你的网络应用程序很可能是在向读者显示文本。一个网站的大部分设计是关于文本的位置、大小、重量和布局。在本章中,我们将看看 Tailwind 如何让你控制文本的显示。
大小和形状
也许你在网页上注意到的第一件事是它的大小和风格。Tailwind 为每一个文本提供了一系列的实用工具。
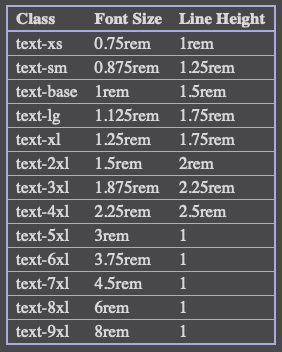
文本大小的有效默认值是 text-base 类,它定义了 CSS 属性 font-size: 1rem 和 line-height: 1.5rem,这意味着 text-base 的字体大小与你页面根元素的字体大小相同,而行高是该大小的 1.5 倍。Tailwind 提供了一个实用类系列,text-{size},其中包括两个较小的步频,10 个较大的步频,以及基类,总共给了我们 13 种尺寸。每个步骤都定义了一个字体大小和一个行高,如下表所示。
这是我们第一次遇到 Tailwind 明确的设计目标之一,即为潜在的无限的价值集提供一套一致的步骤。有了 text-{size} 系列的实用工具,Tailwind 可以很容易地在整个网站上保持尺寸和间距的一致性。正如在实用工具中提到的,你可以使用方括号来定义一个任意的值作为尺寸,如 text-[20px],你确实需要包括单位以及数字。
字体样式 —— 你基本的粗体、斜体、下划线 —— 被一些不同的 CSS 属性所涵盖,但是从 Tailwind 的角度来看,这些样式只是实用类:斜体和非斜体,以及下划线和非下划线。如果你想让文本在不同的状态下有不同的特征,你才会使用非斜体和非下划线。这通常与不同屏幕尺寸下的响应行为有关,我们将在后面的 第 7 章 “响应式设计” 中讨论这个问题。你也可以使用覆盖线和穿行线。
如果你指定了下划线、上划线或穿线,你可以添加一个额外的类来设计线条。你可以选择 decoration-solid、decoration-double、decoration-dotted、decoration-dashed 和 decoration-wavy,所有这些基本上都是说到做到的。有一个模式可以指定装饰的宽度,即 decoration-{width},默认值为 0、1、2、4 和 8,对应的宽度为像素。还有 decoration-auto 和 decoration-from-font,或者你可以使用一个任意的测量值。一个类似的模式,underline-offset-{width},指定了从线的偏移量,并使用同样的一组数值,加上 auto。你也可以用 decoration-{color}模式指定下划线的颜色。(关于颜色占位符的内容,见下一节。)
对于粗体字,CSS 提供了从 100 到 900 的九个级别的粗体字;普通文本是 400。Tailwind 还提供了九个实用类,每个等级都有一个:
- font-hairline
- font-thin
- font-light
- font-normal
- font-medium
- font-semibold
- font-bold
- font-extrabold
- font-black
不是所有的字体都会在所有的重量上有明显的字迹,但是常用的网络字体应该有。我不知道为什么 Tailwind 不使用 font-weight-100,这似乎与其他命名更一致。不过,你可以通过改变配置来让它这样做(见 第 8 章 “自定义 Tailwind”)。你也可以输入一个任意的值,如 font-[1200]。
你可能还想确保文本的大小写。例如,你可能想让一个标题全部为大写字母。Tailwind 为大小写提供了四个实用类,它们都包裹着 CSS 文本变换属性,以提供实用类名称所描述的行为:
- uppercase
- lowercase
- capitalize
- normal-case
有了这些,我们就可以开始为我们的实际标题建立样式了。以下是一个流行的 CSS 框架的标题和副标题的默认样式:
<h1 class="text-3xl font-semibold">Title</h1><h2 class="text-xl">Subtitle</h2>
这给了我们一个标题,它是 1.875rem(30 点字体),行高 2.5rem(36 点)和半粗体,而副标题是 1.25rem(20 点),正常重量,行高 1.75rem。我经常喜欢我的标题更吸引人的注意力,所以我可能会这样做:
<h1 class="text-4xl font-bold">Title</h1><h2 class="text-2xl font-semibold">Subtitle</h2><h3 class="text-lg font-medium italic">Header</h3>
这给我们提供了一个稍微大胆和大的标题和副标题,加上一个比普通文本大一点的第三级标题,稍微大胆一点,也是斜体。我可能还会在标题周围添加一些间距,我们将在 第 4 章 “盒子模型” 中研究如何做到这一点。
请记住,Tailwind 的重置样式使 h1、h2 等没有默认的样式,所以在 Tailwind 中使用这些标签是一种语义上的说明,即该文本是某种类型的标题。它没有风格上的影响。
现在,你很有可能会问,我是否在认真地告诉你,每次你想要一个页眉时,都要输入 text-lg font-medium italic,这是一个好主意。这是一个大量的打字,它是在隐晦的一面,而且是大量的打字。关于如何在 Tailwind 中管理重复的想法,请参见重复。
