近期在做金融BI方面设计,如:大数据可视化、Dashboard、舆情、金融数据搜索等,其中应用最多的内容就是 Chart。今天和大家分享下设计中总结的一些规范,部分文献摘自 Ant Design、High Charts 。学习是一个认知、吸收、转化的一个过程。希望自身提升更快,同时希望对从事这面设计的伙伴有用。
Chart 存在的意义在于:将数据变为可视化的图形,清晰有效的展示数据,让关系繁杂的数据变得一目了然,数据趋势变得明显,数据内在关系变得明确。所以针对Chart设计从以下方面进行总结。
如何选择符合使用场景的图表
**
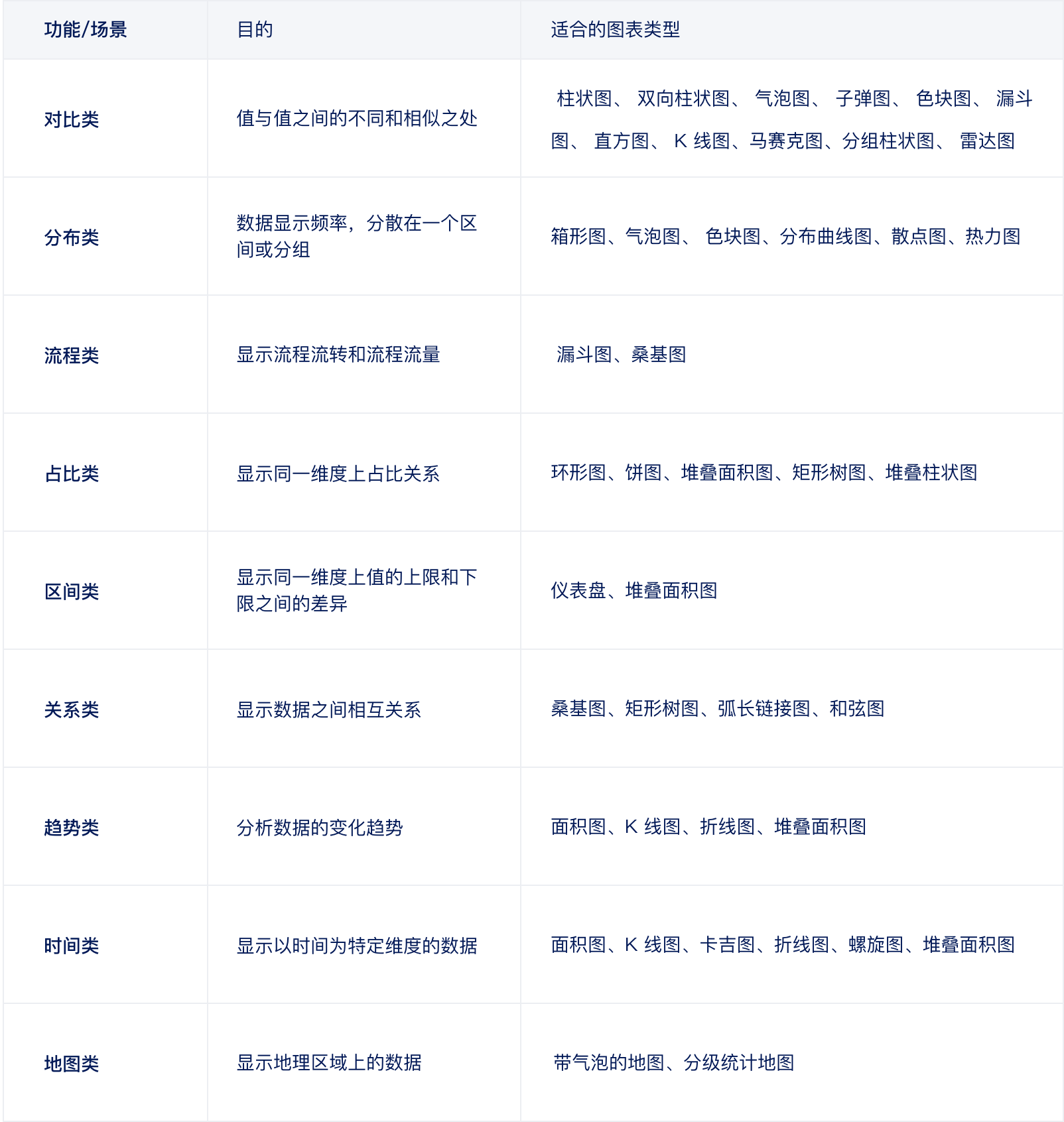
数据可视化的第一步就是选择合适的图表类型。那么如何选择呢?需要我们要考虑:“我有什么数据,需要用图表做什么?达到什么样的目的?”,而不是 “图表长成什么样 ”。因此我们从场景、目的出发,对图表进行分类,如下所示(常用图表类型):

如何做好数据可视化的设计**
当我们准备好数据、选择好图表类型,就该考虑:
如何让用户高效的获取信息?
数据较多,如何让用户更快的获取更重要的信息?
如何让用户使用起来内心愉悦?
