包括原生第三方库引用,插件开发与引用,platformView,插件上传等
项目地址:https://github.com/kira2015/flutter-platformView
1.通信方式:
可分为BasicMessageChannel、MethodChannel以及EventChannel三种
- BasicMessageChannel: 用于传递数据。Flutter与原生项目的资源是不共享的,可以通过BasicMessageChannel来获取Native项目的图标等资源。
- MethodChannel: 传递方法调用。Flutter主动调用Native的方法,并获取相应的返回值。比如获取系统电量,发起Toast等调用系统API,可以通过这个来完成。
- EventChannel: 传递事件。这里是Native将事件通知到Flutter。比如Flutter需要监听网络情况,这时候MethodChannel就无法胜任这个需求了。EventChannel可以将Flutter的一个监听交给Native,Native去做网络广播的监听,当收到广播后借助EventChannel调用Flutter注册的监听,完成对Flutter的事件通知。
2.方法使用

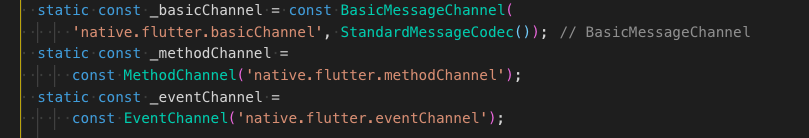
声明
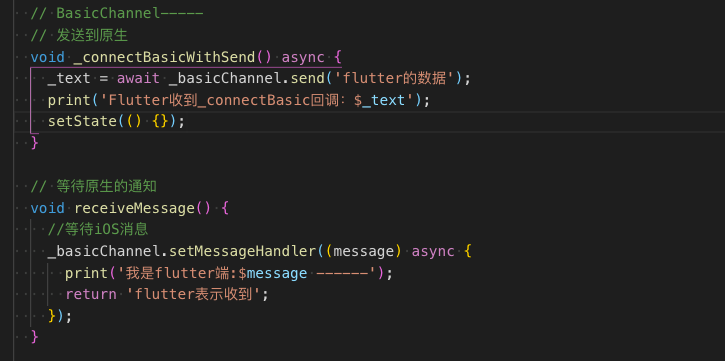
BasicMessageChannel
MethodChannel
flutter:

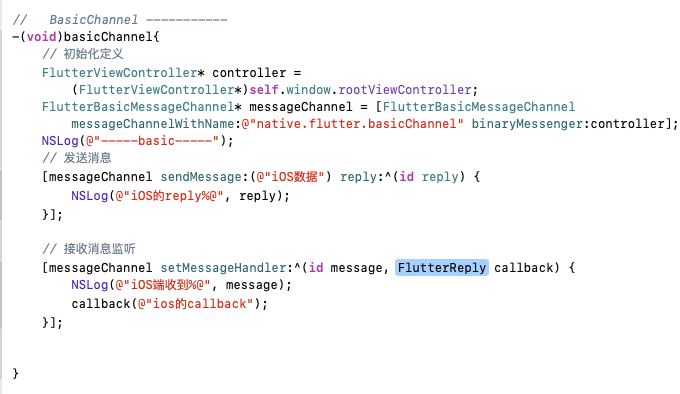
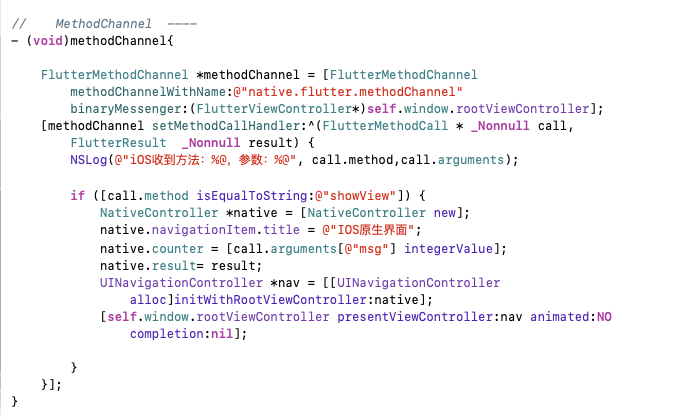
ios:
EventChannel
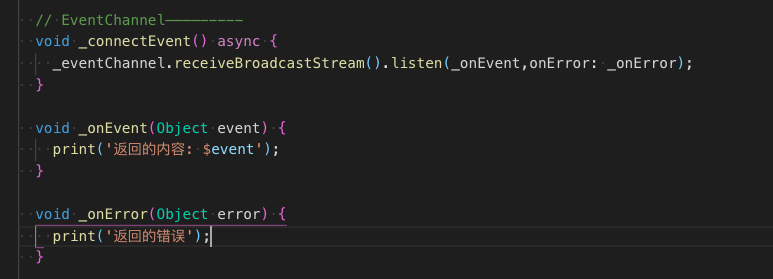
flutter:
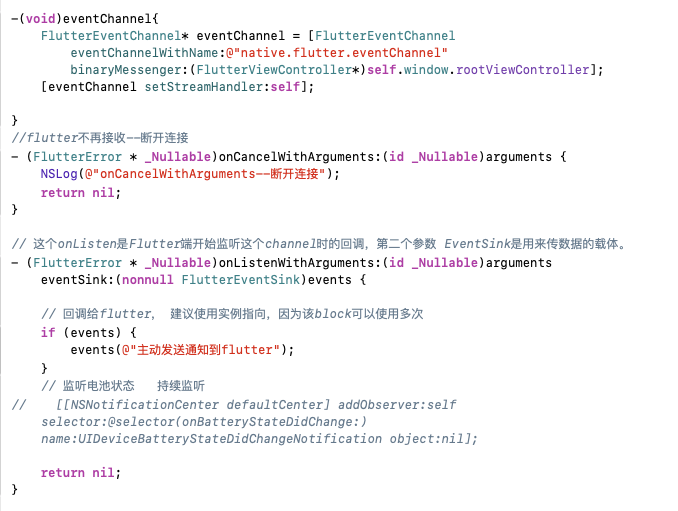
ios:

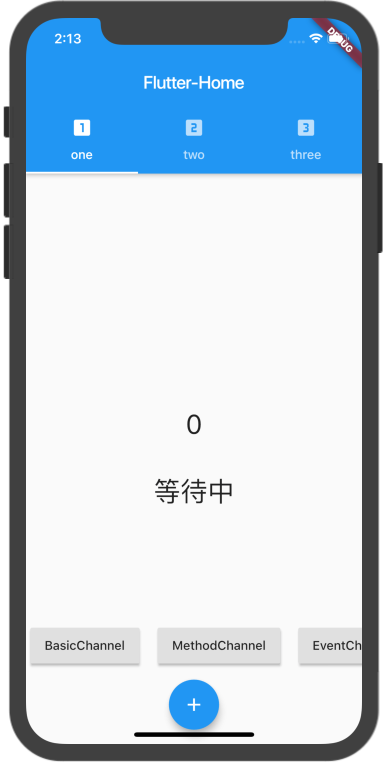
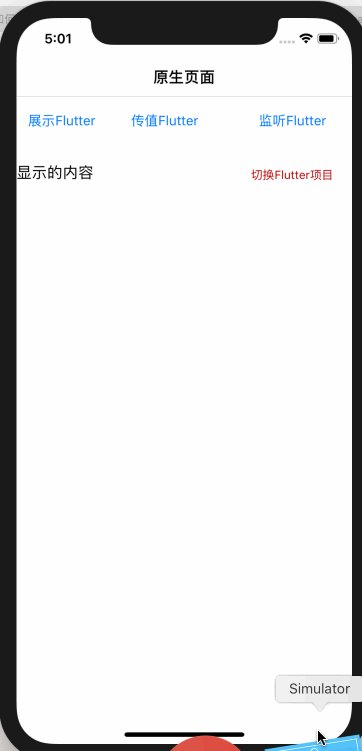
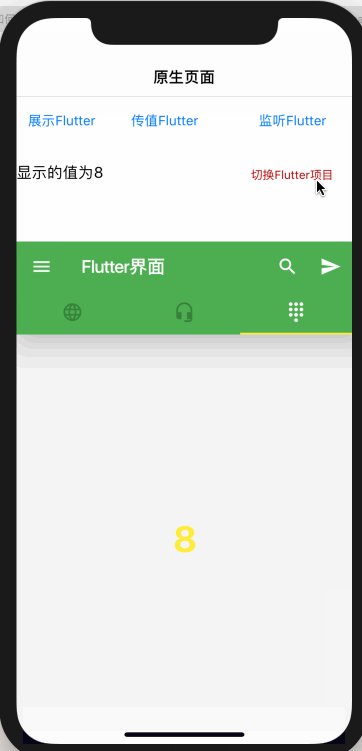
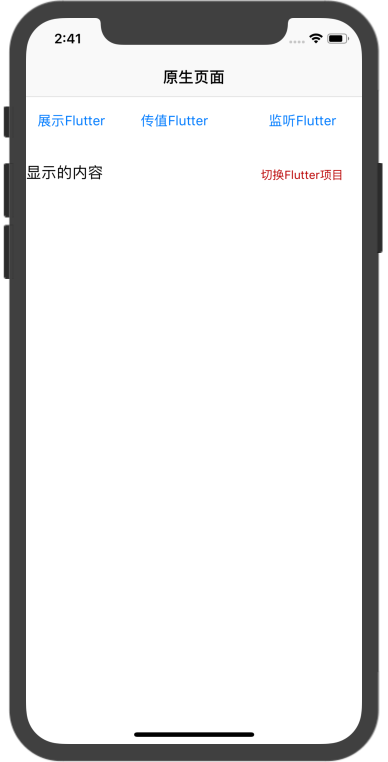
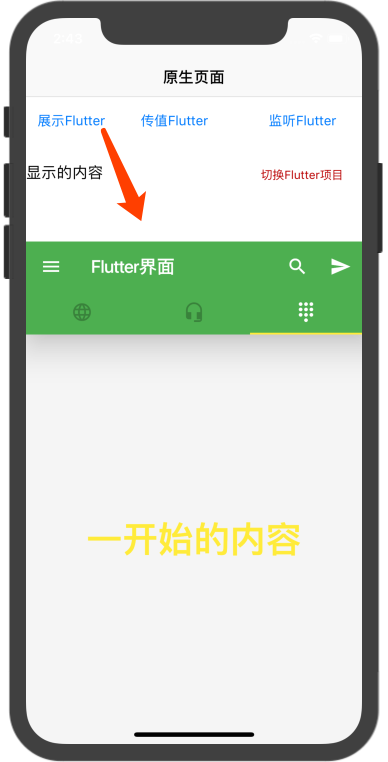
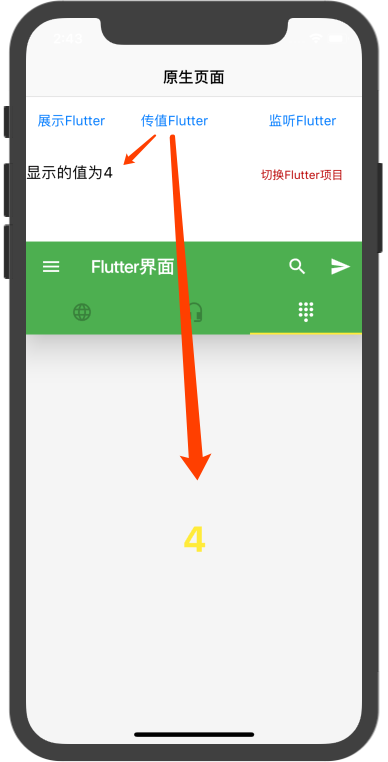
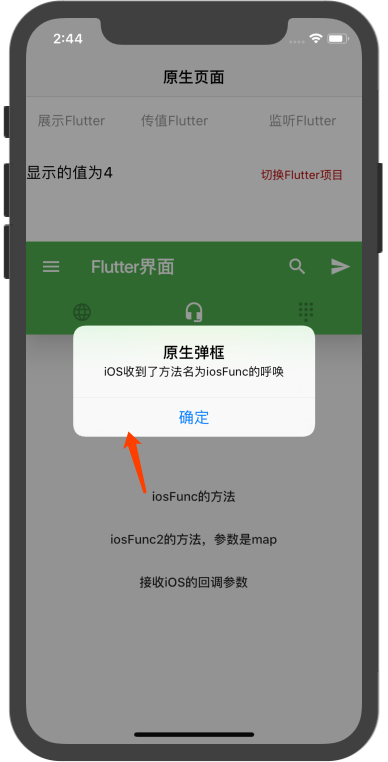
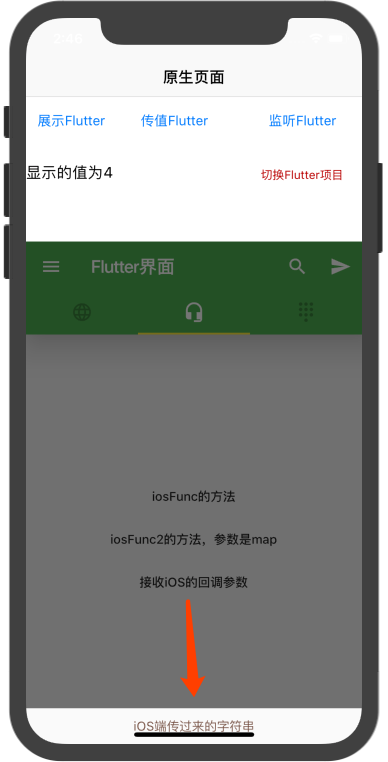
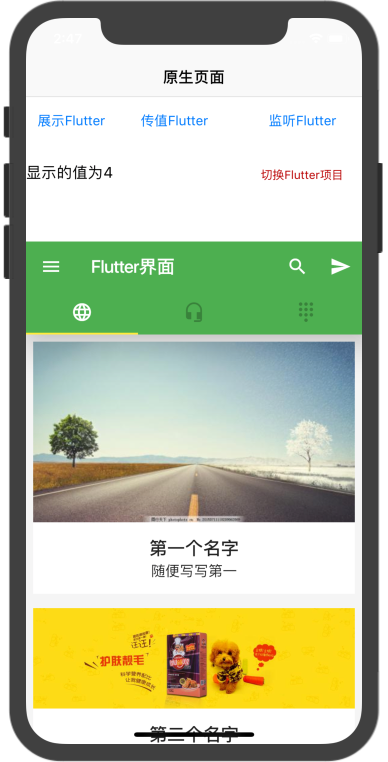
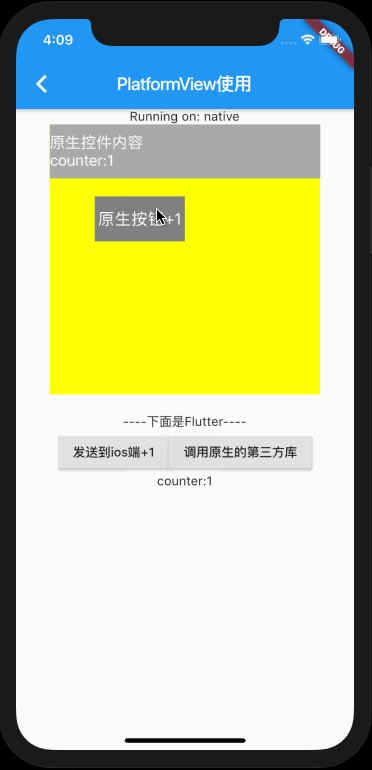
点击展示Flutter —> 传值Flutter


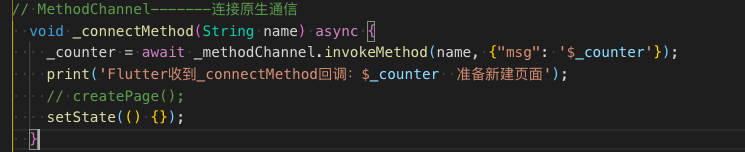
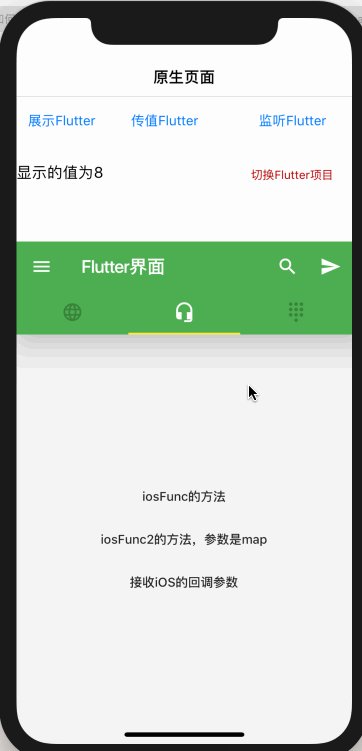
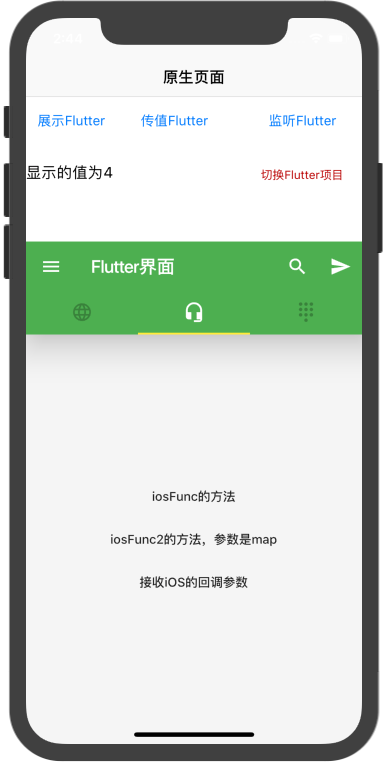
Flutter调iOS方法



