完整版
2.0完整版
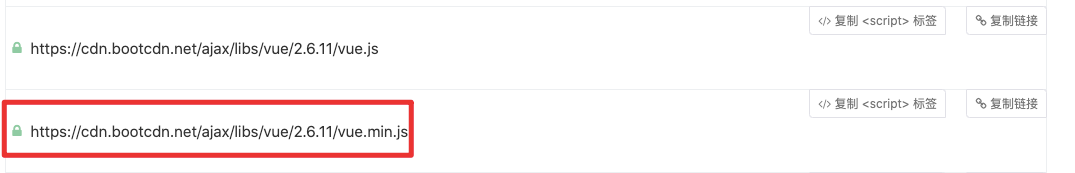
由于3.0目前是Beta版本,不太稳定,所以推荐使用2.0的完整版,选择min版本,不带注释
在index.html中添加div标签,并且使用占位符
接下来使用script标签引入完整版的vue
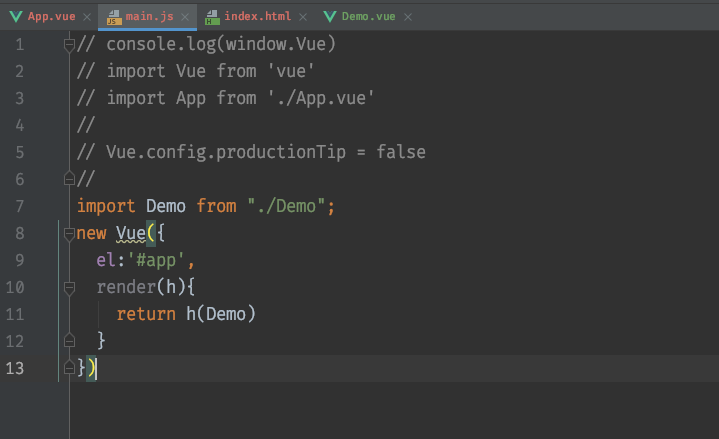
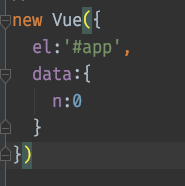
在main.js中使用new Vue直接从html中获取元素,并且把n的值返回给index中的占位符
非完整版
2.0非完整版
同理使用min版本
引入vue
非完整版不支持从html中获取视图!!!!
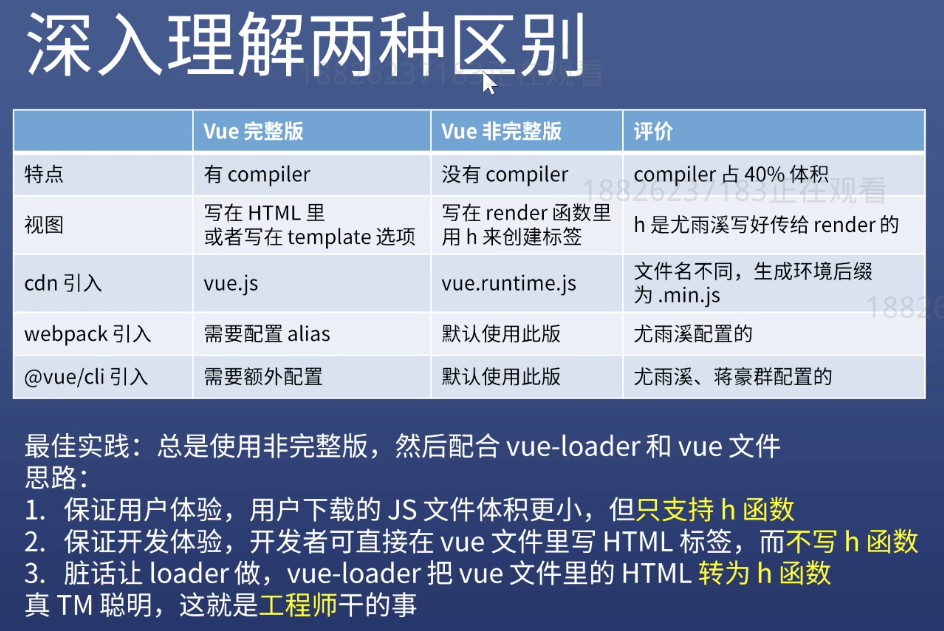
区别

完整版的,可以把template中的内容写在html里面也可以写在js里面,非完整版不支持,需要用render
推荐使用非完整版,因为完整版需要编译器,代码体积会变大,比非完整版多出30%
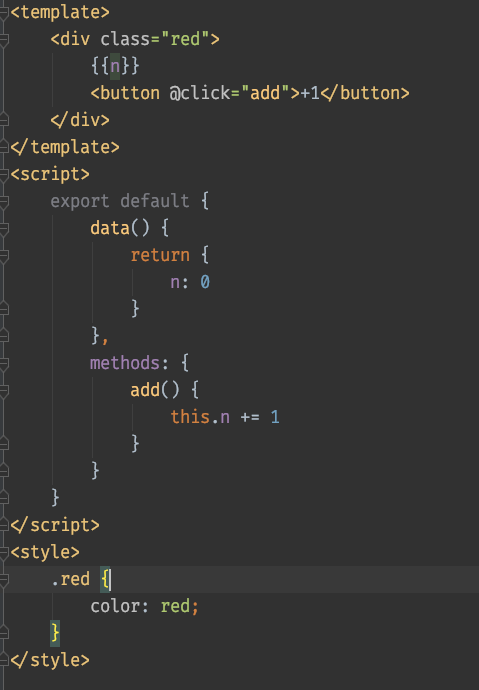
使用Vue单文件组件(vue-loader)
可以把.vue文件翻译成h构建方法
但这样做HTML就只有一个div#app,对SEO不友好
创建Demo.vue文件
语法如下:
main.js内容