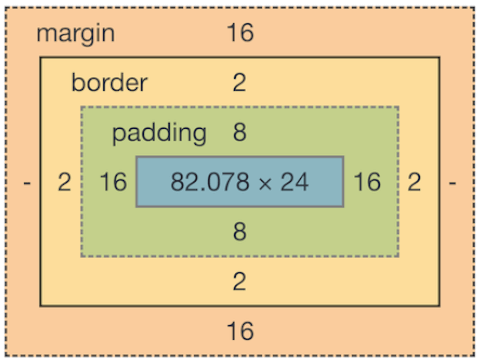
DOM 中的每个 HTML 元素在屏幕上都占据了一个矩形空间。每个浏览器的开发工具都包括一个长方形的表示,看起来像这样。
如果你不做任何定制,这个盒子的大小是由元素的内容决定的。Tailwind 让你控制盒子的每一个方面。
您能看到盒子吗?
也许任何 DOM 元素最重要的特征是用户是否能看到它。通过用少量的 JavaScript 来操纵这一特征,你可以廉价地增加交互。一个常见的模式是在最初的页面加载时加载许多潜在的 DOM 元素,但让它们中的许多开始时是隐藏的,操纵可见性来改变页面,而不需要调用服务器获得更多的数据。
大多数时候,当你想拥有一个用户看不到的 DOM 元素时,你会想使用 hidden Tailwind 实用类,它包装了 CSS 属性,display: none。在 Tailwind 中,与 hidden 相反的通常是 block。虽然有许多其他潜在的显示值可用,但 Tailwind 的预检使许多元素使用块值。另一个常见的值是 inline,但在 Tailwind 中,你更有可能使用 flexbox 或网格布局来构造 inline 行为(更多内容见 第 5 章 “页面布局”)。
Tailwind 也有 visible 和 invisible 的实用类。invisible 和 hidden 的区别在于,一个隐藏的元素不显示,也不是 DOM 布局的一部分,所以它的存在不会影响其他元素的布局。相反,一个不可见的元素不会显示它的内容,但会影响到页面其他部分的布局 —— 它将显示为页面中的一个空隙,仍然有大小,但却是空的。
盒子里有什么?
CSS 盒子模型有四个部分。从里到外,它们是:
- Content:内容是指元素中的文本或媒体。(我们在上一章讨论了内容)
- Padding:填充是内容周围但在边框内的空间。你可以在四个方向中的每一个方向单独指定填充,只在水平方向,只在垂直方向,或者同时在所有方向。我不了解你或你的网站,但你的网站有很多地方可以使用更多的填充物,这是很有可能的。
- Border:边框是你的填充物周围的边缘。区别于 Padding 的唯一一点是,你可以用颜色和图案在 Padding 和内容周围画一个边框。
- Margin:边距是在边框之外,在这个元素和所有其他元素之间。你可以在所有方向上指定边距,就像你可以指定 Padding 一样。
你也可以指定盒子的高度和宽度,可以是绝对尺寸,也可以是可用宽度和高度的百分比。如果你明确指定一个宽度或高度,任何未使用的空间都被视为内容的一部分。如果你确实限制了元素的大小,你也可以告诉页面如何处理超出该大小的任何内容。最后,你可以对一个元素的背景做很多事情。
好了,让我们来谈谈盒子的各个部分。
填充和边距
填充和边距不是彼此相邻的 —— 它们总是被边界分开。但是 Tailwind 对它们的处理足够相似,所以很容易把它们放在一起讨论。
如果我没算错的话,Tailwind 提供了 245 个不同的类来管理填充(不包括任意的值)。我不打算在这里把它们都列出来(尽管 Tailwind 文档有),因为它们有一个模式:p{方向}-{大小}。
所有的 Padding 类都以 p 开头,后面是一个可选的方向字符。有六个方向:t、b、l、r 分别代表上、下、左、右;x 代表水平方向(指左和右);y 代表垂直方向(指上和下)。如果没有方向字符,填充物就会出现在所有方向上。
在默认情况下,Tailwind 定义了 34 种数字大小,可用于填充和边距。一个特殊的尺寸,px,等于 1 像素。
0, 0.5, 1, 1.5, 2, 2.5, 3, 3.5, 4, 5, 6, 7, 8, 9, 10, 11, 12, 14, 16, 20, 24, 28, 32, 36, 40, 44, 48, 52, 56, 60, 64, 72, 80, 96
每个数字对应于 0.25rem —— 或者是页面根元素大小的四分之一。
