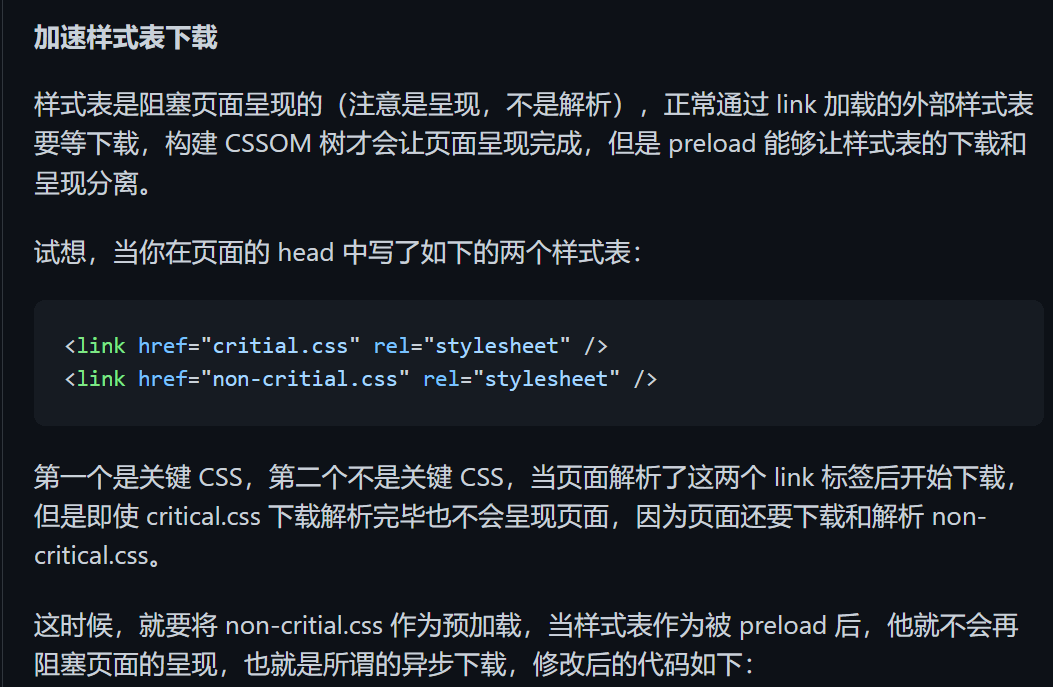
上面已经分析过了,样式表会阻塞渲染,在加载完毕之前是不会显示的,为了让用户以最快的速度看到页面上的内容,可以将页面的某一部分的样式抽离出来,单独放在一个样式表中或者内联在页面中,这样的样式称为关键样式,这部分样式会优先它可以是页面的骨架屏或者是用户刚加载进页面时看到的首屏的内容。
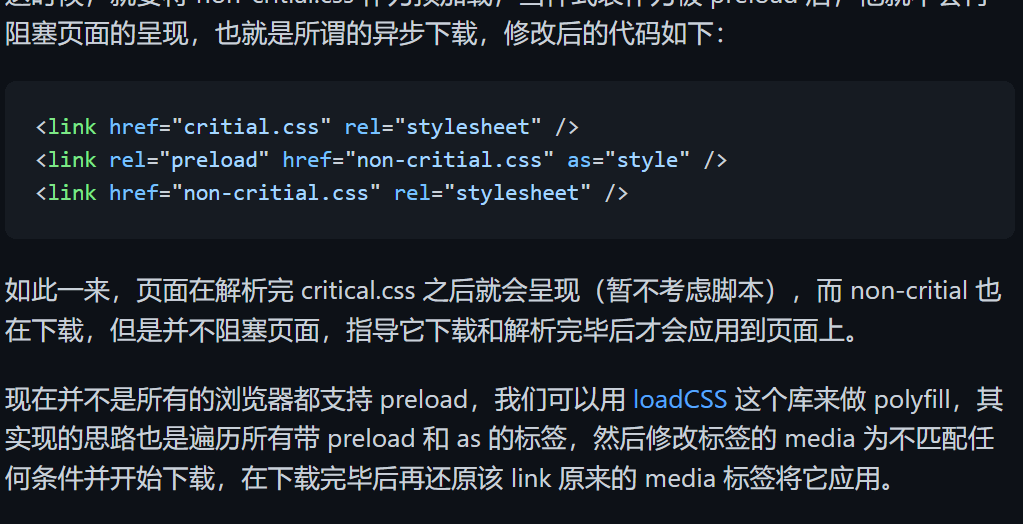
使用preload和prefetch
preload 会提升资源的优先级因为它标明这个资源是本页肯定会用到 —— 本页优先
prefetch 会降低这个资源的优先级因为它标明这个资源是下一页可能用到的 —— 为下一页提前加载
 **
**
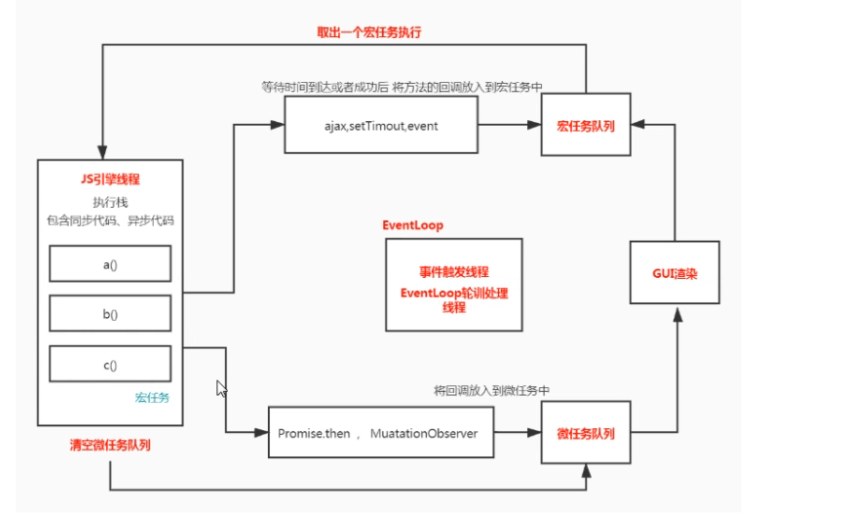
(6)JS引擎的解析过程
事件委托
作用域链的访问深度尽可能小
节流、防抖
修改样式的时候尽量使用class