HTML 基础
一、HTML 简介
1. 概念
HTML的英文全称是 Hyper Text Markup Language,即超文本标记语言。
HTML是由Web的发明者 Tim Berners-Lee和同事 Daniel W. Connolly于1990年创立的一种标记语言,它是标准通用化标记语言SGML的应用。用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX, Windows等)。使用HTML,将所需要表达的信息按某种规则写成HTML文件,通过专用的浏览器来识别,并将这些HTML文件“翻译”成可以识别的信息,即现在所见到的网页。
HTML是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。
HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
2. 发展历程
HTML是用来标记Web信息如何展示以及其他特性的一种语法规则,它最初于1989年由CERN的Tim Berners-Lee发明。HTML基于更古老一些的语言SGML定义,并简化了其中的语言元素。这些元素用于告诉浏览器如何在用户的屏幕上展示数据,所以很早就得到各个Web浏览器厂商的支持。
HTML历史上有如下版本:
- HTML 1.0:在1993年6月作为互联网工程工作小组(IETF)工作草案发布。
- HTML 2.0:1995年1 1月作为RFC 1866发布,于2000年6月发布之后被宣布已经过时。
- HTML 3.2:1997年1月14日,W3C推荐标准。
- HTML 4.0:1997年12月18日,W3C推荐标准。
- HTML 4.01(微小改进):1999年12月24日,W3C推荐标准。
HTML 5:HTML5(H5)是公认的下一代Web语言,极大地提升了Web在富媒体、富内容和富应用等方面的能力,被喻为终将改变移动互联网的重要推手。Internet Explorer 8及以前的版本不支持。
3. 特点
超文本标记语言文档制作不是很复杂,但功能强大,支持不同数据格式的文件镶入,这也是万维网(WWW)盛行的原因之一,其主要特点如下:
简易性:超文本标记语言版本升级采用超集方式,从而更加灵活方便。
- 可扩展性:超文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超文本标记语言采取子类元素的方式,为系统扩展带来保证。
- 平台无关性:虽然个人计算机大行其道,但使用MAC等其他机器的大有人在,超文本标记语言可以使用在广泛的平台上,这也是万维网(WWW)盛行的另一个原因。
通用性:另外,HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
二、 HTML常用标签
1. 标签分类
1.1 标签语法
1.2 标签的分类
(1)单标签
(2)双标签
有开始标签和结束标签组成
内容
(3)块级标签
