- 先简单说说历史
- GMTC2019
- ❓跨平台Flutter VS ReactNative
- 🤩真香定律来袭
- 😄Flutter我来了
- 一 环境搭建:(半个小时)
- 二 编译器的使用
- 三 目录结构
- 四 丰富的第三方库 package
- 五 开发—-快而美
- 六 友好对接其他开发者
- 七 一个集百家之所长的新时代语言 — Dart
- ★ Dart有关网站
- 开源代码下载库 https://pub.dartlang.org/">开源代码下载库 https://pub.dartlang.org/
- Dart语言官方主页 https://www.dartlang.org/">Dart语言官方主页 https://www.dartlang.org/
- dart-pad Github地址 https://github.com/dart-lang/dart-pad">dart-pad Github地址 https://github.com/dart-lang/dart-pad
- DartPad在线编辑器 https://dartpad.dartlang.org/">DartPad在线编辑器 https://dartpad.dartlang.org/
- ★ Dart有关网站
- 八 基础要牢
- 其他实例学习
- Flutter Go by 阿里拍卖前端团队
- GSYGithubAppFlutter—超完整的Flutter项目,功能丰富,适合学习和日常使用">GSYGithubAppFlutter—超完整的Flutter项目,功能丰富,适合学习和日常使用
- 其他实例学习
- 九 进阶开发
- 十 周边真好玩
- 十一 真正的跨平台
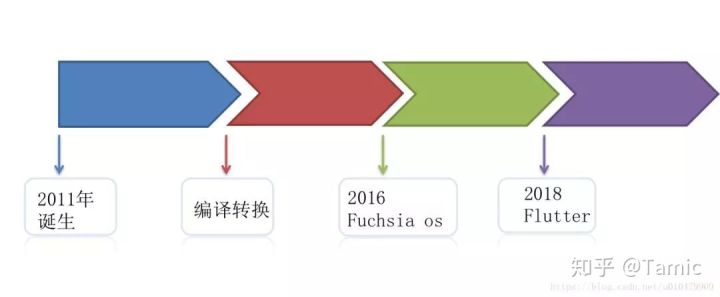
先简单说说历史
2015年5月 Dart 开发者峰会上,亮相了基于Dart 语言的移动应用程序开发框架Sky [8-9] ,后更名为 Flutter。Dart语言2011年诞生,起初的竞对目标是Js,2016年谷歌的AdWords、AdSense和Fiber项目团队开始把Dart融入他们的前端应用开发。一项当时的内部报告表明,Dart可以帮助他们提升25%到100%的前端开发效率。谷歌内部的Dart代码量比去年增长了3.5倍。
但 Google从前端,到新开发的系统,到我们现在接触到的flutter都是使用dart,足以见得,Google对dart还是一定的重视。
- 2018 年 2 月底在世界移动大会 (MWC) 上宣布了第一个 Beta 版发布;
- 2018 年 5 月的 Google I/O 大会上发布了 Beta 3;
- 2018 年6 月底的 GMTC 宣布了首个发布预览版;
- 2018 年 9 月的谷歌开发者大会 (Google Developer Days) 上,宣布 发布预览版 2 发布。
- 2018 年 12月 Flutter live 2018 发布1.0稳定版本。
- 2019年3月发布1.2,宣布支持Web
- 5月7日 , Google i/O大会 官方宣布,Flutter 1.5 预览版来了,已支持移动、Web、桌面和嵌入式设备,也意味着它正式成为了支持多平台的轻量级 UI 框架,对于开发者而言越来越友好!
GMTC2019

对于最近举办的大前端技术大会,我认为这就是一场大型的flutter安利现场,内容占了一半以上都在强推flutter,包括有董韬(谷歌开发大神)的Flutter:最新进展和未来展望,于佳的闲鱼基于Flutter技术的架构演进与创新,刘志磊(美团)基于跨平台框架 Flutter 的动态化平台建设,徐远同(淘宝)基于Flutter引擎的TypeScript UI框架在树莓派上的应用,张华峰Flutter在贝壳的接入实践,陈航的Event Loop、Future与Isolate - 单线程模型下的Dart异步编程模式等等。另外还有李会超(美团技术专家)为期一天的《Flutter 技术进阶与实战》深度培训。哇,各种大神各种洗脑,好在我定力够,还是坚持用我的原生去开发,直到有一天…
❓跨平台Flutter VS ReactNative
初衷:跨平台的市场优势不在于性能或学习成本,甚至平台适配会更耗费时间,但是它最终能让代码逻辑(特别是业务逻辑),无缝的复用在各个平台上,降低了重复代码的维护成本,保证了各平台间的统一性, 如果这时候还能保证一定的性能,那就更完美了。
假如选择了跨平台,哪究竟选择ReactNative还是Flutter?谁才是当今的王者呢??
**——抛开公司的业务需求以及开发者的当前情况去谈哪个平台技术好都是耍流氓,选择合适才是硬道理!
哈哈,好,屁话少说,直接来些客观的对比吧!
参考https://juejin.im/post/5d0bac156fb9a07ec56e7f15

