动态设计的起源、延续与趋势
原创 平台产品设计组 淘宝设计 2019-06-11
看到文章的标题,一定会有人产生类似的疑问:为什么不用动画设计亦或是动效设计来作为主题标语,而是用动态设计这个相对泛性的词语呢。因为动态设计本身就是一种艺术设计的跨界,在移动端我们称之为动效设计,在影视栏包等领域我们又称之为动画设计,甚至是VFX设计。
不论我们目前所着手的是何种项目,都可以通过其一致的内核来窥探它在设计时间线中的演变形式以及当下趋势方向。本文将通过综合视角并结合近期的趋势理念为大家带来特定角度的几点分享:
动态设计的发展起源
─
动态设计十二定律的确立
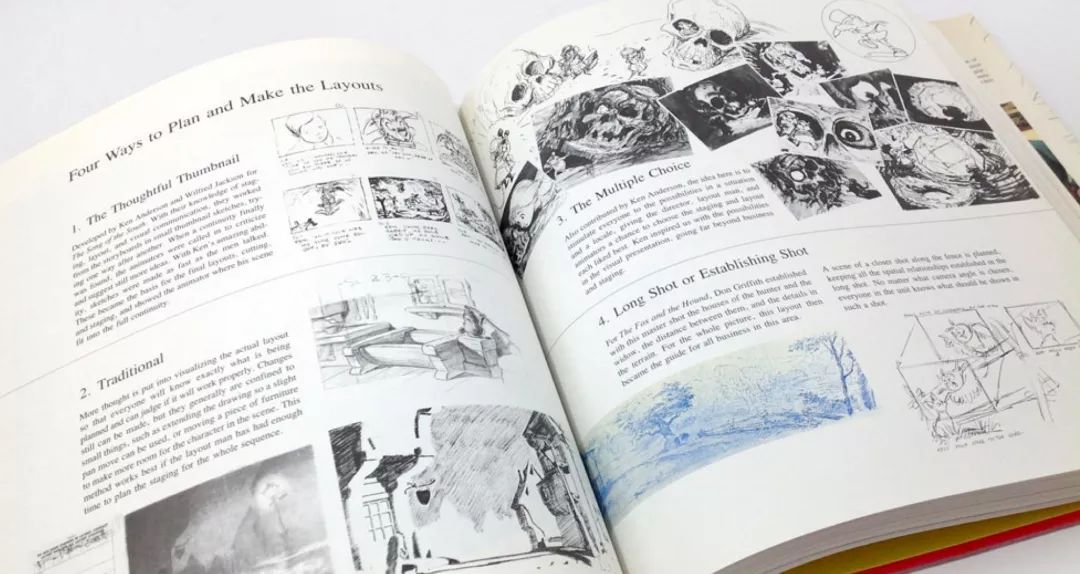
有关动态设计十二定律基本法则的起源可以追溯至迪士尼动画师 OllieJohnston 与FrankThomas 在1981年所出的一书《The Illusion of Life: Disney Animation》,书中分别从12种不同的类目切入,深度阐述各类动态设计的指导原则,虽然当时是借由2D动画制作所发展出来的规则,但直到现在的3D动画制作上也都能适用。
▲ 《The Illusion of Life: Disney Animation》
