硬件是数据大屏展示的最终载体,明确的硬件规格是设计展示方式的必要前提;
在目前LED市场上,数据可视化最终落地平台一般有:
① 大屏、
② 拼接屏、
③ LED大屏、
④ DLP大屏(无缝隙拼接市场占有率较高)、
⑤ LCD、
⑥ PDP(3mm拼接缝隙)需要清除了解大屏物理尺寸及视频输出分辨率,确定设计稿尺寸。
根据需求和硬件规格指标确定页面展示的方式,一般展示方式由上中下、左中右、中间地图四周包围等方式。
作为B端产品展示大屏,在实际工作中很可能会遇到相同的需求内容要求展示在不同比例的大屏;这时将设计稿的设计尺寸高度固定,宽度设置为自适应,用一个设计稿一次开发解决不同尺寸适配问题(当然不可能是全部)。
量大屏不是真正意义上去尺子量,而是要提前知道电脑的分辨率,很多大屏由于面积过大,所以需要需要多个电脑或者信号源进行适配,设计的分辨率很容易不满足实际场景,展示效果也不好,单纯靠标准的大屏设计很可能不满足现场需求,所以设计前了解物理大屏宽比、大屏的整体分辨率很重要。
1)Led屏幕
点间距不同:
p3点与点之间的距离是3毫米,p4点与点之间的距离是4毫米。
清晰度不同:
P后面那个数字越小,代表两个灯珠之间的距离越小,清晰度越高,相对应,价格也会高,因为每平方的像素点P3比P4多很多,成像效果好。
最佳可视距离不同:
点间距P3(3mm)的显示屏,它的最佳可视距离是3.5~10米,
点间距P4(4mm)的显示屏,它的最佳可视距离是5~13.5米。
可以根据自己的实际情况,选择最适合的型号。
2)拼接屏
拼接的每块小屏一般是16:9的高清屏,设计尺寸可以把上下高度设定为1080px,长度按照拼接屏的数量比例得出长度的设计尺寸。例如3乘5的一块大屏幕,高度3块屏设为1080,每块高就是360,360除9乘16等640,640就是一块屏幕的长度,640乘5块屏=3200最后得出设计稿尺寸就是:高1080px乘宽3200px
现在企业常用的有无缝隙、1.7mm缝隙、3.5mm缝隙、三种拼接大屏,缝隙越小越贵。
