在上一篇文章中,我探讨了像 Midjourney 这样的生成式 AI 如何帮助创意人员创建情绪板和简单的故事板。今天,我想向您展示我如何使用一些技巧将人工智能的故事板提升到一个新的水平。

Midjourney 的故事板艺术
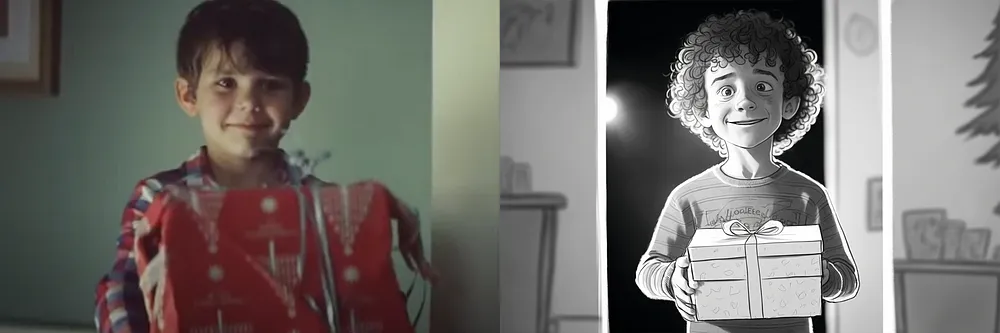
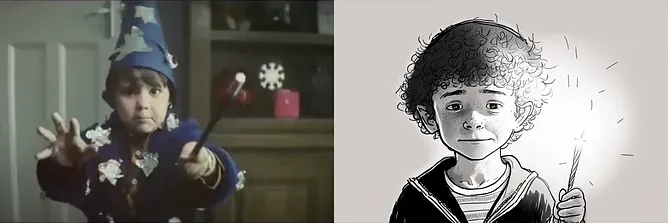
几周前,我进行了一些测试,看看 Midjourney 如何处理推介过程的故事板。其中之一是尝试以插图形式重现约翰刘易斯标志性广告中的场景。面临的挑战是在所有场景中重新塑造同一个角色,一个可爱的六岁孩子。这在一定程度上是通过“黑客”实现的,涉及在文本命令中使用对流行演员的引用,但随着 Midjourney 宣布他们将从数据集中删除名人,这在未来可能行不通。所以我寻找更好的选择。

使用中途生成的卷发男孩作为下一个故事板框架的参考
我在 MJ 中为一个卷发男孩创建了一个角色,他将成为所有故事板框架中的主角。通过添加他的照片作为后续提示的参考,我尝试创建它们,但每次 MJ 都只是稍微改变了男孩的性格,无法展示他的完整轮廓或特定场景和位置。看来输入照片对 Midjourney 的影响太大,Midjourney 不支持稳定扩散这样的权重系统。
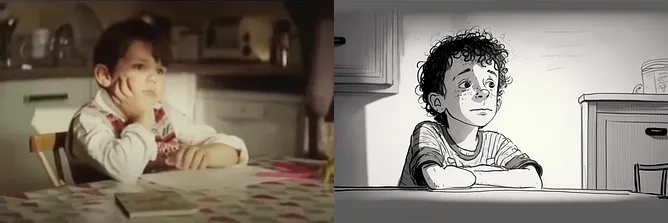
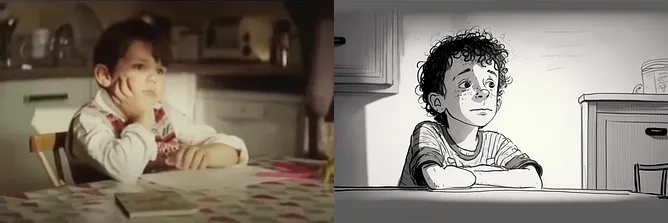
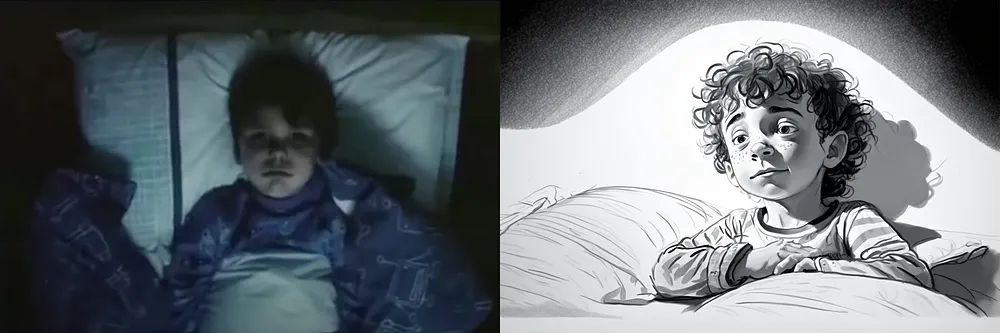
受到插画家Lavender Streg频道的启发,我决定使用额外的图像。除了男孩的插图之外,我还简单地添加了一张我想要创建的类似构图的库存照片。例如,对于餐桌上无聊的孩子的场景,我在 Google 图片上找到了一个并将其添加到提示的开头。然后我添加了我想在场景中看到的内容的描述。这就是奇迹发生的地方。