例如,.p-10 是所有方向上 2.5rem 的填充,.px-4 是水平方向上 1rem 的填充,.pr-1.5 是右侧 0.375rem 的填充,而 .pt-px 是顶部 1 像素的填充。这里的目标是在小尺寸时给你更精细的控制,然后为更多的填充量提供一套一致的值。你可以为不同的方向设置多个 Padding 类,比如 class="px-10 py-20"。
边距遵循与 Padding 相同的基本结构,但有一些变化:
- 边距类以
m开头,模式是m{方向}-{大小}。像 Padding 一样,你可以在不同的方向指定多个边距。 - 所有方向都有一个额外的尺寸选项:
-auto。自动是指将元素在其父容器内水平居中的边距选项。你可以在顶部和底部做一个自动,但它没有任何效果。(我们将在 第 5 章 “页面布局” 中讨论如何使元素垂直居中) - 边距可以是负的,它使一个元素比原来更靠近下一个元素,而不是更远,把它放在它旁边的元素的页边距内。负边距以
-m开头,而不是m,其方向和大小选项与普通边距相同。
边框
边框与边距和填充相似,但更复杂,因为它们可以有自己的颜色和样式。
边框的尺寸选择更为有限,因为你通常不希望边框像页边那样大。更重要的是,边框的尺寸选项是以像素为单位的,而不是以米为单位。最基本的边框选项是简单的 border,它在所有四个方向上提供了一个 1 像素的边框。
之后是 .border-{side}-{size},其中的 side 是可选的。但与边距和填充不同的是,在边框前会有一个破折号。边的选项有。-b、-t、-l 和 -r,以及 -x 和 -y,它们结合了两个边。不包括边,则将尺寸应用于所有四边。尺寸也是可选的:-0、-2、-4 和 -8,它是边界的宽度,单位是像素。没有指定尺寸意味着尺寸为 1,任意的值可以用方括号来使用。
如果不包括边或尺寸,你就不需要前缀的破折号。例如,有效的边框宽度类包括:border-2,它没有指定边,给你一个 2 像素的边框;border-b,它没有指定尺寸,给你一个 1 像素的底部边框;border-r-4,它产生一个 4 像素的右边框。
边框线可以有一个样式,为此你要使用一个单独的 Tailwind 实用类。默认是一个实心的边框,用 border-solid 表示。Tailwind 还为 border-dashed、border-dotted、border-double 和 border-none 提供了实用程序。
边框线也可以有一个颜色和一个不透明度。边框颜色和不透明度选项与文本颜色选项完全相同,只是前缀为 border。例如,你可以用 border-{color} 指定颜色,如 border-gray-500,用 border-gray-500/50 添加不透明度。颜色和不透明度级别与文本相同。你可以通过添加相同的侧边修饰语来指定特定侧边的颜色,如 border-r-gray-500 或 border-x-gray-500。
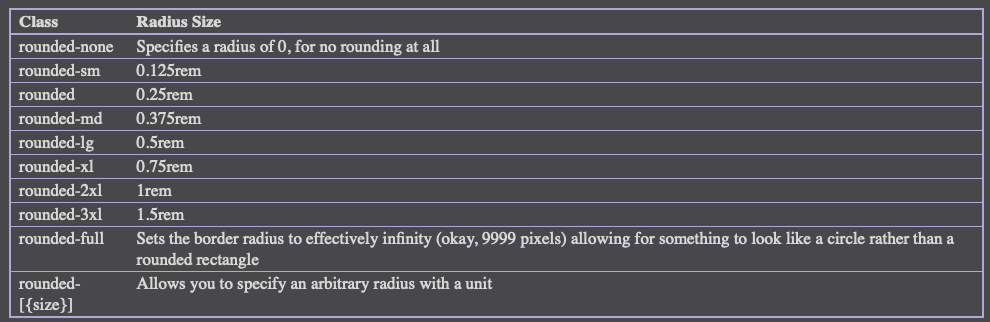
最后,边框可以是圆形的。Tailwind 提供了以下九个基本的圆形选项,每个选项都以 rem 为单位指定了半径大小:
你可能只想把一个或两个角磨圆。我能够想到的唯一情况是,如果你有很多元素组合成一个较大的圆角矩形。如果你愿意,你可以在圆角和尺寸之间插入一个方向。你可以用 b、t、l 或 r 的方向指定一个边上的两个角,你也可以用 tl、tr、bl 或 br 指定一个角。法定选项可能包括圆角 -tr-md 或圆角 -b-full。
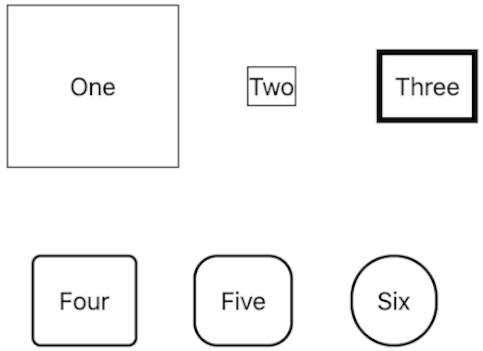
下面是一些边距和边框选项的一个小例子:
<div><div class="mb-10"><button class="p-10 border border-black">One</button><button class="m-10 border border-black">Two</button><button class="m-2 p-2 border-4 border-black">Three</button></div><div><button class="m-4 p-4 border-2 border-black rounded-md">Four</button><button class="m-4 p-4 border-2 border-black rounded-2xl">Five</button><button class="m-4 p-4 border-2 border-black rounded-full">Six</button></div></div>

在最上面一行,第一个按钮指定了填充和填充外的边框,而第二个按钮指定了边距,边框在边距内。最下面一排的按钮显示了不同的圆角半径选项。
Tailwind 有一种不同的方式来指定边框,叫做 ring(环)。环比边框有优势。首先,它们实际上看起来很好,在圆角元素上工作得很好。而且,环是使用 CSS 盒影属性实现的,所以它们不会影响布局间距。
圆环可以有宽度、颜色、不透明度和可选的偏移。如果没有指定颜色,默认的颜色是一种不完全不透明的蓝色,这使得按钮看起来像有焦点。模式是 ring-{width},其中宽度是 0、1、2、4 和 8,对应于环的像素宽度(像一个边框)。还有简单的环,是三个像素,还有 ring-inset,它把环画在盒子的内容部分,而不是盒子的边框部分,你可以使用 ring-[{arbitrary}],有一个任意的大小和单位。
样式 ring-{color} 与任何定义的颜色一起使用,可以改变环的颜色,加入斜线,如 ring-{color}/{opacity},可以改变不透明度,同样与文本不透明度相同。ring-offset-{pixels} 使环稍微偏移,而 ring-offset-{color} 给偏移的环一种颜色。
下面是一个例子:
<div><button class="m-4 p-4 rounded-md ring">Four</button><button class="m-4 p-4 rounded-2xl ring-2">Five</button><button class="m-4 p-4 rounded-full ring-4 ring-offset-4 ring-offset-black">Six</button></div>
背景色
Tailwind 的背景颜色与文本颜色和边框颜色类似:模式是 bg-{color},并使用与其他组相同的颜色名称(bg-red-700 或 bg-orange-300)。Tailwind 还提供了 bg-{color}/{opacity},步骤与文本不透明度相同。和其他地方一样,你可以通过方括号为颜色(bg-[#cdcdcd])或不透明度(bg-red-700/[43])使用任意的数值。
阴影
从技术上讲,盒状阴影并不是一种背景色,但它的使用方式有点像。Tailwind 提供了一些工具来管理盒状阴影。基本实用类,shadow,有效地创建了一个 10% 不透明的黑色边框,在垂直方向上偏移 1 像素,宽度为 3 像素。然后你可以用 xs 和 sm 修改器使其变小,或者用 md、lg、xl 和 2xl 修改器使其变大(shadow-sm、shadow-xl,等等)。请注意,这里的任意值比其他 Tailwind 模式更复杂。(详见 https://tailwindcss.com/docs/box-shadow)阴影的颜色可以用 shadow-{color} 来指定。
另外,你可以用 shadow-inner 类拥有一个小的内嵌阴影,这使得元素看起来比屏幕的其他部分低。(对不起,没有尺寸变化)你还可以用 shadow-none 来取消所有这些。正如你在下面的例子中所看到的,这是一个相当微妙的效果,除非你把它变大:
<div class="bg-gray-50 p-10"><div class="mb-10"><button class="p-10 mx-10 shadow-sm bg-white">One</button><button class="p-10 mx-10 shadow-sm bg-white">Two</button><button class="p-10 mx-10 shadow-lg bg-white">Three</button></div><div><button class="p-10 mx-10 shadow-xl bg-white">Four</button><button class="p-10 mx-10 shadow-2xl bg-white">Five</button><button class="p-10 mx-10 shadow-inner bg-white">Six</button></div></div>

Tailwind 还提供了对水滴阴影过滤器的支持。箱形阴影和下拉阴影之间的区别是微妙的;对于我们的目的来说,最大的区别是,如果元素不是矩形的(例如,如果它是一个具有透明背景的图像),下拉阴影将更好地发挥作用。你可以用 drop-shadow 得到一个水滴阴影,并使用普通阴影所使用的相同的尺寸修改器。
渐变
Tailwind 还让你把背景设置为渐变,这需要你在同一个元素上指定多个类。我想这是我们第一次看到你需要多个 Tailwind 类来使某些东西正常工作的情况,这是我们在下一章看页面布局选项时将更经常看到的模式。
在纯 CSS 中,你通过给 background-image: 属性分配一个线性梯度函数的值来指定一个梯度。你可以指定一个方向、一个 from 色(即渐变的起点)和一个 to 色(即结束点)。另外,你可以指定一个 via 颜色,这是一个中间点。
Tailwind 为实用程序提供了模式,bg-gradient-to-{direction},以及作为方向的四个边:t、b、r 和 l。因此,bg-gradient-to-t 意味着渐变的 from 颜色从底部开始,渐变到 to 颜色,后者在顶部,而 bg-gradient-tr 意味着 from 颜色在左边,to 颜色在右边。
你还可以得到四个角方向:tl、tr、bl 和 br,它们结合起来提供一个对角线梯度。所以 bg-gradient-to-tr 是一个从左下角到右上角的对角线渐变。bg-none 清除渐变。
有了方向的设定,我们就可以加入颜色了。我们使用我们已经见过的相同的颜色名称,但前缀是 from-, to- 和 via-。要从红到蓝,从右到左,你需要三个类:bg-gradient-to-l from-red-500 to-blue-500。
如果你想在中间的黄色处停下来,你要加一个 via:bg-gradient-to-l from-red-500 to-blue-500 via-yellow-500。
如果你指定了 from 或者同时指定了 from 和 via 而没有指定 to 的颜色,那么渐变就会向透明方向发展。
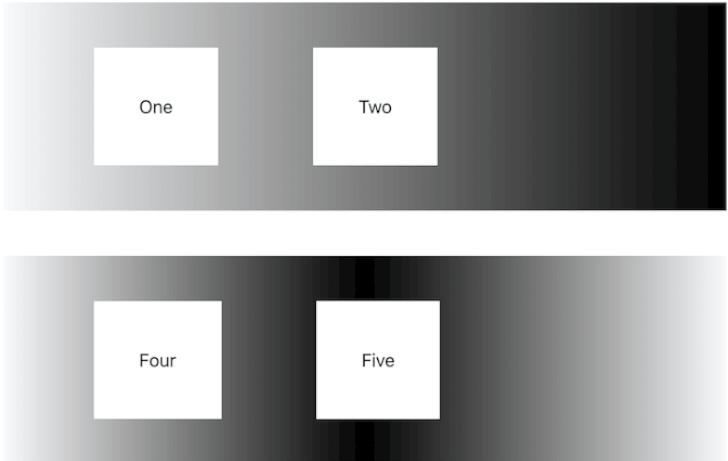
因为这本书不是彩色印刷的,所以我在展示梯度的真实效果方面选择有限,但这里有一个灰度的例子:
<div><div class="mb-10 bg-gradient-to-r from-gray-50 to-black p-10 w-1/2"><button class="p-10 mx-10 bg-white">One</button><button class="p-10 mx-10 bg-white">Two</button></div><divclass="mb-10 p-10 w-1/2bg-gradient-to-r from-gray-50 via-black to-gray-50"><button class="p-10 mx-10 bg-white">Three</button><button class="p-10 mx-10 bg-white">Four</button></div></div>
