在深入了解 Tailwind 的实用程序之前,让我们快速浏览一下,感受一下 Tailwind CSS 的工作原理。
Tailwind 既是一套实用类,也是一个基于这些类生成 CSS 文件的工具。它还提供了 @apply 指令,使你能够组成 Tailwind 类。为了开始使用 Tailwind,我们需要安装该框架本身,然后将其打入我们的 CSS 处理工具链。首先,我们来看看 Tailwind 的命令行界面(CLI)有什么作用。
Tailwind CLI 的作用
Tailwind,作为一套实用类,提供了各种各样的模式,你可以用它来为你代码中的 HTML 元素分配 CSS 类。
当你使用 Tailwind 时,你写的 CSS 类的名称与 Tailwind 定义的模式相符。例如,你写 <div class="m-4">,Tailwind 在 CSS 中定义为 .m-4 {margin: 1rem;}。鉴于模式既广泛又可以与不同的修饰语相结合,甚至在许多情况下可以使用任意的值,Tailwind 有可能定义数百万种不同的 CSS 类。事实上,列举所有 Tailwind 可能定义或使用的潜在类是不可行的,而你的项目很可能只使用这些类中的一小部分。
定义所有这些潜在的类 —— 其中绝大多数是未使用的 —— 然后将它们发送到浏览器,将是一个巨大的性能问题。为了避免这个问题,Tailwind 使用了一个 “即时(Just in Time)引擎” 来检测你正在使用的 CSS,并限制所定义的 CSS 数量,只生成你的项目所使用的 CSS。我们为该引擎提供了一个命令行接口(CLI),你的前端构建工具可以使用该 CLI 来生成你的项目所需的 CSS。
你向 Tailwind 提供你项目中声明 CSS 类的文件列表,Tailwind 扫描这些文件,寻找与 Tailwind 类相匹配的文本模式,然后创建一个 CSS 文件,其中只包含实际使用的 Tailwind 类。
Tailwind 命令行的设置是为了快速运行,并在包括额外的类方面犯错,而不是试图猜测,比如说,m-4 的用法是否真的是 CSS 声明的一部分。如果文本 m-4 出现在文件的任何地方,Tailwind 将把 m-4 添加到生成的 CSS 中。
这很好,因为 Tailwind 的模式很奇怪,很少意外出现,而且因为包括奇怪的额外的 CSS 类是一个很小的代价,可以排除数以百万计的其他类,同时仍然包括你真正使用的 Tailwind 类。
使用示例代码
本书有少量与之相关的示例代码。它以一组静态 HTML 文件的形式交付,这些文件读取一个静态 CSS 文件。该 CSS 文件是使用 Tailwind CLI 生成的,如果你想做实验,你可以在本地安装该 CLI。
你可以使用独立版的 Tailwind CLI 来实验样本代码,它不需要 Node.js 来运行。这可能不是你在一个完整的前端应用程序上使用的机制,所以也可以看看下一节。
要开始使用独立的 Tailwind CLI,请在 https://github.com/tailwindlabs/tailwindcss/releases,为你的操作系统下载最新的版本,并将该文件放在本书的代码目录的最上层,与 tailwind.config.js 文件相邻。
你可能想把该下载文件改名为 tailwindcss。对我来说,这个命令是 mv tailwindcss-macos-arm64 tailwindcss。你的命令将根据你下载的文件而有所不同。你还需要用 chmod +x tailwindcss 这样的东西使该文件可执行,同样你的操作系统可能会有所不同。
有了独立的 CLI,你可以修补现有的代码或在 html 目录中添加新的 HTML 文件。然后,当你用 ./tailwindcss -o css/output.css 运行 CLI 时,它将重新解析 HTML 文件并重新生成 css/output.css 文件。别担心,我们会在本书后面讲到该命令的所有作用。
请注意,自本书编写以来,Tailwind CLI 的分发设置和命令有可能已经改变。如果这些说明对你不起作用,请到书中的 论坛 去寻求指导。
将 Tailwind 添加到您的应用程序中
将 Tailwind 安装到一个前端应用程序的过程,取决于你的项目是如何管理客户端资产的。因此,关于安装 Tailwind 的完整指南不在本书的范围之内,而且很快就会过时。如果你在安装 Tailwind 时遇到困难,请查看 Tailwind 文档本身。本节对大多数项目如何安装 Tailwind 做了一个总体概述。
Tailwind 开发者建议,对于大多数项目来说,安装 Tailwind 的最简单方法是通过 Node.js 版本的 Tailwind 命令行工具。首先安装 Tailwind 本身:
$ npm install -D tailwindcss