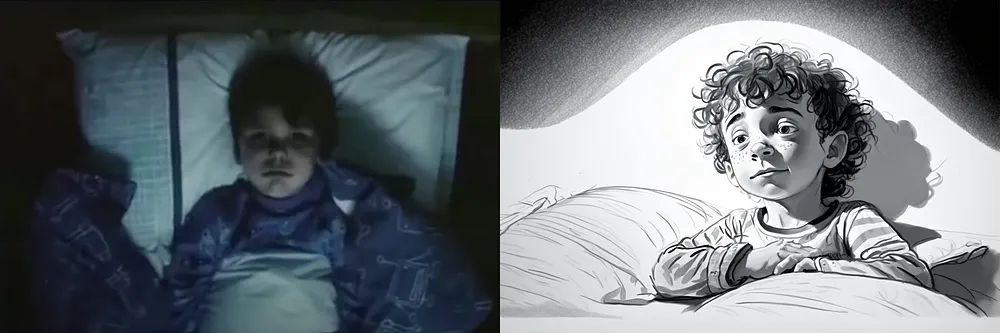
使用库存照片作为构图参考,配以主角插图和提示“故事板草图,卷发男孩躺在床上的床单下,无聊的黑白故事板草图”生成了右侧的中途图像
事实证明,添加第二张图像会减少最终构图中第一张图像的权重,因为两者都被考虑在内。这听起来可能很复杂,但实际上它可以归结为创建提示的简单方案。
[整体构图图像的url] [主角插图的url] 提示描述场景中发生的事情<强调故事板形式的描述符>
这使得最终结果对我们在提示中描述的内容更加敏感。下面是一个例子,在一个相当复杂的设置中,从更广阔的角度更容易地展示我们的角色。仅凭一张参考图像无法实现的目标。

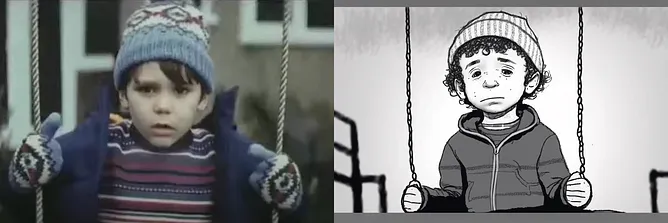
使用参考建筑和我们的英雄创建他在街上行走的框架
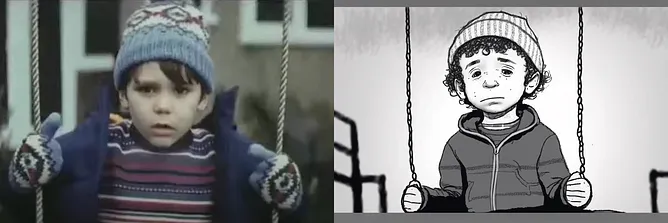
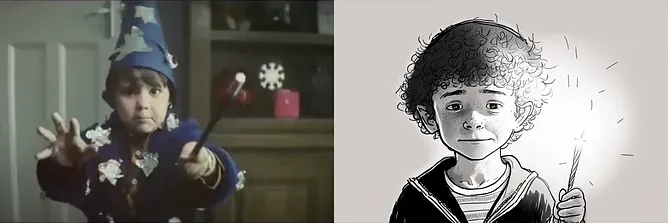
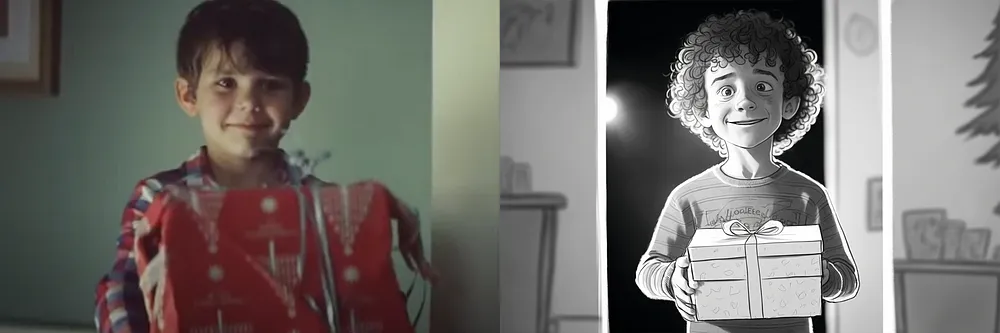
这是重建电影中更多画面的尝试。在所有情况下,我都使用库存照片,而不是实际框架作为构图参考。我对我们角色的一致性、渲染和构图非常满意。整个过程花了我大约 20 到 30 分钟,包括在 Google 图片中搜索参考框架。