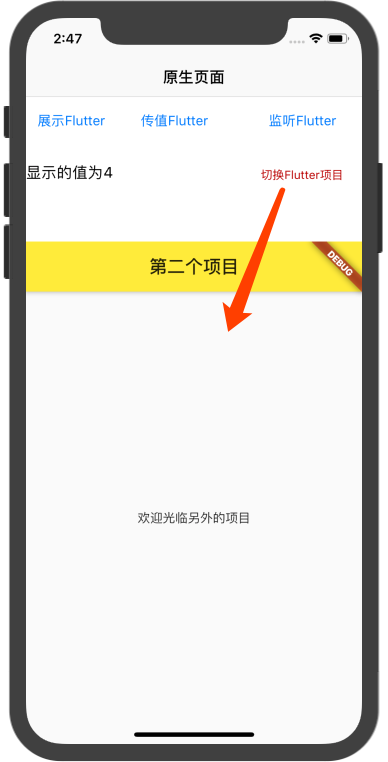
原生去切换Flutter项目

3.小结:路过的坑
- channel 不能建立太多,要善用当前channel的callback和methodname
- 不建议在Flutter项目中跳转原生UI页面,如用:presentViewController VC(继承FlutterViewController的话读取不了XIB,不继承则使用不了新的channel)
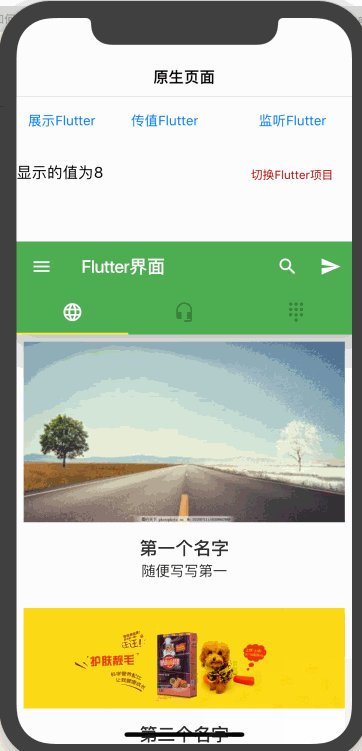
4.PlatformView—解决原生视图嵌入flutter项目的蛋疼
- PlatformView是 flutter 官方提供的一个可以嵌入 Android 和 iOS 平台原生 View 的 widget。
- 利用viewId查找,底层是flutter 引擎进行绘制和渲染。
- 主要适用于flutter中不太容易实现的widget(Native中已经很成熟,并且很有优势的View),如WebView、视频播放器、地图等
引用官方的话:UiKitView class
Embeds an iOS view in the Widget hierarchy.
Embedding UIViews is still in release preview, to enable the preview for an iOS app add a boolean field with the key ‘io.flutter.embedded_views_preview’ and the value set to ‘YES’ to the application’s Info.plist file. A list of open issued with embedding UIViews is available on Github
