DIV设置
1、DIV是层叠样式表中的定位技术,全称:DIVision
2、有时候将div称为”图层”,更多称为”块”,称为容器
DIV的样式设置
1、div大小,背景设置
2、div溢出效果演示,换行,滚动条显示
3、div边框,轮廓设置
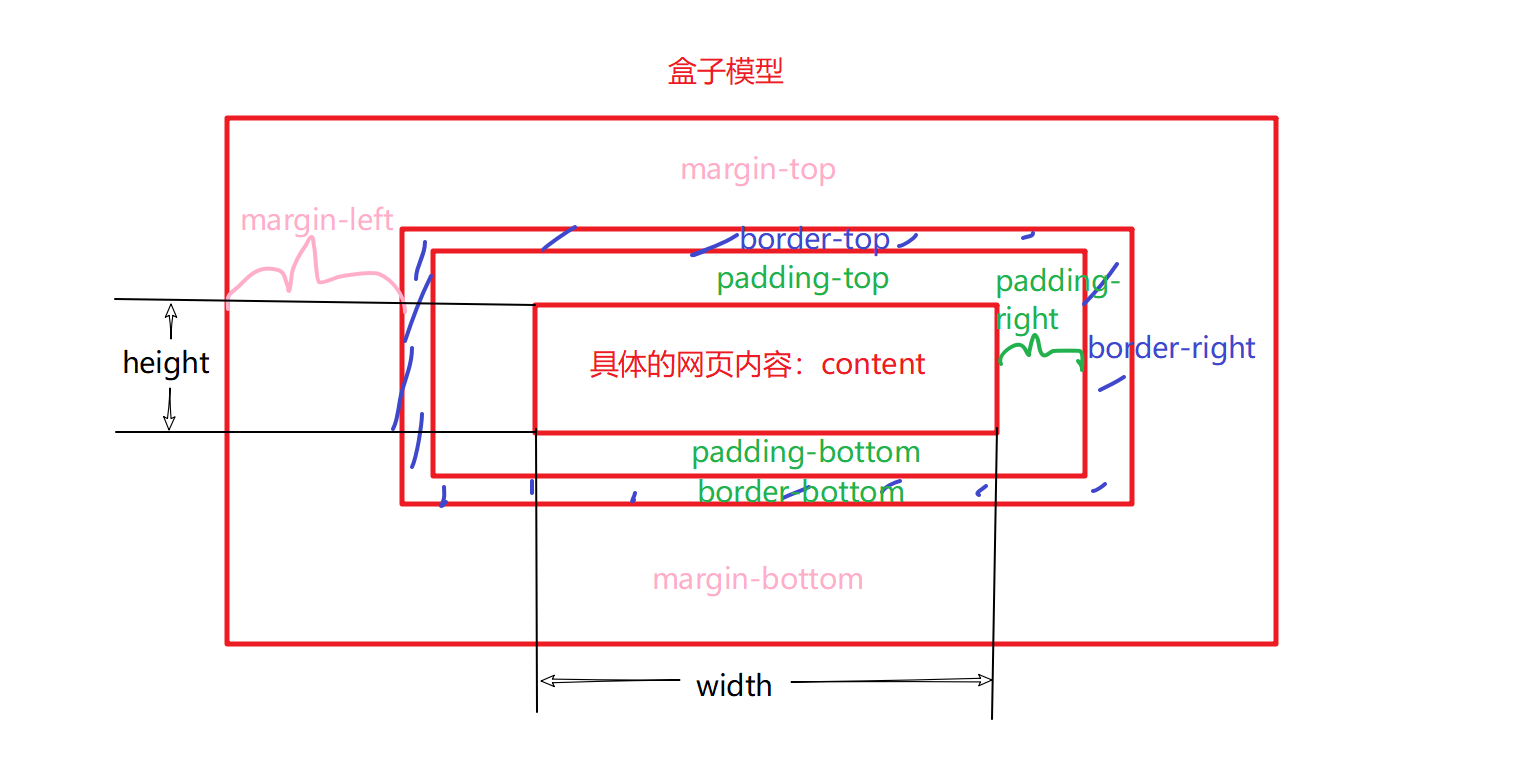
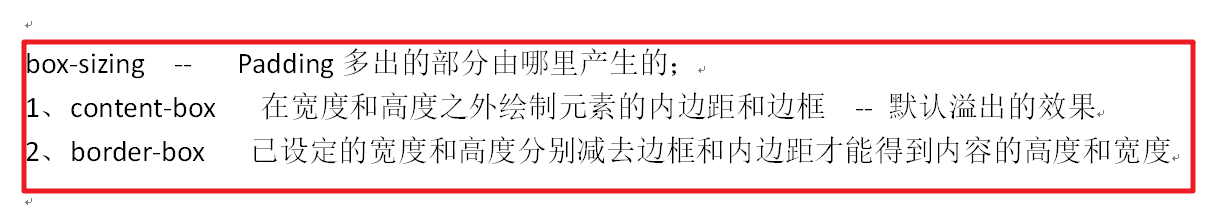
4、盒子模型
DIV大小,位置,背景
div{bakcground-color:red;width:100px;height