接下来,运行以下命令来创建一个 Tailwind 配置文件:
$ npx tailwind init
这将创建以下空的配置文件:
module.exports = {content: ["./html/*.html"],theme: {extend: {},},plugins: [],};
你需要在配置文件中添加一条信息,以使 Tailwind CLI 工作。你需要告诉 Tailwind 所有可能使用一个 CSS 类的文件。Tailwind CLI 使用这一信息作为我们在本章开头谈到的 CSS 生成过程的输入。
这些信息放在配置的内容属性中,并使用标准的文件匹配语法,其中 * 匹配任何文本,** 匹配任何和所有子目录。
一个标准的 React 应用程序可能是这样的,Tailwind 被指示查看 src 下任何子目录中以 html、js 或 jsx 结尾的所有文件。
module.exports = {content: ["./src/**/*.{html,js,jsx}"],theme: {extend: {},},plugins: [],};
Ruby on Rails 的基本设置可能是这样的,用 html.erb 匹配所有视图文件,用 .rb 匹配所有辅助文件,用 .js 匹配所有 JavaScript 文件。
module.exports = {content: ['./app/views/**/*.html.erb','./app/helperrs/**/*.rb','./app/javascript/**/*.js'],theme: {extend: {},},plugins: [],};
你的应用程序可能会有一些稍微不同的设置,但目标是让所有可能有 CSS 信息的文件都传递给 Tailwind CLI。
如果你使用的是 Visual Studio Code,Tailwind 扩展使用配置文件的存在来确定项目是否使用 Tailwind。其他集成开发环境(IDE)和编辑器也有各种插件和其他形式的 Tailwind 支持。
最后,我们需要将 Tailwind 添加到我们的 CSS 文件中。一般来说,你把以下几行放在正在导入的 CSS 文件中。该文件的确切位置取决于你的工具,但我们希望它看起来像这样:
@tailwind "tailwindcss/base";@tailwind "tailwindcss/components";@tailwind "tailwindcss/utilities";
在这里,我们把 Tailwind 分三层导入。底层包含 Tailwind 的重置类,组件是一个小层,包含 Tailwind 的组件类,而我将在本书中谈论的大部分内容都在实用工具层。当你定制 Tailwind 时,这些层变得很重要 —— 如果你想用 Tailwind 的修改器来组成你的类,这些类需要在实用程序层之前被定义。
其他构建系统可能要求你使用 @import 而不是 @tailwind 作为命令,请查看官方文档作为最终的来源。
这应该能让你开始。现在让我们看看 Tailwind 能做什么。
快速上手
我们将快速运行一个名为 NorthBy 的系列音乐会的样本页的英雄段的样式。代码中的样本页显示了所有的版本,一个接一个。这只是我们服务器应用程序的公共 HTML 中的一个页面,所以不需要服务器端的信息来解释这个。(如果你正在运行示例代码,在浏览器中打开 introduction.html 页面,应该可以看到这个页面。)
下面是我们的第一个版本:
<h1>Welcome to NorthBy</h1>

你应该看到根本没有应用于文本的样式,甚至没有你通常与 HTML h1 标签相关的正常大小和粗体样式。这是对 Tailwind 是否安装的一个很好的测试。如果你看到任何应用于文本的样式,那么 Tailwind 就没有加载,你应该再走一遍安装步骤。
让我们在代码和视图之间来回走动,开始用 Tailwind 在这里添加功能。我不打算深入探讨语法或其他选项。我想做的是,尽可能以书的形式让大家了解使用 Tailwind 的感觉。
而且,我必须事先说明,我不是一个设计师。
这里是第一次获得一个带有文本、子文本和标识的基本布局:
<div class="flex"><div><img src="../media/music.svg" size="100x100" /></div><div><h1>Welcome to NorthBy</h1><h2>A premium in sight and sound</h2><button>Learn More</button></div></div>
这段代码产生如下的效果:
这与我们的第一个版本没有太大区别。仍然没有应用于文本的样式,也没有间距或任何东西。
让我们增加一些变化。我们可以将文本居中,在两部分之间加一点距离,将文本与标志垂直居中,并将标志放在右边。我所使用的 Tailwind 类在表现我的意图方面做得相当好:
<div class="flex justify-center"><div class="mx-4 order-last"><img src="../media/music.svg" size="100x100" /></div><div class="mx-4 self-center"><h1>Welcome to NorthBy</h1><h2>A premium in sight and sound</h2><button>Learn More</button></div></div>

我们已经在这里添加了类。外部的 div 现在有两个 Tailwind 类:flex justify-center。图片有另外两个类:mx-4 order-last,而文本块也有 mx-4 self-center。mx-4 类指定了水平边距,而其余的类都是使用 CSS Flexbox 结构来处理布局的,我们将在后面的 Flexbox 中看一下。
现在,让我们来看看这些文字。让我们把标题做大,副标题不那么大,所有的行都居中。让我们给整个事物一个背景:
<div class="flex justify-center bg-gray-300"><div class="mx-4 order-last"><img src="../media/music.svg" size="100x100" /></div><div class="mx-4 self-center text-center"><h1 class="text-6xl font-bold text-blue-700">Welcome to NorthBy</h1><h2 class="text-3xl font-semibold text-blue-300">A premium in sight and sound</h2><button>Learn More</button></div></div>
这为外层 div 添加了一个新的类,即 bg-gray-300,它指定了一个背景颜色。我们给文本元素添加了一堆类,包括围绕它们的 text-center类。标题元素现在被标记为 text-6xl font-bold text-blue-700,它规定了文本大小、字体重量和颜色。副标题更小,没有那么粗,而且是较浅的蓝色:text-3xl font-semibold text-blue-300。
接下来,让我们让按钮看起来更像一个按钮,重新调整图像,同时让图像变得更圆:
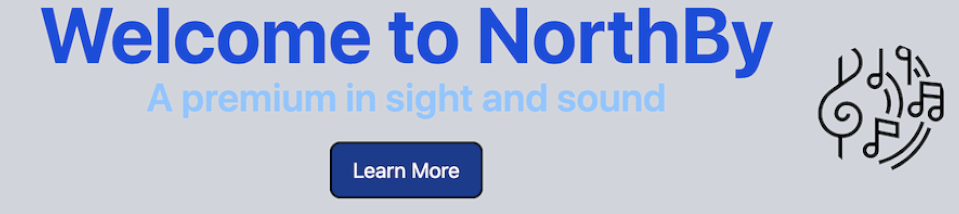
<div class="flex justify-center bg-gray-300"><div class="mx-4 order-last"><img src="../media/music.svg" size="100x100" class="rounded-full" /></div><div class="mx-4 self-center text-center"><h1 class="text-6xl font-bold text-blue-700">Welcome to NorthBy</h1><h2 class="text-3xl font-semibold text-blue-300">A premium in sight and sound</h2><button class="my-4 px-4 py-2 border-2 border-black rounded-lgtext-white bg-blue-900">Learn More</button></div></div>
图像标签现在有一个 rounded-full 的类,这使得整个图像出现在一个圆形中(承认在这个图像上有相当微妙的效果)。按钮增加了很多类:my-4 px-4 py-2 指定了垂直边距以及水平和垂直填充;border-2 border-black rounded-lg 指定了边框的大小、颜色和形状;text-white bg-blue-900 给了我们文本和背景颜色:
开始时还不算太糟。在每一步中,我们都能够通过在标记中添加更多的 Tailwind 类来逐步改变代码的显示,最终形成一个相当精致的,即使仍未完成的设计。
而这仅仅是个开始。我们可以让这个标志在小屏幕上看起来更好,我们可以让背景成为渐变色(或者我们可以让文字颜色成为渐变色),等等。
这里有一个在印刷中很难表达的关键点:这很有趣。做出增量变化,看到结果,了解你的变化范围,这很容易。是的,你看到的是一个过程的快照,但这个过程并不涉及我们把一个 Tailwind 类放进去,然后惊讶地发现它影响了页面上我们没有想到的东西。
现在,让我们看看 Tailwind 是如何工作的,并从一些基础知识开始。