Embedding iOS views is an expensive operation and should be avoided when a Flutter equivalent is possible.
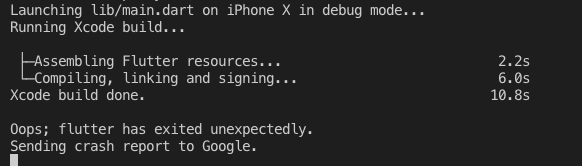
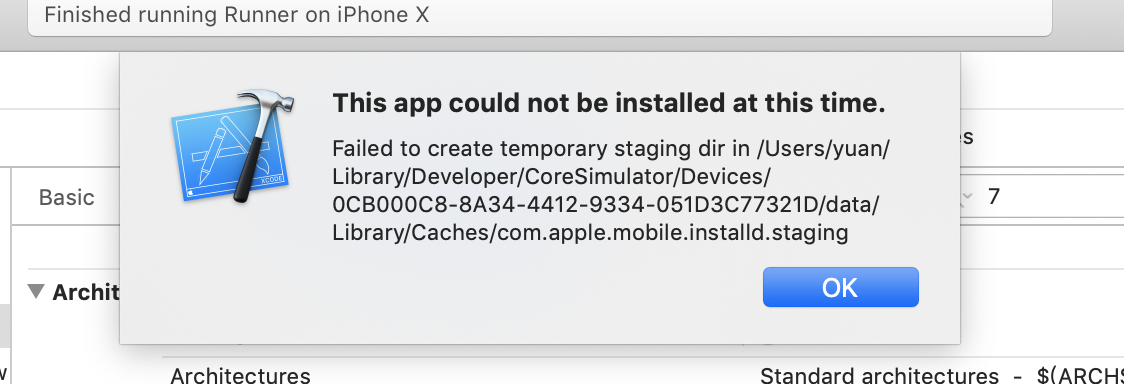
暂时iOS端的platformView仍处于预览版,并且性能开支大,也不知为何,我的项目加入后,会间中歇菜;
要重新关闭并清理缓存后才能正常运行!!! —-(模拟器问题卸载app可以解决) delete app / clean flutter&ios / pod install


创建PlatformView
flutter create --template=plugin platform_native_vieworflutter create --org com.***.test --template=plugin platform_native_view
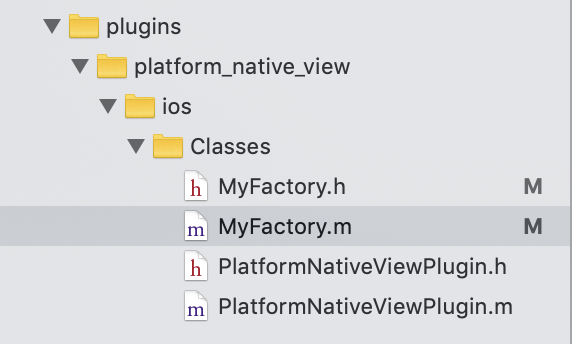
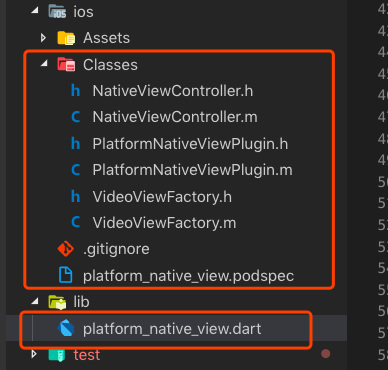
创建后,主要核心文件

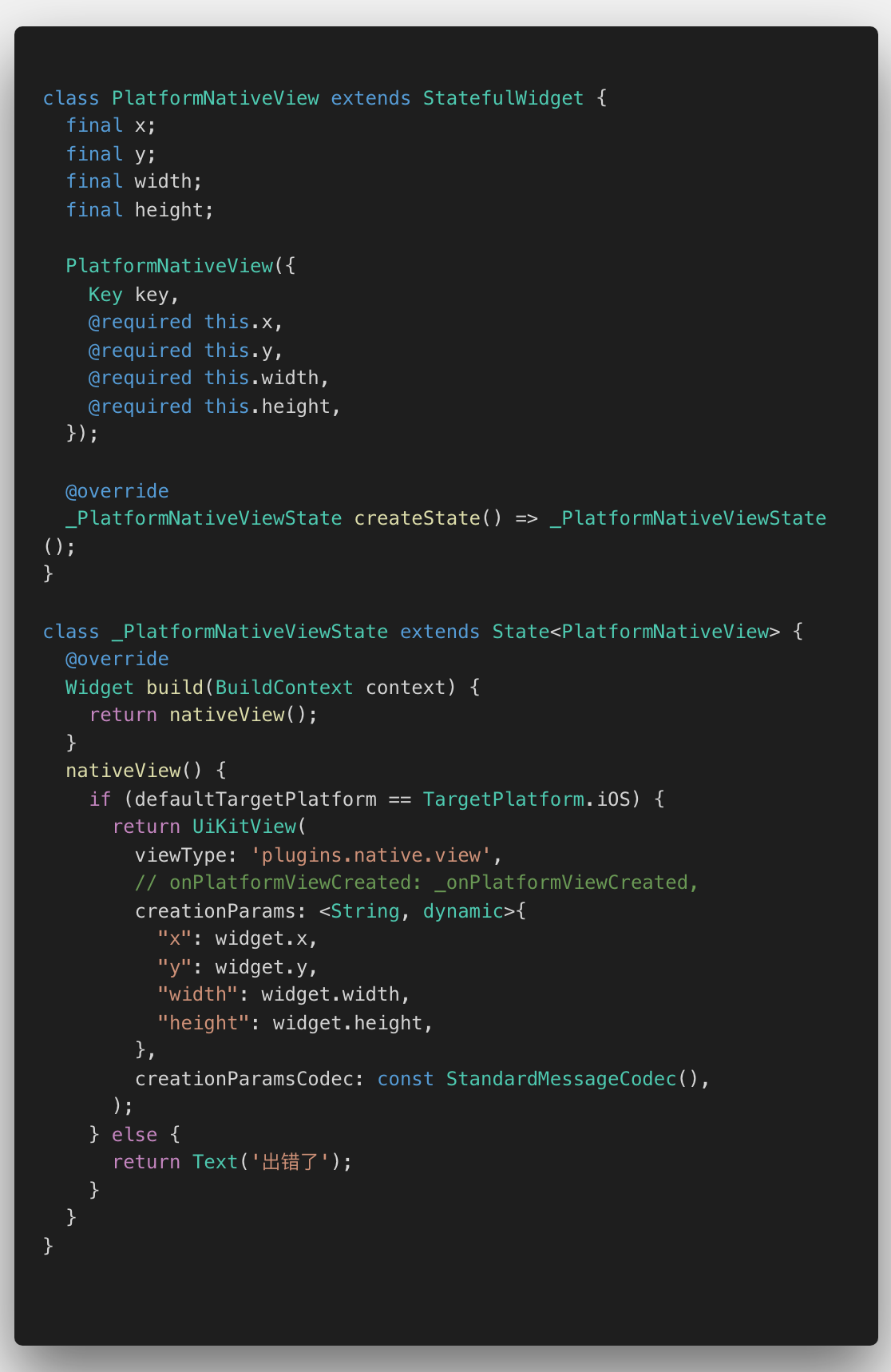
其中lib/platform_native_view.dart为插件的核心入口
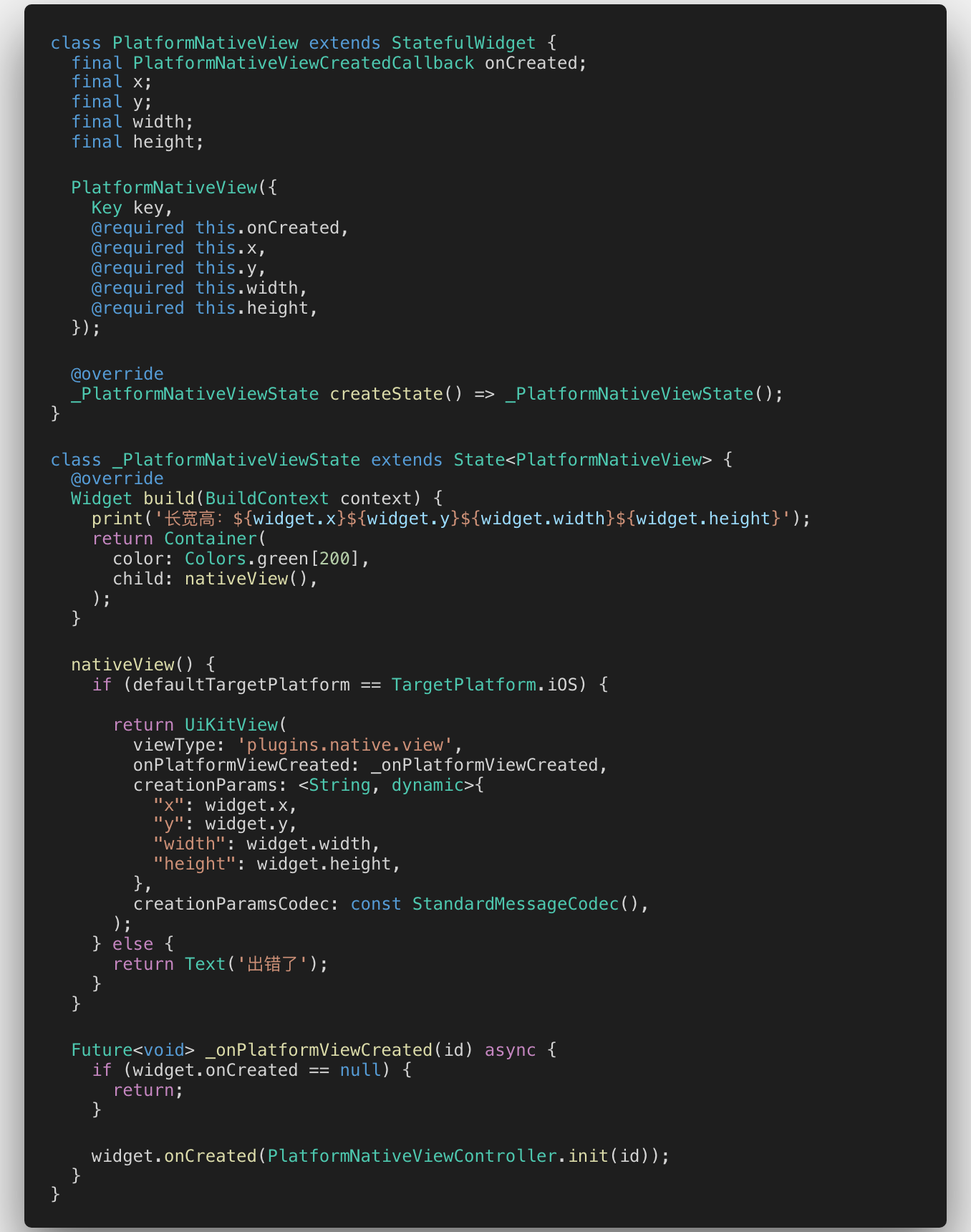
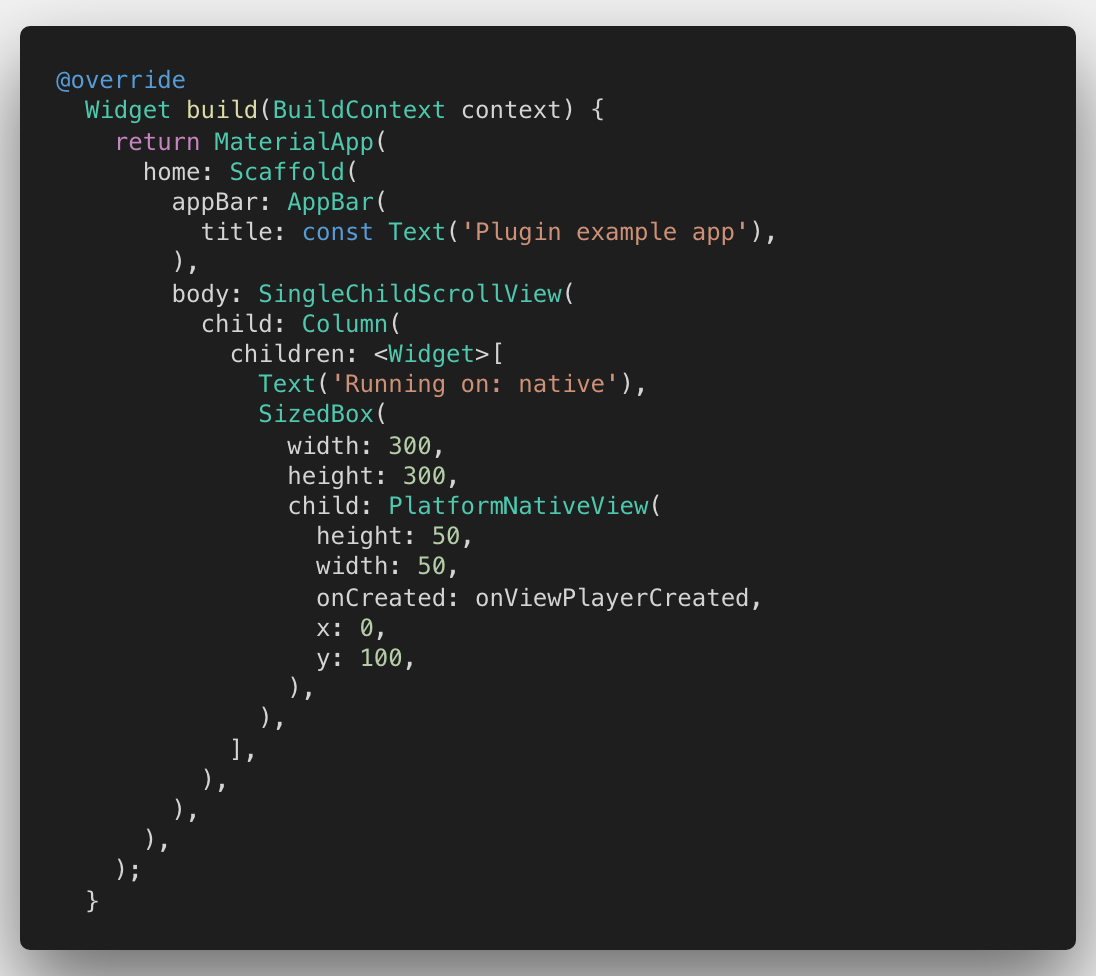
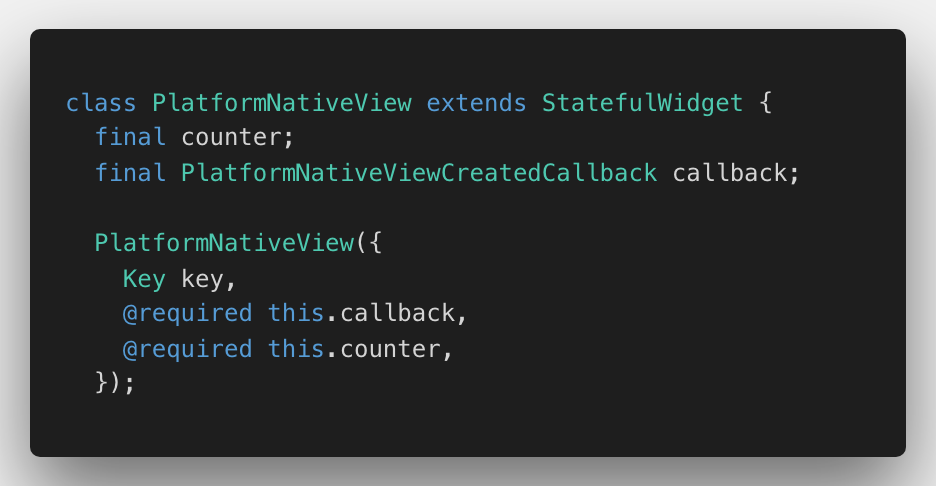
实现核心插件widget的显示