1. 环境搭建的复杂度
首次配置运行成功率 Flutter 是高于 React Native 的,且 Flutter 失败的原因则大多归咎于网络;
- React Native 需要
npm、node、react-native-cli等配置 。 - Flutter 只需要
flutter sdk和安装好Dart 与 Flutter 插件的编译器。
2.UI 构建
- React Native是一套 UI 框架,默认情况下 React Native会在
Activity下加载 JS 文件,然后运行在JavaScriptCore中解析 Bundle文件布局,最终堆叠出一系列的原生控件进行渲染。 - Flutter 中只需平台提供一个
Surface和一个Canvas,剩下的 Flutter 说:“你可以躺下了,我们来自己动”。
如果说 React Native 是为开发者做了平台兼容,那 Flutter 则更像是为开发者屏蔽平台的概念,Flutter 中把一切皆为 Widget 贯彻得很彻底,所以 Widget 的颗粒度控制得很细,正是因为颗粒度细,所以你才可以通过不同的 Widget , 自由组合出多种业务模版,另外嵌套深度等问题完全是可以人为控制,甚至可以在帧率和绘制上做到更细致的控制。
3.通用性
- Flutter开发者只需写一次代码,就能在 Android 和 iOS 两个平台上运行,即使在旧版本的 Android 和 iOS 平台上,应用的外观也是一样的,适配旧设备不需要额外的工作.
- React Native 也只需要一份代码(JavaScript),但它的视图组件在 iOS 和 Android 中的行为并不一样。
4.语言
- JS 是动态语言,可能对于开发者的便捷性而言更胜一筹
- Dart 是伪动态语言的强类型语言,在类型安全和重构代码等方面又会比 JS 更稳健
5.状态管理
Flutter 在很多方面都借鉴了 React Native ,使用起来十分相似,早期在 Flutter 平台就涌现了很多前端的状态管理框架如:flutter_redux 、fish_redux 、 dva_flutter 、flutter_mobx 等等,它们的设计思路都极具 React 特色,同时 Flutter 官方也提供了 scoped_model 、provider 等具备 Flutter 特色的状态管理。
6.插件开发
- React Native 开发的是 npm 插件,尽管 React Native 有大量的社区支持,但是使用 npm的问题就是太容易躺坑,因为 npm包依赖的复杂度和深度所惑,以至于你都可能不知道 npm究竟装了什么东西,抛开安全问题,这里最直观的感受就是 :“为什么别人跑得起来,而我的跑不起来?”同时每个项目都独立一个 node_module,对于硬盘空间较小的 Mac 用户略显心酸。
- Flutter 开发的是 pub 插件,pub 插件默认统一管理在 pub 上,类似于 npm 同样支持 git 链接安装,而文件一般保存在电脑的统一位置,多个项目都引用着同一份插件,省时省力省空间
7.打包
React Native 同等条件下, Android 比 IOS 大很多,这是因为 IOS自带了 JSCore,而 Android需要各类动态 so内置支持,而且这里 Android的动态库 so是经过了 ndk过滤后的大小,不然还会更大。Flutter和 React Native则是相反,因为 Android自带了 skia,所以比没有自带 skia的 IOS会小得多。
值得注意的是,Google Play 最近发布了 《8月不支持 64 位,App 将无法上架 Google Play!》的通知 ,同时也表示将停止 _Android Studio_32 位的维护,而 arm64-v8a格式的支持,React Native需要在 0.59 以后的版本才支持,至于 Flutter ,在打包时通过指定 flutter build apk --release --target-platform android-arm64 即可。
8.性能评测—高频数据交换下Flutter与ReactNative的对比
首先,看维护成本,虽然 RN 是一套代码多端运行。但还是需要 IOS 和 Android 开发帮助我们去一个一个的绘制组件,尤其遇到特殊诉求的时候,还要 case by case 的处理,并且随着 IOS 和 Android 系统本身的迭代和升级,以及框架自身发展的历史包袱,我们可能还需要处理很多与原生系统之间的平台差异,修复各种奇奇怪怪的 BUG,这对业务来说是很大的负担。
其次,对性能诉求,无论是产品还是开发同学,对于用户体验的追求,永远都不会停止。RN 存在诸多性能的短板,因此,才会有 Weex 这样的产品出现,去定制化的解决业务场景下的问题。JS 和 Native 的通信,页面的事件监听,复杂动画的渲染和交换成本,都是很大的性能挑战。
总结:Flutter 是跨平台开发方案中最灵活和彻底的那个,它重写了底层渲染逻辑和上层开发语言的一整套完整解决方案。

🤩真香定律来袭
我是一名iOS原生开发者,一直坚持原生开发(原生吹,远离跨平台),因为在我以往的印象里,跨平台就是麻烦,吃力不一定讨好!RN:环境依赖各种装…一个上午过去了,能跑“hello world”的时候已经是吃完午饭后了,安卓模拟器安装不上package,找不到bundle文件,红屏500,版本升级,第三方版本不兼容…,难受,对于苹果开发者真的是从来没有那么憋屈,感觉就是时刻都有几率遇到炸弹,不知何时被炸;cordova:性能差,插件旧,放弃;

