type和interface的区别

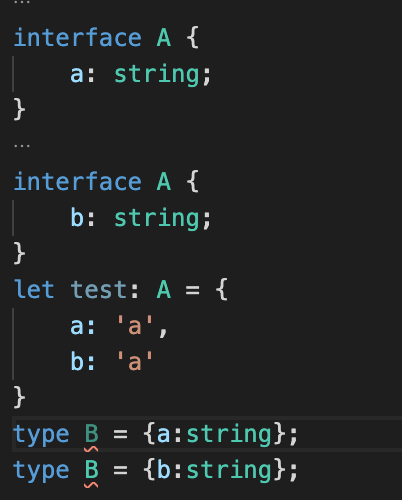
同名interface 会合并, type 不能合并
type可以声明联合类型 type A = B | C
- 类型别名可以为任何类型引入名称。例如基本类型,联合类型等
- 类型别名不支持继承
- 类型别名不会创建一个真正的名字
- 类型别名无法被实现(implements),而接口可以被派生类实现
- 类型别名重名时编译器会抛出错误,接口重名时会产生合并
extends 与implements的区别和用法
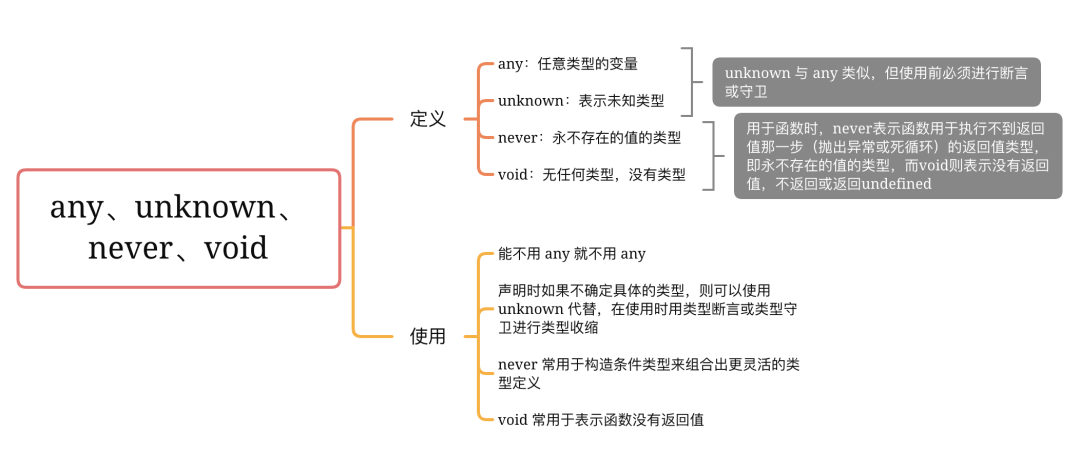
any、unknown、never、void的区别
unknown类型和any类型类似。与any类型不同的是。unknown类型可以接受任意类型赋值,但是unknown类型赋值给其他类型前,必须被断言
- never,never表示永远不存在的类型。比如一个函数总是抛出错误,而没有返回值。或者一个函数内部有死循环,永远不会有返回值。函数的返回值就是never类型。
- void, 没有显示的返回值的函数返回值为void类型。如果一个变量为void类型,只能赋予undefined或者null。
什么是枚举