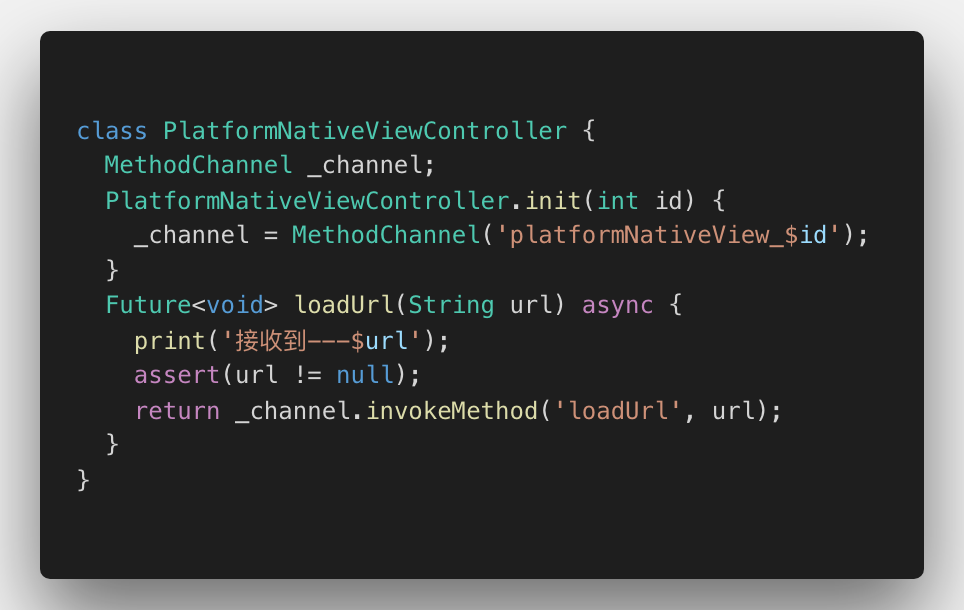
当然为了持续的通信,我添加了一个controller

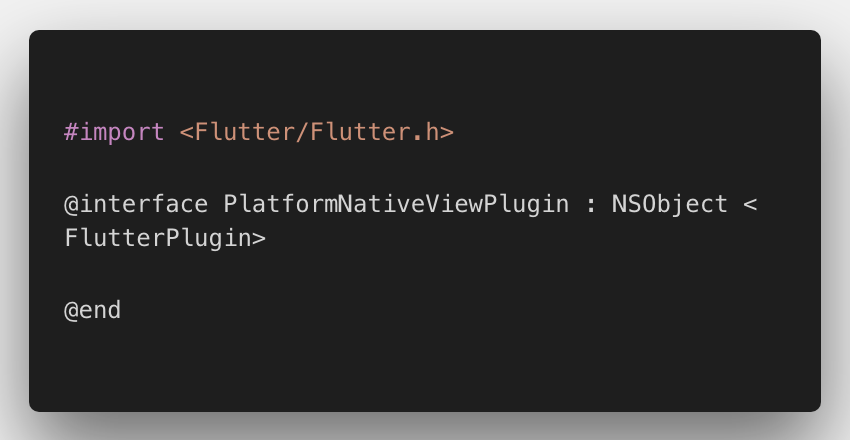
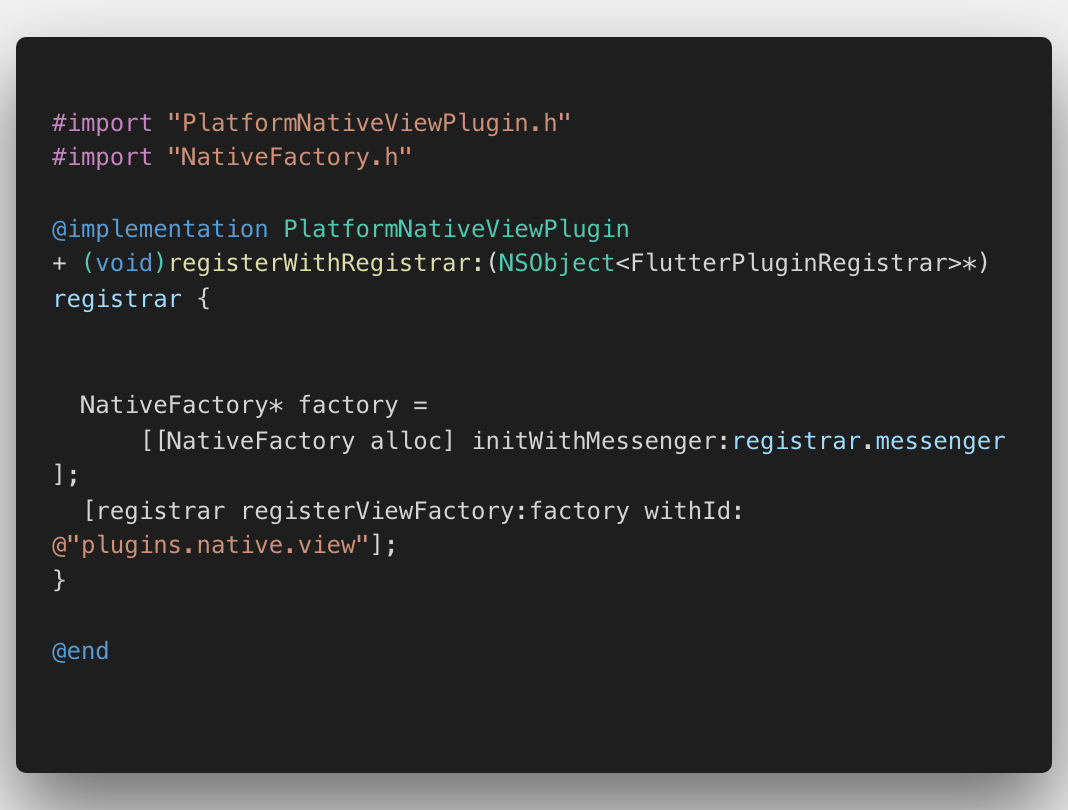
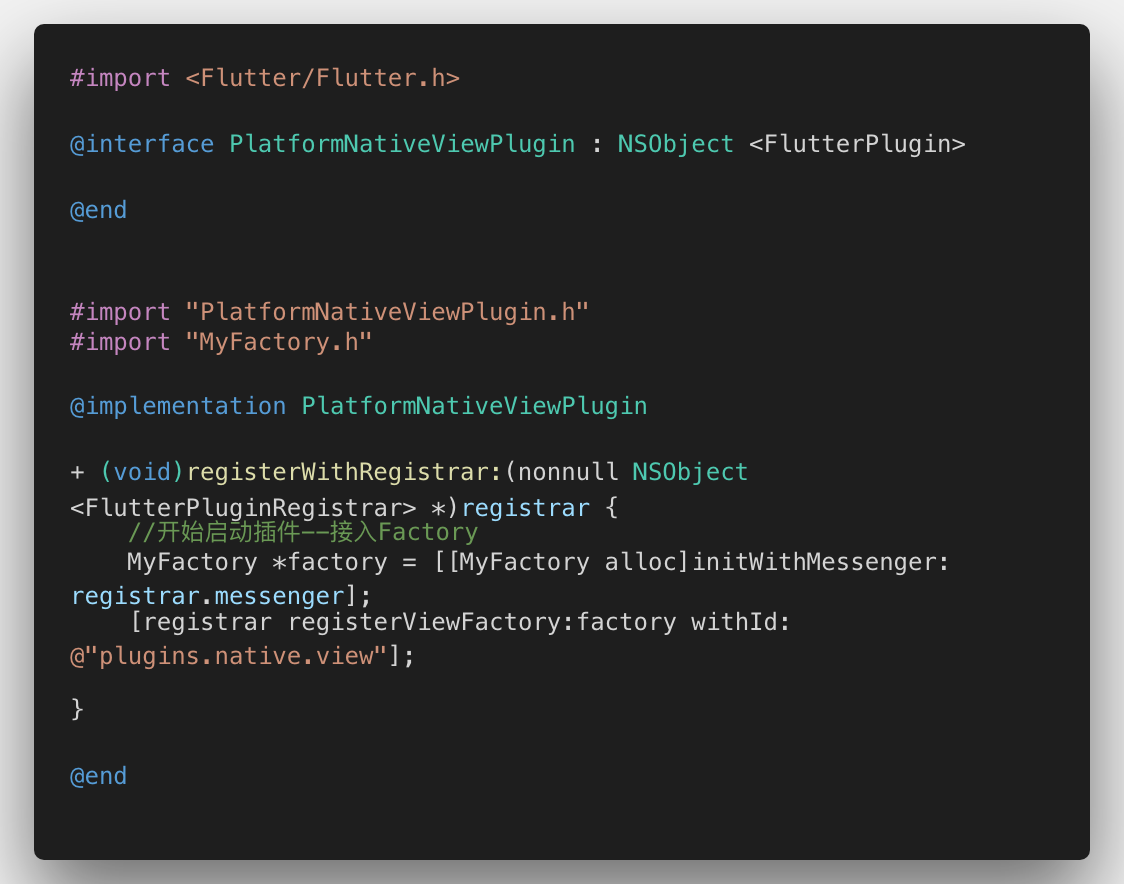
然后,焦点去到plugin文件:PlatformNativeViewPlugin
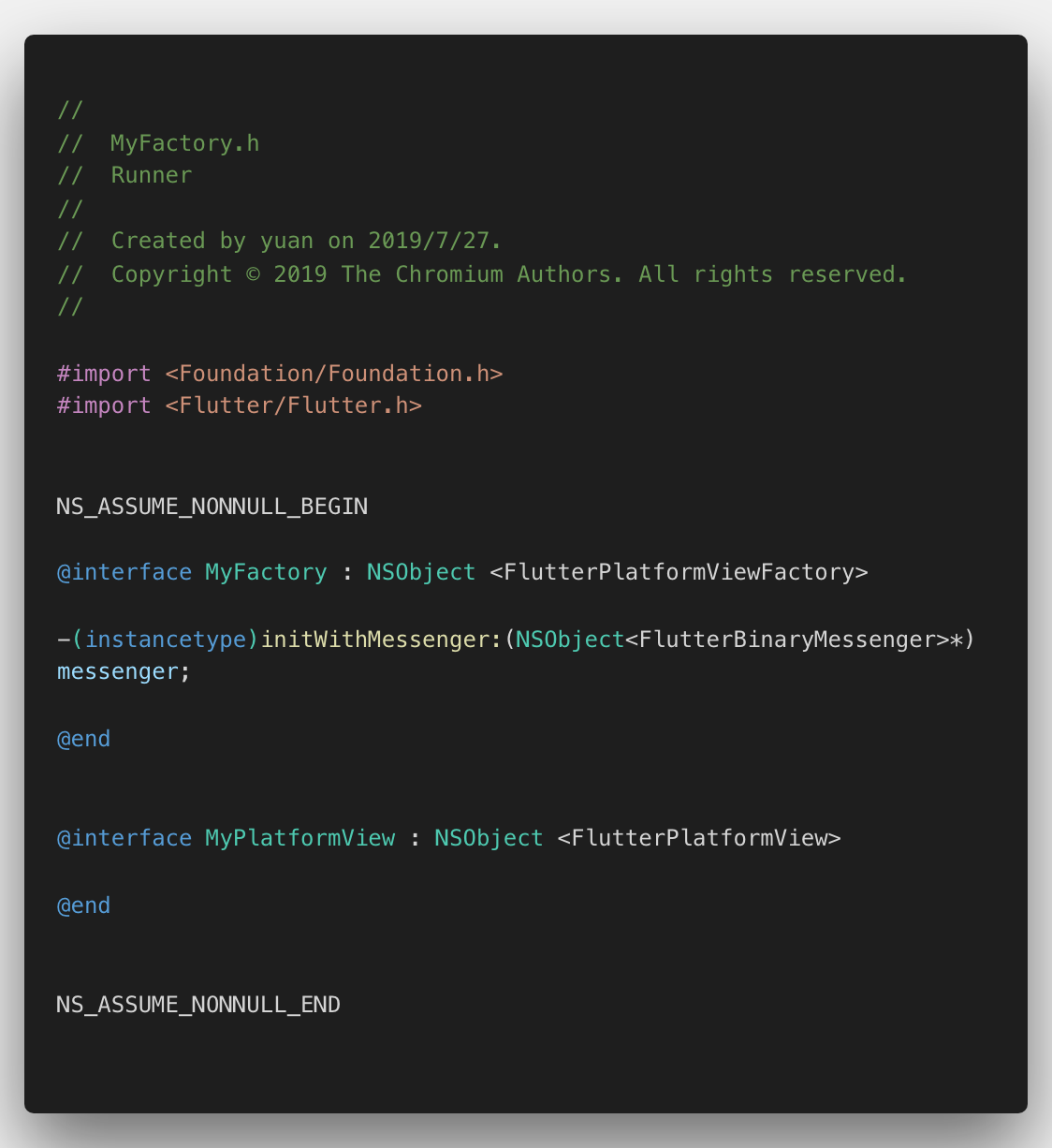
头文件h:
连接Factory(你原生的东西,逻辑、UI等)