十二定律分别为:挤压和拉伸、预备动作、演出布局、连续运动和姿态对应、跟随和重叠动作、缓入缓出、弧线运动、次要动作、时间节奏、夸张手法、扎实的描绘、吸引力。以上12条基础原理便是构建起整个动态设计高楼的奠基石。
▲ 十二定律原则分类
十二定律不仅仅能够服务动画设计师来打造出一部部深入人心的动画电影,同时很多东西也适用于体验设计,从整体视角上塑造用户商业产品。
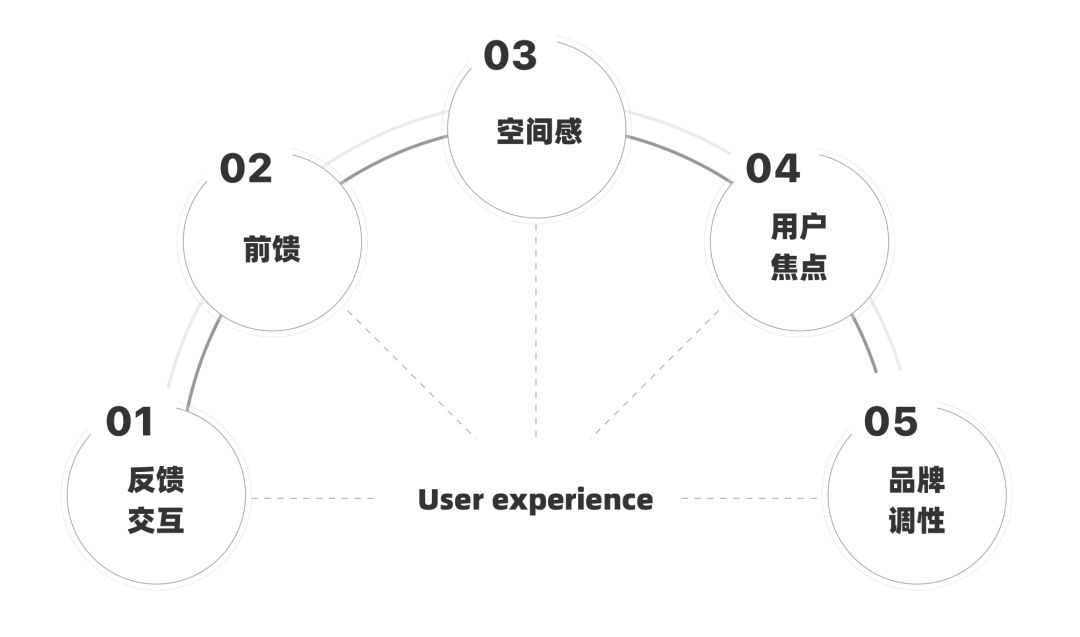
Rebecca Ussai 曾基于十二定律总结出了5条用户体验设计法则,分别是反馈交互、前馈、空间感、用户焦点、品牌调性,同时向我们传达了为用户带来真实、情感共鸣的体验设计出发点,在整体上打造令用户愉悦的产品体验。
▲ Rebecca Ussai 的5条用户体验原则
衍生变化更加的多样性
随着动态艺术的风靡,影视特效、栏目包装、动画CG、视频广告、UI动画等等,越来越多行业开始萌发更多的动态创造力。
毕竟静态的图文内容已经不再是绝对的主流,相反动态设计的先天优势更能契合发展时代下人们的感官诉求。
▲ 动态呈现具备更多的信息透出
技术进化带来的效果爆炸
技术带来的变革最直观的体现是设计的升维以及渲染技术的突破式发展,不再受制于软硬件下的创造力局限。
对于大体量的公司而言,动态表现不再是难点,更需要考虑的是创意的天马行空与最后执行的完美落地。
▲ NUBIA-RedMagic by Multiple owners.