一、设计原则
二、设计规范
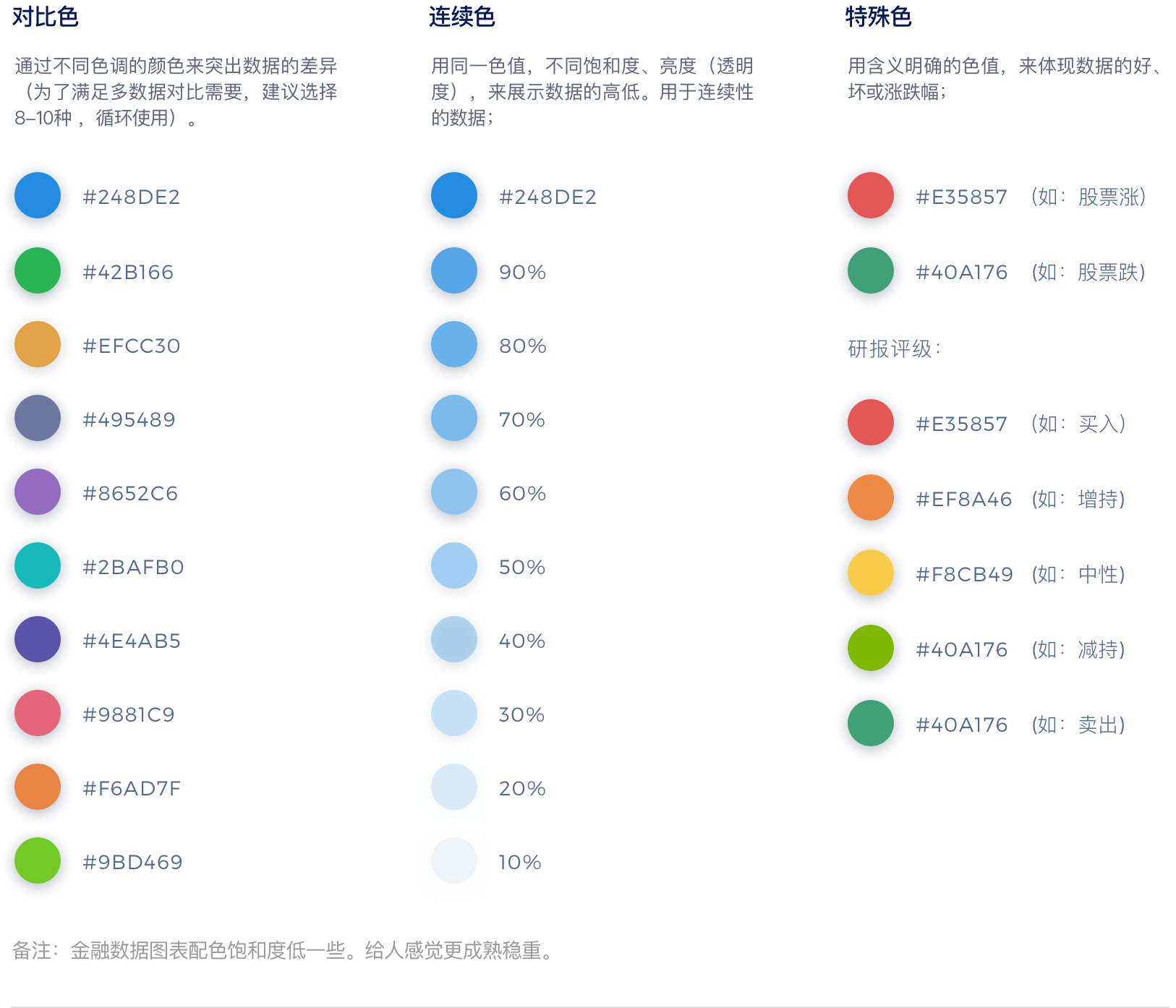
1.1 视觉设计-图表配色
在数据可视化设计中,色彩的运用原则上应首先考虑准确性,先保证达到了信息传递、操作指引、交互反馈,或是强化、凸显某一个信息的目的,其次再去考虑品牌识别性。在可视化领域中,数据信息到颜色的映射是非常重要的一个环节,分为色调、饱和度、亮度三个视觉通道。通常色调属于分类的视觉通道,饱和度和亮度通常用于连续的视觉通道。

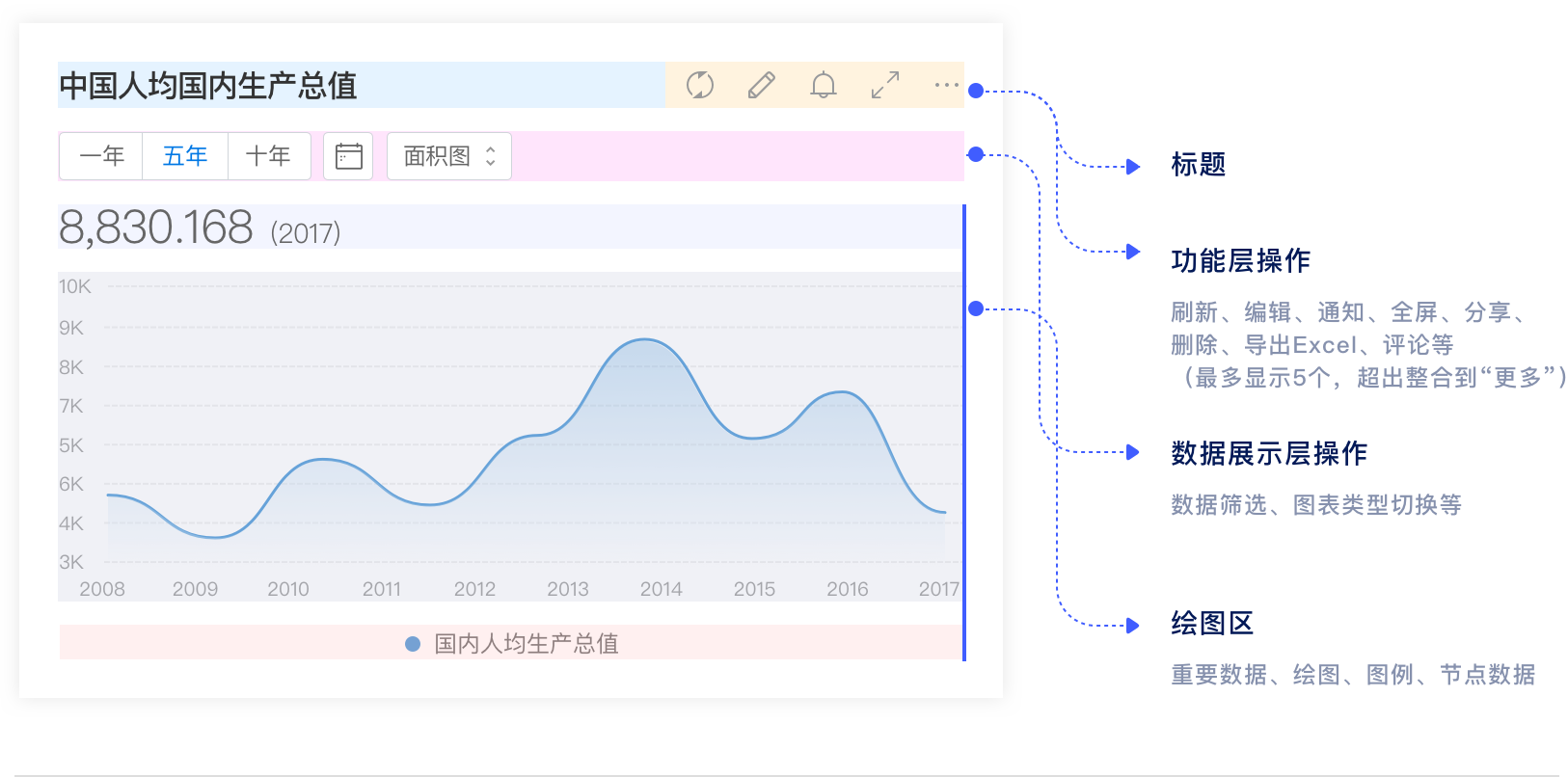
1.2 视觉设计-布局
