1、HTML5基本结构
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body></body></html>
2、新增的标签
2.1 结构标签
结构标签(块状元素) — 有意义的DIV
- article — 标记定义一篇文章
- header — 标记定义一个页面或者一个区域的头部
- nav — 标记定义导航链接
- section — 标记定义一个区域 — 用处比较大,因为网页中到处都是一个一个的区域
- aside — 标记定义页面内容的侧边栏
- hgroup — 标记定义一个文件中的一个区块的相关信息
- figure — 标记定义一组媒体内容以及他们的标题 — 包裹视频、音频表示一种语义
- figcaption — 标签定义figure元素的标题
- footer — 标记定义一个页面或者一个区域的底部
-
结构标签补充
header/section/aside/article/footer这五个大标签不嵌套里面,他们作为大标签存在于外面的
- header/section/footer — 这三个级别最大 ; aside/article/figure/hgroup/nav相对于前面的三个标签作为内层
- 以上前面三个和后面的五个不能相互嵌套
-
2.2 多媒体标签
多媒体标签共有以下三类:
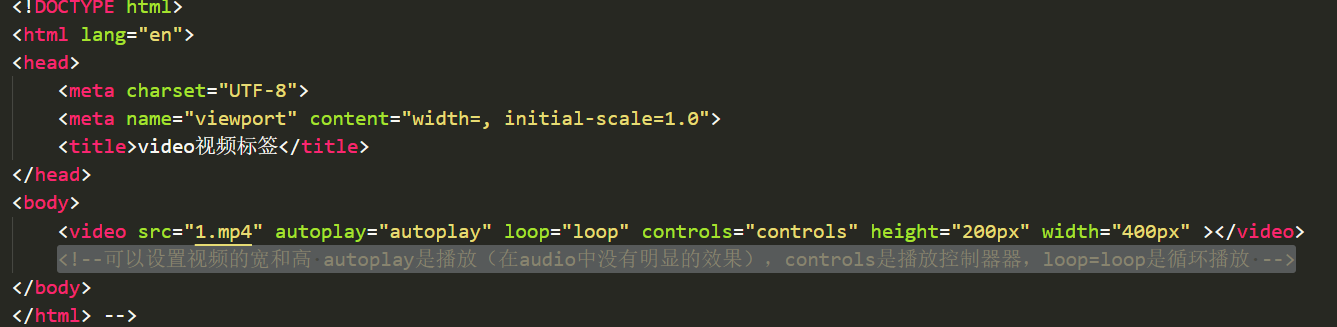
- video — 标记定义一个视频
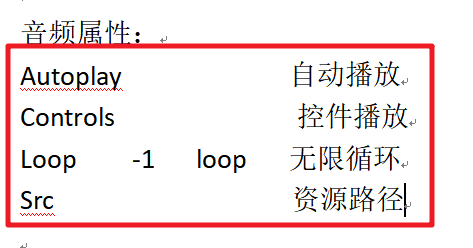
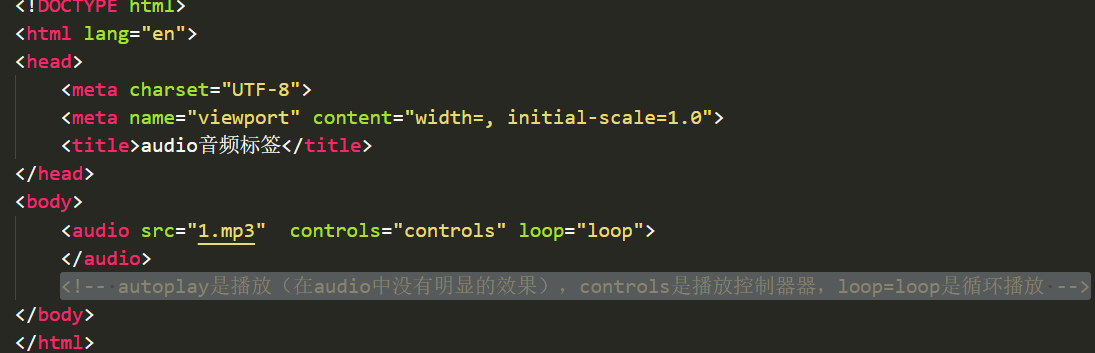