:100px;position:absolute;top:200px;left:200px;}
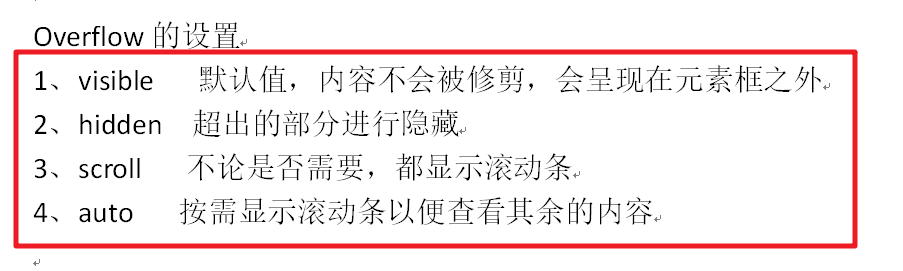
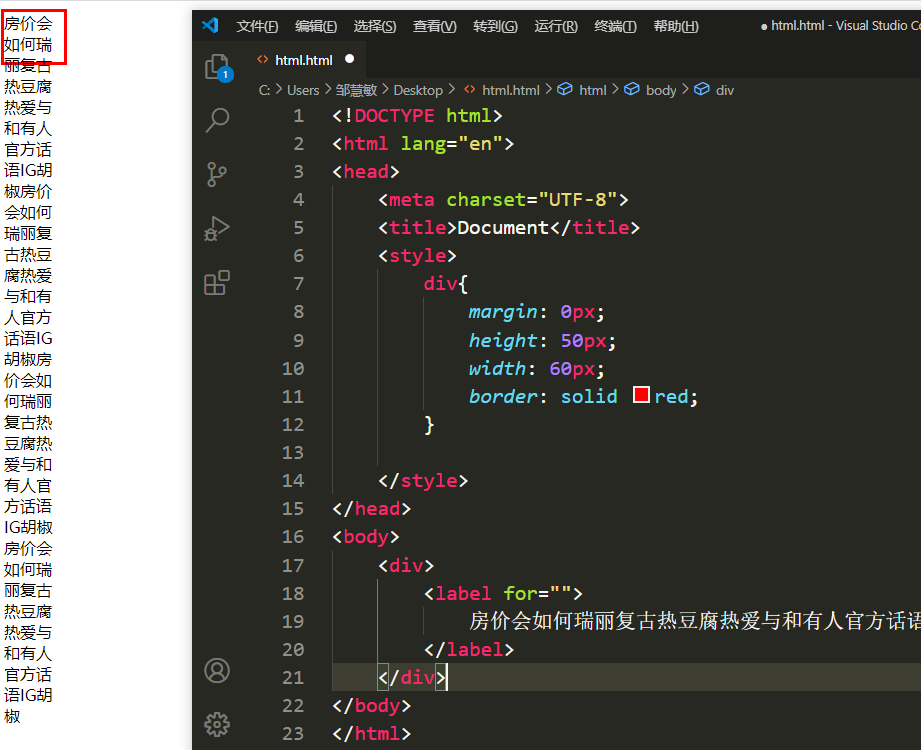
DIV溢出处理效果
1、超出div宽度和高度的文字或者图片进行隐藏处理
2、超出div宽度和高度的文字或者图片增加滚动条
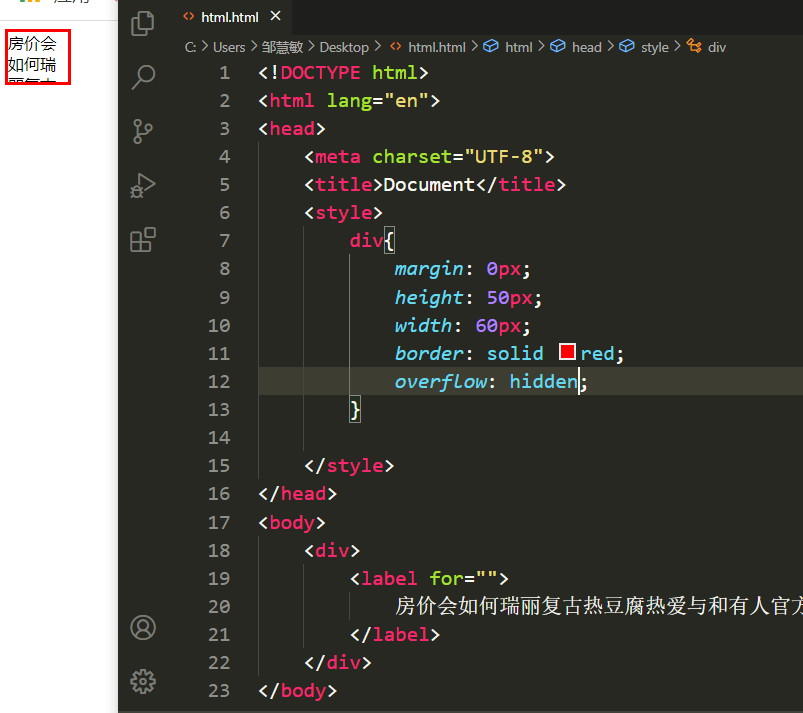
溢出实例:
over-flow:hidden;