在数据可视化设计中,不仅仅是可视化数据的展示,还有对于图表的操作,以便于我们图表数据的再编辑、传播分享、标注评论等等操作。所以针对布局做了统一。

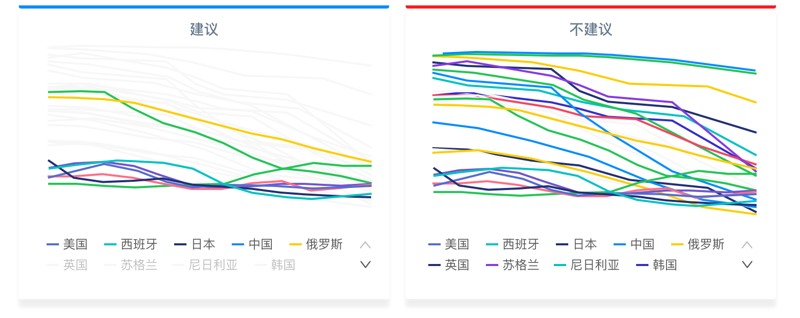
1.3 视觉设计-指引
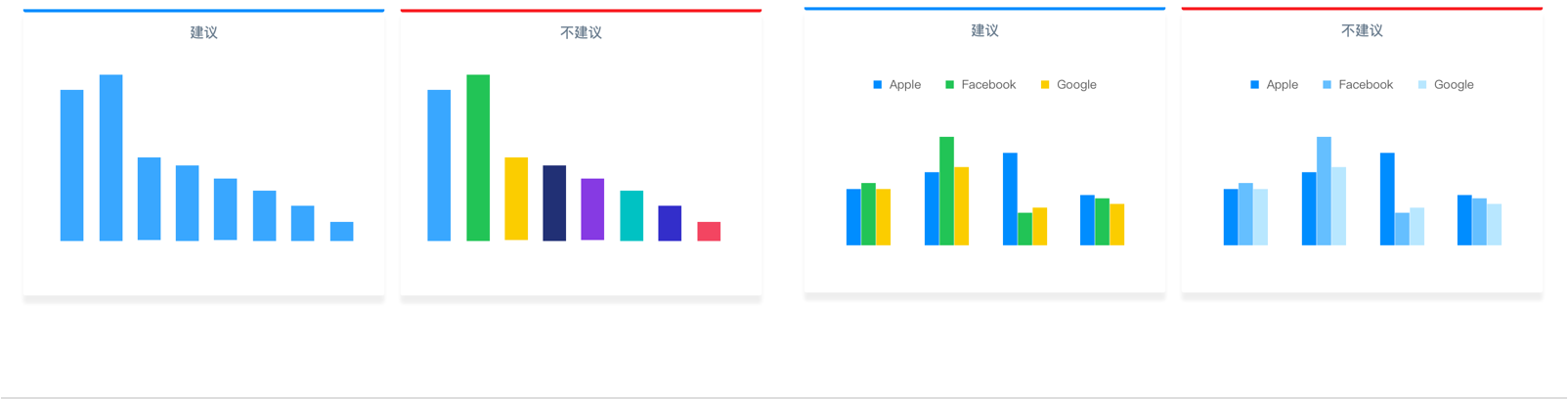
a. 避免使用过多的颜色数量
在实际应用中,经常会出现大量颜色使用的误区,建议高亮重要的数据(不超过8个),其他数据默认置灰,通过图例交互进行查看。

b. 色彩使用规则
同维度,同来源数据,绘图用一种颜色即可。同样维度,多来源的数据,绘图时应使用对比配色、避免使用连续色。

2.1 交互设计
a.交互式图表