块级标签 : 会自动折行(默认情况下宽度占据整个浏览器的宽度,高度自适应);常见块级别标签有 : h1-h6 , p , div , ul-li , ol-li , dl-dt/dd
(4)行级标签
行级标签 : 不会自动折行(默认情况下宽度和高度都是自适应内容大小的,按行逐一显示,前后不会自动换行)
常见行级别标签有 : img ,a,span,input ,select 等
(5) 注释标签
1.3 HTML标准结构
<!DOCTYPE html>
网页的正文内容: 这是我的第一个记事本手写网页
根标签只能存在一个 html1.4 结构标签说明
(1)<!DOCTYPE>
<!DOCTYPE>声明, 它不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
我们现在统一使用 :HTML 5 规范 <!DOCTYPE html>
(2) html
网页的根标签: 内部包含head和body子标签
lang是language的缩写,代表该网页属于哪一个国家或是地区的网页
en-US 英国(美国)
zh-CN 中文(简体,中国大陆)
zh-SG 中文(简体,新加坡)
zh-HK 中文(繁体,香港)
zh-MO 中文(繁体,澳门)
zh-TW 中文(繁体,台湾)
(3) meta
元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
标签位于文档的头部,不包含任何内容。 标签的属性定义了与文档相关联的名称/值对。
常见属性介绍:
<1>.必选的属性值:
content:对应的属性值为(定义与 http-equiv 或 name 属性相关的元信息)
content 属性提供了名称/值对中的值。该值可以是任何有效的字符串。
content 属性始终要和 name 属性或 http-equiv 属性一起使用。
<2>.可选的属性http-equiv:
http-equiv:对应的属性值为content-type/expires/refresh/set-cookie
1.http-equiv 属性为名称/值对提供了名称。并指示服务器在发送实际的文档之前先在要传送给浏览器的 MIME 文档头部包含名称/值对。服务器向浏览器发送文档时,会先发送许多名称/值对。虽然有些服务器会发送许多这种名称/值对,但是所有服务器都至少要发送一个:content-type:text/html。这将告诉浏览器准备接受一个 HTML 文档。使用带有 http-equiv 属性的 标签时,服务器将把名称/值对添加到发送给浏览器的内容头部。例如,添加:
H5简化形式 :
这样发送到浏览器的头部就应该包含:
content-type: text/html
charset:iso-8859-1
expires:31 Dec 2020
<3>.可选属性name:对应的属性值为(author/description/keywords/generator/revised/others)