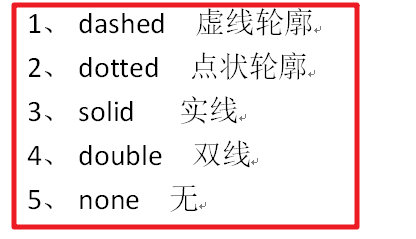
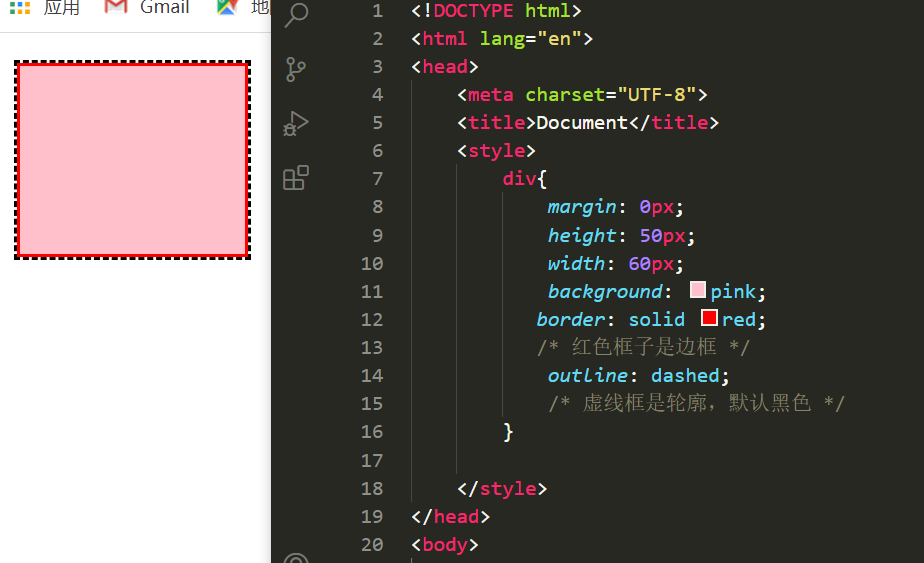
CSS轮廓 — outline
作用:绘制于元素周围的一条线,位于边框外缘的外围,可起到突出元素的作用
CSS边框 — border
作用:设置div边框的边线宽度,颜色,虚线,实线等样式css属性
1、border-left border-right border-top border-bottom
2、例如:
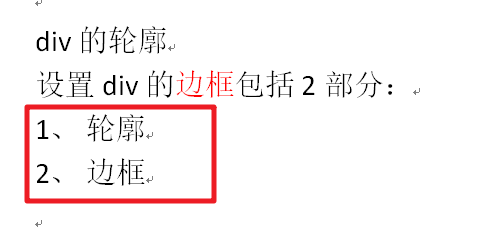