动态设计的个性延续
─
01. 品牌的演绎化
当一个企业的品牌影响力随着市场受众的认可度不断扩大,势必需要在更多的特征方面来体现其潜在的品牌价值。
此时品牌借助动态化设计的演绎便是一个新的方向,我们可以从很多品牌的设计演绎上看到其承载个性与传播的价值。
▲ 知名品牌合集
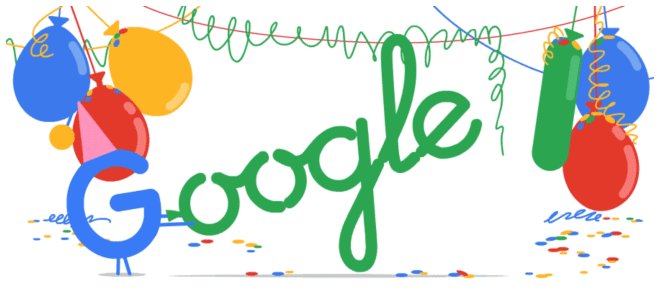
文化输出:Google Doodle 是为庆祝节日、纪念日、成就以及纪念杰出人物等而诞生的产品,其为人称道的经典设计不胜枚举,在重要节日里 Google 首页商标就会根据其节日特征变幻出丰富的表现样式。
通过极具出彩的动态化设计赋予节日以全新的情感渗透,这种方式已经慢慢成为互联网移动端产品中一种通用的表现方式。
▲ Ladislao José Biro 诞辰 117 周年
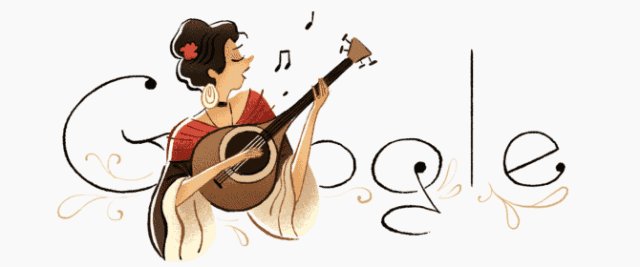
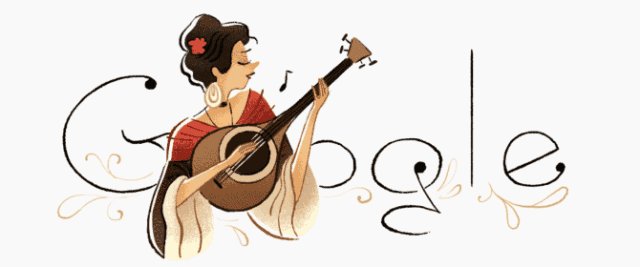
▲ 玛丽亚·塞韦拉·欧诺芙莉安娜诞辰 196 周年
内核精神:Coca Cola 的品牌广告常常以极具脑洞的表现手法为人所津津乐道,例如年初的 A Coke is a Coke 广告所想要体现的Together Is Beautiful 通过动态镜头的巧妙运用阐述了其品牌情绪想要展示给消费者的本质面。
▲ A Coke is a Coke
▲ Together Is Beautiful
02. 语言的体系化