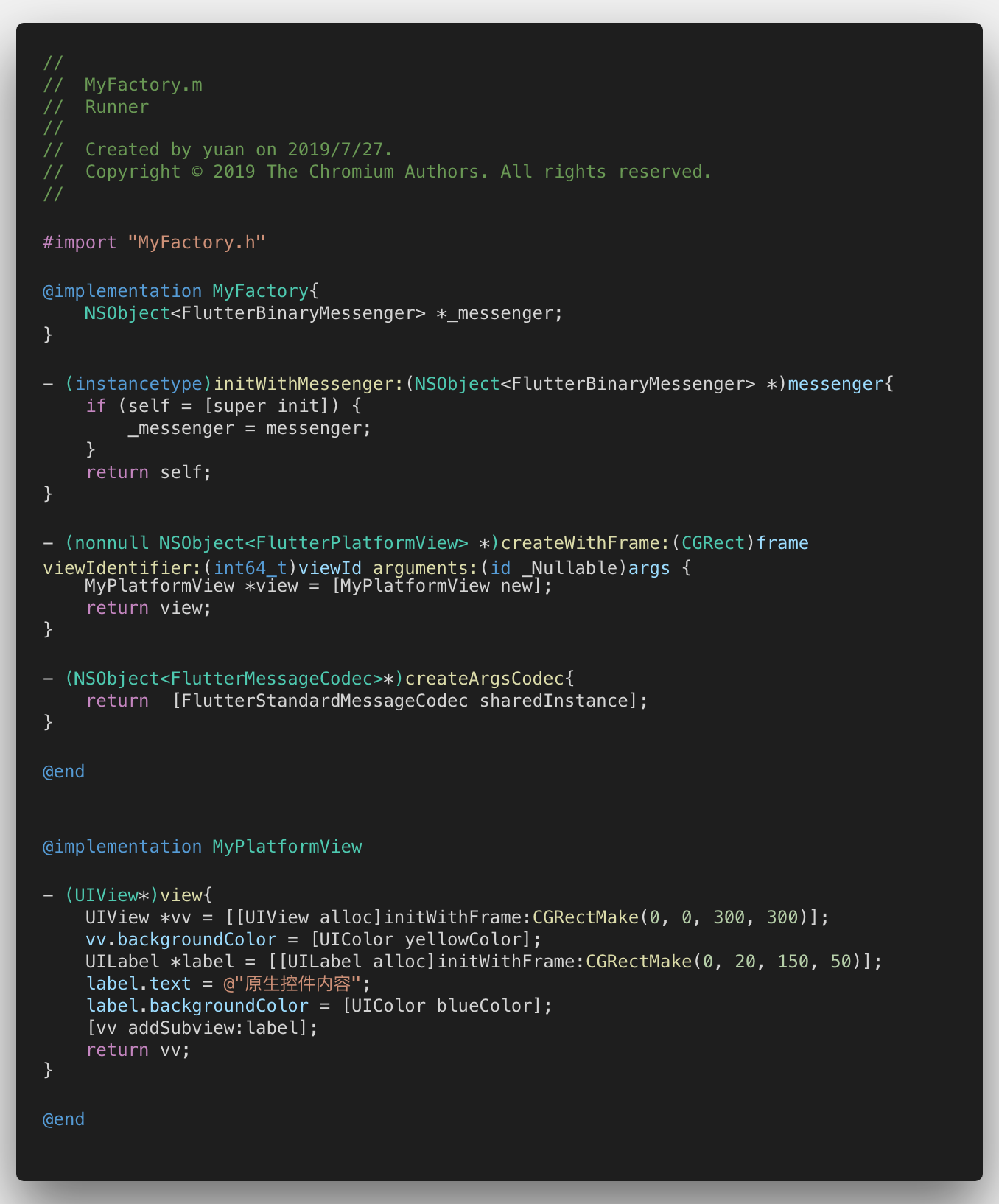
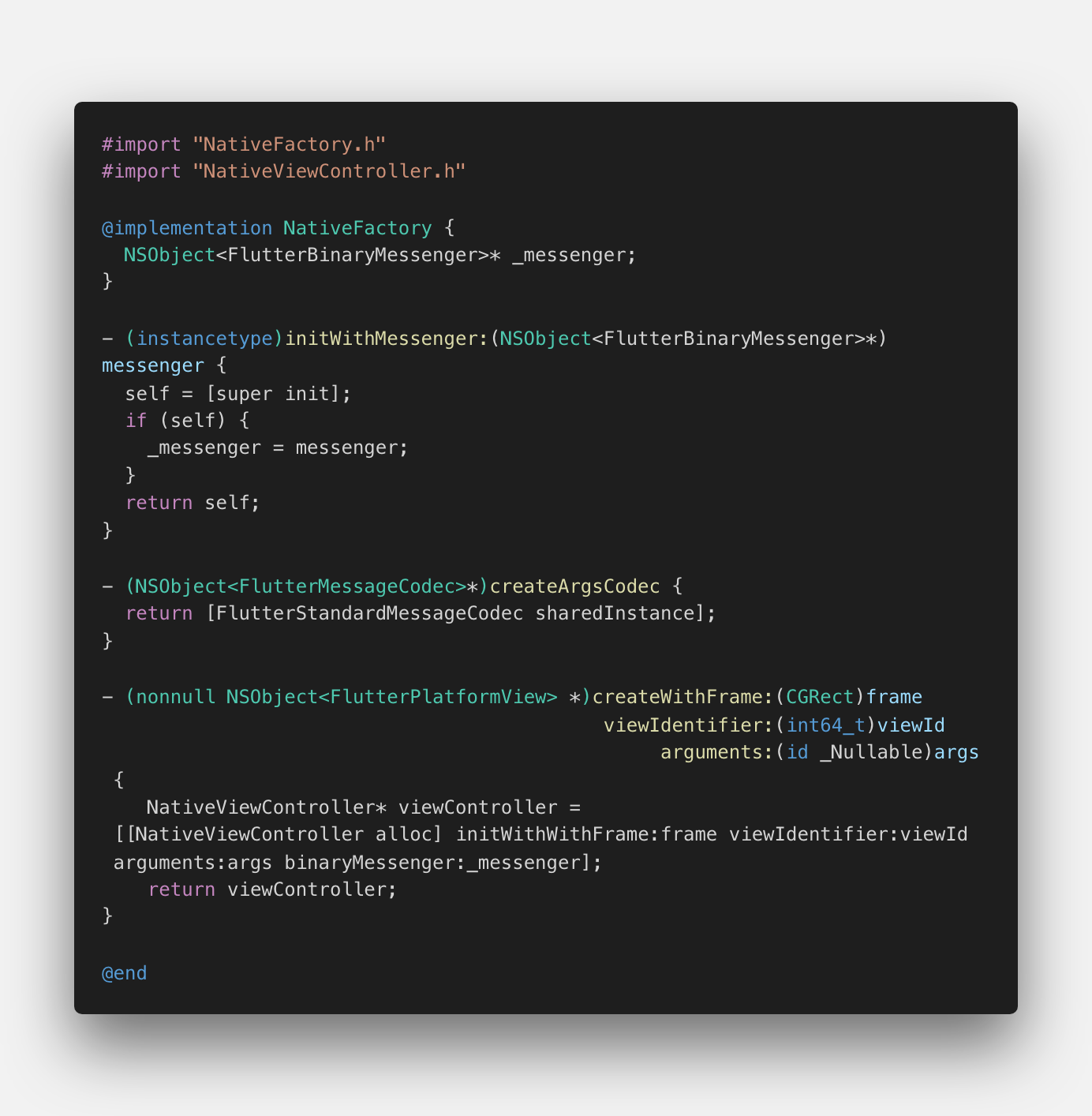
Factory的实现

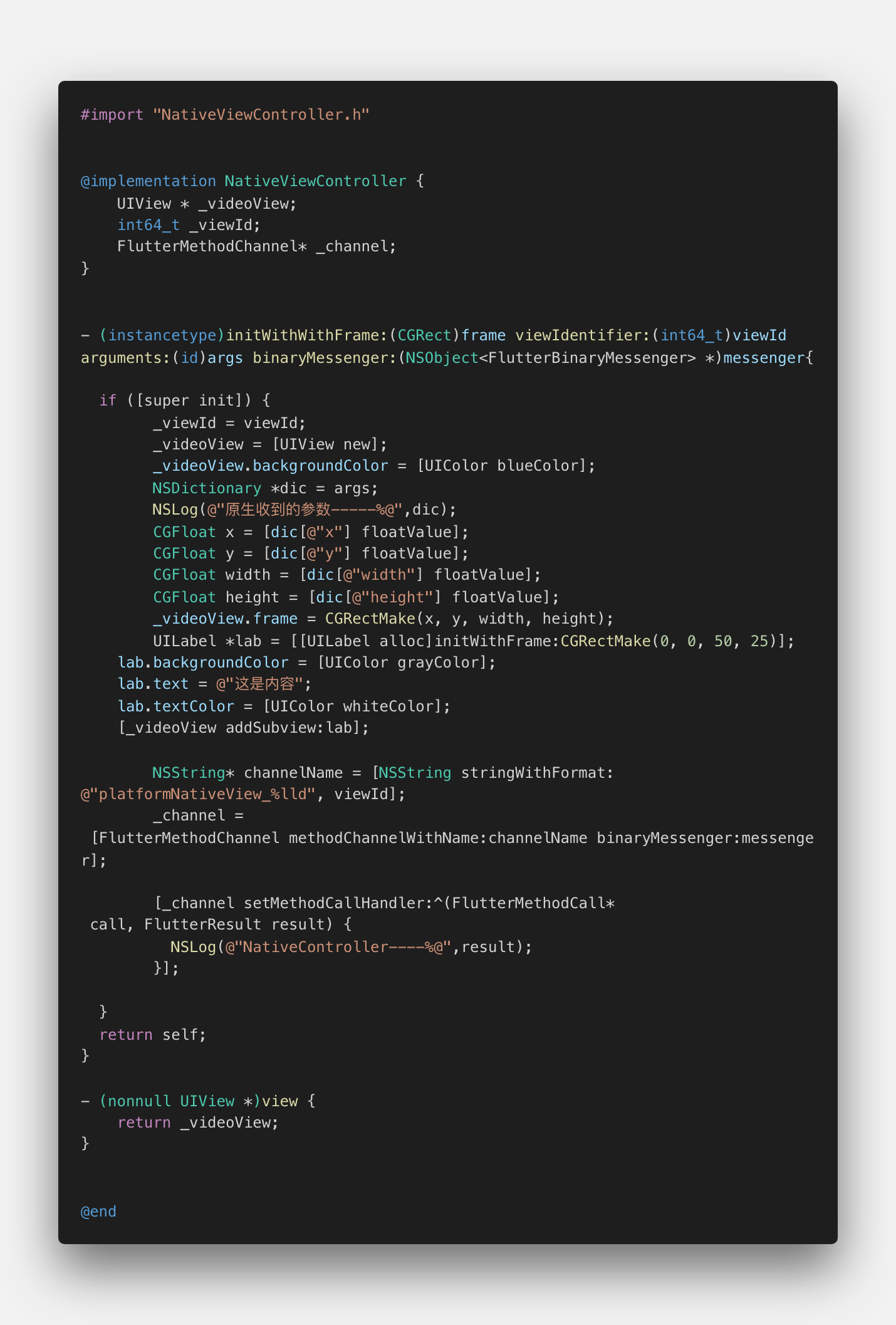
原生接到flutter的传参,并实现原生功能—NativeViewController