边框和轮廓的区别示例如下:(轮廓在边框的外边)
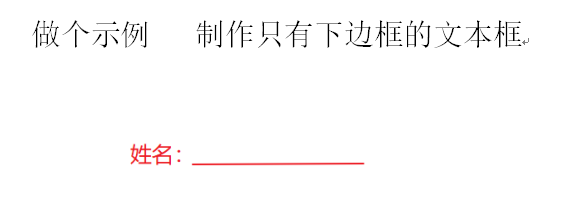
实例案例编写:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>label{color: red;}input{border: none;/*先清除<input>带来的原始边框*/border-bottom: solid red;/*重新定义边框的属性是“红色实线”*/}</style></head><body><div><label>姓名:</label><input type="text"></div></body></html>
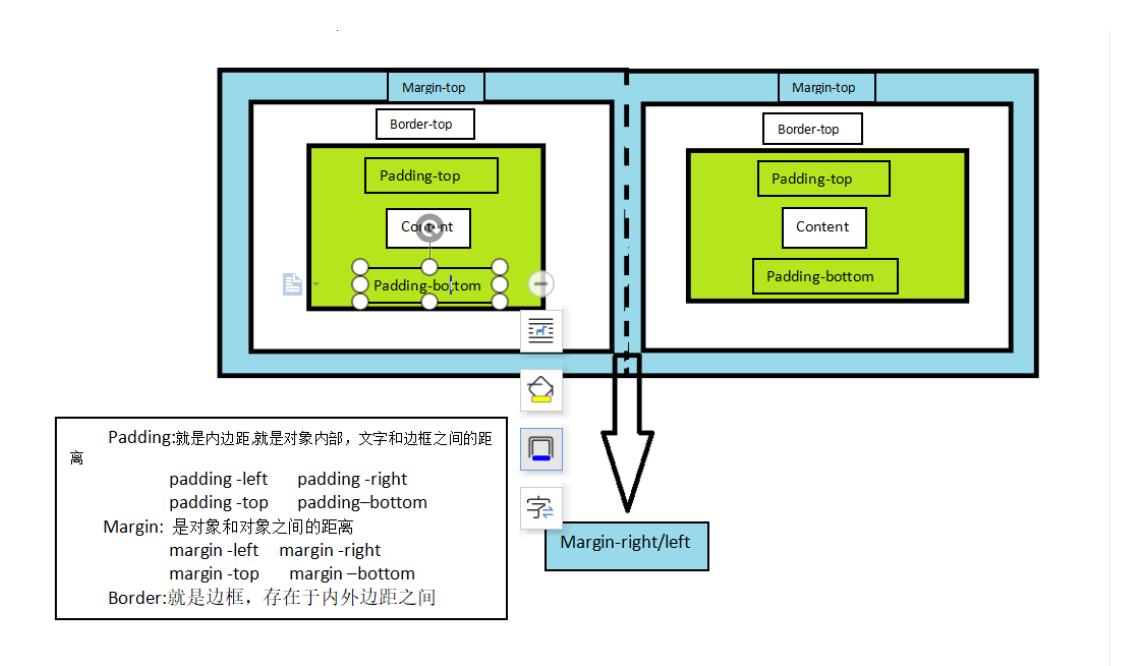
盒子模型
1、盒子模型是用来改变间距的,是css中一门非常重要的技术 — div,table,body等块级元素都可以使用盒子模型
盒子模型缩略图

简约图
综上所示:
margin:外边距是对象和对象之间的距离
padding:内边距是内容和边框的距离
行内元素和块状元素的相互转换
定位机制