- audio — 标记定义一个音频
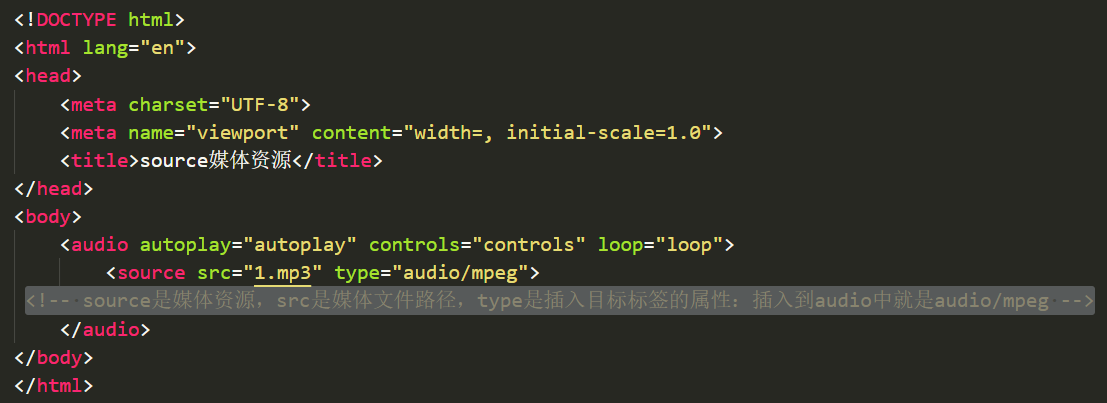
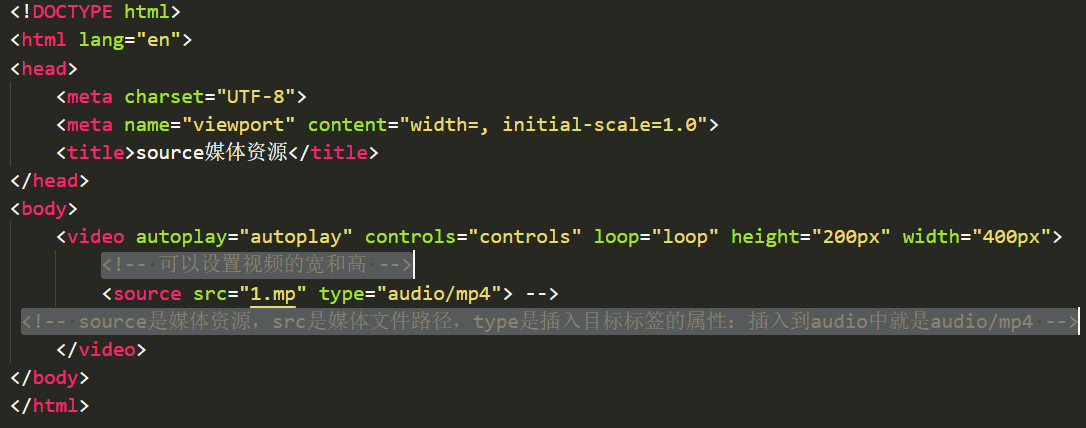
- source — 标记定义媒体资源
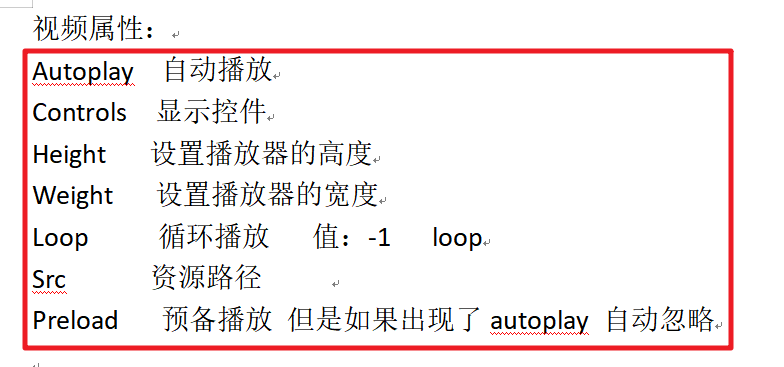
video — 标记定义一个视频

代码:
可以设置宽度和高度<br /><br />
audio — 标记定义一个音频内容

- 音频格式:mp3、ogg、wav。。。
-

2.3 web应用标签
web应用标签共有以下三类:
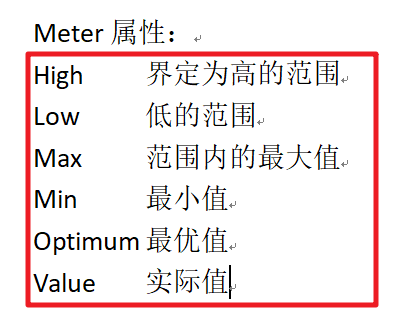
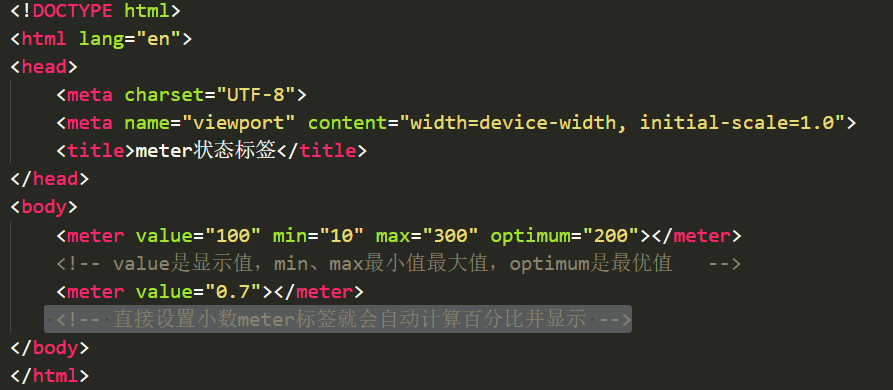
