Js简介:
1、什么是js JavaScript(livescript)是一种脚本语言
2、什么是动态页面 — 人机交互,静态页面 — 没有人机交互
3、Js需要安装才能使用吗? — 不需要
4、什么是BOM — 浏览器对象模型 DOM — 文档对象模型
编写第一个JS程序
- 使用script标签在HTML中插入JavaScript,编写内部JavaScript
开发第一个js小程序
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text/css">/*css编写*/</style><script type="text/javascript">//调试工具 -- 弹出框alert("hello JavaScript");</script></head><body></body></html>
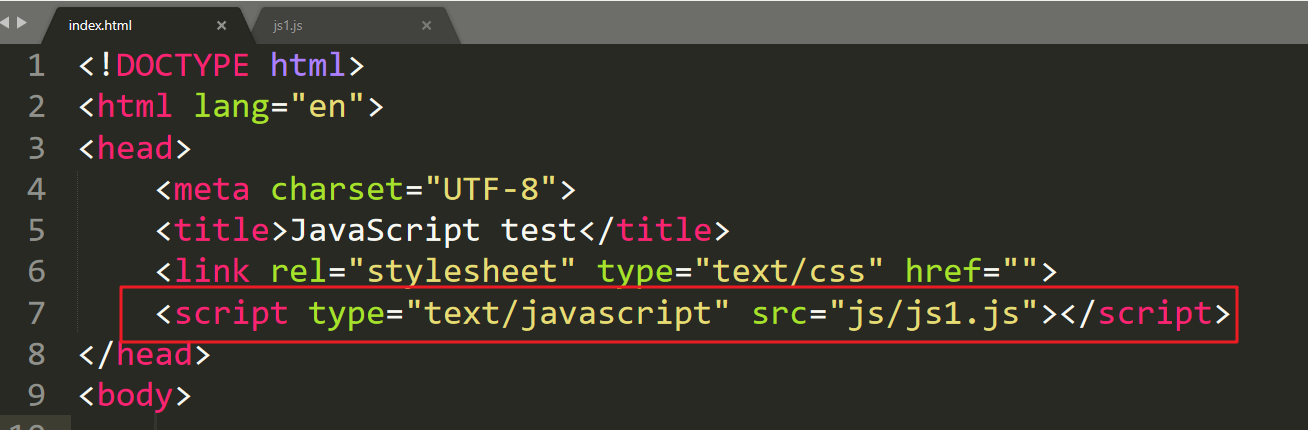
- 引用外部JS文件 ```html <!DOCTYPE html>
```
- 开发第一个js小程序


Js变量:与其他程序设计语言相同,是用来临时存储信息的;
创建方法1: var x = 1; var name = “javascript”; var x=2,name=”zhangsan”;
创建方法2: var x; x=1; x=2; — 弱数据类型