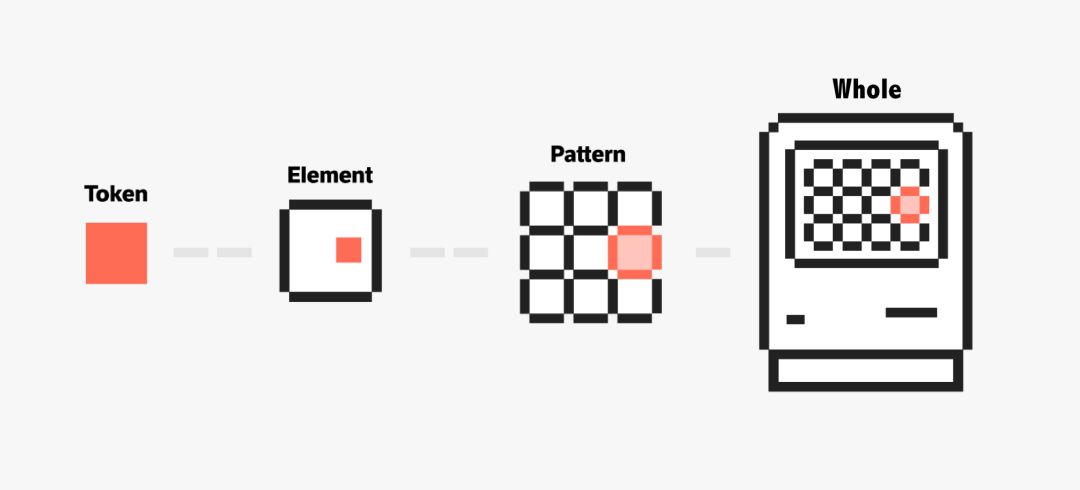
每个具备生态影响力的公司往往需要一套具备整合能力的体系来辐射旗下众多子业务,从而间接影响其产品的用户体验认同感,使用户能够感知的不再是冰冷的文字,而是具备深刻印象的动态化体验感知。
▲ 体系的整体到细节
微软、谷歌、苹果、IBM等都拥有符合自身特色的设计体系,正确运用动态化的设计有助于不同环境、不同文化、不同习惯的国家与人群之间能够正确解读其所传递出来的体系思想。
在基于设计体系的基础之上必然会衍生出更具像化的设计落地,这便是设计的语言,一种将上层体系直观化的产品UI方案。目前已经逐渐成为各个公司在产品设计中不可或缺的一部分。
▲ 微软 Office 365
▲ Google Design Lanugage
03. 故事的主题化
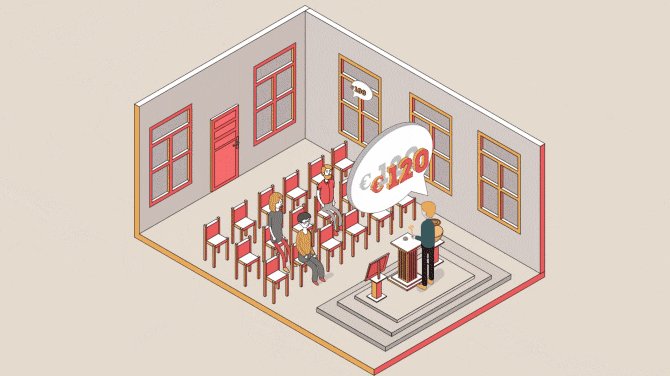
当下在很多发布会的现场我们经常会看到不同的开幕&开场视频,他们以一个个鲜明的主题作为对故事前瞻的切入向与会者传递出本次组织者的命题方向,视频动画中常常带着极为强烈的制作风格,往往能够作为特定领域影响力的传播标杆。
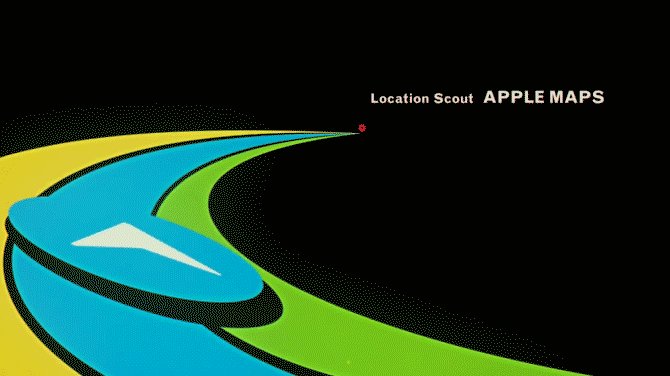
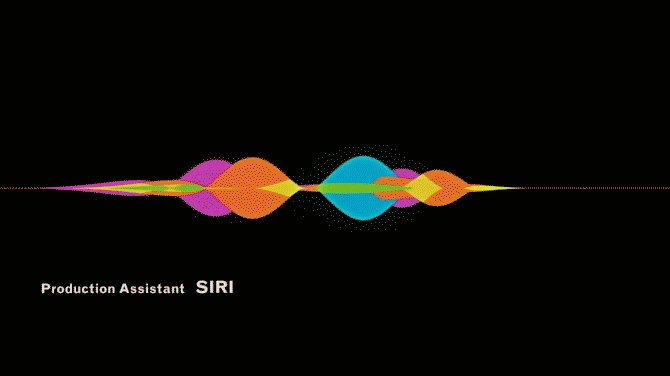
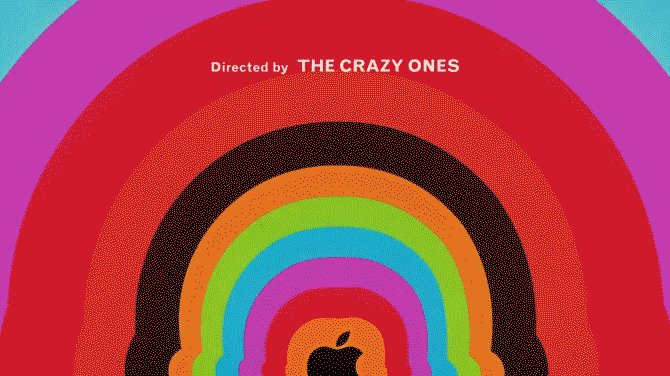
▲ Opening Film — March 2019 Apple Event