meter — 状态标签(实时状态显示:气压、气温)



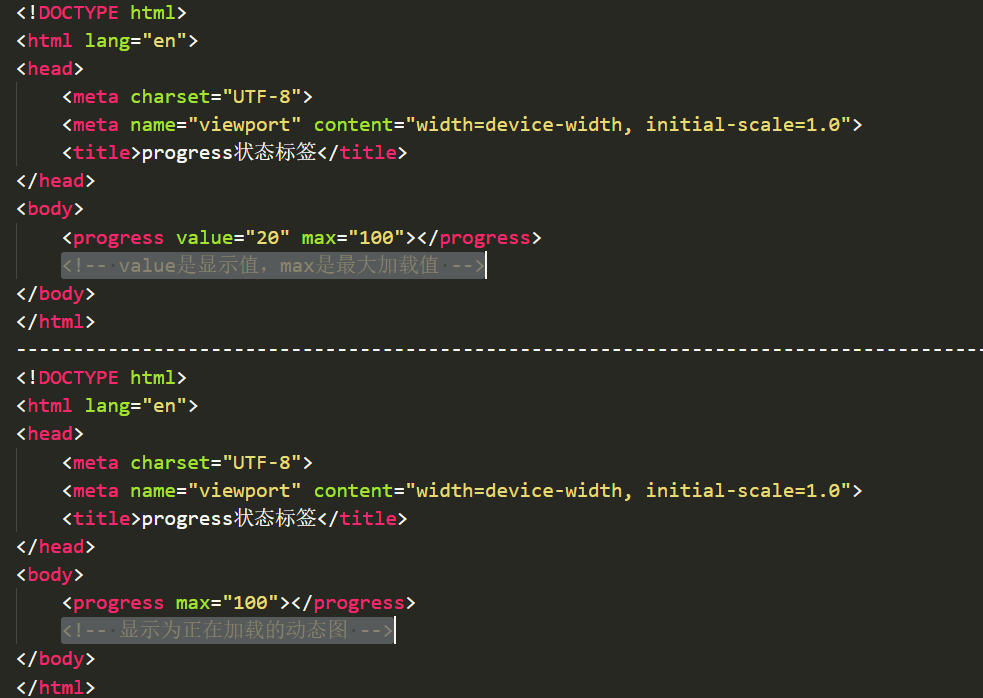
- progress — 状态标签(任务状态过程:安装,加载)


浏览器兼容性
- meter — firefox、chrome、opera、以及safari6支持
- progress — ie10+、firefox、opera、chrome、以及safari6支持
web应用标签 — 列表标签
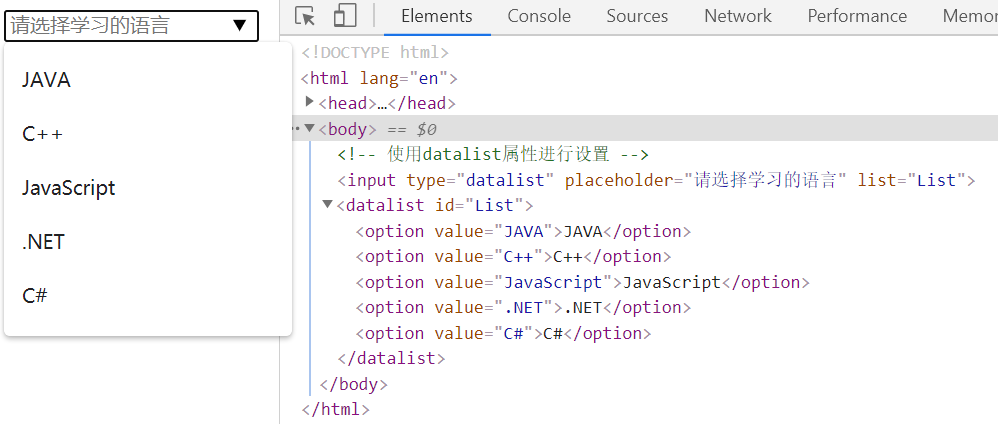
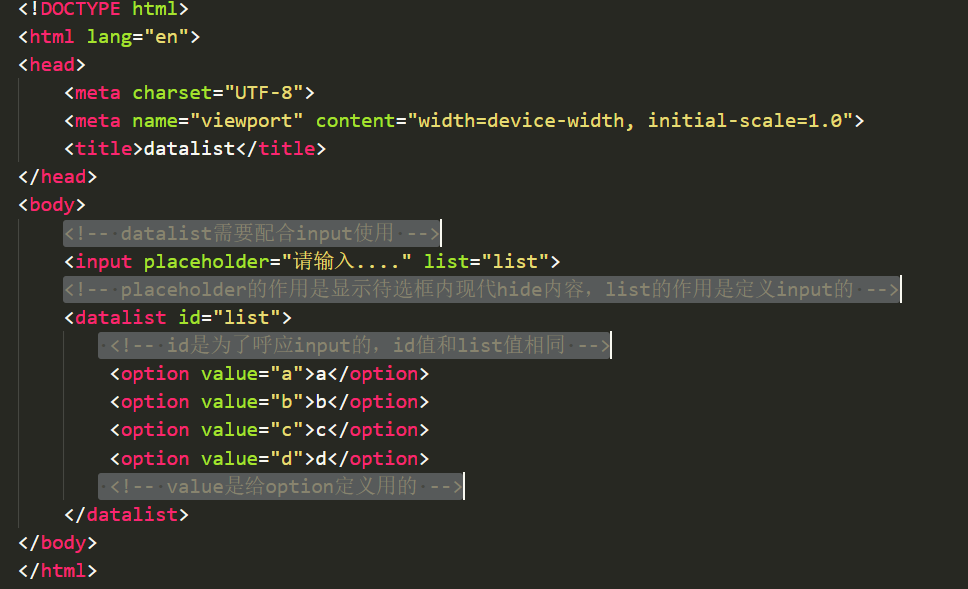
datalist — 为input标记定义一个下拉列表,配合option
兼容性:chrome、firefox、ie10以上及更高的版本;