背景图片
CSS 有很多显示背景图片的属性,而 Tailwind 几乎为所有这些属性提供了实用工具。
指定图片
如果您想要来自 URL 的背景图像,Tailwind 为该图像的显示提供了实用程序,但不为 URL 本身提供了实用程序。您有三个选项来指定背景图像 URL:您可以使用 DOM 元素的 style= 属性,如 <div style="background-image: url(whatever)"></div>,或者您可以使用任意语法并将其包围在方括号中,如 class="[background-image:url({url})]"。最后,您可以创建自己的 CSS 实用程序类:
.bg-pattern-image {background-image: url(whatever);}
定位
当你有一个背景图像时,你可以指定背景图像在盒子里的定位方式。这告诉 CSS,图像的哪一面应该接触盒子的哪一面。Tailwind 提供了九个实用程序。第一个是将图像放在盒子的中心:bg-center。有八个方向,包括四个侧面:bg-left bg-right bg-top bg-bottom。和四个角落的实用类:bg-left-top bg-left-bottom bg-right-bottom bg-right-top。
我真的不知道为什么在这里水平面先于垂直面,而在我们谈论角的所有其他情况下,垂直面都先于水平面。我也不知道为什么要把它们拼出来。
堆叠
如果图像小于方框,你可以选择将其平铺。bg-repeat 将图像水平和垂直平铺。如果只在一个方向上,你可以用 bg-repeat-x 或 bg-repeat-y。bg-no-repeat 这个实用类可以重置一切。
两个特殊的选项,bg-repeat-round 和 bg-repeat-space,改变了平铺图片的放置方式。默认的重复将把部分图像放在盒子的末端。如果你选择 bg-repeat-space,就不会有部分图像,任何空白都会均匀地分布在平铺的图像之间。如果你选择 bg-repeat-round,就不会有空白,因为每个图像都会被拉长以覆盖空白。
滚动
一个常见的效果是,当页面滚动时,将背景固定在原地,这样,当用户滚动时,视口就会显示图像的不同部分。Tailwind 让你用 bg-fixed 做到这一点;与之相反的是 bg-local 或 bg-scroll,这取决于你是否想在视口本身有一个滚动条。
位置
你可以指定方框中包含图像的部分。默认是 bg-clip-padding,背景图像显示在盒子的内容和填充部分,但不显示在边框。你也可以用 bg-clip-border 使图像覆盖边框,或者用 bg-clip-content 限制图像只显示内容而不显示填充部分。
更有趣的是,bg-clip-text 只在内容文本的形状内显示背景图像。你会想把它和 text-transparent 结合起来,这样文本颜色就不会被挡住,但这样你就可以只在文本中看到背景颜色或图像。如果你把它与梯度结合起来,你会得到一个文本梯度,如本例所示:
<div class="bg-gray-50"><div class="text-6xl font-bold p-10"><divclass="bg-clip-text text-transparent py-2bg-gradient-to-l from-gray-50 to-black">NorthBy: A Premium in Sight and Sound</div></div></div>
过滤器
CSS 定义了很多过滤器,影响元素的显示。Tailwind 允许你使用它们,这里有一组最有用的。