▲ TED Ningbo
动态设计的当下趋势
─
01. 数学分型
在数字艺术流行的今天,影视行业的高度发展,各种技术壁垒不断被打破,特别是在以Houdini为首的节点式软件有成为未来独当一面的势头下,动态设计已经愈发没有一个准确的边界。
当我们把数学和动态这两个拿捏在一起的时候,会发现不曾看到过的图形之美已经升华到更高的层次;特别是分型算法在结合了动态表现之后,我们会认为这或许会是动态设计在计算表现领域中的一种极致。
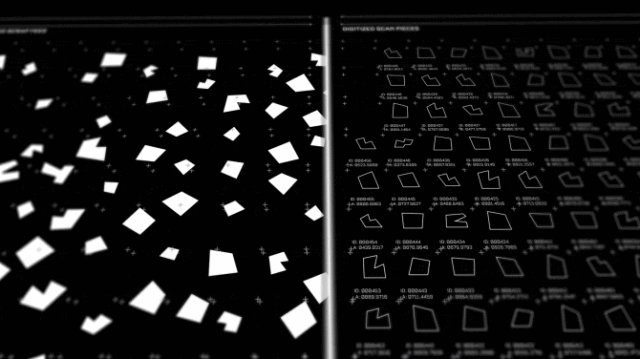
▲ Mine The Scrap - Ars Electronica Teaser
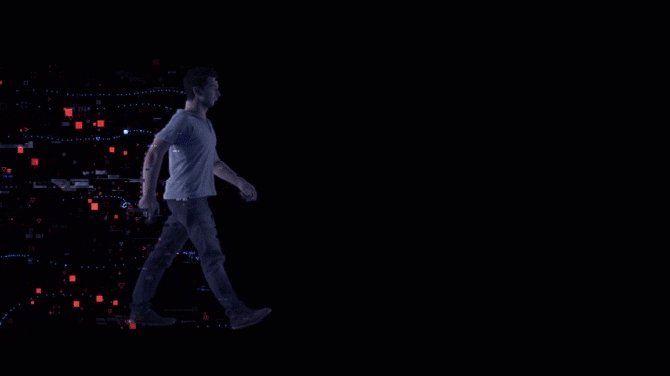
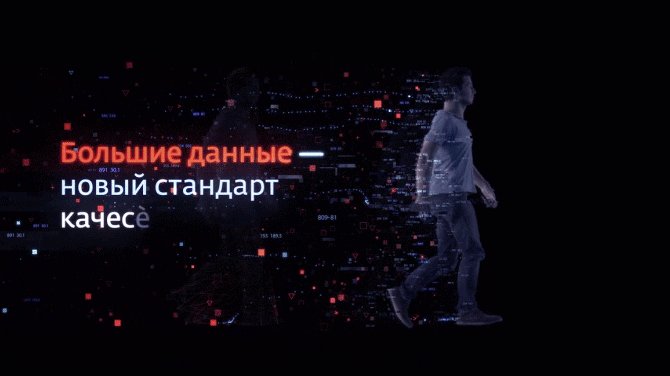
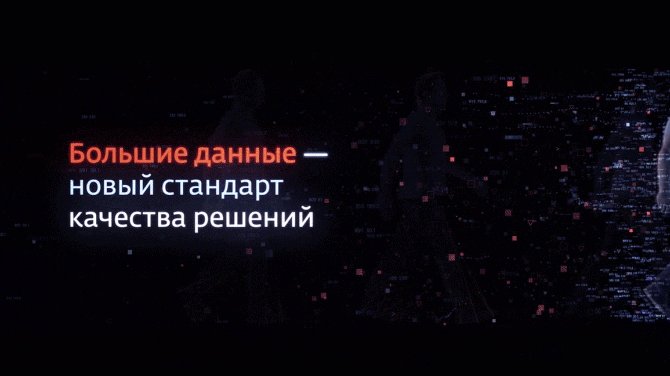
动态的抽象:文字、数字、图片、视频、声音等等一切皆可被动态颗粒度化,并使用数学图形的方式用特定命题进行展示,进而达到某种特定的目的。
▲ Sberbank-175 Big Data
▲ “SAY_SUPERSTRINGS” Data Journey
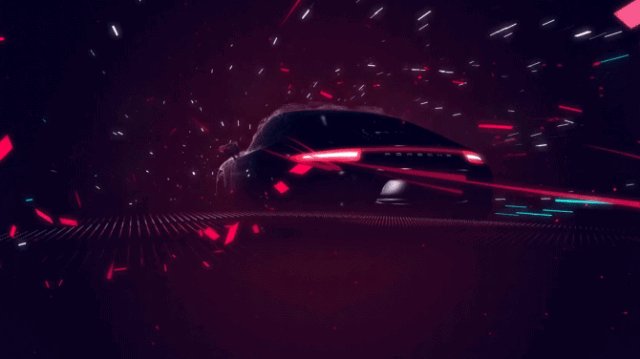
图形之美:全媒体时代所有人都在尝试能够超脱于传统美术手法的设计形式,比如线条与点塑造出更具超前意识的设计风格,这些图形风格结合了算法所诞生的全新创意范畴越来越多得被人们所关注。