看过Flutter Live 18后,我彻底被flutter征服,可能是被Google的那几名技术演员所吸引了,这个跨平台开发真的那么简单,那么酷炫流畅?持着怀疑的态度,我入坑了…
引用一位安卓开发的同事的看法:
- 就语言层面来说,dart具备许多现代各种优秀语言的共性。比如便捷的判空,灵活的构造函数,在使用感受上已经比android支持的Java8好很多,只是相对于Kotlin的优势不会太明显。
- 在布局层面来讲,android的xml在开发效率上是远远不及flutter的声明式布局的,初看可能觉得flutter将逻辑与代码布局放在一起比较混乱,但是这些可以通过合理的代码架构去解决,比如android中的MVP模式。同时,flutter的View和Logic分开后,真正实现了只需要对数据进行操作就可以更新视图,与当前的双向数据绑定别无二致。
- 在开发体验上:flutter的热重载与前端的热重载是差不多的,相较于原生android中改一些内容就需要重新启动一次,效果犹如云泥之别。
- 性能表现上:相较于其他跨平台的开发框架,flutter的性能上尤为突出的,而最重要的也是这点,在release模式下,你很难区分出它与原生应用的实际区别。
哇,awsome…多谢同事的客观评价,令我更加坚定不移选择Flutter。
相关解释:
- Embedder:是操作系统适配层,实现了渲染 Surface 设置,线程设置,以及平台插件等平台相关特性的适配。从这里我们可以看到,Flutter 平台相关特性并不多,这就使得从框架层面保持跨端一致性的成本相对较低。
- Flutter Engine:这是一个纯 C++实现的 SDK,其中囊括了 Skia 引擎、Dart 运行时、文字排版引擎等。不过说白了,它就是 Dart 的一个运行时,它可以以 JIT、JITSnapshot 或者 AOT 的模式运行 Dart 代码。在代码调用 dart:ui 库时,提供 dart:ui 库中 Native Binding 实现。 不过别忘了,这个运行时还控制着 VSync 信号的传递、GPU 数据的填充等,并且还负责把客户端的事件传递到运行时中的代码。具体的绘制方式,我们放在后面描述。
- Flutter Framework:这是一个纯 Dart 实现的 SDK,类似于 React 在 JavaScript 中的作用。它实现了一套基础库, 用于处理动画、绘图和手势。并且基于绘图封装了一套 UI 组件库,然后根据 Material 和 Cupertino 两种视觉风格区分开来。这个纯 Dart 实现的 SDK 被封装为了一个叫作 dart:ui 的 Dart 库。我们在使用 Flutter 写 App 的时候,直接导入这个库即可使用组件等功能。
- JIT
在运行时即时编译,在开发周期中使用,可以动态下发和执行代码,开发测试效率高,但运行速度和执行性能则会因为运行时即时编译受到影响。 - AOT
即提前编译,可以生成被直接执行的二进制代码,运行速度快、执行性能表现好,但每次执行前都需要提前编译,开发测试效率低。
Dart 的优势:**
- 健全的类型系统,同时支持静态类型检查和运行时类型检查。
- 代码体积优化(TreeShaking),编译时只保留运行时需要调用的代码(不允许反射这样的隐式引用),所以庞大的 Widgets 库不会造成发布体积过大。
- 丰富的底层库,Dart 自身提供了非常多的库。多生代无锁垃圾回收器,专门为 UI 框架中常见的大量 Widgets 对象创建和销毁优化。
- 跨平台,iOS 和 Android 共用一套代码。
- JIT & AOT 运行模式,支持开发时的快速迭代和正式发布后最大程度发挥硬件性能。
- Native Binding。在 Android 上,v8 的 Native Binding 可以很好地实现,但是 iOS 上的 JavaScriptCore 不可以,所以如果使用 JavaScript,Flutter 基础框架的代码模式就很难统一了。而 Dart 的 Native Binding 可以很好地通过 Dart Lib 实现。
😄Flutter我来了
先奉上几个眼前一亮的权威学习官网:
https://flutter.dev/docs 英文
https://flutter-io.cn 中文
https://flutterchina.club 中文
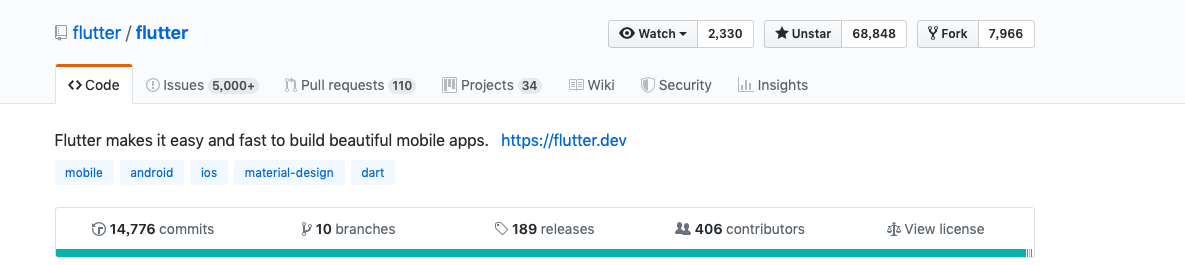
源码:https://github.com/flutter/flutter
一 环境搭建:(半个小时)
- 获取 Flutter SDK,**在中国网络环境下使用 Flutter,可以使用镜像**
- 下载xcode/Android studio (我本来就有xcode)
- 运行 flutter doctor 命令
- 创建并运行一个简单的 Flutter 应用
flutter create my_app //创建应用“my_app”cd my_app //进入目录flutter run //运行应用

🤩,太快了吧,刷新了我对跨平台的认知,兴趣大增!———香
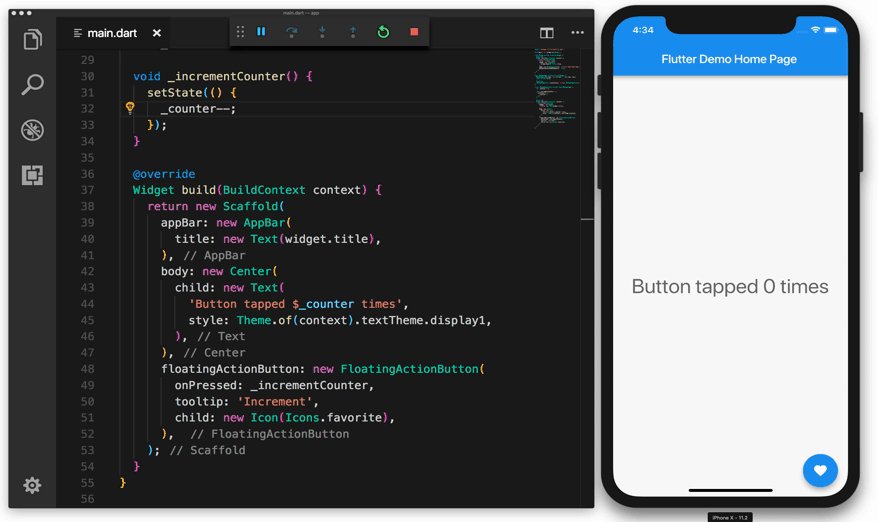
二 编译器的使用

官方推荐 Android Studio、IntelliJ 或者 VS Code ,我推荐VScode,轻量舒服
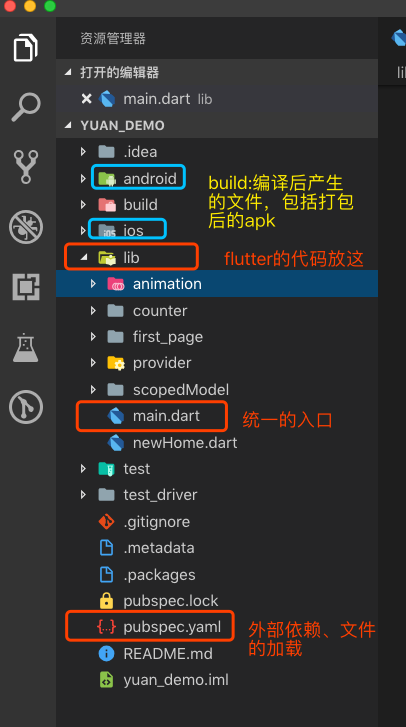
三 目录结构