颜色和透明度
Tailwind 让你调整文本的颜色和不透明度。
让我们先来谈谈颜色。Tailwind 开箱即提供了数百种颜色工具,这些工具在许多不同的颜色相关的类家族中表现相似。
文本颜色的模式是 text-{color}。有三种特殊的颜色:text-transparent,text-inherit 和 text-current。text-transparent 类使文本透明,意味着你可以透过它看到背景色。有时你可以用这个类来达到效果,特别是用 bg-clip-text,它使背景与文本的形状相匹配。text-current 和 text-inherit 选项都是有用的重置。text-inherit 使用从父级继承的颜色。text-current 类使用 CSS currentColor,通常用于将其他颜色属性设置为与文本相同的颜色;对于文本本身,它的行为应该与 text-inherit 相同。
Tailwind 还定义了 text-black,它将颜色设置为 #000000,以及 text-white,它将颜色设置为 #ffffff。
不过,大多数时候,Tailwind 使用组合类:.text-{color}-{level}。Tailwind 默认在 10 个不同的级别上设置了 22 种不同的颜色,从最浅的 50 级,然后从 100 的每一个倍数到最深的 900 级。以下是默认的颜色,按相似度分组:
- Slate, Gray, Zinc, Neutral, Stone
- Red, Orange, Pink, Rose
- Amber, Yellow
- Lime, Green, Emerald, Teal
- Cyan, Sky, Blue
- Indigo, Violet, Purple, Fuchsia
颜色和级别的任何组合都可以使用,比如 .text-yellow-400 或 .text-blue-200。我不会把所有 80 个组合的准确的 RGB 十六进制值放进去,但你可以在 Tailwind 文档中在线看到它们。Tailwind 文档将级别描述为 “专家精心设计的”,我认为这意味着它们不是自动计算的。
自定义颜色可以在配置文件中定义,见 第 8 章 “自定义 Tailwind”,或者你可以做一次性的,text-[#34da33]。
正如你将看到的,有许多前缀在整个 Tailwind 中使用相同的颜色和级别。
你可以指望默认的颜色随着数字的增加而变深,你可以利用这一点获得一些微妙的效果:
<div class="text-gray-300 hover:text-gray-700">Hi</div>
这给你提供了较浅的灰色文本,当用户悬停在它上面时,它会变暗。你甚至可以把这个变成一个函数,返回一个类的字符串。这里是 JavaScript 版本:
const hoverDarker = (color) => {return `text-${color}-300 hover:text-${color}-700`}
但是,请参阅 “改变生成的类”,了解为什么你可能不想使用这个确切的实现。
现在,让我们来谈谈不透明度问题。改变不透明度会使颜色变得更加明显或不明显。Tailwind 允许你使用 text-gray-300/50 这个模式来指定不透明度,作为颜色声明的一个扩展。这意味着,为了指定不透明度,你在颜色后面添加一个斜线,然后是不透明度级别。默认不透明度级别的列表有点奇怪 —— 它是 0 到 100 之间 10 的每一个倍数,加上 5、25、75 和 95。这个数字代表一个百分比,所以,text-gray-300/20 代表 20%,text-gray-300/95 代表 95%。你可以用方括号表示一个任意的数值,如 text-gray-300/[42]。
所有相同的颜色模式都可以用 caret-{color} 模式来指定文本指针的颜色,如 caret-fuschia-300 或 caret-current。这包括使用 caret-[#ababab] 的任意颜色。
对齐和间距
几个 Tailwind 类被用来指定文本的水平对齐:
text-lefttext-centertext-righttext-justify
它们都改变了 CSS 的文本对齐属性。对齐的确切范围取决于文本所处的盒子。(我将在 第 4 章 “盒子模型”中详细介绍)
垂直对齐的 CSS 属性是 vertical-align,这些是 Tailwind 的类:
align-baselinealign-topalign-middlealign-bottomalign-text-topalign-text-bottomalign-subalign-super
与水平对齐一样,准确的定位取决于文本框的情况。
对于行距,Tailwind 有一个相对和一个绝对选项。相对选项以 leading-none 开始,它使行高与字体大小完全一致。这通常会让人感觉有点紧凑,而 Tailwind 让你用以下类别来分隔行高,从最紧凑到最远的顺序:
leading-tightleading-snugleading-normal(1.5 倍字体大小,通常为默认值)leading-relaxedleading-loose
绝对选项是基于 rem 的,这意味着它来自根元素的大小,而不是它所连接的 DOM 元素的大小。你有 leading-3 到 leading-10,这使我们从 0.75rem 到 2.5rem,增量为 0.25。你在这里有一个任意的选项,比如 leading-[4.3rem]。