1.name 属性提供了名称/值对中的名称。HTML 和 XHTML 标签都没有指定任何预先定义的 名称。通常情况下,您可以自由使用对自己和源文档的读者来说富有意义的名称。
2.”keywords” 是一个经常被用到的名称。它为文档定义了一组关键字。某些搜索引擎在遇到这些关键字时,会用这些关键字对文档进行分类,类似这样的 meta 标签可能对于进入搜索引擎的索引有帮助:
比如:
注意:如果没有提供 name 属性,那么名称/值对中的名称会采用 http-equiv 属性的值。2. 文本
2.1 标题
语法 :h1 ~ h6
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
普通文本H7标题
若出现了不存在的标签,则当做普通文本版来处理,不会报错2.2 段落
语法 :
这个夏天
他们将使命扛在肩上
请缨出战 为国争光
2.3 span
语法:
作用 : 独立显示文本数据 , 矢量图标
风急天高猿啸哀
东京
奥运会
2.4 br
2.5 hr
2.6 pre
个人自我介绍
姓名 : 潘光华
手机 : xxxxxxx
QQ : 302939224
2.7 div
划船不靠浆
全靠浪
划船不靠浆
全靠浪
床前明月光,疑是地上霜。
举头望明月,低头思故乡。3. 列表
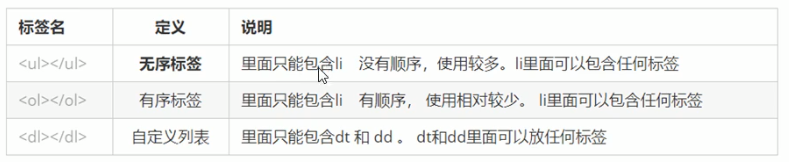
列表是块级标签 : 每个li和ol,ul都独自占浏览器的body的100%宽度

3.1 有序列表
- Java是单继承多实现的
- Java是多继承的
- 接口是多继承的
- 接口是多实现的

3.2 无序列表
- 美媒常驻白宫记者新书披露:特朗普曾赞誉希特勒
- 整治饭圈 该如何划好法律的“圈”?听法学专家分析
- 中国申遗36年:从读懂规则到为世界提供中国范例

3.3 自定义列表
语法 : dl dt dd
作用 : 用于描述标题下的具体内容
参考网址:https://www.pconline.com.cn/https://www.mi.com
4. 图片
语法 : img
1.加载网络图片资源

2.加载本工程图片(想对路径)


3.如何实现图片的自适应


5. 超链接
1.跳转网页
百度 百度 登录网页2.指定跳转到特定的id处
第一回宴桃园豪杰三结义斩黄巾英雄首立功
第二回张翼德怒鞭督邮何国舅谋诛宦竖
第三回议温明董卓叱丁原馈金珠李肃说吕布
第四回废汉帝陈留践位谋董贼孟德献刀
第五回发矫诏诸镇应曹公破关兵三英战吕布
3.图片超链接

Note 10 Pro
小米神器
第一回宴桃园豪杰三结义斩黄巾英雄首立功
话说天下大势,分久必合,合久必分:周末七国分争,并入于秦;及秦灭之后,楚、汉分争,又并入于汉;汉朝自高祖斩白蛇而起义,一统天下,后来光武中兴,传至献帝,遂分为三国。推其致乱之由,殆始于桓、灵二帝。桓帝禁锢善类[1],崇信宦官。及桓帝崩,灵帝即位,大将军窦武、太傅陈蕃,共相辅佐;时有宦官曹节等弄权,窦武、陈蕃谋诛之,机事不密,反为所害,中涓[2]自此愈横