(标准)文档流,脱标流(脱离标准文档流 — float、position:absolute)
文档流:
1、空白折叠现象
2、高矮不齐,底边对齐
3、自动换行,一行写满,换行写
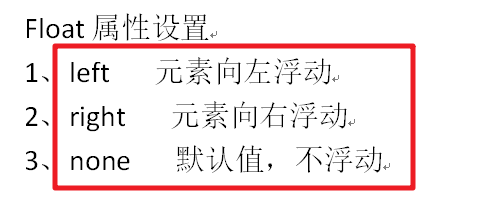
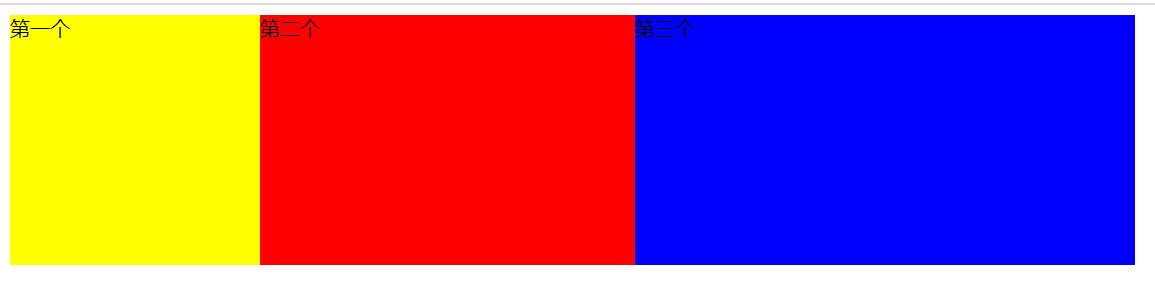
浮动 — float
脱标流

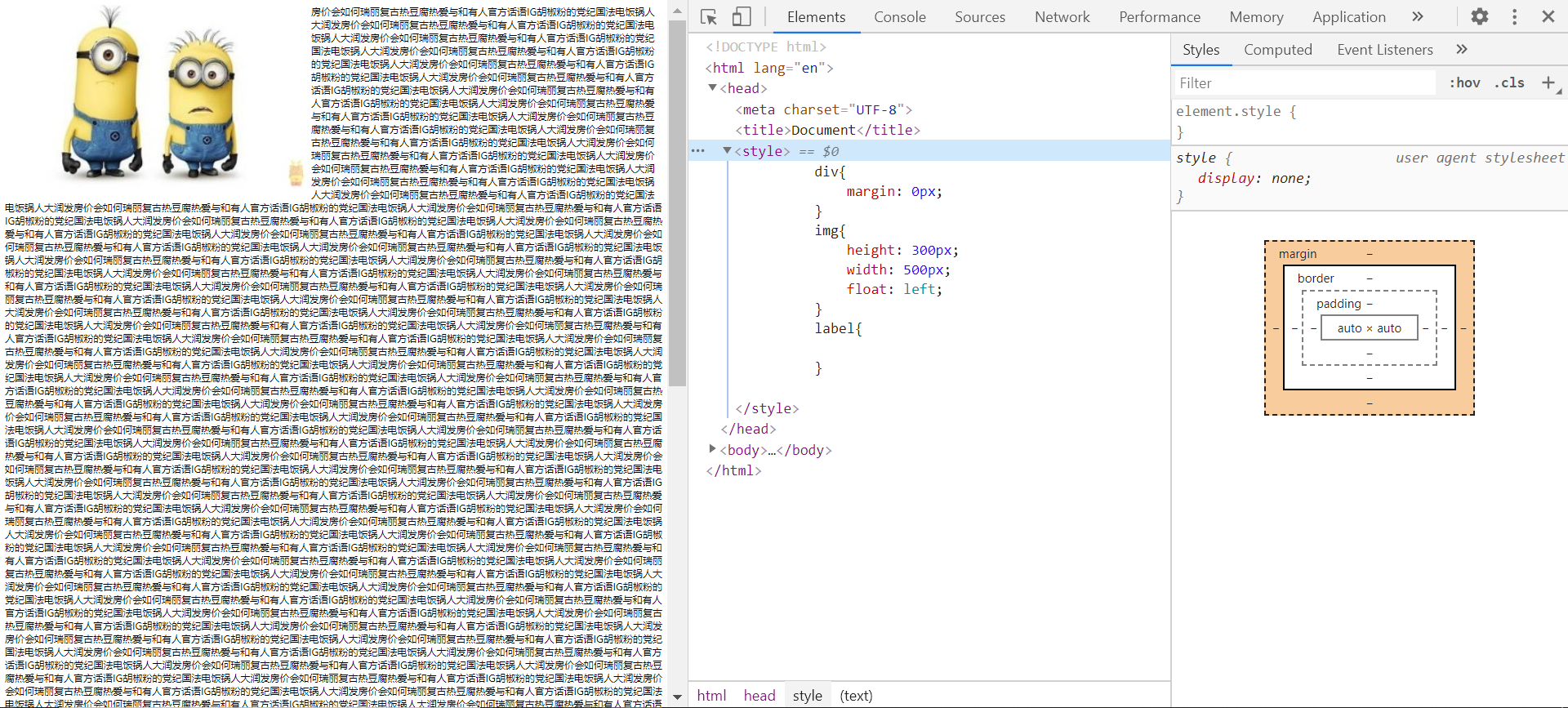
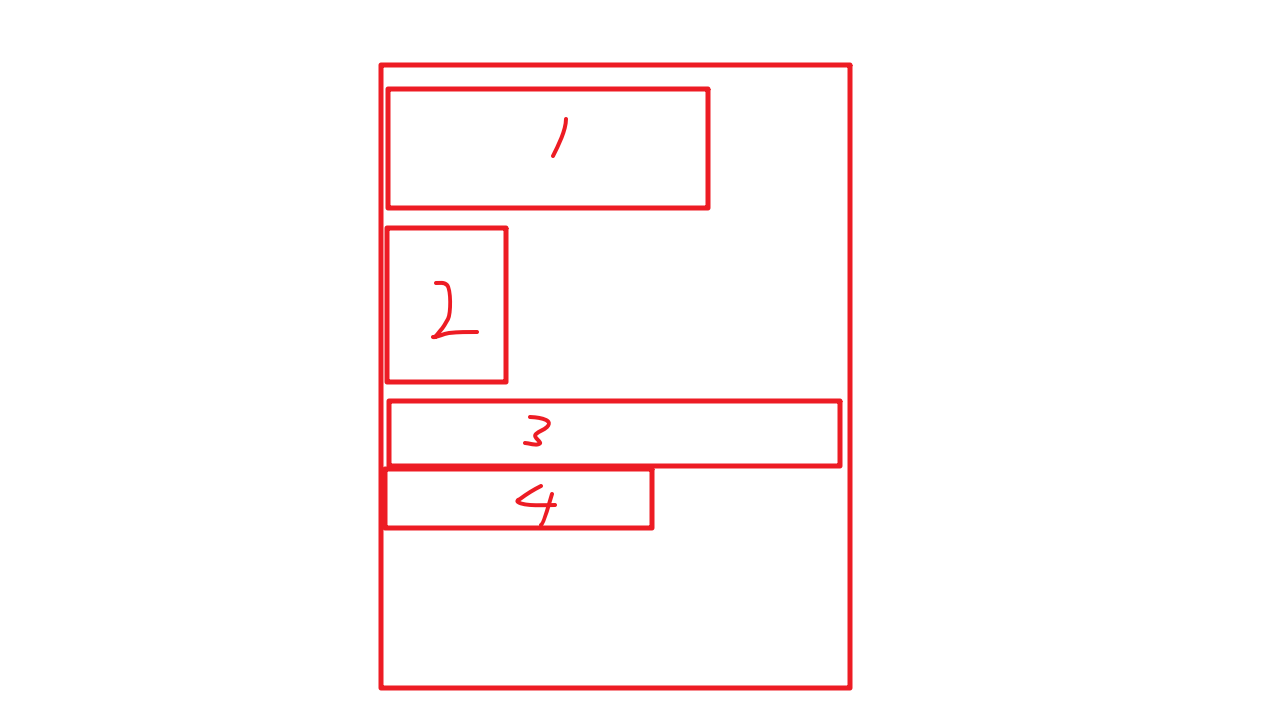
float包裹和崩塌