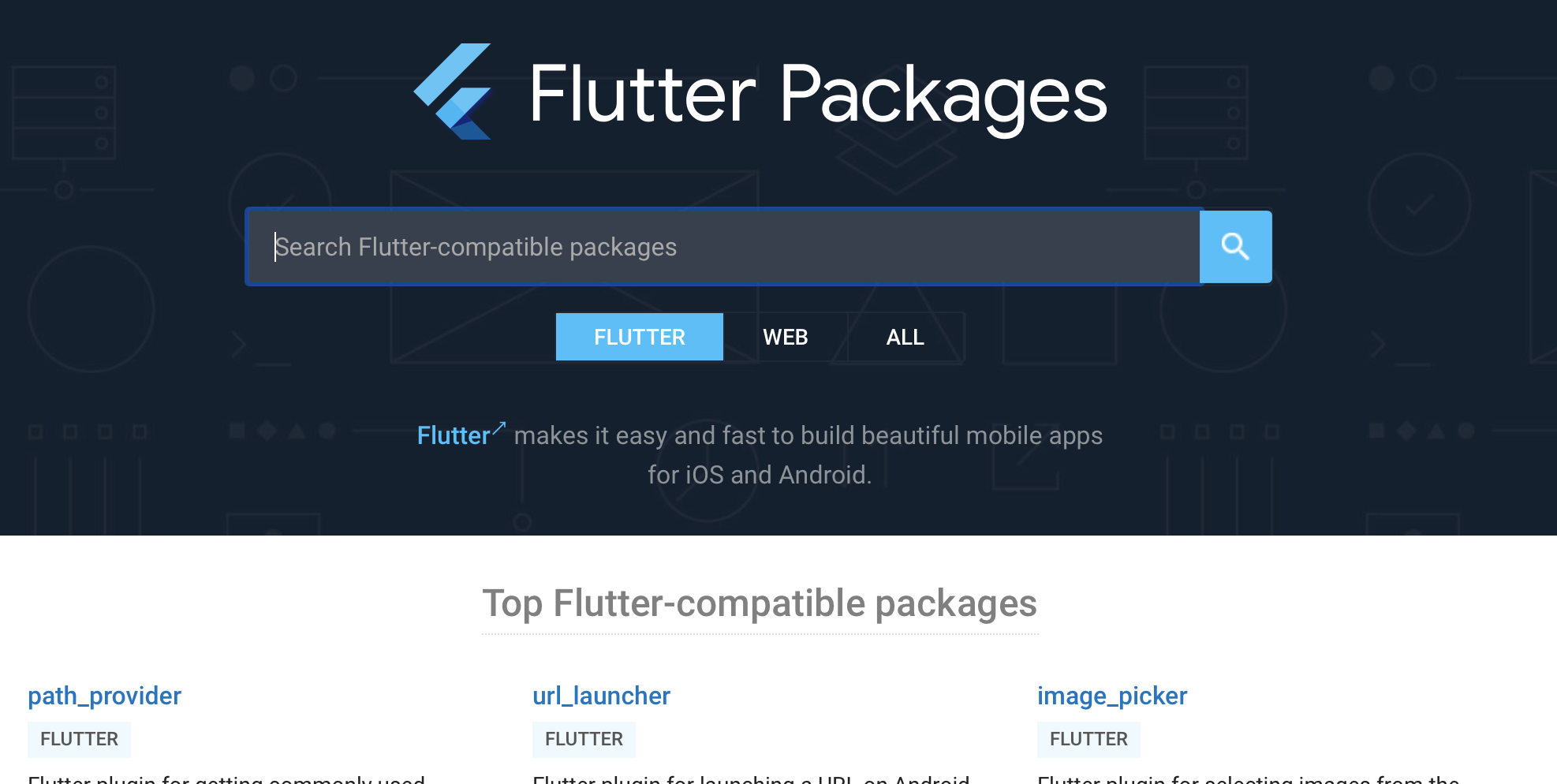
四 丰富的第三方库 package
不要老是听别人说“flutter才出了一年不到,很多东西都不完善,你现在进去肯定是要造轮子的”。在我看来,flutter拥有详细的文档,包括中文(比苹果开发文档好看多了),另外还有着有条不紊、与日俱增的工具库
https://pub.flutter-io.cn/flutter
一搜便有朋友在的插件库,相当舒服!——— 真香
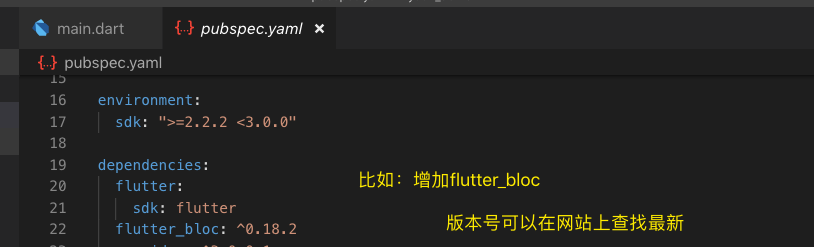
使用方法:在pubspec.yaml 中,添加插件后,执行 Packages get 命令安装
| 库 | 功能 |
|---|---|
| dio | 网络框架 |
| shared_preferences | 本地数据缓存 |
| fluttertoast | toast |
| flutter_redux | redux |
| device_info | 设备信息 |
| connectivity | 网络链接 |
| flutter_markdown | markdown解析 |
| json_annotation | json模板 |
| json_serializable | json模板 |
| url_launcher | 启动外部浏览器 |
| iconfont | 字库图标 |
| share | 系统分享 |
| flutter_spinkit | 加载框样式 |
| get_version | 版本信息 |
| flutter_webview_plugin | 全屏的webview |
| sqflite | 数据库 |
| flutter_statusbar | 状态栏 |
| flutter_svg | svg |
| photo_view | 图片预览 |
| flutter_slidable | 侧滑 |
| flutter_cache_manager | 缓存管理 |
| path_provider | 本地路径 |
| permission_handler | 权限 |
| scope_model | 状态管理和共享 |
| lottie | svg动画 |
| flare | 路径动画 |
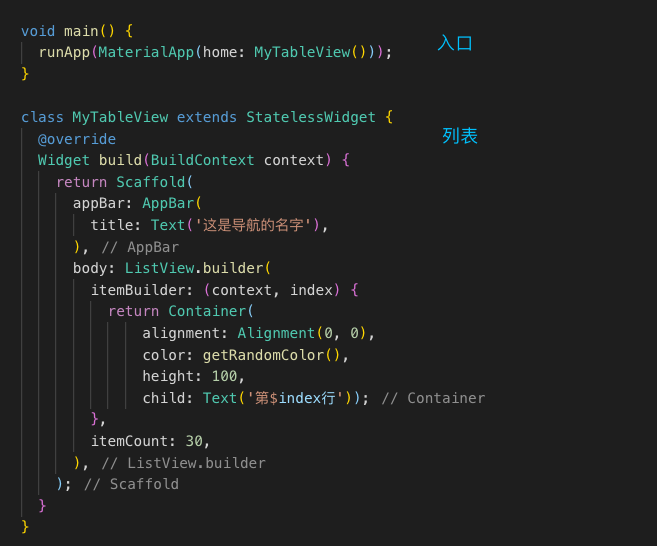
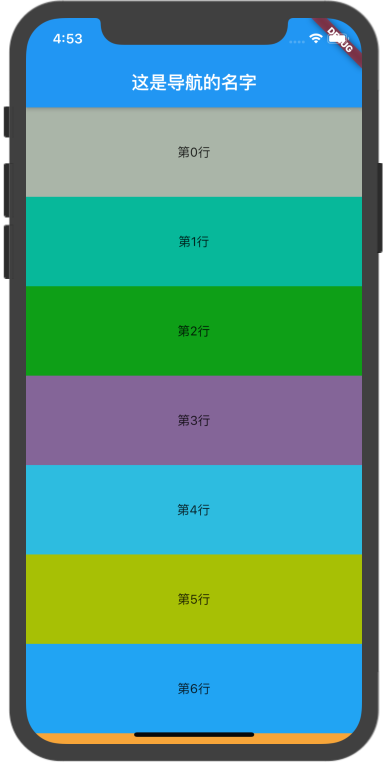
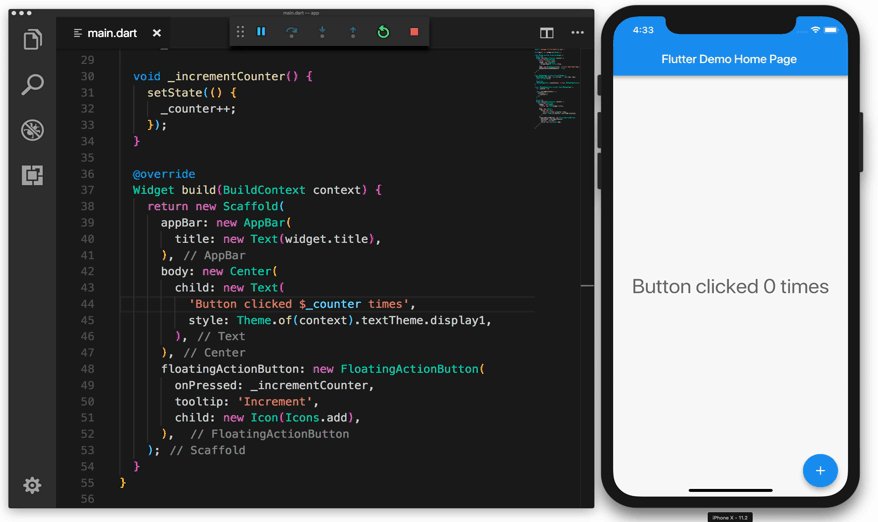
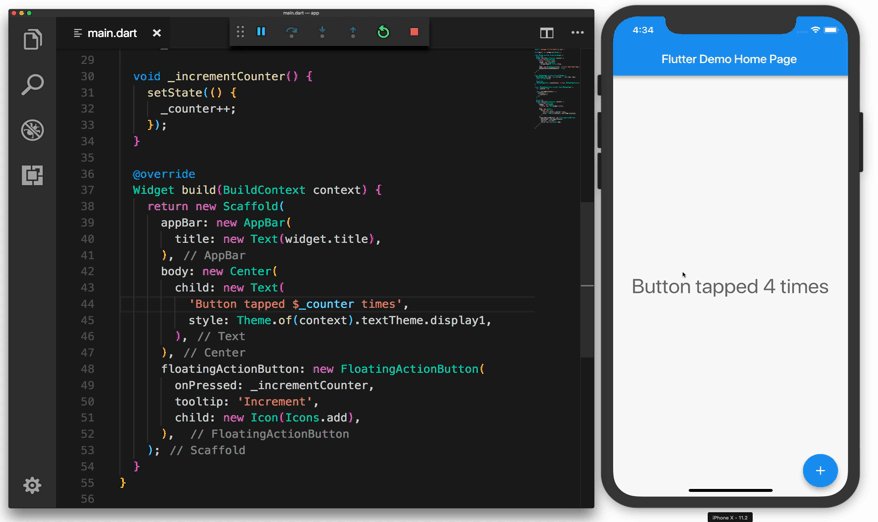
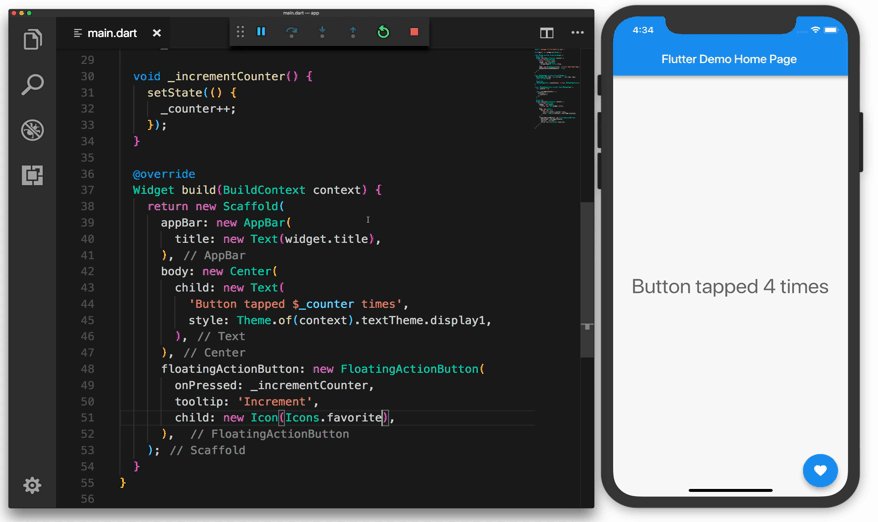
五 开发—-快而美
1.20行左右的代码就可以实现出导航和一个滚动列表