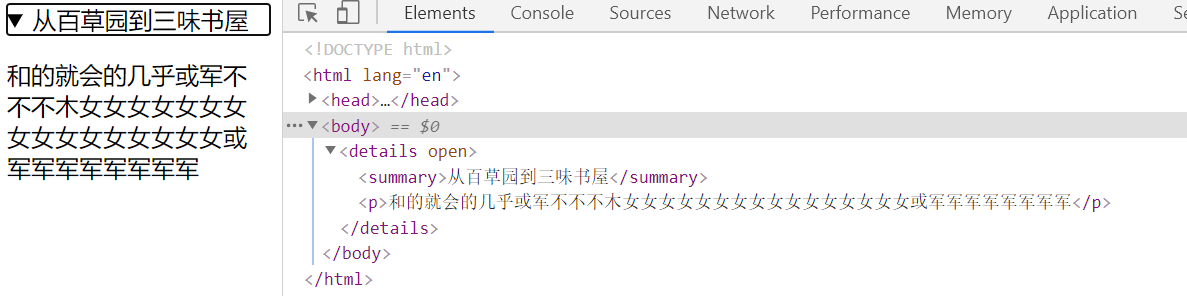
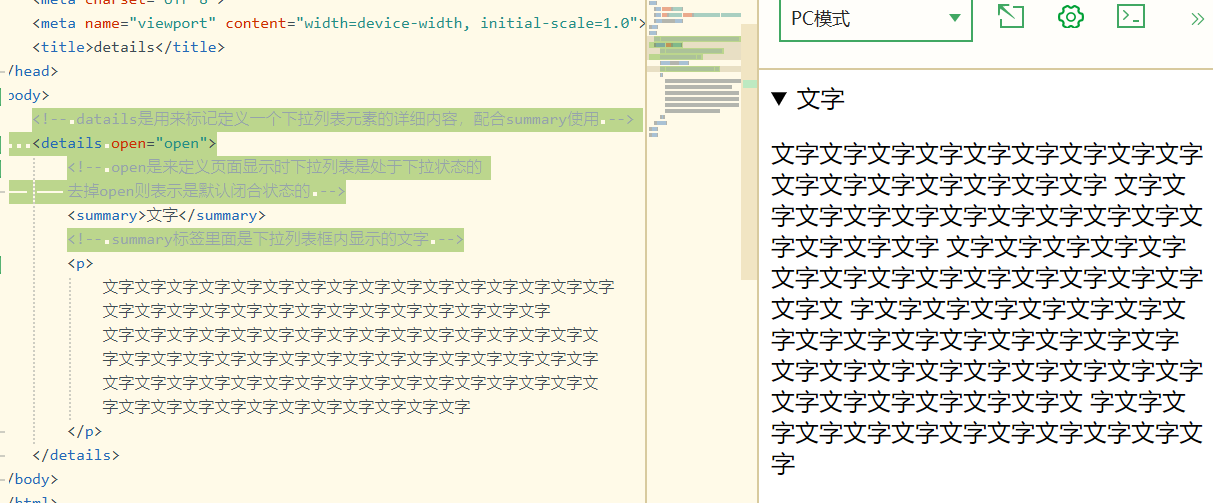
details — 标记定义元素的详细内容,配合summary
兼容性:chrome、firefox、safari6以上及更高的版本;


web应用标签 — 注释标签 — 显示出来的注释
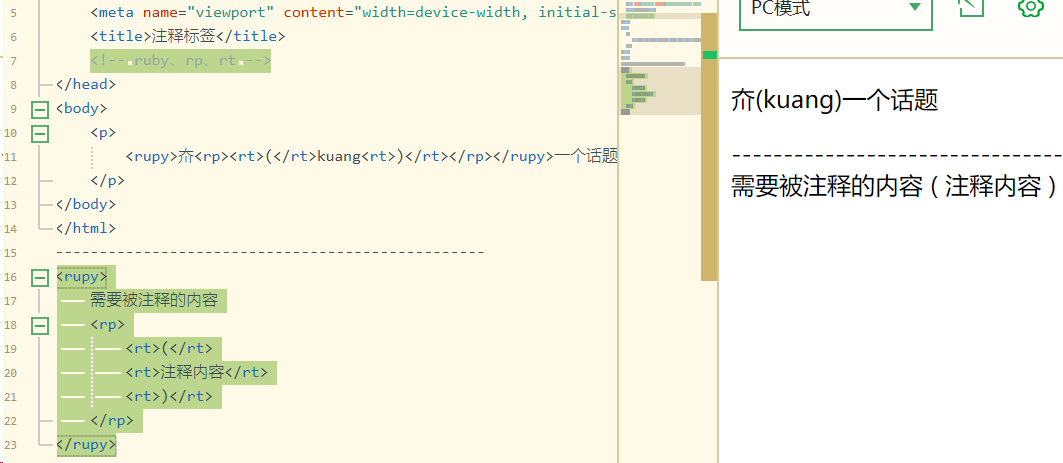
ruby — 标记定义注释或者音标
- rt — 标记定义对ruby的注释内容文本
- rp — 告诉那些不支持ruby元素的浏览器如何去显示 — rp标签一般情况下不要放在rt标签之内
2.4 其他标签
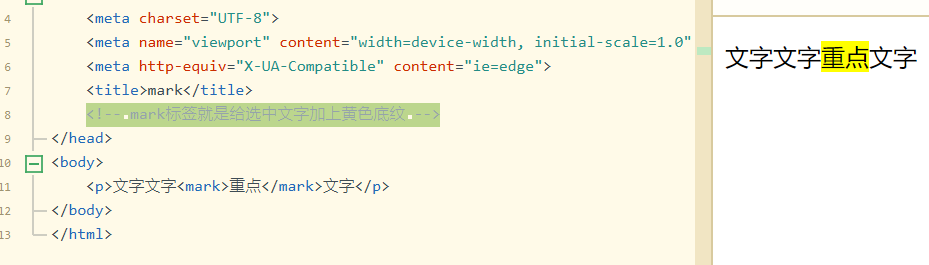