你可以用 blur 来模糊元素,用 bg-blur 来模糊背景。从技术上讲,那是一个 8 像素的模糊。Tailwind 提供了一个较小的模糊,blur-sm,和四个较大的模糊,blur-md,blur-xl,blur-2xl,和 blur-3xl(在其中任何一个中加入 bg- 只对背景起作用)。
你可以用 grayscale 使一个元素变成灰度,用 grayscale-0 否定它。同样地,你可以用棕褐色使一个元素变成棕褐色,并用棕 sepia-0 来否定它。
你可以用 brightness-{level} 来调整一个元素的亮度,这里的级别可以是 0、50、75、90、95、100、105、110、125、150 或 200,其中亮度 -100 是 100%,或中性。同样地,你可以用对比度级别来调整对比度,但标准值只是 0、50、75、100、125、150 和 200。最后,你可以用 saturate-{level} 进行饱和,它的默认值更少,只有 0、50、100、150 和 200。这三个工具的任意值都可以用方括号来表示。
高度和宽度
在 CSS 中,元素的高度和宽度是出了名的难以管理。Tailwind 为尺寸提供了一些实用类,但请记住,尺寸的确定也常常取决于基于父元素和内容的可用尺寸。
Tailwind 为宽度和高度实用类使用了 w-{size} 和 h-{size} 模式。对于这两个方向,Tailwind 提供了一组固定的尺寸选项,基于相同的尺寸比例和我们已经看到的用于填充和边距的一组数字,每个数字都对应于 0.25rem。
特殊选项包括这些:
-auto:自动大小-px:单像素-full:100% 的父容器-screen:100% 的视口-min:最小内容大小(CSS最小内容)-max:最大内容大小(CSS最大内容)-fit:适合内容大小(CSS适合内容)
你可以在 h-0、w-8 或 h-px 等类中使用这些。-min 内容将盒子的大小调整到内容可以进入的最小量;-max 内容到最宽的量;而 -fit 内容是适合 min-content 和 max-content 之间的最宽量。
一系列的相对宽度选项也是可用的。Tailwind 给了你一系列的分数选项,比如 .w-1/2 表示 50%。你可以得到二分之一、三分之二、四分之一、五分之一、六分之一和十二分之一的分数(十二分之一只存在于宽度,而不是高度)。所有这些都是实际的 Tailwind 实用类:.w-3/4,.h-2/6,.w-7/12。你可以使用这些宽度来伪造一个网格布局,但使用实际的网格布局更容易,你将在 第 5 章,页面布局中看到。
CSS 还允许你指定最小和最大的高度和宽度,而 Tailwind 为它们提供了有限的实用类。在最小方面,你有 .min-h-0 和 .min-h-full,以及 .min-w-0 和 .min-w-full,给你一个最小尺寸为零或整个父容器的尺寸。你还有 -min、-max 和 -fit 作为两者的后缀。
对于高度,你也有一个视口选项:.min-h-screen。
在最大方面,对于高度,你有 max-h-{size},有所有相同的尺寸数字列表,加上 .max-h-full 和 .max-h-screen,分别表示整个父容器高度或全屏高度。
最大宽度有不同的选项。你有 max-w-0 表示零宽度,max-w-none 表示无宽度,这在 CSS 中是不同的东西。有一堆尺寸选项,max-w-{size},其中的尺寸是 xs、sm、md、lg、xl、2xl 直到 7xl。xs 选项是 20rem,7xl 选项是 80rem。
有一个特殊的选项,用于文本的 max-w-prose,它是 65 个字符宽。有一个 100% 的父级选项,.max-w-full。你还有基于屏幕尺寸的屏幕选项:.max-w-screen-sm、.max-w-screen-md、.max-w-screen-lg、.max-w-screen-xl 和 .max-w-screen-2xl。(我将在 第 7 章 “响应式设计” 中进一步讨论屏幕宽度的问题)
现在我们已经设置好了我们的方框,让我们来谈谈整个页面的布局。