▲ Porsche BlackBox - WebGL Experience
▲ Telegraph Audience Data
02. 数据可视
上面我们已大概了解到数据与数学催化下的产物是以何种姿态展示自身的动态美感,接下来我们需要用更为合适的方案来将这些看似无法理解的图形数字进行直观的可视化挖掘,这也是我们称之为的数据可视化设计。
▲ Data Visualization - Dean Cheesman
大屏设计:把相对复杂、抽象的数据通过可视的方式以人们更易理解的形式展示出来的一系列手段叫做数据可视化,数据可视化是为了更形象地表达数据内在的信息和规律,促进数据信息的传播和应用。
在当前新技术支持下,数据可视化除了“可视”,还可有可交流、可互动的特点。数据可视化的本质是数据空间到图形空间的映射,是抽象数据的具象表达。
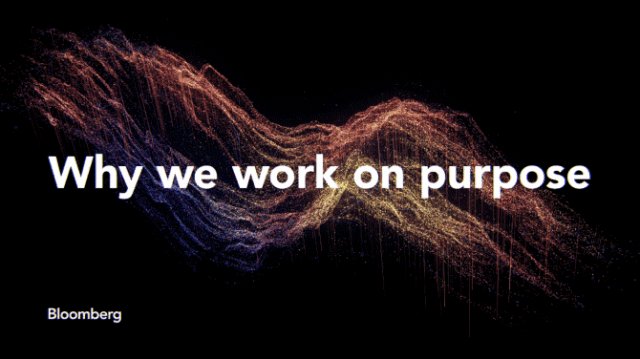
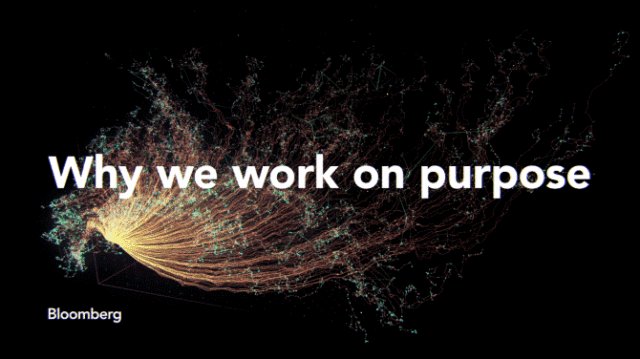
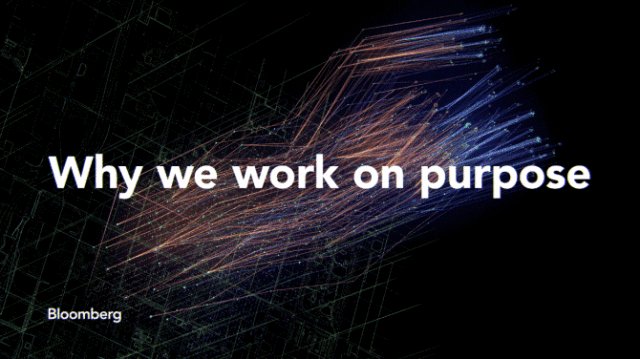
▲ MCD`18
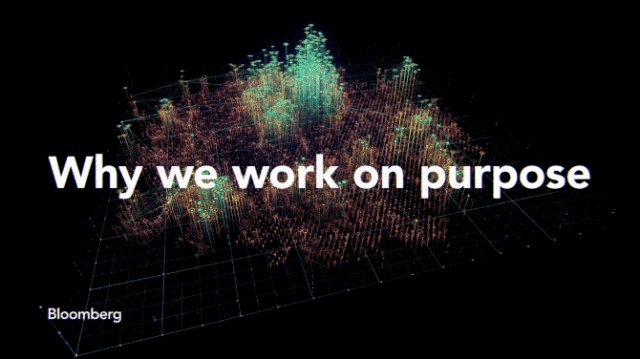
▲ Bloomberg | RCRT Data Viz
HUD & FUI:随着数字媒体终端的多样化,作为用户,我们将可以体验到更多更有活力而流畅的全渠道多端数字体验,在这样一个大环境下,不同的载体将会有其独特的全新展示形式和交互行为方向。