2.有着 iOS原生没有的热更新(r),热重载(R),助你开发更快一步!
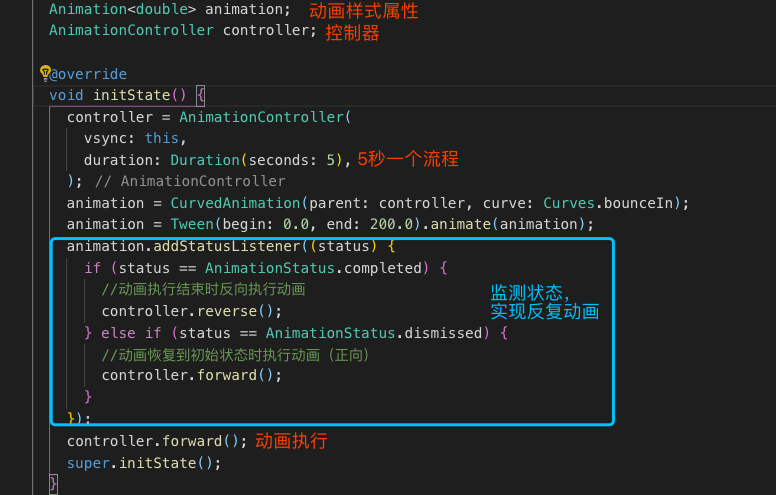
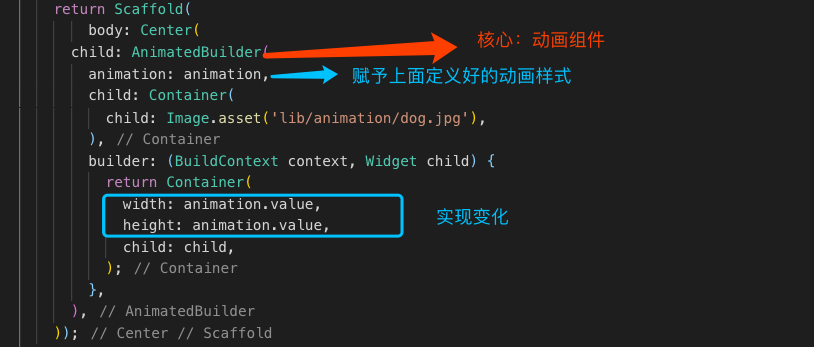
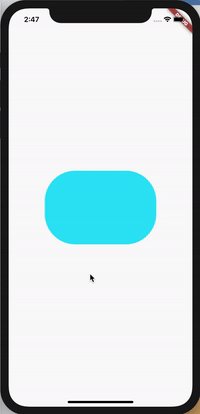
快速实现简单的动画