建宁二年四月望日,帝御[3]温德殿。方升座,殿角狂风骤起,只见一条大青蛇,从梁上飞将下来,蟠于椅上。帝惊倒,左右急救入宫,百官俱奔避。须臾,蛇不见了。忽然大雷大雨,加以冰雹,落到半夜方止,坏却房屋无数。建宁四年二月,洛阳地震;又海水泛溢,沿海居民,尽被大浪卷入海中。光和元年,雌鸡化雄。六月朔,黑气十馀丈,飞入温德殿中。秋七月,有虹现于玉堂,五原山岸,尽皆崩裂。种种不祥,非止一端。帝下诏问群臣以灾异之由,议郎蔡邕上疏,以为蜺[4]堕鸡化,乃妇寺干政[5]之所致,言颇切直。帝览奏叹息,因起更衣。曹节在后窃视,悉宣告左右;遂以他事陷邕于罪,放归田里。后张让、赵忠、封谞、段珪、曹节、侯览、蹇硕、程旷、夏恽、郭胜十人朋比为奸,号为“十常侍”。帝尊信张让,呼为“阿父”。朝政日非,以致天下人心思乱,盗贼蜂起
建宁二年四月望日,帝御[3]温德殿。方升座,殿角狂风骤起,只见一条大青蛇,从梁上飞将下来,蟠于椅上。帝惊倒,左右急救入宫,百官俱奔避。须臾,蛇不见了。忽然大雷大雨,加以冰雹,落到半夜方止,坏却房屋无数。建宁四年二月,洛阳地震;又海水泛溢,沿海居民,尽被大浪卷入海中。光和元年,雌鸡化雄。六月朔,黑气十馀丈,飞入温德殿中。秋七月,有虹现于玉堂,五原山岸,尽皆崩裂。种种不祥,非止一端。帝下诏问群臣以灾异之由,议郎蔡邕上疏,以为蜺[4]堕鸡化,乃妇寺干政[5]之所致,言颇切直。帝览奏叹息,因起更衣。曹节在后窃视,悉宣告左右;遂以他事陷邕于罪,放归田里。后张让、赵忠、封谞、段珪、曹节、侯览、蹇硕、程旷、夏恽、郭胜十人朋比为奸,号为“十常侍”。帝尊信张让,呼为“阿父”。朝政日非,以致天下人心思乱,盗贼蜂起
建宁二年四月望日,帝御[3]温德殿。方升座,殿角狂风骤起,只见一条大青蛇,从梁上飞将下来,蟠于椅上。帝惊倒,左右急救入宫,百官俱奔避。须臾,蛇不见了。忽然大雷大雨,加以冰雹,落到半夜方止,坏却房屋无数。建宁四年二月,洛阳地震;又海水泛溢,沿海居民,尽被大浪卷入海中。光和元年,雌鸡化雄。六月朔,黑气十馀丈,飞入温德殿中。秋七月,有虹现于玉堂,五原山岸,尽皆崩裂。种种不祥,非止一端。帝下诏问群臣以灾异之由,议郎蔡邕上疏,以为蜺[4]堕鸡化,乃妇寺干政[5]之所致,言颇切直。帝览奏叹息,因起更衣。曹节在后窃视,悉宣告左右;遂以他事陷邕于罪,放归田里。后张让、赵忠、封谞、段珪、曹节、侯览、蹇硕、程旷、夏恽、郭胜十人朋比为奸,号为“十常侍”。帝尊信张让,呼为“阿父”。朝政日非,以致天下人心思乱,盗贼蜂起
建宁二年四月望日,帝御[3]温德殿。方升座,殿角狂风骤起,只见一条大青蛇,从梁上飞将下来,蟠于椅上。帝惊倒,左右急救入宫,百官俱奔避。须臾,蛇不见了。忽然大雷大雨,加以冰雹,落到半夜方止,坏却房屋无数。建宁四年二月,洛阳地震;又海水泛溢,沿海居民,尽被大浪卷入海中。光和元年,雌鸡化雄。六月朔,黑气十馀丈,飞入温德殿中。秋七月,有虹现于玉堂,五原山岸,尽皆崩裂。种种不祥,非止一端。帝下诏问群臣以灾异之由,议郎蔡邕上疏,以为蜺[4]堕鸡化,乃妇寺干政[5]之所致,言颇切直。帝览奏叹息,因起更衣。曹节在后窃视,悉宣告左右;遂以他事陷邕于罪,放归田里。后张让、赵忠、封谞、段珪、曹节、侯览、蹇硕、程旷、夏恽、郭胜十人朋比为奸,号为“十常侍”。帝尊信张让,呼为“阿父”。朝政日非,以致天下人心思乱,盗贼蜂起