enum Color {red,blue = 'b',test = 'c'}console.log(Color.red) // 0console.log(Color.blue) // b
元祖tuple
// 数组 某个位置的值可以是注解中的任何一个const LOL: (string | number)[] = ["zed", 25, "darts"];// 元祖 每一项数据类型必须一致const LOL: [string, string, number] = ["zed", "darts", 25];
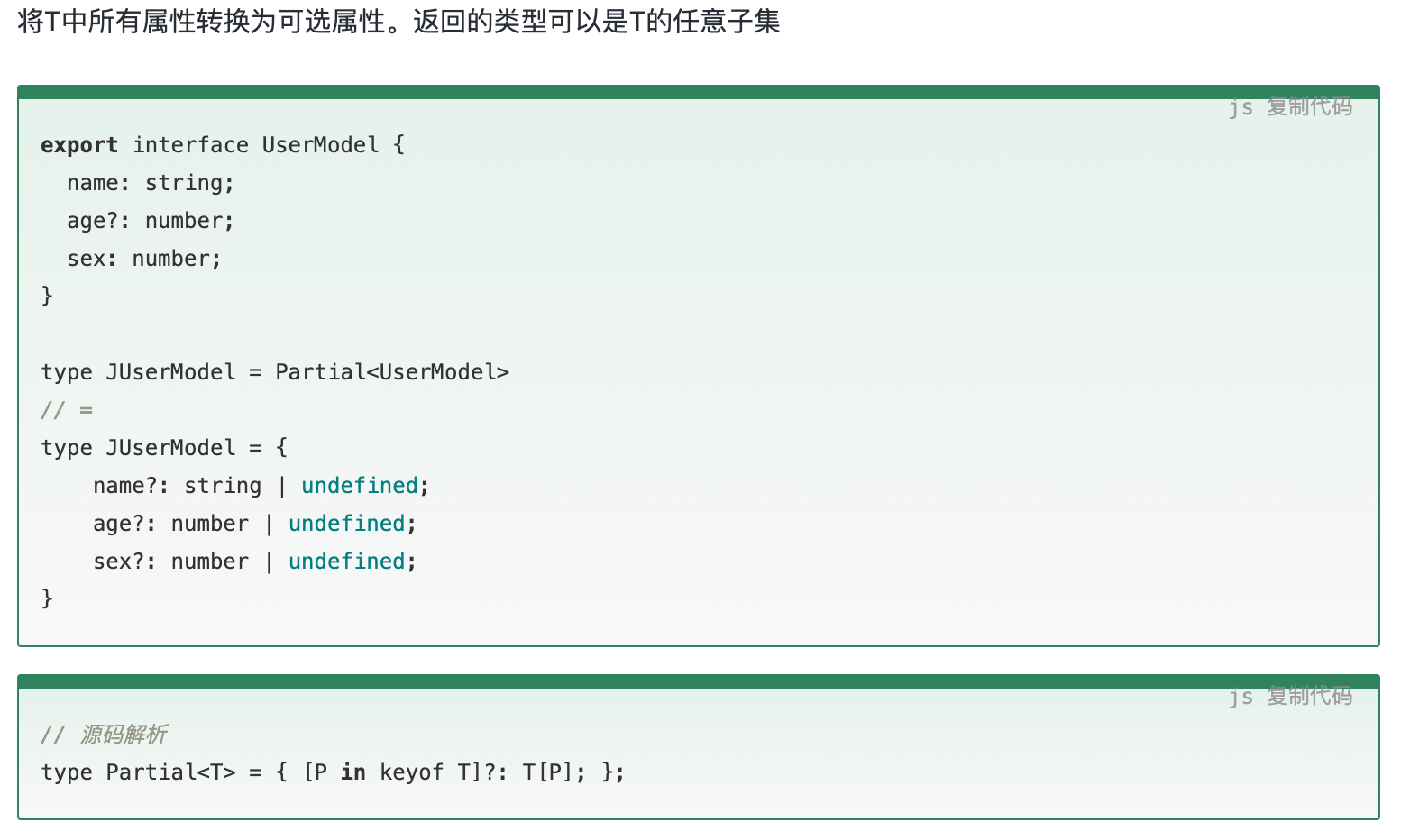