实现各种酷炫的动画



你肯定会问动画源文件是啥,在哪?
去2D - Animation Tools for Apps, Games, and Web网址,就可以自制动画,然后导出flr文件就可以了
详细教程:
https://www.yuque.com/docs/share/815d3e4d-58b9-4eca-bab6-924e7e6bbdb1
六 友好对接其他开发者
- 给 Android 开发者的 Flutter 指南
- 为 Java 开发人员准备的 Dart 教程
- 给 iOS 开发者的 Flutter 指南
- 给 React Native 开发者的 Flutter 指南
- 给 Web 开发者的 Flutter 指南
- 给 Xamarin.Forms 开发者的 Flutter 指南
七 一个集百家之所长的新时代语言 — Dart
千万不要觉得新语言就是上手难,使用后你会发觉dart会跟你平时用的语言十分相似。强类型、闭包、库、词法作用域、顶级函数、命名参数、async / await 这些特性都包含在dart里面。
Dart最初设计是为了取代JavaScript成为web开发的首选语言,最后的结果可想而知,到Dart 2的发布,专注于改善构建客户端应用程序的体验,可以看出定位的转变。用过Java、Kotlin的人,可以很快的上手Dart。
一门语言的成败,抛开背后的商业推动,我想很重要的一点在于其生态,生态的好坏,主要包括开发者以及第三方库的数目,目前看,Dart的生态还是比较差。对于个人开发者,可以根据心情来选择,但是对于商业应用,有更复杂的考量标准。Dart背后有谷歌的推动,能发展到什么程度,还得看其商业运作能力了
Dart是谷歌开发的计算机编程语言,于2011年10月份发布,可以被用于web、服务器、移动端和物联网等领域的开发。Flutter采用Dart,原因很多,抛开商业层面的Java版权问题,单纯从技术层面:
- Dart是AOT(Ahead Of Time)编译的,编译成快速、可预测的本地代码,使Flutter几乎都可以使用Dart编写;
- Dart也可以JIT(Just In Time)编译,开发周期快;
- Dart可以更轻松地创建以60fps运行的流畅动画和转场;
- Dart使Flutter不需要单独的声明式布局语言;
- Dart容易学习,具有静态和动态语言用户都熟悉的特性。
★ Dart有关网站
官方:
https://dart.dev
https://book.flutterchina.club/chapter1/dart.html
开源代码下载库 https://pub.dartlang.org/
Dart语言官方主页 https://www.dartlang.org/
dart-pad Github地址 https://github.com/dart-lang/dart-pad
DartPad在线编辑器 https://dartpad.dartlang.org/
Dart语言的在线编辑器
八 基础要牢
- Flutter 布局详解
- Flutter 布局(一)- Container详解
- Flutter 布局(二)- Padding、Align、Center详解
- Flutter 布局(三)- FittedBox、AspectRatio、ConstrainedBox详解
- Flutter 布局(四)- Baseline、FractionallySizedBox、IntrinsicHeight、IntrinsicWidth详解
- Flutter 布局(五)- LimitedBox、Offstage、OverflowBox、SizedBox详解
- Flutter 布局(六)- SizedOverflowBox、Transform、CustomSingleChildLayout详解
- Flutter 布局(七)- Row、Column详解
- Flutter 布局(八)- Stack、IndexedStack、GridView详解
- Flutter 布局(九)- Flow、Table、Wrap详解
- Flutter 布局(十)- ListBody、ListView、CustomMultiChildLayout详解
- Flutter 布局控件完结篇
- Flutter 动画详解(一)
- Flutter 动画详解(二)
其他实例学习
Flutter Go by 阿里拍卖前端团队
地址: https://github.com/alibaba/flutter-go
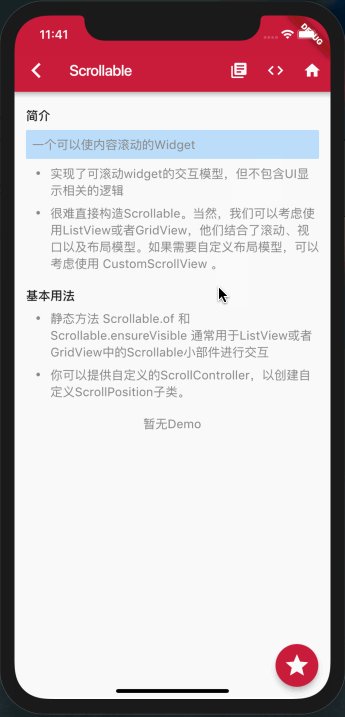
- 详解常用 widget 多达 140+ 个
- 配套 Demo 详解 widget 常规用法
- 集中整合 widget 案例,一个 APP 搞定所有常用 widget 的用法
- 持续迭代 ‘追新’ 官方版本