▲ Electric vehicle cluster design
▲ EV battery charging status
03. 跨维结合
传统平面设计与三位设计之际的界限不再绝对独立,或者说2D和3D正在互相借鉴融合,我们或许会看到揉杂着复古风格下的3D运动图形海报,也可能会看到依拖3D技法下的立体2D动画。
▲ Francis Mallmann on Growing Up
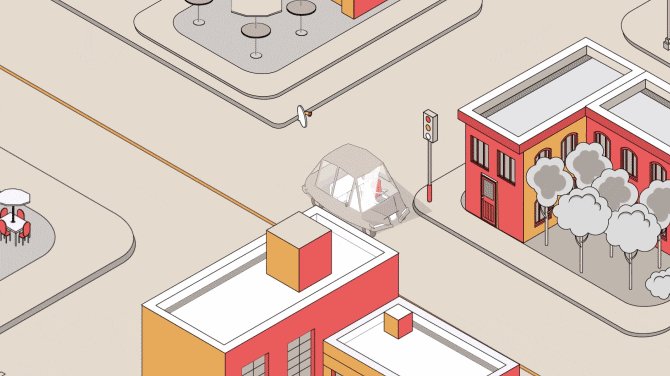
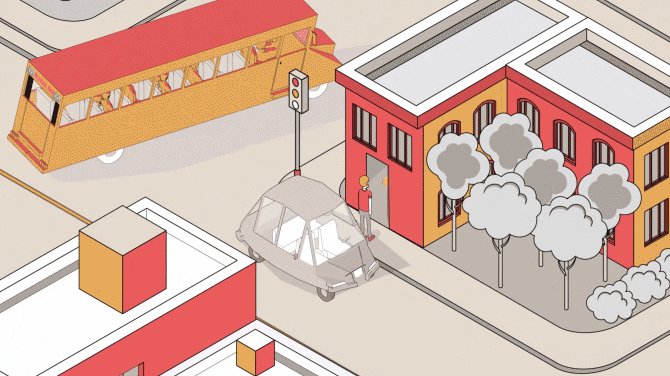
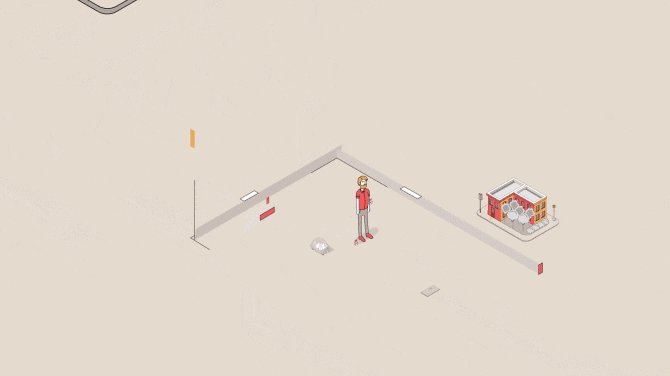
Isometric:通常翻译为等距设计,为了增加立体感,采用了倾斜角度的视角,拥有出色的视觉表现。近两年越来越多的设计师使用了此风格的插画表现产品,外加上很火的深色渐变效果。简直让人欲罢不能。
这种看似简单而有硬朗的表现手法目前同矢量插图一样仍旧是备受关注与讨论的话题。创作者们往往可以用更为独特的方式来讲述故事。
▲ OnStreet
▲ ValleyHub - isometric explainer video
Shader:一种通过材质来表现画面的渲染手段,因其具备设计者高度个人特色的渲染风格而备受推崇,再通过例如C4D等软件的动态处理后更具视觉冲击。
▲ Guerlain: Météorites
▲ Pikotea
04. 自然表达