第二回张翼德怒鞭督邮何国舅谋诛宦竖
且说董卓字仲颖,陇西临洮人也,官拜河东太守,自来骄傲。当日怠慢了玄德,张飞性发,便欲杀之。玄德与关公急止之曰:“他是朝廷命官,岂可擅杀?”飞曰:“若不杀这厮,反要在他部下听令,其实不甘!二兄要便住在此,我自投别处去也!”玄德曰:“我三人义同生死,岂可相离?不若都投别处去便了。”飞曰:“若如此,稍解吾恨。”
于是三人连夜引军来投朱儁。儁待之甚厚,合兵一处,进讨张宝。是时曹操自跟皇甫嵩讨张梁,大战于曲阳。这里朱儁进攻张宝。张宝引贼众八九万,屯于山后。儁令玄德为其先锋,与贼对敌。张宝遣副将高升出马搦战[1],玄德使张飞击之。飞纵马挺矛,与升交战,不数合,刺升落马。玄德麾军直冲过去。张宝就马上披发仗剑,作起妖法。只见风雷大作,一股黑气,从天而降:黑气中似有无限人马杀来。玄德连忙回军,军中大乱,败阵而归,与朱儁计议。儁曰:“彼用妖术,我来日可宰猪羊狗血,令军士伏于山头;候贼赶来,从高坡上泼之,其法可解。”玄德听令,拨关公、张飞各引军一千,伏于山后高冈之上,盛猪羊狗血并秽物准备。次日,张宝摇旗擂鼓,引军搦战,玄德出迎。交锋之际,张宝作法,风雷大作,飞砂走石,黑气漫天,滚滚人马,自天而下。玄德拨马便走,张宝驱兵赶来。将过山头,关、张伏军放起号炮,秽物齐泼。但见空中纸人草马,纷纷坠地;风雷顿息,砂石不飞。张宝见解了法,急欲退军。左关公,右张飞,两军都出,背后玄德、朱儁一齐赶上,贼兵大败。玄德望见“地公
于是三人连夜引军来投朱儁。儁待之甚厚,合兵一处,进讨张宝。是时曹操自跟皇甫嵩讨张梁,大战于曲阳。这里朱儁进攻张宝。张宝引贼众八九万,屯于山后。儁令玄德为其先锋,与贼对敌。张宝遣副将高升出马搦战[1],玄德使张飞击之。飞纵马挺矛,与升交战,不数合,刺升落马。玄德麾军直冲过去。张宝就马上披发仗剑,作起妖法。只见风雷大作,一股黑气,从天而降:黑气中似有无限人马杀来。玄德连忙回军,军中大乱,败阵而归,与朱儁计议。儁曰:“彼用妖术,我来日可宰猪羊狗血,令军士伏于山头;候贼赶来,从高坡上泼之,其法可解。”玄德听令,拨关公、张飞各引军一千,伏于山后高冈之上,盛猪羊狗血并秽物准备。次日,张宝摇旗擂鼓,引军搦战,玄德出迎。交锋之际,张宝作法,风雷大作,飞砂走石,黑气漫天,滚滚人马,自天而下。玄德拨马便走,张宝驱兵赶来。将过山头,关、张伏军放起号炮,秽物齐泼。但见空中纸人草马,纷纷坠地;风雷顿息,砂石不飞。张宝见解了法,急欲退军。左关公,右张飞,两军都出,背后玄德、朱儁一齐赶上,贼兵大败。玄德望见“地公
于是三人连夜引军来投朱儁。儁待之甚厚,合兵一处,进讨张宝。是时曹操自跟皇甫嵩讨张梁,大战于曲阳。这里朱儁进攻张宝。张宝引贼众八九万,屯于山后。儁令玄德为其先锋,与贼对敌。张宝遣副将高升出马搦战[1],玄德使张飞击之。飞纵马挺矛,与升交战,不数合,刺升落马。玄德麾军直冲过去。张宝就马上披发仗剑,作起妖法。只见风雷大作,一股黑气,从天而降:黑气中似有无限人马杀来。玄德连忙回军,军中大乱,败阵而归,与朱儁计议。