GSYGithubAppFlutter—超完整的Flutter项目,功能丰富,适合学习和日常使用

flutetr_note_book 有许多flutter相关功能demo的集合,它能够帮助您快速学习一些零碎的知识

- BottomNavigationBar底部导航
- BottomAppBar底部导航
- 自定义路由样式
- 高斯模糊(毛玻璃)
- 切换页面,保持各页面状态
- 制作一个精美的Material风格搜索框
- TextField的焦点及动作
- 微信九宫格效果
- 标签控件 chip系列
- 可展开控件 expansion系列
- 可滑动控件Sliver系列
- 使用贝塞尔二阶曲线切割图像
- 用户可以通过拖动以交互方式重新排序的项目的列表
九 进阶开发
- 现有项目中集成Flutter
- Flutter - 不一样的跨平台解决方案
- Flutter Plugin开发流程
- Flutter与原生交互
- 深入绘制原理
- 深入图片加载流程
- 深入理解Stream
- 深入理解状态管理设计
- 深入触摸和滑动原理
- 混合开发打包 Android 篇
- iOS打包篇
- 全面理解State与Provider
- 详解自定义布局实战
十 周边真好玩
- Flutter Awesome 拥有很多aswsome的demo平台,可以学习各种酷炫的技巧
- flustars(Flutter常用工具类库)
- Awesome Flutter Packages
- 图表库——google charts📈
- 闲鱼混合栈管理框架——flutter_boost
- Agora RTC SDKs 音视频通话
- 应用介绍页——slider
- 应用介绍页——intro_view
- 从本地相册选取多张图片
- 使用url_launcher唤醒功能
- 拿捏图片放大缩小
- 一个很棒的等待动画库——Spinkit

awesome-flutter—一个超全的学习平台(英文)