区别于传统数据报表相对静态的表现形式,交互式图表并不停留在信息展示层面。用户通过与图不断产生交互,从数据中获取更深层次的分析和信息。
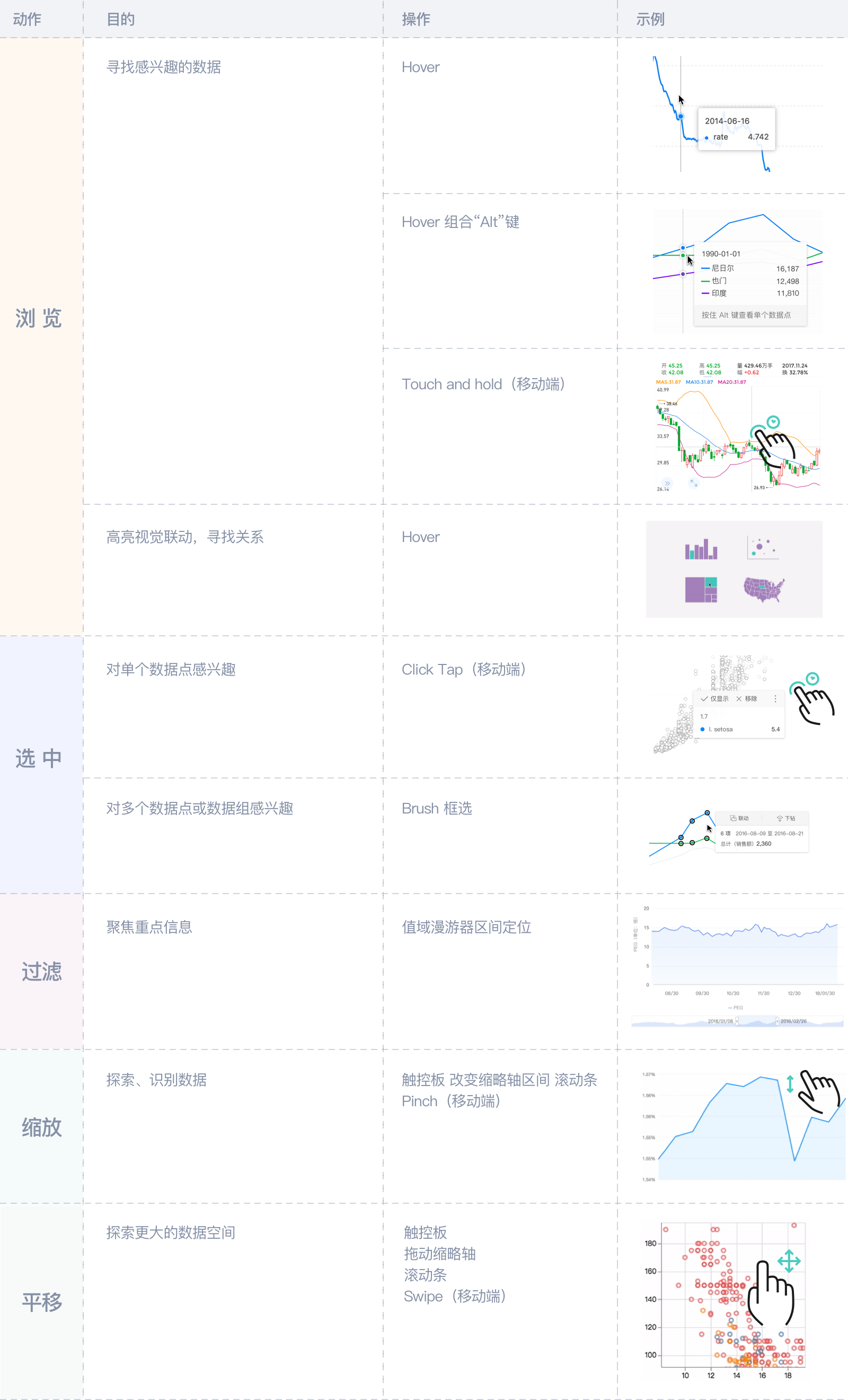
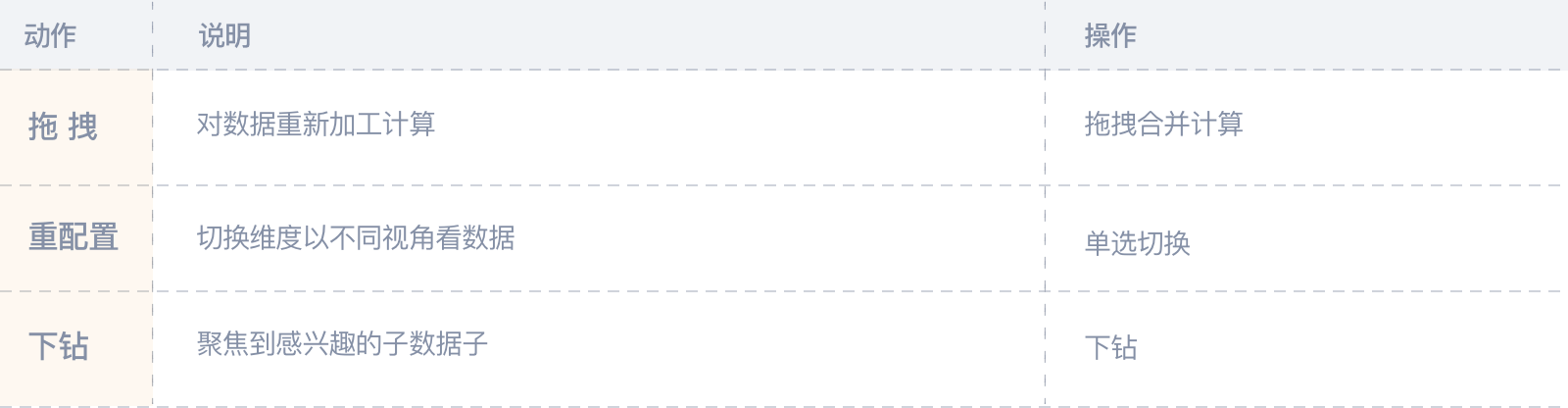
常见的图表交互 PC 端有经过、点击、框选、平移,移动端有轻点、轻扫等操作,但仅仅只有这些吗?随着意识的不断深入,用户要从图上获取的信息远不是鼠标经过、点击、平移能够得到,也就是说要获取更多的信息,图表需要有更多的交互行为支持。
b.任务层次
**
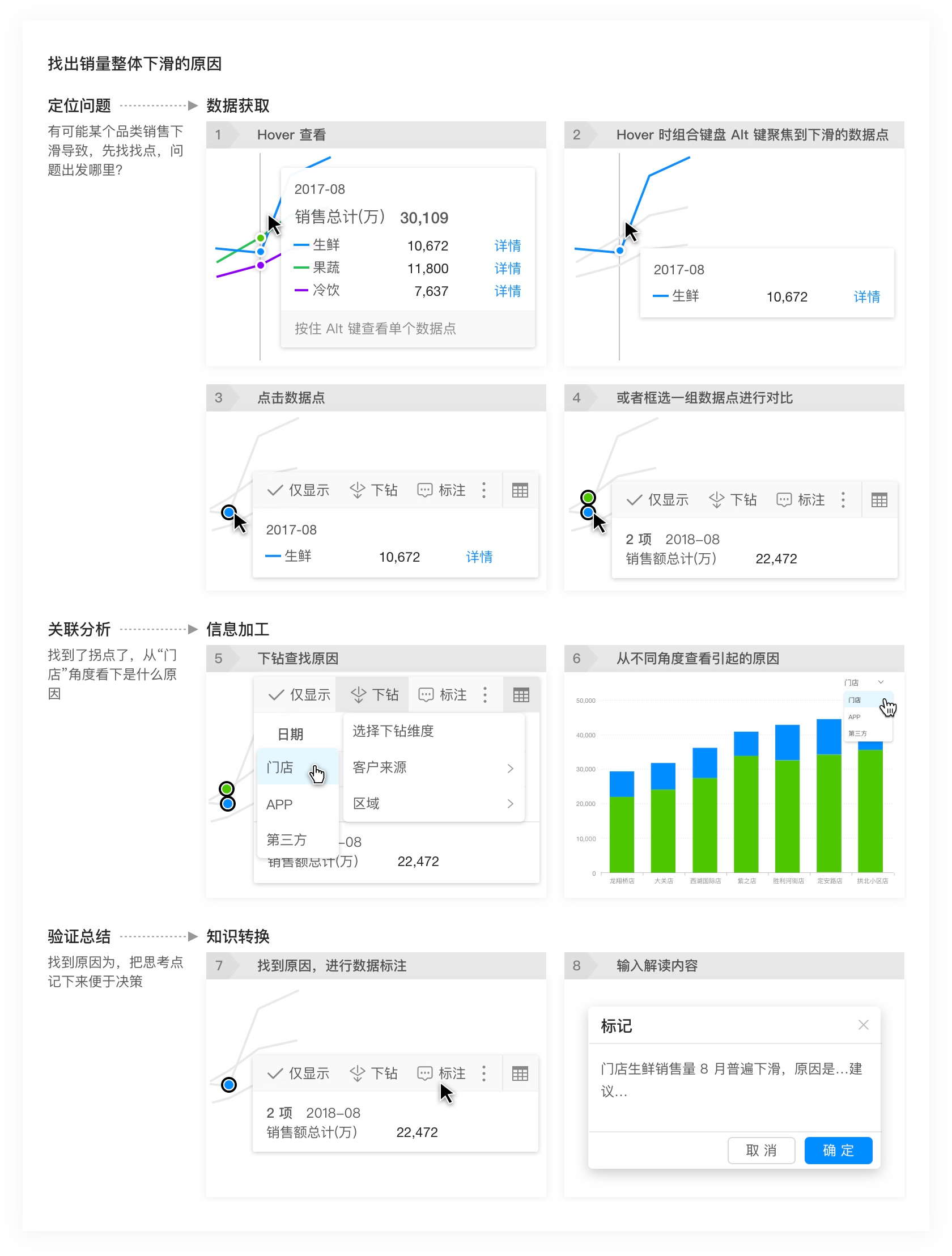
人类寻求信息的基本逻辑:先大体,再局部,然后聚焦兴趣点进行探索,这是一个由表及里的过程。