另外大屏设计还有一个比较重要的问题就是注意拼接屏之间的缝隙,设计时千万不能跨屏设计,不然很影响美观。
3)控制端
目前企业用的最多的控制端为ipad控制,需要在ipad上制作出控制端页面,一般尺寸为2048*1536,控制端大多数为按钮操作,页面尽量简单明了。
注意:
- 要以大屏的比例去定义设计稿,保证大屏完美呈现
- 4k分辨率电脑,优先使用大分辨率作为设计稿
- 使用最接近大屏分辨率的电脑屏幕比例投放
大屏产品设计把控注意事项
在大屏实际展示中会出现以下情况,产品对下一步的设计和UI展示效果及开发过程进行跟踪控制:
1)屏幕投射效果不佳
如果条件允许的情况下应当设计前先用已经完成的不同风格的大屏设计在屏幕上投放,了解颜色差距,对比色临近色渐变色在大屏上是否存在色差,如若效果不好应适当避免效果差的设计方式。
2)等比例放大投射会发虚问题
首先需要明白几个概念:
- 大屏逻辑分辨率(设计分辨率);
- 显卡输出分辨率;
- 视频矩阵切换器(DVI)支持分辨率;
- 大屏实际物理分辨率 。
当显卡输出分辨率=DVI支持分辨率时显示效果最佳,另外多个信号源投射优于单个信号源投射 。
3)大屏显示被拉伸或压缩
一般情况下,前端只需要对设计稿还原就好,可能由于视频扩展器显示不正确导致压缩或拉伸,现在需要了解被压缩的比例,对其进行校正,再者可以通过视频自定义分辨率解决问题。
对于显示不清晰,我们要知道1个是色彩问题、一个是分辨率问题。
- 色彩问题是因为投放过程中会存在色差,要将在设计稿中不断的在大屏上进行投放,了解实际与设计的差异,才能解决。
- 分辨率问题,我们要知道大屏投放要经过4个分辨率,从显卡到矩阵、到大屏设计分辨率、到实际分辨率。尽量做到设计稿的与实际的物理比例一致,在电脑的播放的比例与大屏一致。
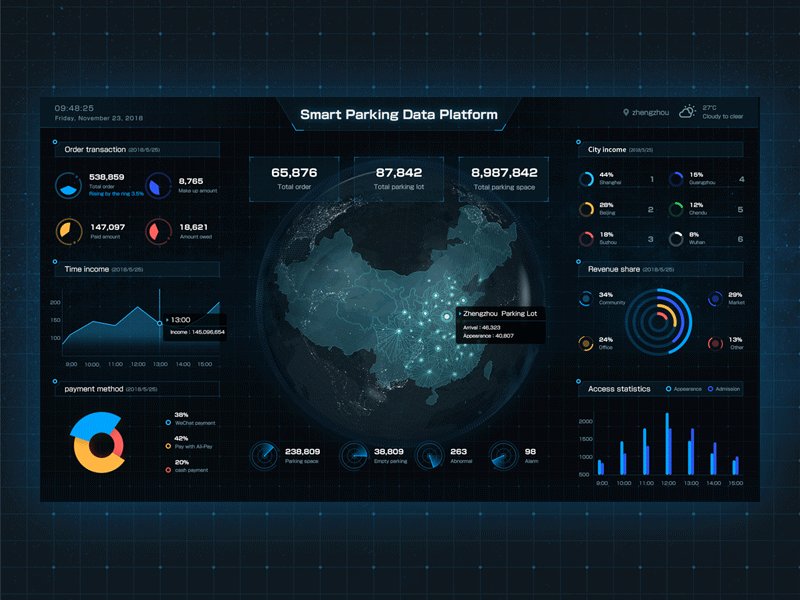
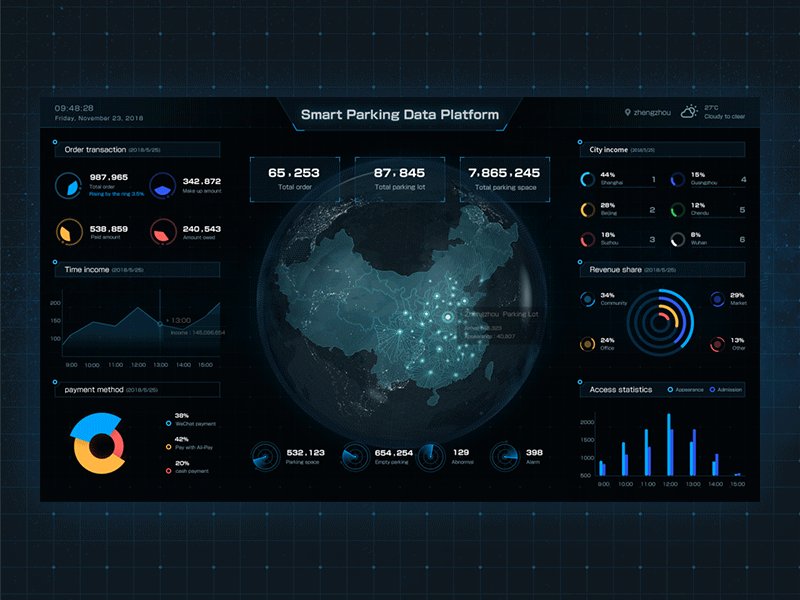