注意点:js中的变量,区分类型的,但是没有int之类的关键词;
Js调试
alert()弹框调试,console.log()控制台输出调试
作用:观察变量值的变化规律,是否符合程序设计的目的
语法 alert(flag); console.log(flag);
Js函数分为2部分:
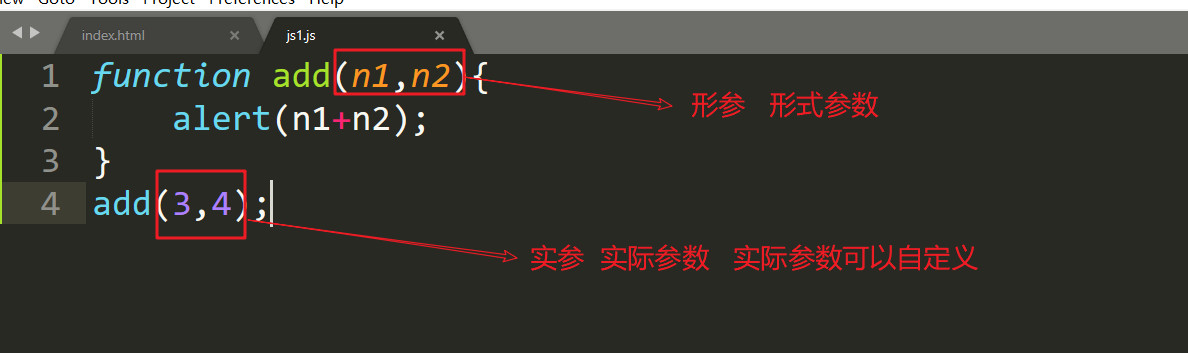
1、自定义函数 — 直接称之为函数,有时候也会称之为方法
自定义函数是完成某一个功能的代码段,可重复执行,方便管理和维护;
2、内置函数
3、创建方法:
(1)函数声明:可以先使用后定义:
function fun1(){
代码段;
return *; — 返回值
}
(2)函数表达式:必须先定义后使用;**
Var fun1=function(x){
return x+1;
}
实例;


数据类型及转换 —
虽然统一定义var变量,但是赋值的时候是要区分数据类型;
(1)数据类型:number string boolean underfine null
1、number 数字类型,整数、浮点数(小数)都包括;
2、String 字符串类型、必须放到单引号或者双引号中;
3、Boolean 布尔类型、 只有true和false两种值
4、Underfine 未定义 一般指的是已经声明,但是没有赋值的变量;
5、Null 空对象类型,var a=null; 和var a = “”;有区别
