JS的7种数据类型:
number string boolean symbol(暂时用不上) null undefined object
JS的5个falsy值
null undefined 0 NaN ‘’
对象——object(JS的唯一一种复杂类型)
定义
- 无序的数据集合
- 键值对的集合
写法
let obj = {'name':'薯条君','age':'26'}let obj = new Object({'name':'薯条君','age':'26'})console.log({'name':'薯条君','age':'26'})
细节
- 键名是字符串,不是标识符,可以包含任意字符
- 引号可以省略,省略之后就只能写标识符
- 就算引号省略了,健名也还是字符串(重要)
Object.keys(obj)可以得到所有的键名
变量可以作为属性名
如何使用变量做属性名(之前都使用常量做属性名)
let p1 = 'name'let obj = {p1:'薯条君'}这样写,属性名为'p1'let obj = {[p1]:'薯条君'}这样写,属性名为''不加[]的属性名会自动转换成字符串加了[]则会当作变量求值值如果不是字符串,则会自动编程字符串
对象属性的操作
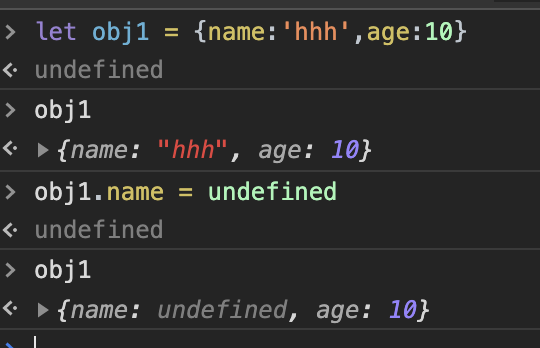
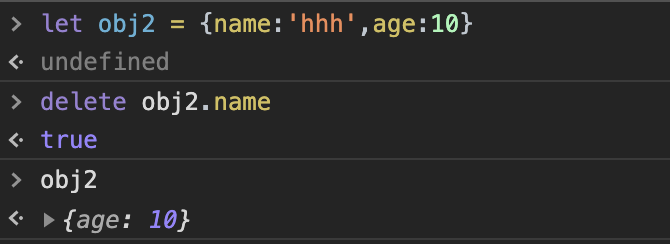
删属性
图一 图二

对比图一和图二可以发现,图一的undefined只是把属性值删掉了,但是还会保留一个位置,就好像拔萝卜的时候,萝卜拔出来了,但是地上留了个坑,图二是彻底把属性名和值删除掉了,比如拔完萝卜后,用泥土把坑填上了。
其他删除属性的办法:
let obj2 = {name:'hhh',age:10}delete obj2[name]
查看属性是否被删除(false表示不存在,true表示存在,无法区分这个属性是否是自有的还是共有的)
'name' in obj2
查询对象的属性
读对象的属性时,
如果使用 [ ] 语法,那么 JS 会先求 [ ] 中表达式的值,注意区分表达式是变量还是常量。
如果使用点语法,那么点后面一定是 string 常量。
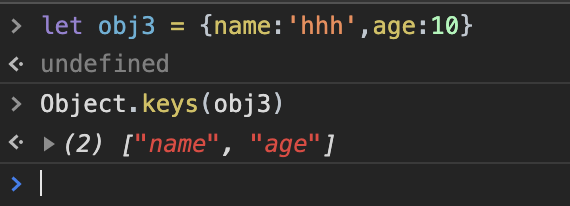
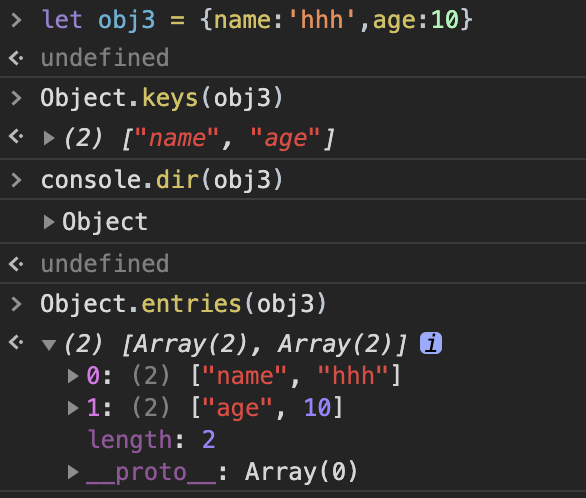
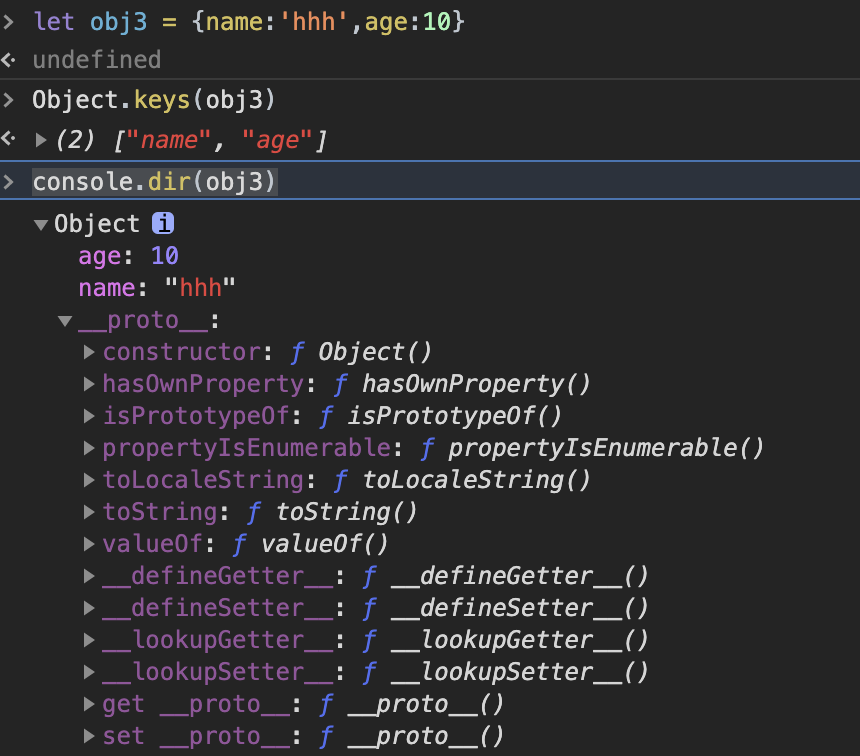
查看自身所有属性
Object.keys(obj)

把对象中的所有键值对都装进数组中,然后再以数组的形式展现
Object.entries(obj)

查看自身+共有属性
console.dir(obj)

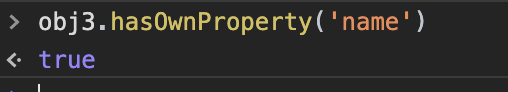
判断一个属性是自身的还是共有的
obj.hasOwnProperty('toString')


查看属性的值
let obj = {name:'aaa',age:10}obj['name']//方法1obj.name//方法2//方法3,把name变成window的全局变量window.name = 'age'obj[name]
修改或者增加属性
直接赋值
let obj = {name:'aaa'}obj.name = 'bbb'obj['name'] = 'ccc'
批量赋值(ES6新的API)
Object.assign(obj,{age:19,gender:'man'})