Flutter的引用
5.上述的简化版:
创建PlatformView
flutter create --template=plugin platform_native_vieworflutter create --org com.***.test --template=plugin platform_native_view
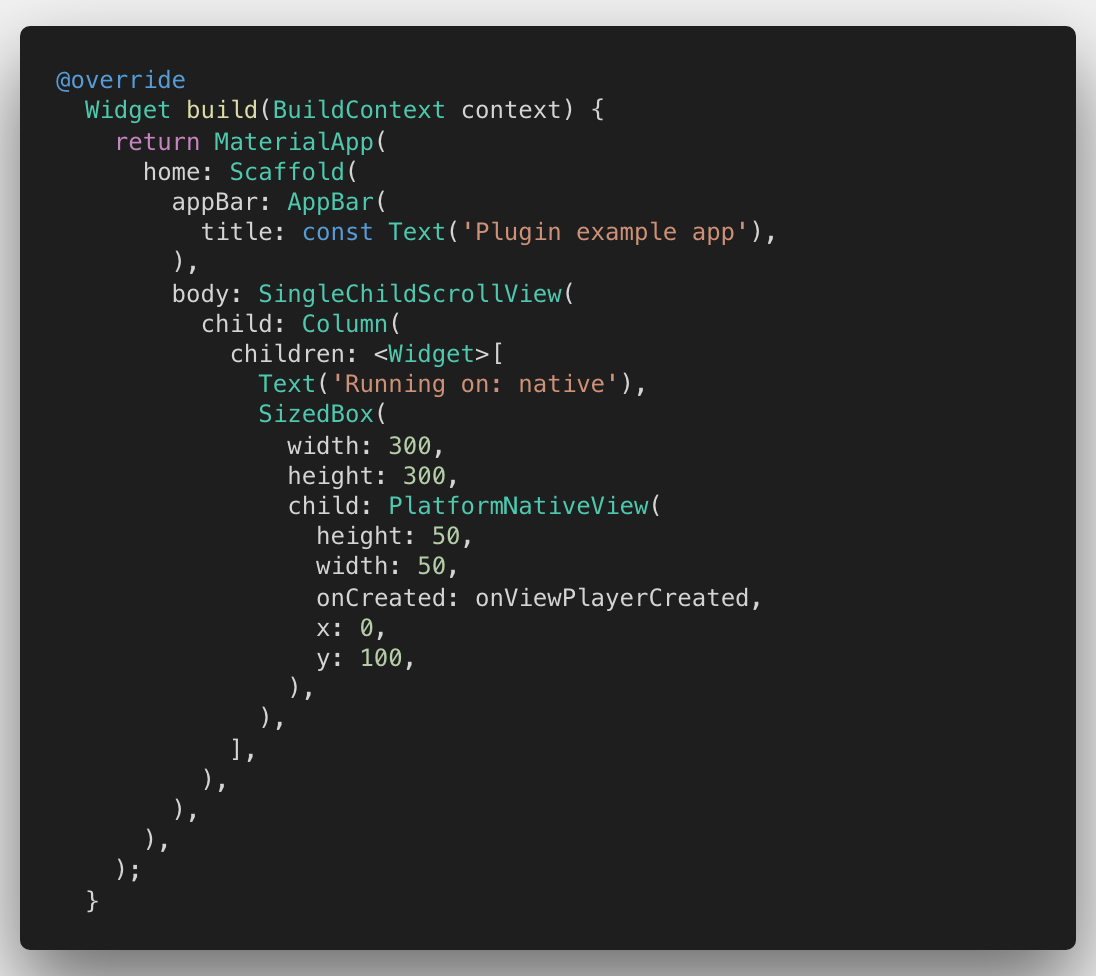
插件主显示界面:platform_native_view.dart

plugin插件交换器—-PlatformNativeViewPlugin

对接原生UI的Factory

完成插件——-
引用插件
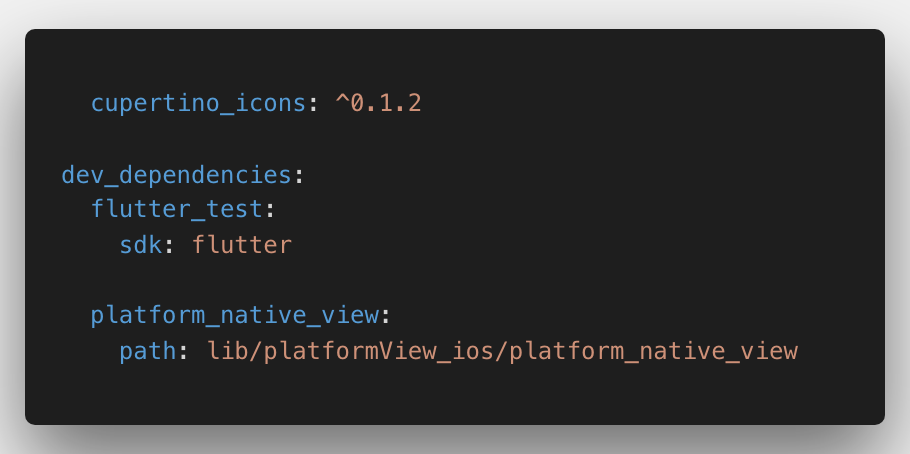
Pubspec.yaml配置,引入插件地址

info.plist文件添加 io.flutter.embedded_views_preview =》 true
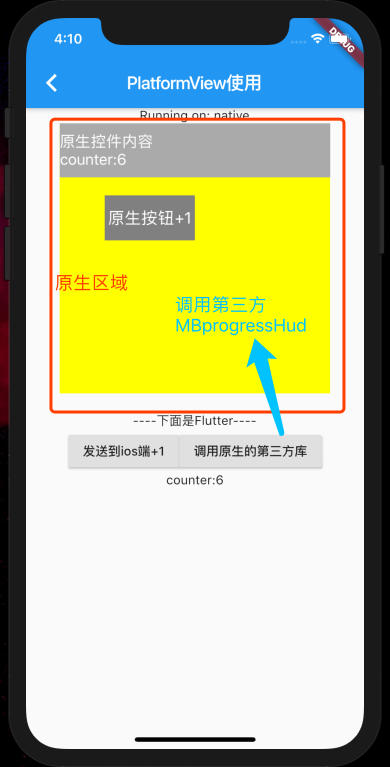
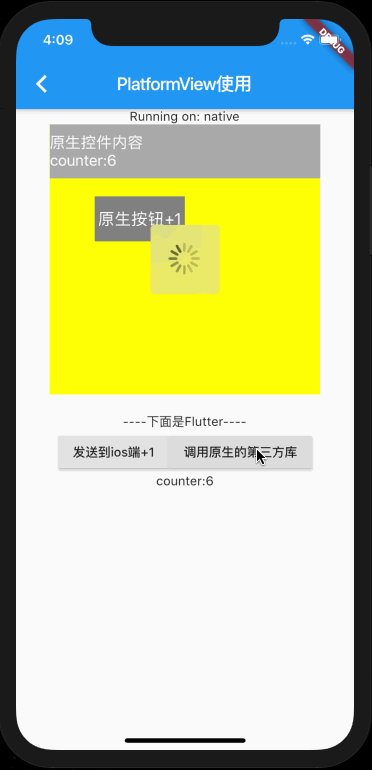
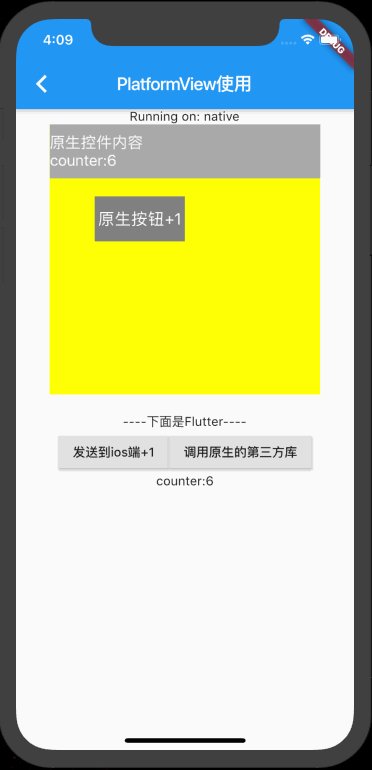
6.接入原生第三方库


红区为原生视图,将其用platformview接入,然后通过MethodChannel进行通信;
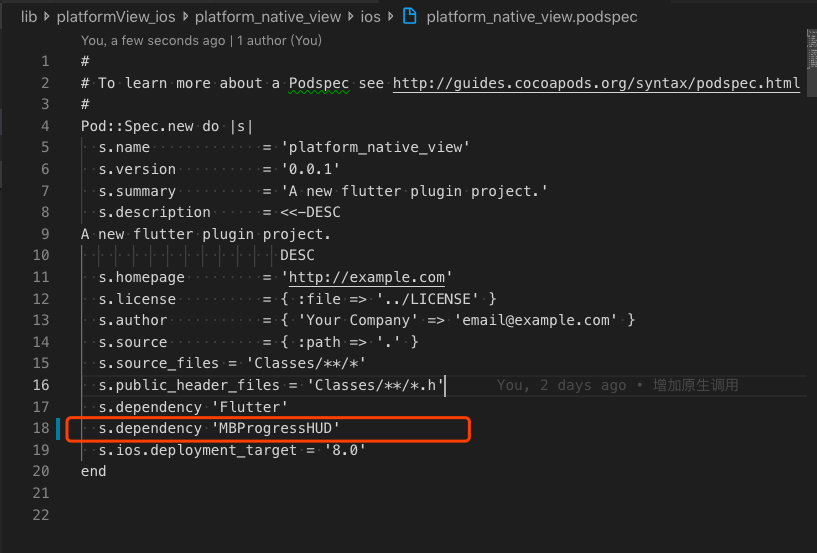
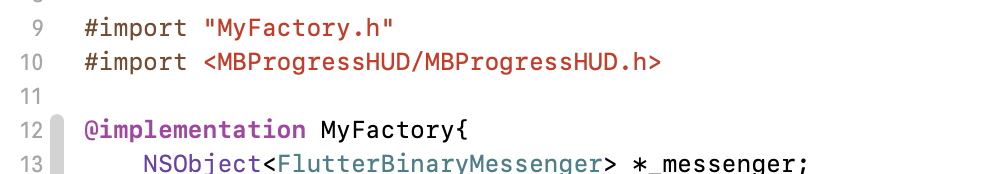
引入第三方库:MBProgressHUD
配置好就pod install一次