(2)特殊类型; object NaN
1、object 对象类型 在js常见的对象有 window document array等
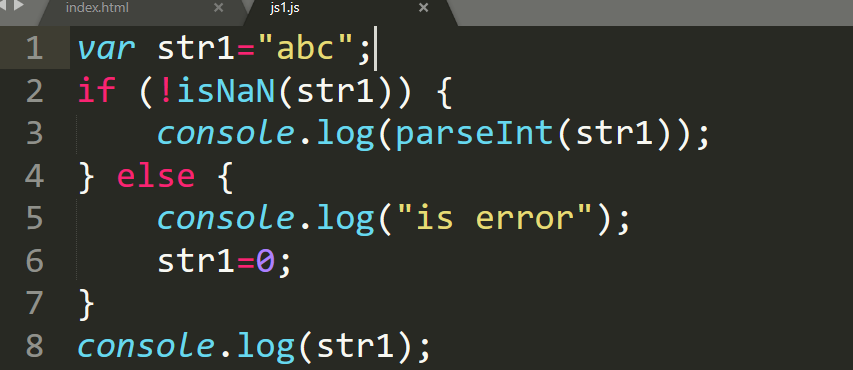
2、NaN 是Number的特殊类型,isNaN(); — 用来判断是否是非数值?
(1) 如果是数字的话,返回false;
(2) 如果不是数字返回true;
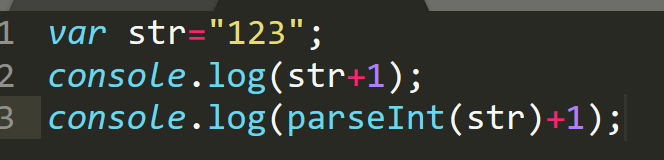
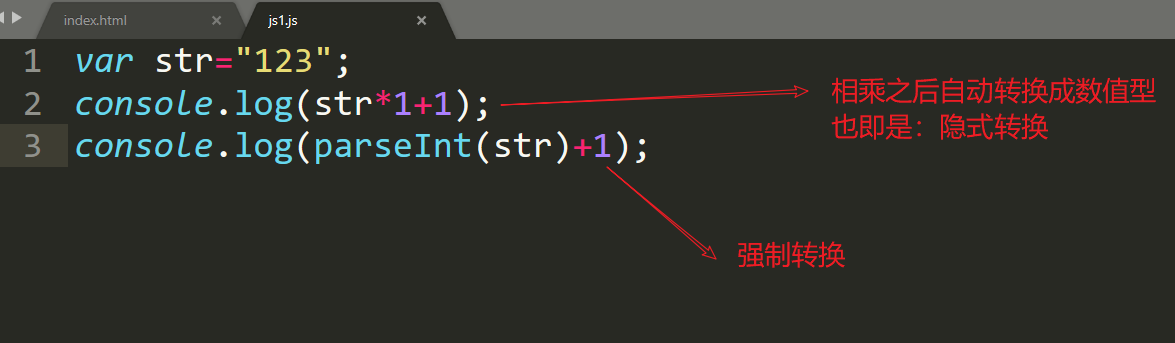
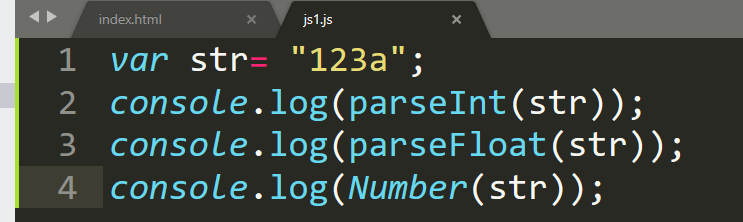
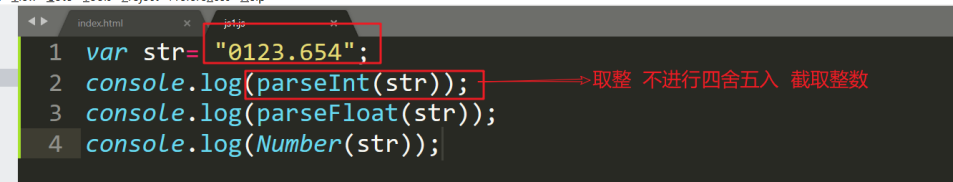
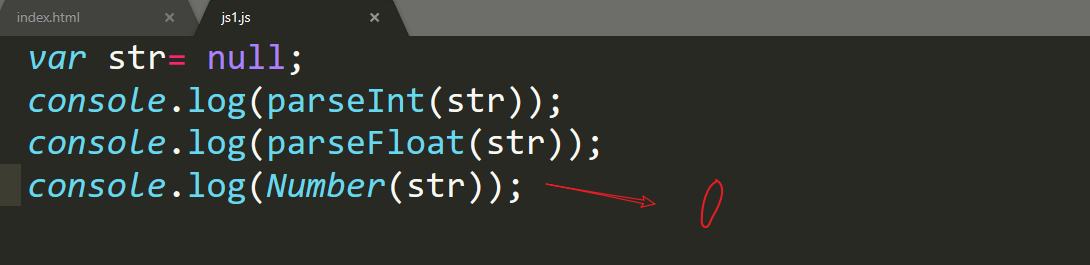
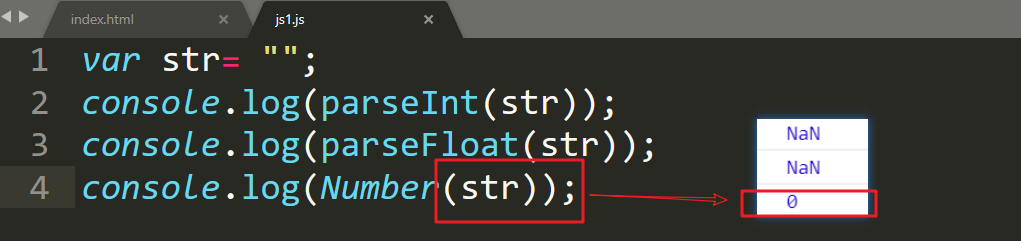
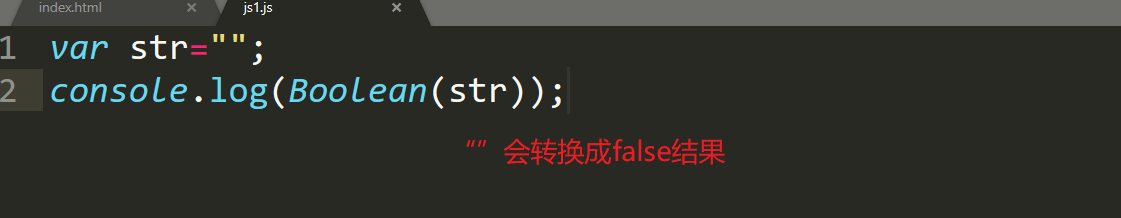
(3)类型转换
- parseInt() -- 转转成整形- parseFloat(); -- 转换成浮点类类型(带小数点)- Number(); -- 包括整数和小数的;- Boolean(); -- 转换成逻辑类型
Js对表单的操作; 初始化 赋值 取值
需求:现在希望单击按钮 使得文本框内容发生改变