事例:某公司运营同学需要找出销量整体下滑的原因。在图表上,运营同学的思路是找出症结、定位问题、关联分析、验证设想、得出结论并给出指引。

c. 交互 - 数据获取层 **
**
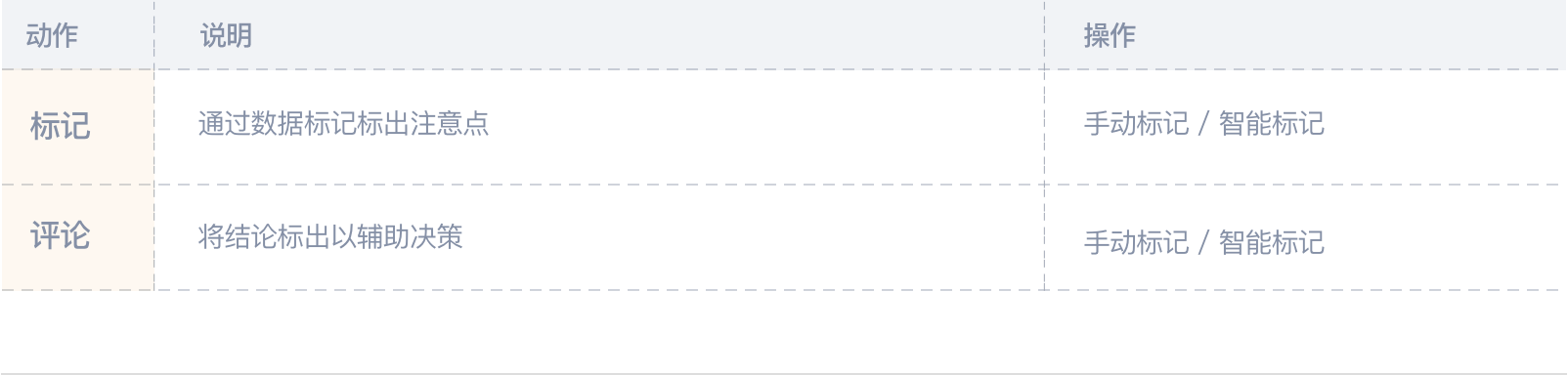
d. 交互 - 信息加工层
e.交互 - 知识流转
**
2.2 移动端设计
移动端的数据可视化,要基于移动端的特性,例如:屏幕小、碎片化时间、多点触控、性能问题等等。所以在设计时要遵循以下几点建议:
1.1 减少层叠信息,让用户聚焦。
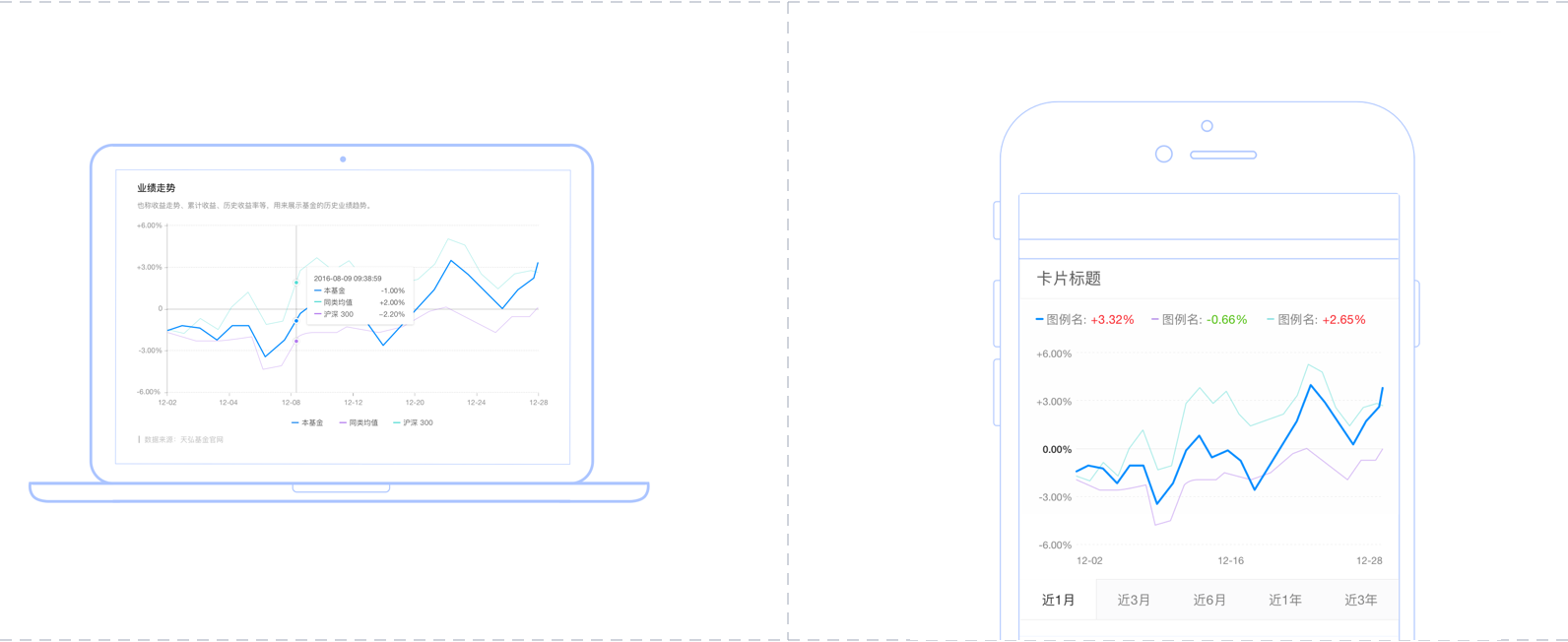