崩塌也可以叫做:崩溃、破坏、崩塌:父一级的块状元素的高度发生了破坏;
知识点:在没设定宽度之前,宽度是上一级父元素的宽度(沾满一整行),高度随内容而撑开,设定宽度。
效果图:
总结:
子元素设置了浮动之后,父元素如果不设置高度之后会出现崩溃的效果。
包裹
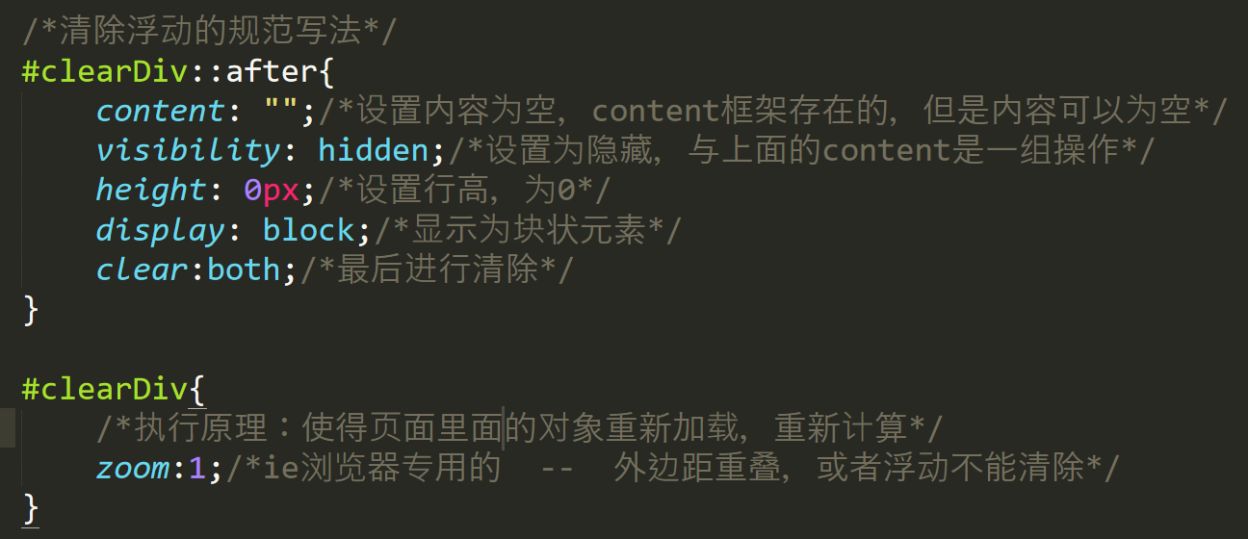
清除浮动 — 为什么清除浮动
- 为了父元素不会出现“高度崩塌”
- 如果强制规定外层容器的尺寸,则会显得不那么灵活,高度不能自动适应了
- 从某个元素开始,不会在需要浮动效果了