mark — 标记定义有标记的文本(黄色选中状态)
兼容性:ie9+、firefox、chrome、opera、safari

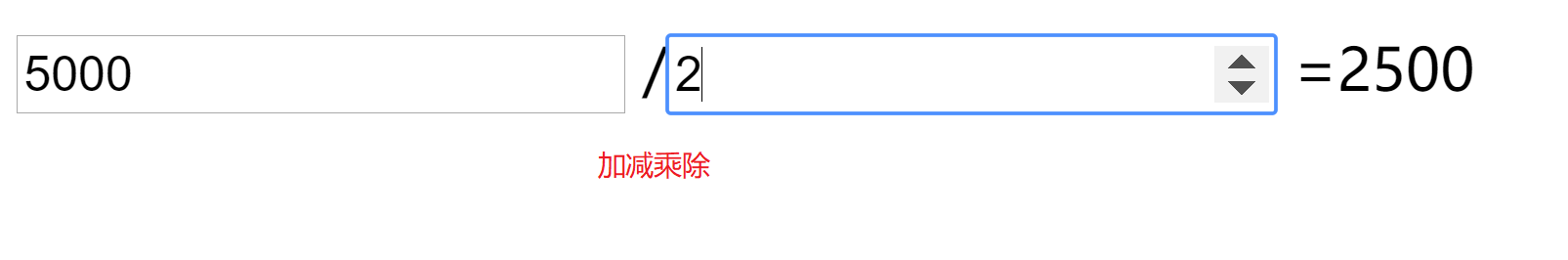
output — 标记定义一些输出类型,计算表单结果配合oninput事件

3、HTML5删除标签 — 分为三类
- 纯表现的元素 — Basefont、big、center、font、s、strike、tt、u
- 对可用性产生负面影响的元素 — frame、frameset、noframes
- 产生混肴的元素 — acronym、applet、isindex、dir
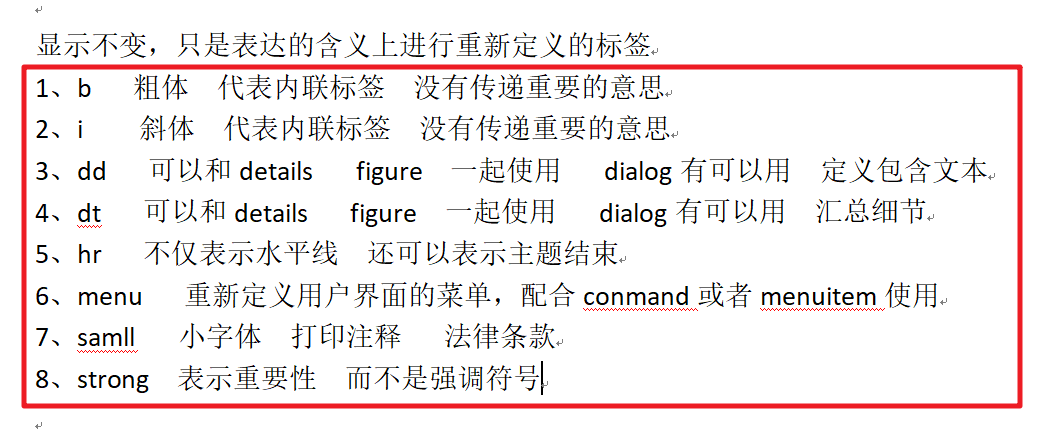
4、重定义标签 — 显示不变,只是表达的含义进行重新定义的标签