儁曰:“彼用妖术,我来日可宰猪羊狗血,令军士伏于山头;候贼赶来,从高坡上泼之,其法可解。”玄德听令,拨关公、张飞各引军一千,伏于山后高冈之上,盛猪羊狗血并秽物准备。次日,张宝摇旗擂鼓,引军搦战,玄德出迎。交锋之际,张宝作法,风雷大作,飞砂走石,黑气漫天,滚滚人马,自天而下。玄德拨马便走,张宝驱兵赶来。将过山头,关、张伏军放起号炮,秽物齐泼。但见空中纸人草马,纷纷坠地;风雷顿息,砂石不飞。张宝见解了法,急欲退军。左关公,右张飞,两军都出,背后玄德、朱儁一齐赶上,贼兵大败。玄德望见“地公
第五回发矫诏诸镇应曹公破关兵三英战吕布
却说陈宫临欲下手杀曹操,忽转念曰:“我为国家跟他到此,杀之不义。不若弃而他往。”插剑上马,不等天明,自投东郡去了。操觉,不见陈宫,寻思:“此人见我说了这两句,疑我不仁,弃我而去;吾当急行,不可久留。”遂连夜到陈留,寻见父亲,备说前事;欲散家资,招募义兵。父言:“资少恐不成事。此间有孝廉卫弘,疏财仗义,其家巨富;若得相助,事可图矣。
却说陈宫临欲下手杀曹操,忽转念曰:“我为国家跟他到此,杀之不义。不若弃而他往。”插剑上马,不等天明,自投东郡去了。操觉,不见陈宫,寻思:“此人见我说了这两句,疑我不仁,弃我而去;吾当急行,不可久留。”遂连夜到陈留,寻见父亲,备说前事;欲散家资,招募义兵。父言:“资少恐不成事。此间有孝廉卫弘,疏财仗义,其家巨富;若得相助,事可图矣。
却说陈宫临欲下手杀曹操,忽转念曰:“我为国家跟他到此,杀之不义。不若弃而他往。”插剑上马,不等天明,自投东郡去了。操觉,不见陈宫,寻思:“此人见我说了这两句,疑我不仁,弃我而去;吾当急行,不可久留。”遂连夜到陈留,寻见父亲,备说前事;欲散家资,招募义兵。父言:“资少恐不成事。此间有孝廉卫弘,疏财仗义,其家巨富;若得相助,事可图矣。
操置酒张筵,拜请卫弘到家,告曰:“今汉室无主,董卓专权,欺君害民,天下切齿。操欲力扶社稷,恨力不足。公乃忠义之士,敢求相助!”卫弘曰:“吾有是心久矣,恨未遇英雄耳。既孟德有大志,愿将家资相助。”操大喜;于是先发矫诏,驰报各道,然后招集义兵,竖起招兵白旗一面,上书“忠义”二字。不数日间,应募之士,如雨骈集[1]。
操置酒张筵,拜请卫弘到家,告曰:“今汉室无主,董卓专权,欺君害民,天下切齿。操欲力扶社稷,恨力不足。公乃忠义之士,敢求相助!”卫弘曰:“吾有是心久矣,恨未遇英雄耳。既孟德有大志,愿将家资相助。”操大喜;于是先发矫诏,驰报各道,然后招集义兵,竖起招兵白旗一面,上书“忠义”二字。不数日间,应募之士,如雨骈集[1]。
操置酒张筵,拜请卫弘到家,告曰:“今汉室无主,董卓专权,欺君害民,天下切齿。操欲力扶社稷,恨力不足。公乃忠义之士,敢求相助!”卫弘曰:“吾有是心久矣,恨未遇英雄耳。既孟德有大志,愿将家资相助。”操大喜;于是先发矫诏,驰报各道,然后招集义兵,竖起招兵白旗一面,上书“忠义”二字。不数日间,应募之士,如雨骈集[1]。

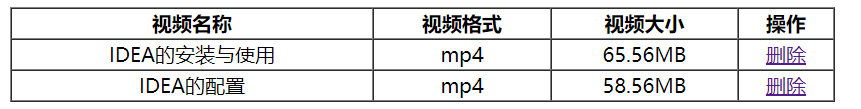
6. 表格
6.1 基础结构