1、单击事件的执行
2、文本框发生改变
处理闰年的问题,判断闰年的标准有两个:
1、能被4整除,不能被100整除;
2、或者能被400整除
关于this的指向问题
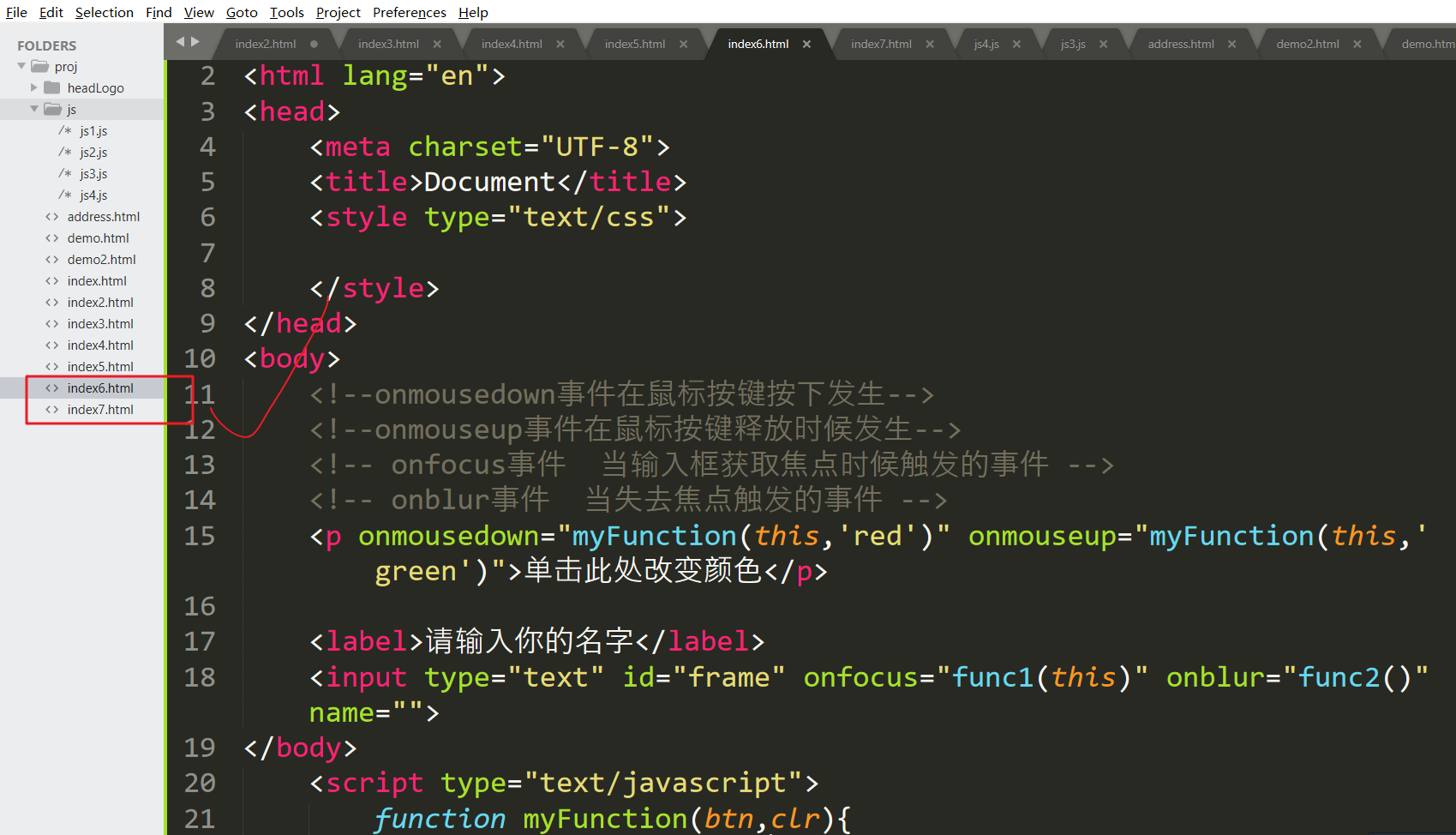
1、在事件触发的函数中,this就是对该dom对象的引用;
什么是事件:
1、事件是指被程序发现的行为或者发生的事情,而且他可能会被程序处理;
2、Js的事件 都是以on开头的,onclick onchange onload onmouseover onmouseout
3、键盘事件 鼠标事件 表单事件
事件分为两类:
1、HTML事件 — 直接在html元素上写
2、DOM 0级事件 — (获取HTML元素).事件 = 执行脚本 — 在DOM对象上绑定事件
11:07后面录频没成功,我把index6.html 和 index7.html 源代码发到资料里;
如果忘记的同学自行看下,所有代码都需要敲一遍。,掌握以下!
Onfocus事件一般用于input标签的type位text password text area标签
Onblur事件
需求:希望浏览器有如下效果:
1、如果输入了11位数字,对勾显示
2、如果输错了,不是数字等,显示X
下面2个事件 成就了onclick事件
Onresize:当调整浏览器窗口的大小时触发
Onscroll:拖动滚动条时候触发!