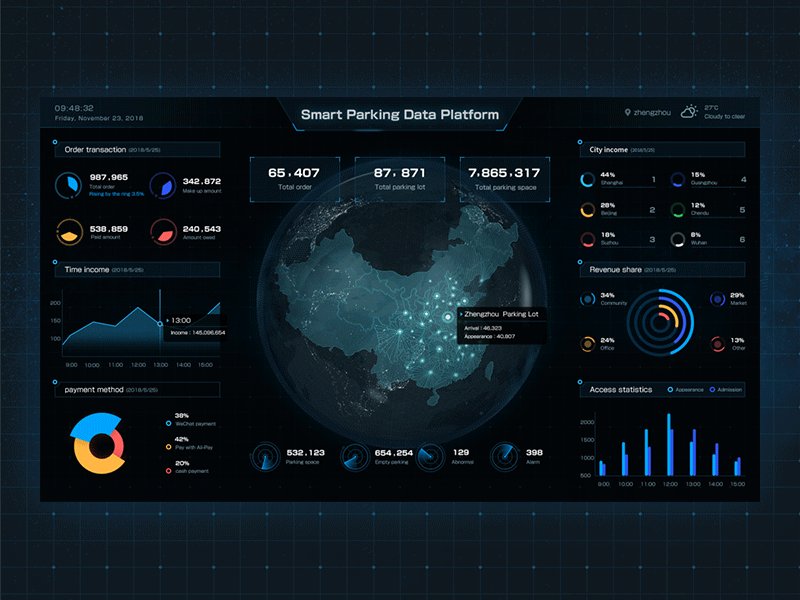
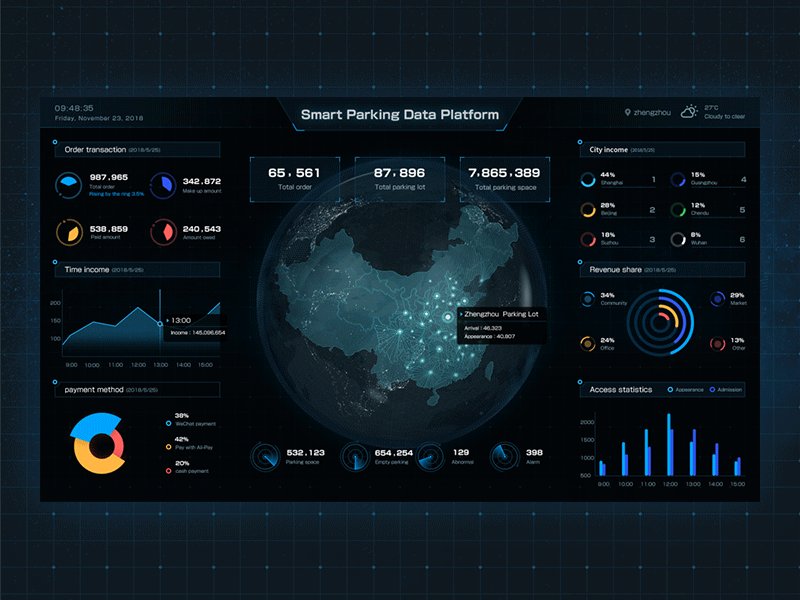
分析大屏可视化的一些共性:
- 屏幕大:大屏一般都是多屏拼接,整体屏幕面积大。
- 观距远:用户需要站远处观看屏幕,要保证数据文字清晰可见。
- 交互弱:通过电脑已经无法满足大屏交互需求,现在也有部分开始采用ipad、手机、激光笔等方式。
- 视觉强:背景色多采用重色,衬托凸显数据,更好的为观者传达数据信息。
- 一屏一内容:一屏内容,说明一件主要事,统计好它的相关数据,避免其他的干扰。
结合大屏的一些共性特点针对看到的线上旧版本设计,分析存在的问题。
- 布局混乱,导致视觉不平衡,看不出页面层次。
- 蓝色为主色调 黄色点缀颜色显得比较单一没有规则。
- 图表比较单一,不能有效传达数据信息。
基础大屏制作准备:
- 确认需求:确认展示的主题,具体展示的内容,各部分内容数据用到的图表类型。
- 使用场景:确认大屏的使用场景,设计尺寸与大屏的拼接方式(拼接屏像素超大可等比例缩放)
- 开发实现:具体设计要根据项目确定实现的工具,现在应用比较多的:web、u3d、ue4等 不同工具实现出来的效果也是大有不同,根据项目实际需求以及开发成本,这块设计前需要跟开发充分沟通。
- 设计素材:设计整体的背景图、包括布局、配色等,以及大屏中用到的小图标元素。
大屏制作一般只需四步:
- 整体:设置背景色、插入背景图、页面设置等。
- 部分:主标题、各图形标题、动态KPI指标、图表制作等。
- 细节:对标题、图表细节的调整。
- 动态:添加动态效果,提升大屏展示效果。
(以上只是写的一个大概的思路,具体操作流程肯定是根据实际情况做调整,要复杂的多,最重要的是多沟通、多思考)
- 布局
- 风格
- 颜色
- 字体
- 数据图表
- 展示和交互
搭建一个大屏,还是需要进行很多准备的,特别是在设计这一块,也需要做好把控的。