聚焦当前场景用户任务,避免不必要的视觉元素干扰。移动端可视化信息传递需要更加聚焦用户在场景中的任务和具体的信息,最大程度刨除图表展示中的无用或相对次要的信息及图形元素,减少信息维度交叉的复杂性和视觉干扰,巧妙采用流程、排版、动效的方式将信息拆解。例如:web上图表,鼠标hover时,tooltips 来显示节点的数值。而在移动端会遮挡大部分信息,所以我们会将节点的数据与图例结合。

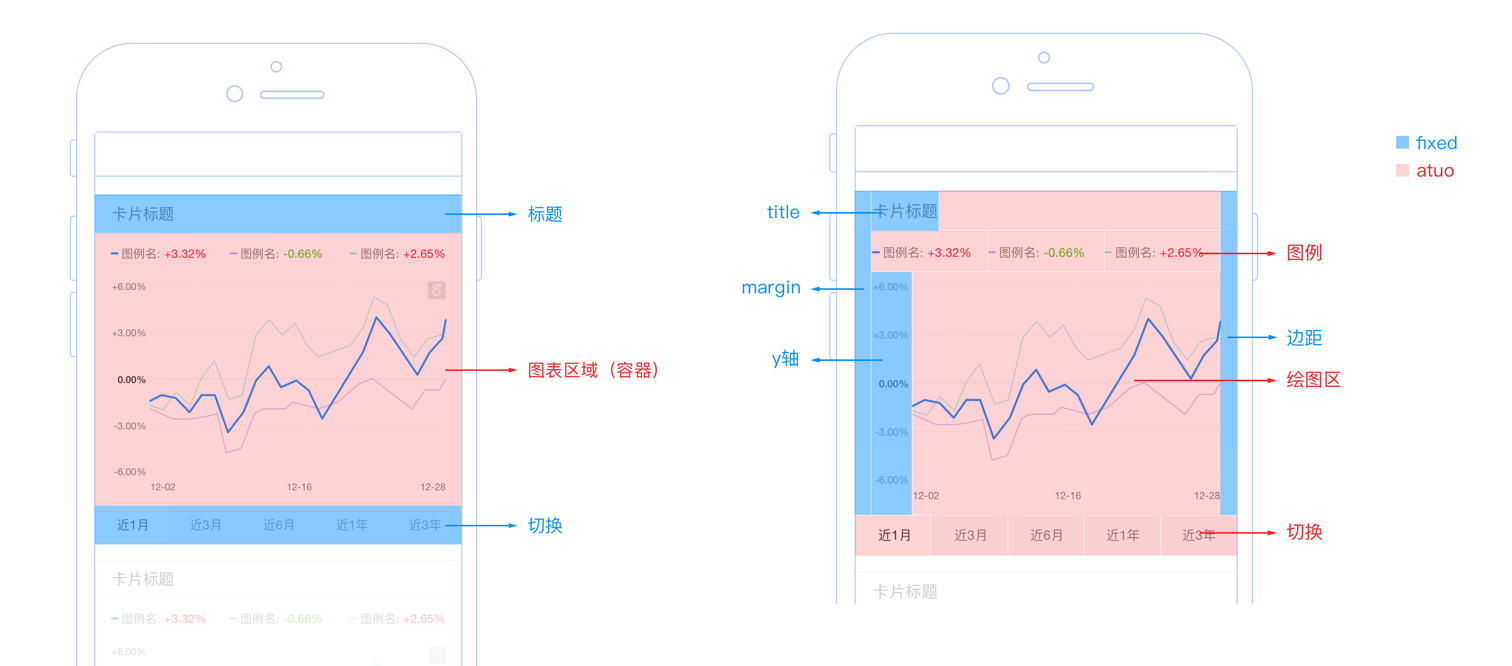
1.2 容器、布局
**
移动端的界面尺寸非常多样,为了保证在浏览状态下图表各信息显示的完整性,建议用 4:3 比例进行设计。布局上对于图表功能的操作,在卡片模式下隐藏,在详情中展示。