回归到我们文章最开始的动态设计十二定律上面,动态设计的终极目标便是能够模拟真实自然环境下的反馈,并将这种反馈通过可视化的运动表现手段传递给用户。
这其实是很难用语言描述清楚的,正如我们平时可能会说:“这个交互过渡让我感觉非常的舒服”。这便是自然表达的一种境界,能够被感知,但却无法被轻易察觉的细节体验设计。
围绕真实表达的动态化设计一直在全球设计师的努力下不断更替与探索,相信有一天会有更为系统化的定义与产品方向出现。
▲ Tomorrow - Rishab Soni
写在最后
─
设计的趋势往往是在一个大周期中不断交替,而动态设计的本质却始终在围绕如何给用户带来更优的体验表达在努力:
通过建立动态设计在产品和用户之间的信任感,令用户感到愉悦和满足;不断打磨动态细节,并丰富真实表达下的理念输出,从而使设计与商业之间的结合美而简单。
文章参考:
《The Illusion of Life: Disney Animation》
《The 5 Principles of UX Choreography》
《HIGH - ON DESIGN》
图片来源于网络,已注明具体项目名称
////// END //////
独家揭秘淘宝折叠屏设计内幕与适配开发
设计新势力?2019体验设计趋势探索
淘宝特色聊天-聊天宝贝的差异化设计
淘宝设计,一个服务于全球亿万消费者体验的设计团队,致力于让设计触动人心,让商业美而简单。
 |
公众号 抖音 知乎 微博 |
淘宝设计 淘宝设计部的故事 淘宝设计 淘宝UED |
|---|---|---|