广告中的故事板剧照在中途以我们的“卷发男孩”角色重新制作
性格和情绪表
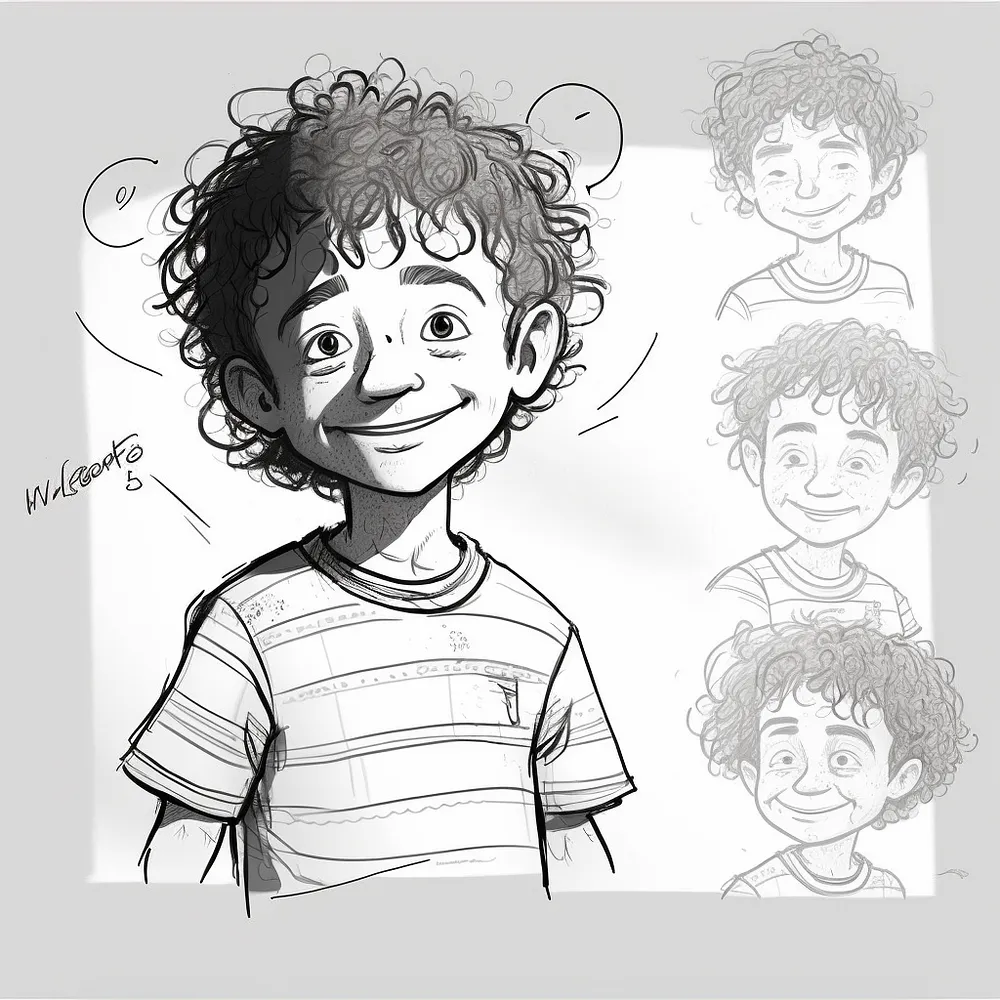
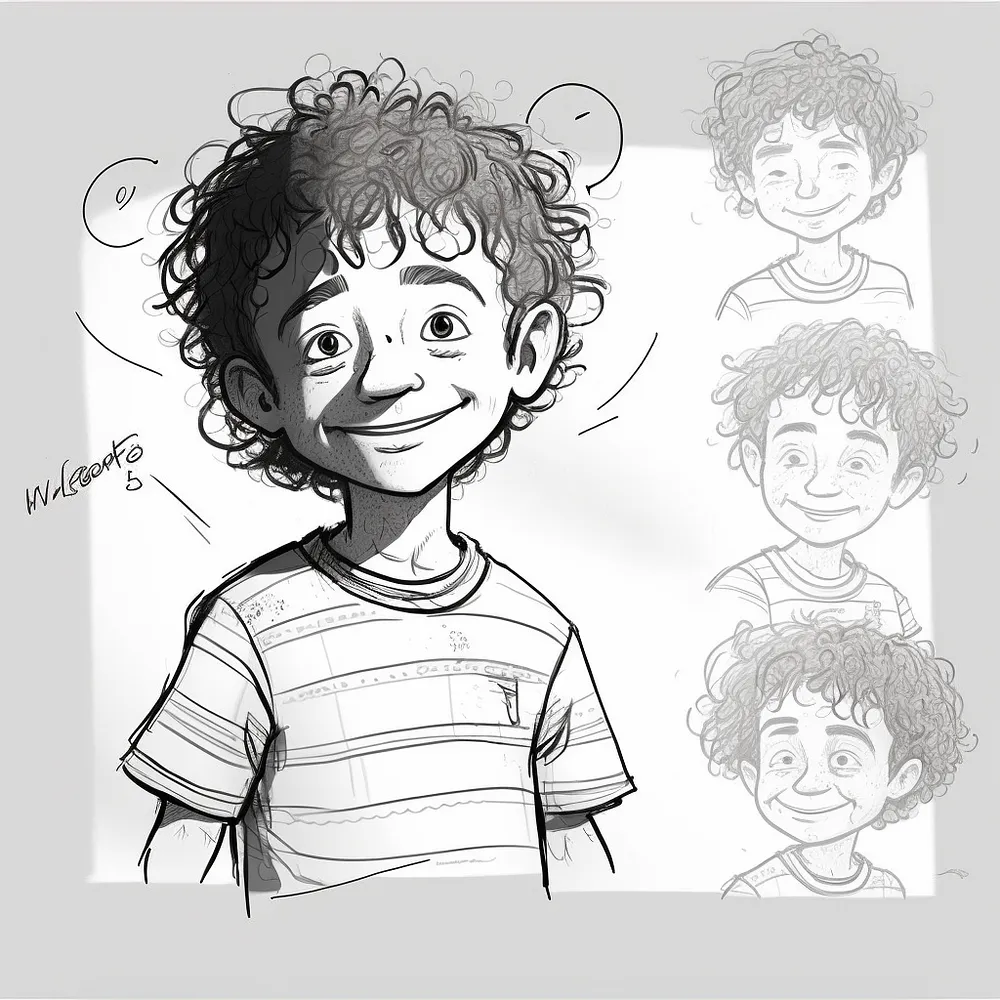
可以用来制作一致字符的另一种技巧是所谓的表达式表和字符表。这些经常用于制作角色的概念艺术,以展示他们的情感、姿势、手势等。显然,Midjourney 非常理解“表”的概念,这里有一些例子。这里的关键是使用自定义宽高比在一张图像中生成相同字符的更多迭代。添加 — q 2 可以让您渲染更多细节,这通常有助于处理这些多字符图像。以下是我用来生成这些图像的提示。
<英雄图片网址> 角色设计,穿着条纹 T 恤、卷发的快乐小男孩、故事板草图、角色设计表、全身、超详细、风格化、高品质 — v 4 — 上照 — q 2 — ar 2:1

在中途旅程中生成的包含主角多种姿势的角色设计表
<英雄图片网址> 穿着条纹 T 恤的卷发小男孩,故事板草图,黑白,表情表,可爱,快乐和愤怒焦虑尴尬的笑,超详细,风格化,高品质 — v 4 — 上光 — q 2




在中途旅程中生成的包含英雄角色不同表情的表情表
从这往哪儿走?
能够在不同的情况下重现一致的故事板角色,只要找到一张好的参考照片,就开启了很多可能性。这项技术不仅使我们能够创建几乎任何类型的故事板,还可以创建漫画书、书籍插图等。Midjourney v5 即将推出,它应该可以让我们在角色创建(包括 3D 模型)方面获得更多控制和一致性,看起来人工智能很可能会继续存在,并成为故事板和角色创作艺术中的重要工具。