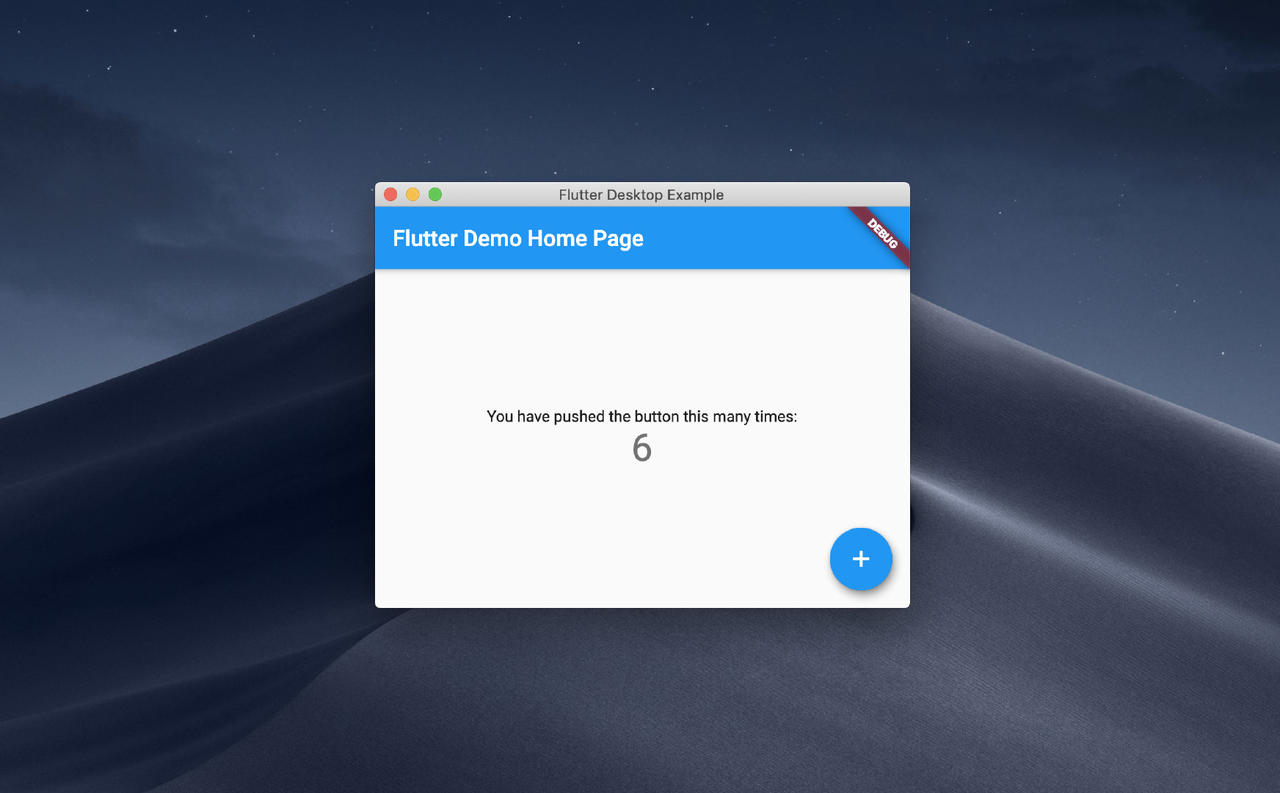
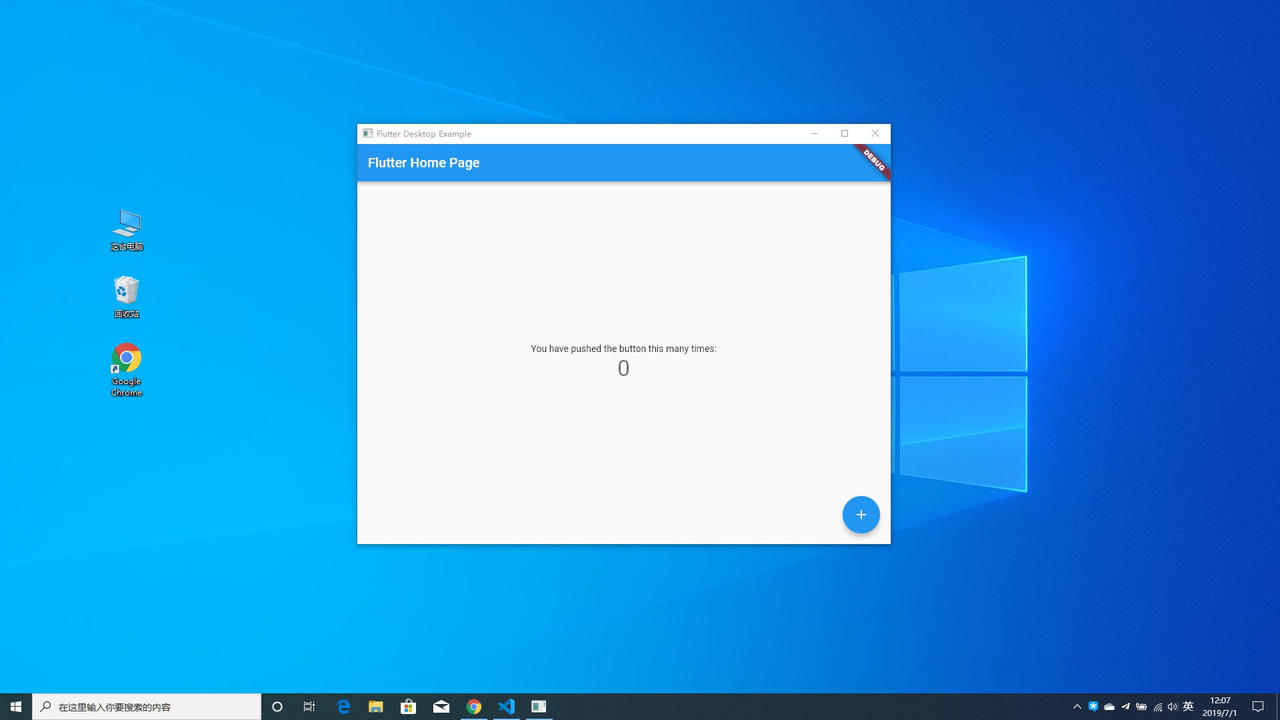
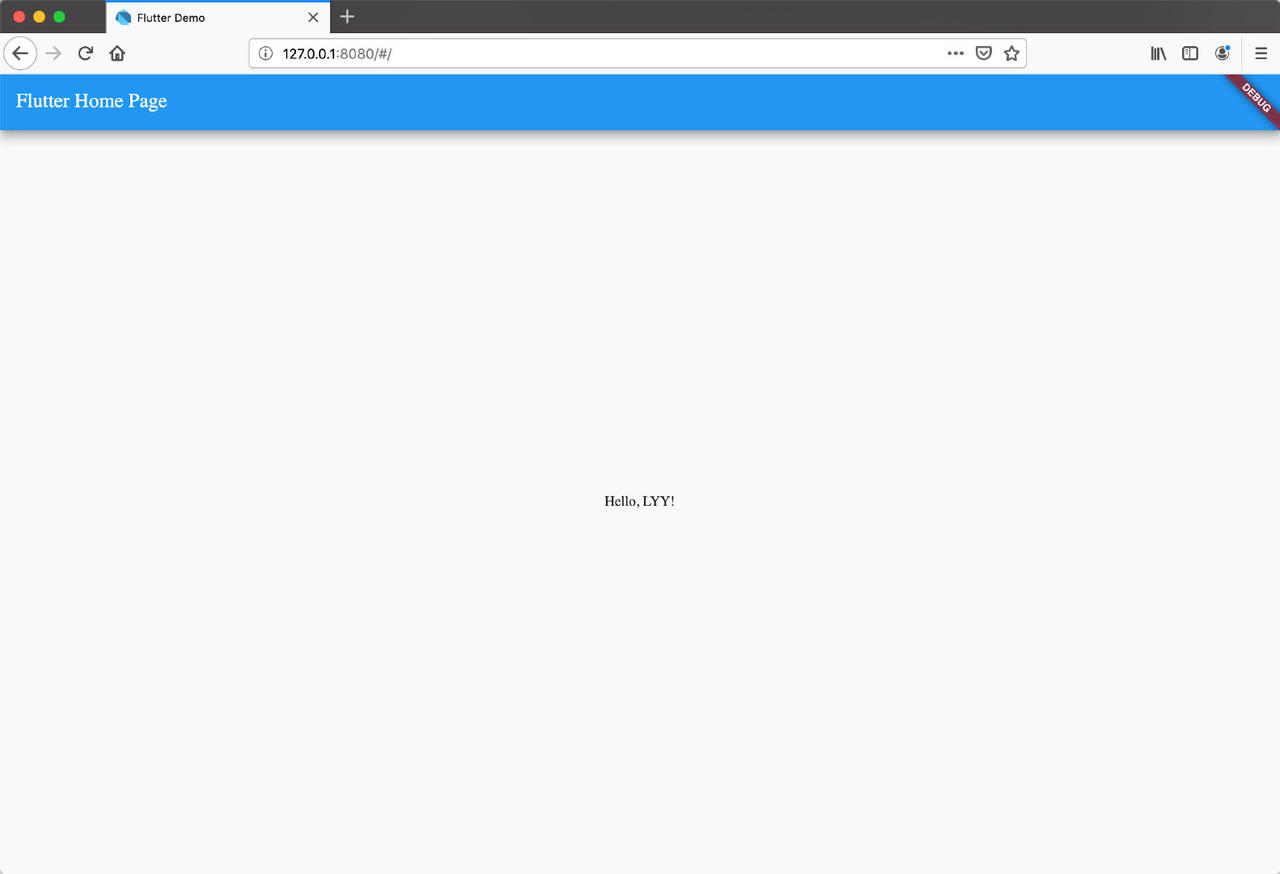
十一 真正的跨平台
一份代码,移动端+PC+web 都可以使用,闻所未闻吧—非常香!
《Flutter: a Portable UI Framework for Mobile, Web, Embedded, and Desktop》里的Flutter已经可以运行在Android、ios、MacOS、Linux、Windows和嵌入式设备上了。



👌好了,心动不如早点行动!