键盘事件和keycode属性
Onkeydown:用户按下一个键盘按键时候发生;
Onkeypress:在按下键盘按键时发生(只会响应字母和数字符号)
Onkeyup在键盘按键松开时候发生
KeyCode属性:返回Onkeydown Onkeypress Onkeyup事件触发的按键的值的字符代码或者按键标识符
DOM
1、document object model > dom
2、什么时dom 将文档(页面)表现为结构化的表示方法,,使得每一个页面元素都是可控的,dom将网页和脚本以及其他的编程语言联系起来;
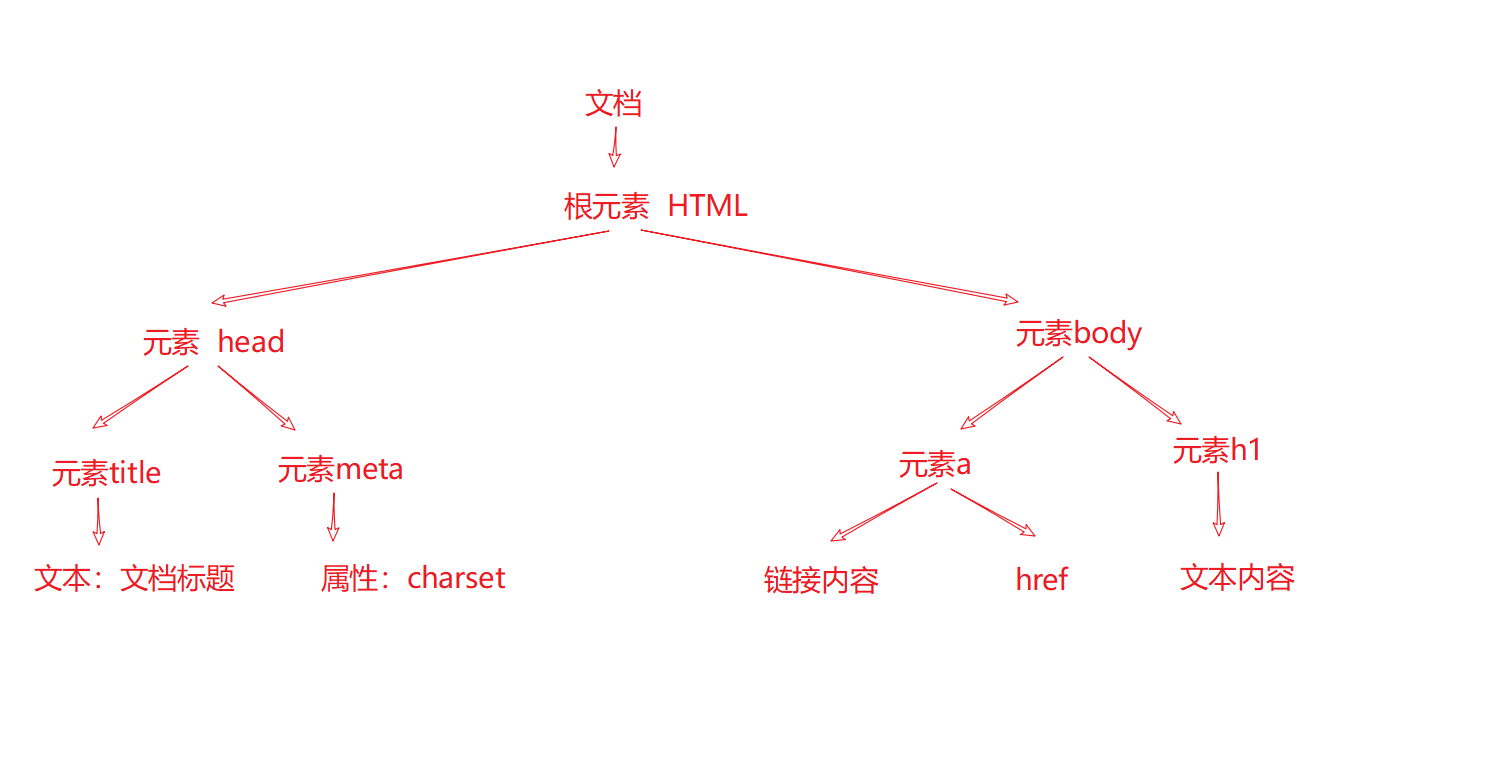
3、DOM树
4、
5、常见的DOM操作:
(1) getElementById 返回带有指定的ID元素
(2) getElementsByTagName 返回的是包含带有指定标签名的所有元素的节点列表
(3) getElementsByClassName 返回的是包含带有指定类名的所有元素的节点列表
(4) getElementsByName 获取相同名称(name)的元素的所有节点列表