视频名称 视频格式 视频大小 操作 IDEA的安装与使用 mp4 65.56MB 删除 IDEA的配置 mp4 58.56MB 删除 
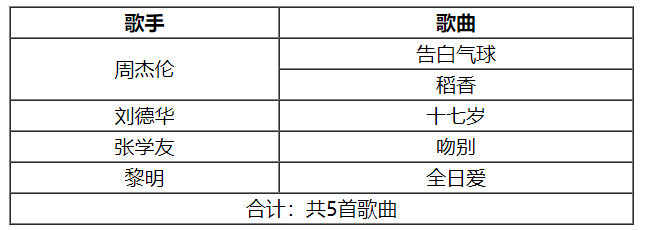
6.2 合并单元格

歌手 歌曲 周杰伦 告白气球 稻香 刘德华 十七岁 张学友 吻别 黎明 全日爱 合计:共5首歌曲 
6.3 简化写法
视频名称 视频格式 视频大小 操作 IDEA的安装与使用 mp4 65.56MB 删除 IDEA的配置 mp4 56.56MB 删除 7. 表单
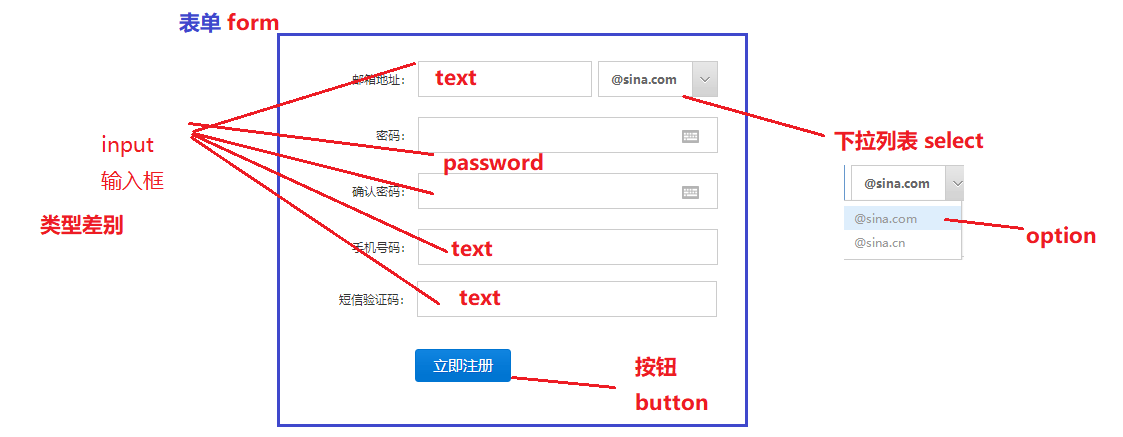
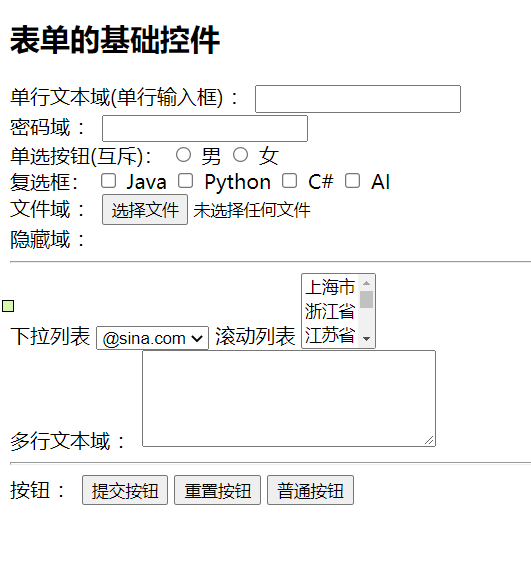
7.1 基础控件
input
- type=”text” 单行文本框
- type=”password” 密码框
- type=”radio” 单选按钮(设置相同的name可以保证互斥)
- type=”checkbox” 复选框(可以多选)
- type=”file” 文件域
- type=”hidden” 隐藏域
- select 下拉列表
- option
- textarea 多行文本域
- button
- type=”submit” 提交
- type=”reset” 重置
- type=”button” 普通按钮
表单的基础控件

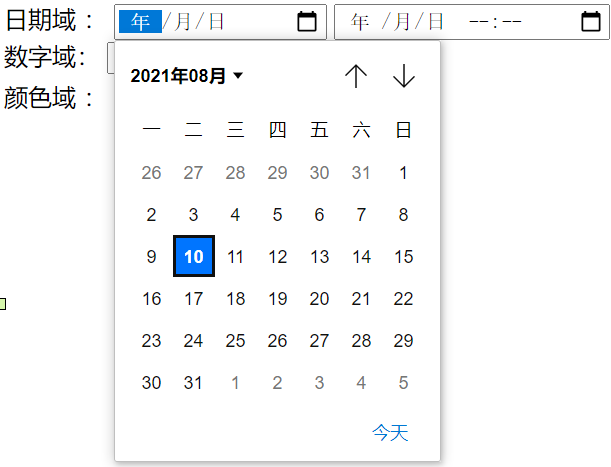
7.2 H5新控件
- input
- type=”date” 日期控件
- type=”number” 数字控件

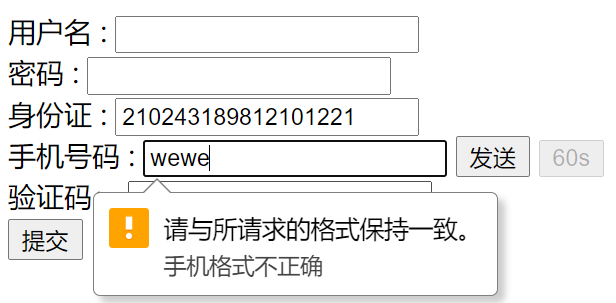
7.3 H5新特性优化
<!—
最重要的属性 : value : 控件中真实的值
优化1 : 设置label标签与input绑定<br /> 优化2 : 对个别组件进行正则表达式验证pattern<br /> 前提 : 需要给控件添加required, 并且使用提交按钮 submit<br /> 优化3 : 限制输入的最大长度 maxlength<br /> 优化4 : 只读限定(只能看不能改) readonly<br /> 优化5 : 按钮的禁用 disabled
required : 必填项<br />--><br /> <form action=""><br /> <label for="user">用户名 :</label><br /> <input type="text" id="user"> <br>
<!--限定密码只能有6位--><br /> <label for="pwd">密码 :</label><br /> <input type="password" id="pwd" maxlength="6"> <br>
<!--限定身份证号码不能变--><br /> <label for="idcard">身份证 :</label><br /> <input type="text" id="idcard" value="210243189812101221" readonly> <br>