接下来是 CSS 称为字母间距的属性,Tailwind 称为跟踪(Tracking)。你有 tracking-normal,然后有两个实用类,用于将文本推近:
tracking-tighttracking-tighter
另外,你有三个实用类可以使字母间距变宽:
tracking-widetracking-widertracking-widest
这些实用类可以为大文本的标题添加漂亮的效果。
特殊文本
Tailwind 允许你使用修改器来匹配 CSS 伪类,用于一些你可能想区别对待的不同类型的文本。
修饰符 selection 适用于被用户选中的文本,因此你可以应用颜色(selection:bg-red-400)或其他样式(selection:font-bold)。选择修饰符,如果应用于一个父元素,将贯穿于所有子元素。
如果你喜欢报纸或杂志风格的效果,Tailwind 同时提供了首行和首字母的修改器。这似乎最适用于尺寸和重量,如第一字母 :text-9xl 第一字母 :font-bold 第一行 :text-2xl 等等。
另外,Tailwind 允许 before: 和 after: 作为 CSS before:: 和 after:: 伪类的修饰语,这允许你插入不在 DOM 中显示的内容。不过,在大多数情况下,使用实际的 HTML 跨度来把内容放在正确的位置,而不是使用 CSS 前后的实用工具,会更容易和更有效。
列表
Tailwind 包括两套管理 <li> 标签的类。第一个是列表的样式:你有 list-disc(子弹式)、list-decimal(数字式)和 list-none。你还可以通过 list-inside 和 list-outside 选择子弹或数字是在文本框内还是在文本框外。
特殊的修饰符,标记:让你对列表中的子弹或数字应用一个样式。可能你会把它用于颜色(marker:text-blue-300)或大小(marker:text-2xl)。标记修改器的一个好处是它可以被继承:你可以把它应用到 ul 或 ol 标签上,它将自动覆盖包含的 li 标签。
排版插件
如果你想为你页面上的长文本的基本排版设置一些可读的默认值,Tailwind 提供了一个官方的排版插件
。
要安装该插件,你首先要添加软件包:
$ yarn add @tailwindcss/typography
然后将其添加到 Tailwind 配置文件中,现在应该有这个插件部分:
module.exports = {plugins: [require('@tailwindcss/typography'),],}
你通过在任何元素上添加 CSS 类 prose 来使用排版插件,像这样:
<article class="prose">All your text</article>
如果你想更详细地了解这一点,你可以访问我自己的博客:https://noelrappin.com/blog,它使用这个插件。
要改变尺寸,你要使用尺寸修改器,你必须与已经使用散文的类结合使用,比如这样:
<article class="prose prose-sm">All your text</article>
基本尺寸是 1rem 或 16 点。这些是尺寸修改器:
-sm:14pt-lg:18pt-xl:20pt-2xl:40pt
你同样可以指定使用不同的默认灰度,有 prose prose-gray、prose prose-neutral、prose prose-slate、prose prose-stone 和 prose prose-zinc。
散文插件的一个典型用例是围绕着先前存在的文本或渲染过的标记块。在这些情况下,散文块内的标记可能会有 HTML 元素,这些元素是动态生成的,你无法接触到文本的内部元素。在这种情况下,你可以专门定制散文块内的 HTML 元素的行为。这里的一般模式是 prose-{element}:{tailwind},其中 element 是一个 HTML 元素(大多数你常用的散文文本的 HTML 元素都符合条件),tailwind 是一个 Tailwind 实用类。一个例子可能是 prose-h1:font-bold 或 prose-a:decoration-red-700。有一个特殊的元素 header,与所有的 header 元素相匹配。
Tailwind 表单
Tailwind 使用 @tailwindcss/forms 插件为表单提供了一系列有用的默认值。与前面描述的排版插件一样,要安装该插件,首先添加软件包:
$ yarn add @tailwindcss/forms
然后在 Tailwind 配置文件中添加 require('@tailwindcss/forms'):
module.exports = {plugins: [require('@tailwindcss/forms'),],}
这将为基本的表单元素提供合理的样式。(见 https://tailwindcss-forms.vercel.app 演示。)对于输入表单,该插件使用类型属性来影响大小,所以你确实需要有 type=text,即使是基本的输入,以使风格设计发挥作用。请注意,Tailwind 表单本身并不是为了完成工作而设计的,而是为了在为你的自定义页面添加样式时,提供一个更好的重置起点。
现在我们已经看到了排版的作用,让我们把这些文字放在一个盒子里。