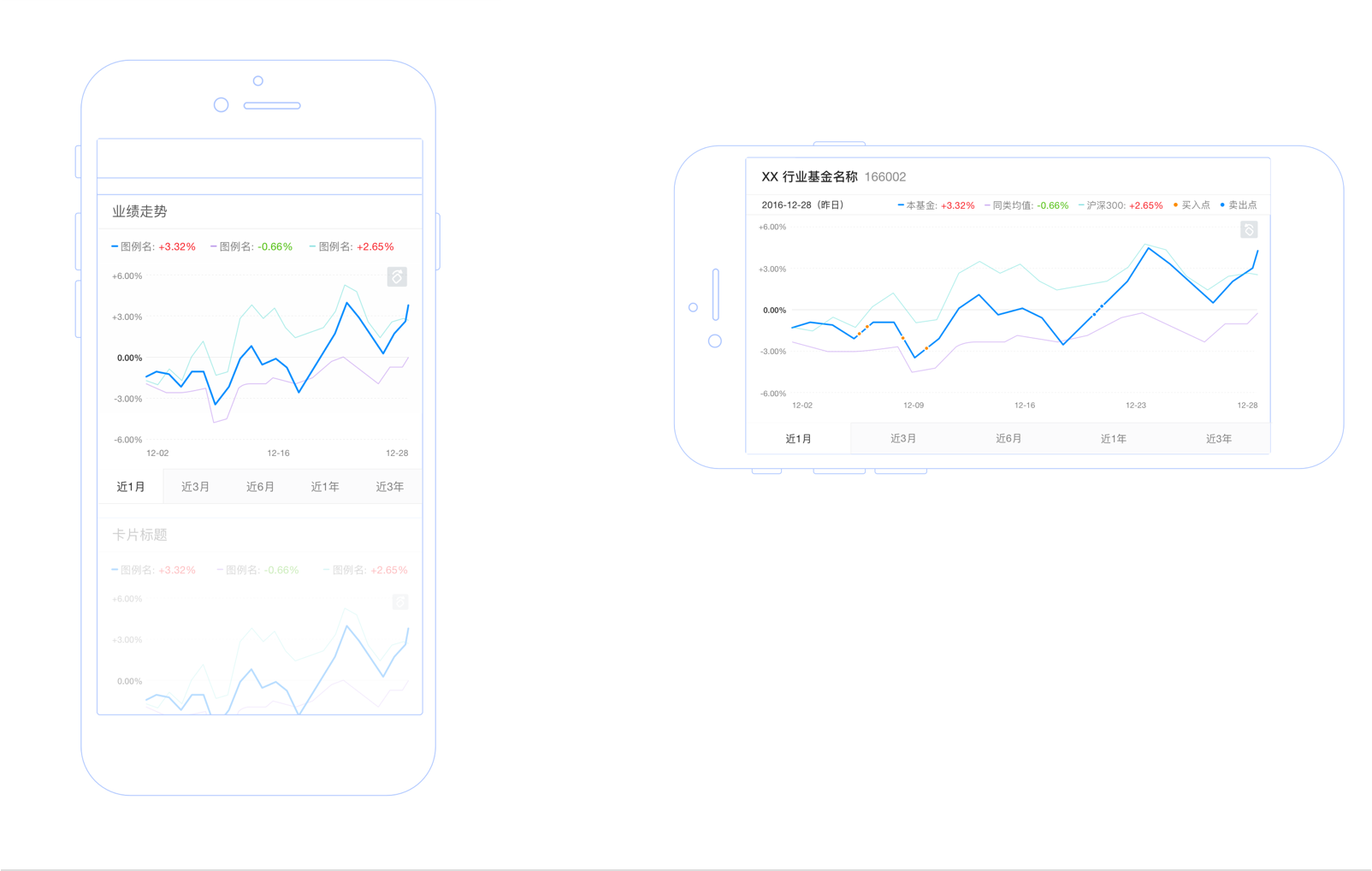
1.3 阅读
因为手机屏幕的比例限制,卡片式的图表和详情(竖屏)看到的内容机会是一致的。所以增加横屏的模式展示跟多的信息。

总结
文中只是针对我们经常碰到的场景进行总结,还有很多细节和特殊的场景需要整理。不同的产品、不同的终端还会有相应的规则。例如穿戴设备等。
最后,分享一些比较热门的基于JavaScript编写图表库。对于设计的规范性及与前端的沟通都有很大帮助。
HighCharts (https://www.hcharts.cn)
Echarts (http://echarts.baidu.com/index.html)
Google charts (https://developers.google.cn/chart/)
Ant V (https://antv.alipay.com/zh-cn/index.html))
有的时候,我们为了检查某组配色,需要绘制所有类型的图表,很头疼。其实在 HighCharts、Echarts这两库中,支持在线调色,让我们能实时预览。如果懂一点前端知识的话,我们就不需要和前端去撕逼,只要调整一个json配置文件(主题:图表内的色值均可以调整),发给他就好了。(去官网很容易找到,这里就不多说了)
好了,就说到这。谢谢观看。
2018年只剩尾巴了,尽量挣扎下吧。预祝各位小伙伴,年底有个好收成。