使用:跟原生一样
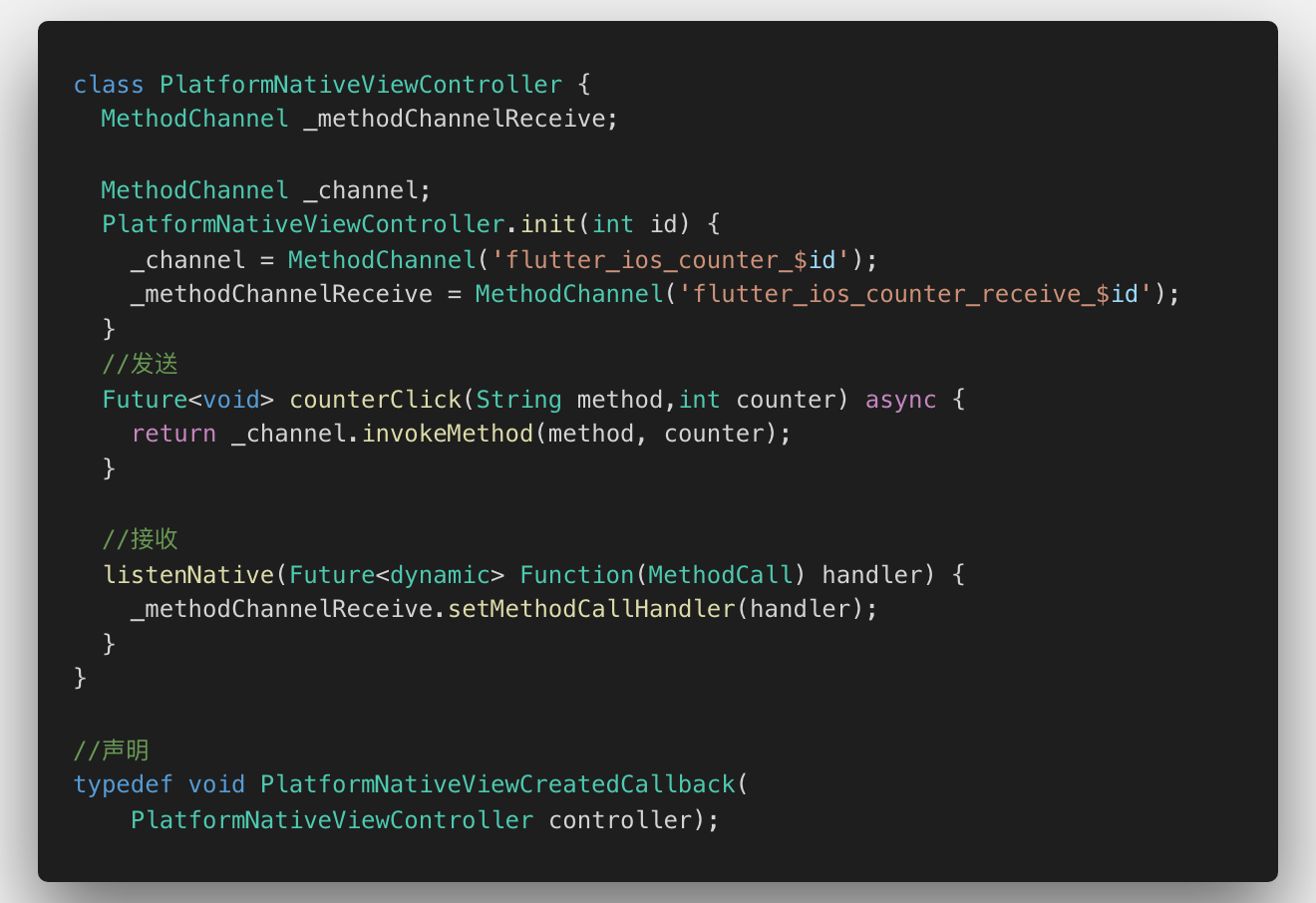
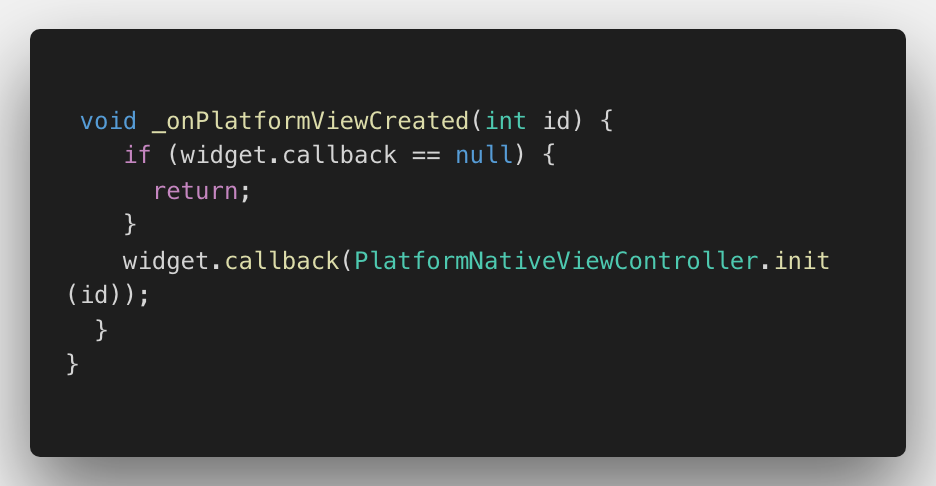
7.对两者之间的交互创建controller
control—-插件的制作



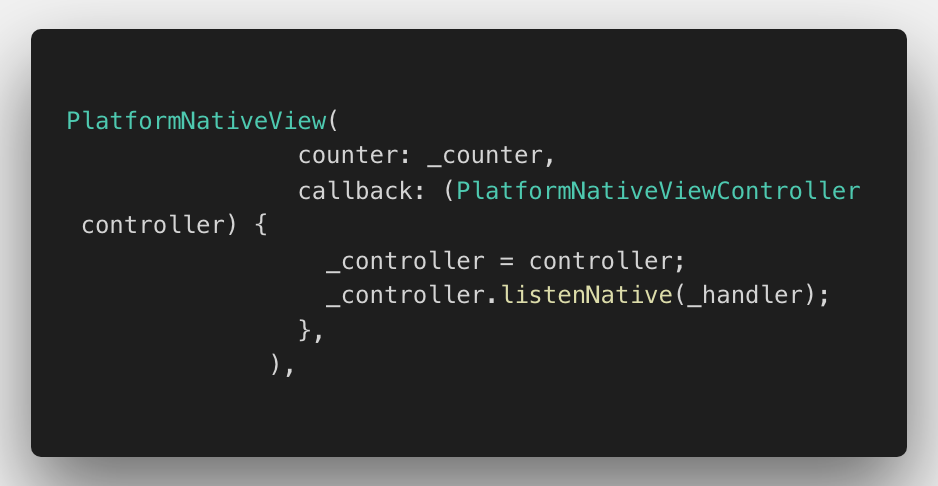
control—的使用

8.插件上传pub
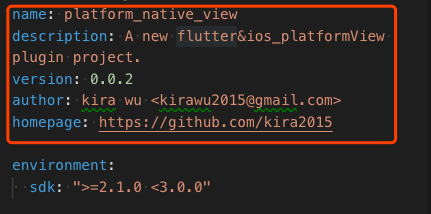
一、检查插件是否完善—主要是pubspec.yaml的信息是否齐整
flutter packages pub publish --dry-run

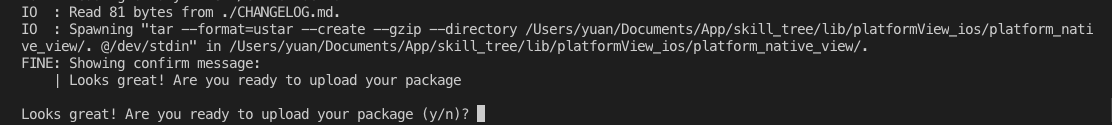
二、正式发布
flutter packages pub publish -v
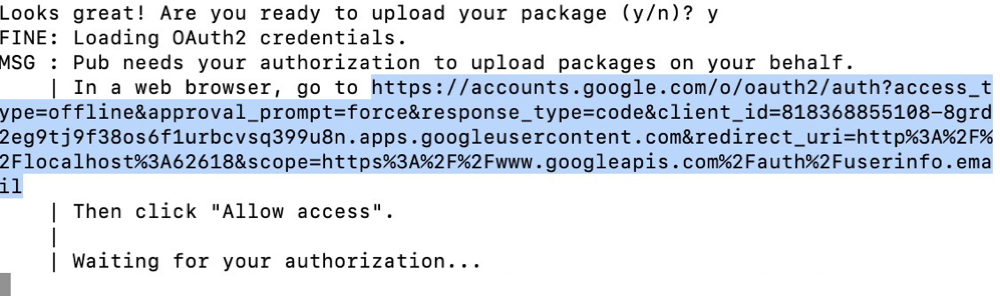
三、发布时需要你谷歌账号来授权


拷贝授权链接去浏览器进行授权
四、授权成功
五、成功后,商店搜索
https://pub.flutter-io.cn/packages/platform_native_view#-readme-tab-
Ps.过程中,需要FQ,所以网络很重要,就算好网络也难免会失败很多遍…
可以参考一下: 发布流程详解
//配置代理export https_proxy=http://127.0.0.1:7890export http_proxy=http://127.0.0.1:7890set https_proxy=https://127.0.0.1:7890set http_proxy=http://127.0.0.1:7890//测试网络curl www.google.com