Partial
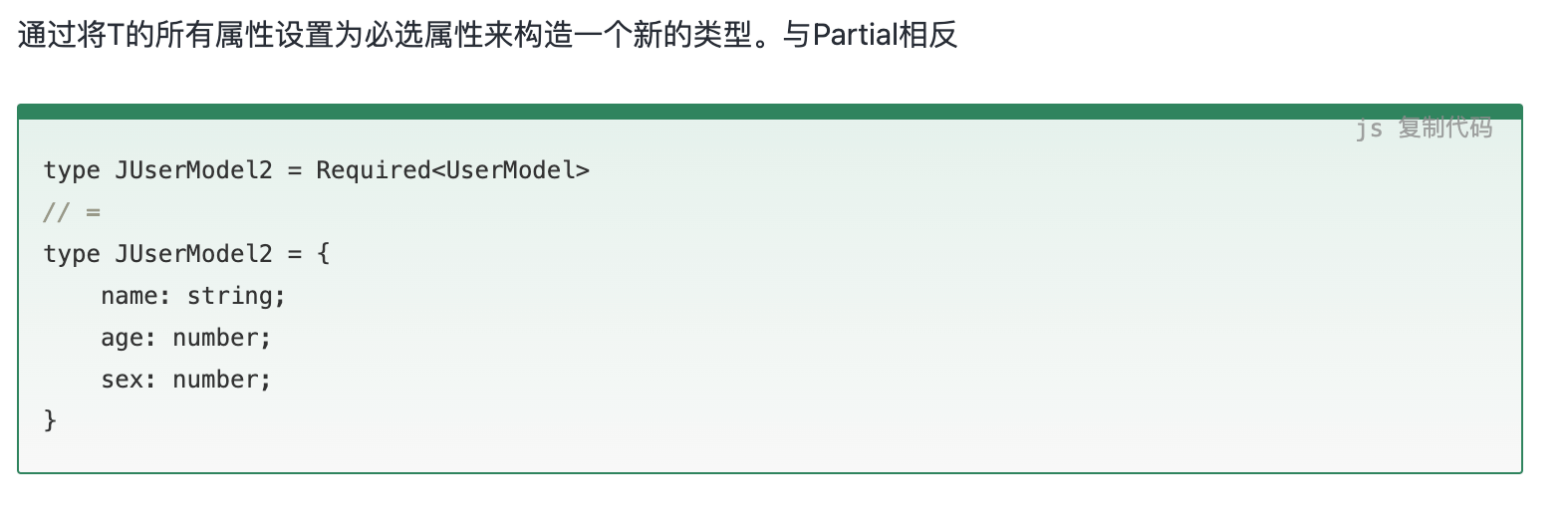
Required
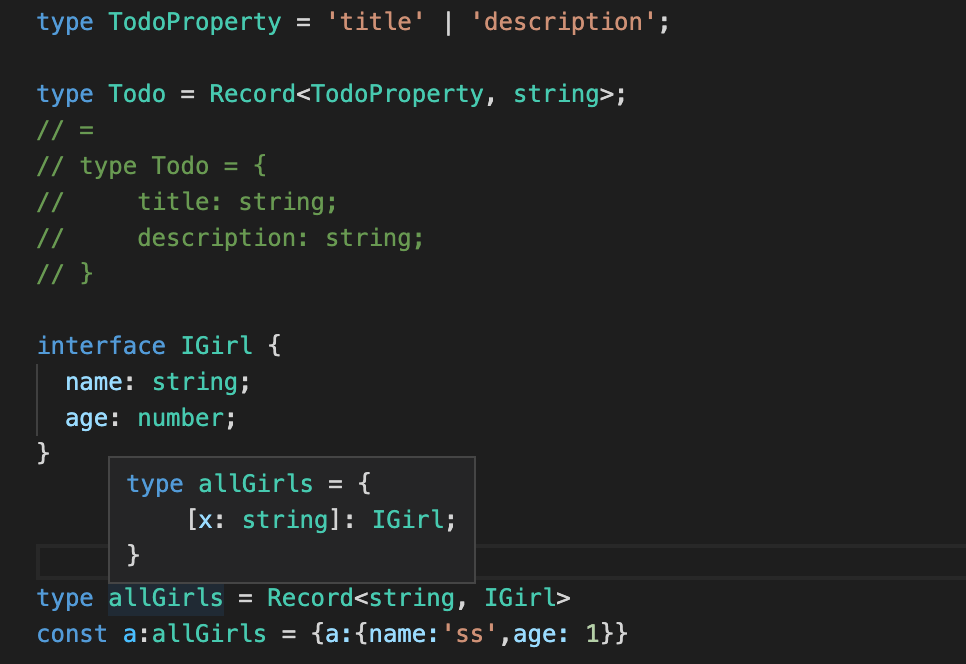
Record
构造一个类型,该类型具有一组属性K,每个属性的类型为T。可用于将一个类型的属性映射为另一个类型。Record 后面的泛型就是对象键和值的类型。
简单理解:K对应对应的key,T对应对象的value,返回的就是一个声明好的对象
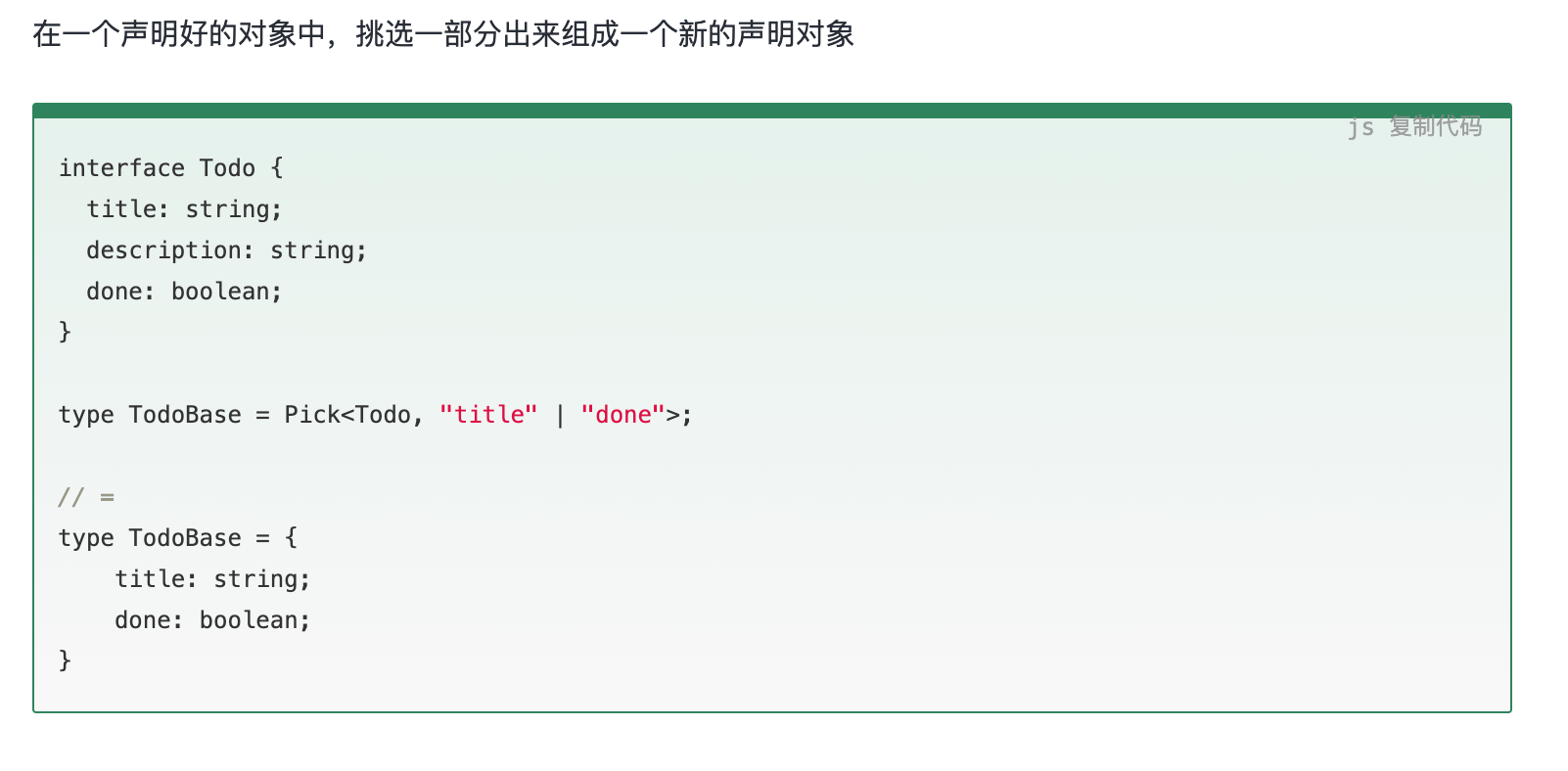
Pick, Omit