比如:
- 字体使用,字体优先使用系统默认字体,需要嵌入字体时考虑字体的可识别性、与当前设计风格是否融合、是否可免费商用。
- 字体选择,选择字母容易辨识不会产生奇异的字体更有利于用于数据可视化设计。
- 背景色的使用,颜色是出色的工具。使用不当,不仅会让读者分心。背景色的选择与可视化展示的设备相关,分为深色、浅色、彩色。
- 颜色搭配,色彩明度与饱和度差异显著、对比鲜明, 尽量避免使用邻近色配色。
- 对比,可视化让数据对比更直观,但是仅仅把两组图表紧挨着放在一起并不能达成这个目标,甚至更令人费解,所以要多用不同类型的图片进行对比。
UI调优、开发、测试之后调优
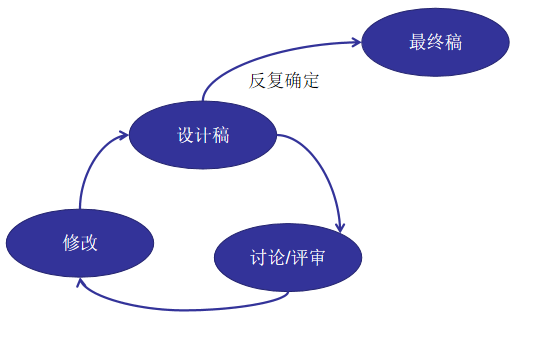
1)ui设计调优
ui设计调优分为两步,第一是确定可视化的酷炫效果,大屏的硬件配置有着很大不同,如果硬件配置不够的情况下要求酷炫的效果可能造成卡顿甚至崩溃的情况,这是需要提前沟通的。
第二步是,是要与UI不断的试稿,沟通,不断的修改沟通,定好布局、图表、关键元素、结构。不断的重复试错,尝试修改,很多时候,设计出来的投放到大屏的效果不好,所以不断沟通确认是很重要的。很多时候开发出来的DEMO需要反复调优。
2)开发调优
开发调优主要是针对前端展示、设计处理;
前端的话很多前端无法用样式写出动效、,一般需要设计人员提供切图。例如边框、图表等,设计人员要给于切图。才能让开发进行设计调优。
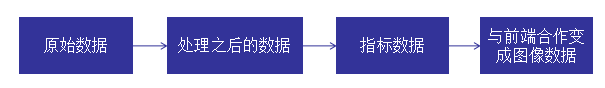
设计处理需要把原始数据进行处理,将杂乱无章的数据处理成有价值的数据,这需要数据处理人员的介入。数据处理的逻辑如下:
3)测试调优
测试调优,是投放到大屏上进行测试调优,主要有视觉上跟性能上的调优。
视觉上,看大屏的字体、效果、图表是不是根预先设计的一样;
性能上,看动画是不是流畅、数据是不是有问题,跳转是不是有卡顿等。
只有经过测试调优过的大屏系统,才能真正的运用到市场。