手机号码 :<br /> <input type="text" required pattern="1[3-9][0-9]{9}" title="手机格式不正确"><br /> <button type="button">发送</button><br /> <button type="button" disabled>60s</button><br /> <br><br /> 验证码: <input type="text" name="code"><br /> <br><br /> <button type="submit">提交</button><br /> </form><br />
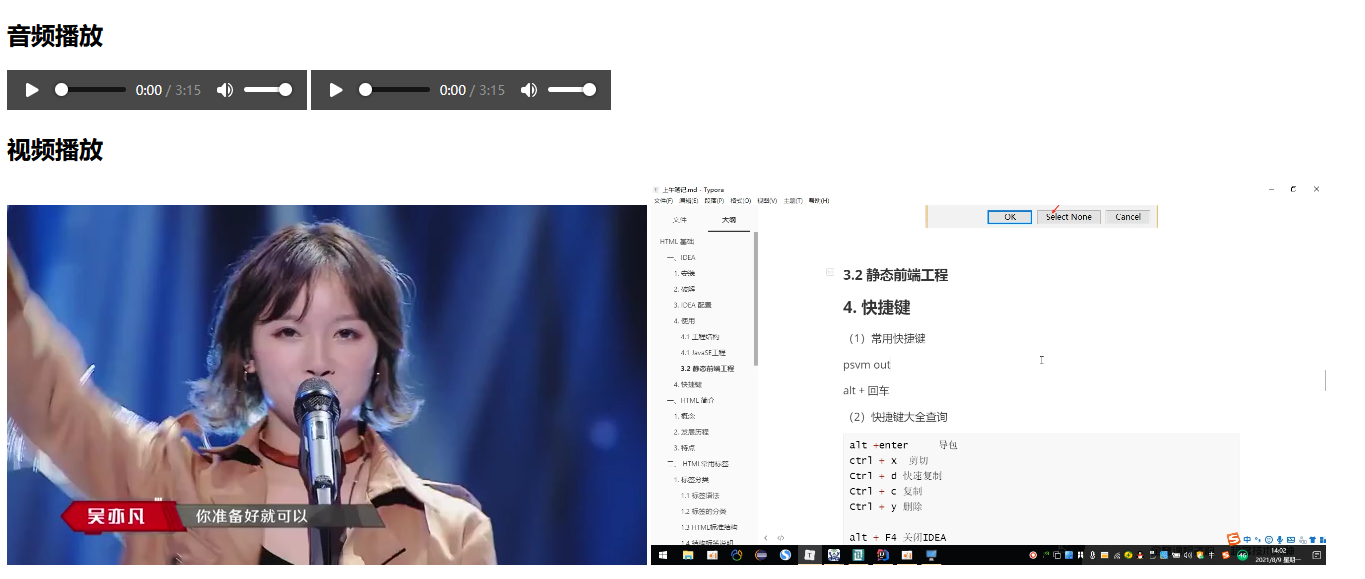
8. 多媒体
8.1 音频
h5新增音频和视频的技术,早期通过flash技术,但是h5新增视频和音频技术,让网页实现视频和音频播放更加方便。
- 音频 audio
- src:链接音频文件
- controls:音频的控件
- loop:循环播放
- muted:静音播放
- autoplay:自动播放
- type:文件格式
<!--兼容性写法--><br /> <audio controls autoplay loop><br /> <source src="media/ThimLife.mp3"><br /> <source src="media/ThimLife.mp3"><br /> 此浏览器不支持audio播放<br /> </audio>
8.2 视频
视频 video
- src:链接音频文件
- controls:音频的控件
- loop:循环播放
- muted:静音播放
- autoplay:自动播放
- type:文件格式
- width:宽度,如果只设置宽度,视频会等比例缩放
- height:高度

9. 内嵌框架
本质 : 内嵌网页(在一个网页的内部又嵌套了一个新的网页)
标签名 : iframe
src:页面地址引用
name:框架的标识名
frameborder:是否有边框,0代表没有边框 1代表有边框,默认值为1。
scrolling:规定是否在iframe中显示滚动条,yes代表显示,no代表不显示。
width:设置iframe的宽度
height:设置iframe的高度内嵌框架iframe
蜗牛学院
QQ
新浪

10. 特殊符号
常见的特殊符号
< < 小于号或显示标记
> > 大于号或显示标记
& & 可用于显示其它特殊字符
" “ 引号
® ® 已注册
© © 版权
™ ™ 商标
不断行的空白
× × 乘号
÷ ÷ 除号
« << 常用于上一页标记
» >> 常用于下一页标记
其他特殊的符号请查阅此网站: http://tool.chinaz.com/Tools/htmlchar.aspx
ax2+bx+c=0
H2O普通文本
加粗文本
斜体文本
粗斜体特殊符号
3<5
3>5
3×5
3÷5
版权所有©
&&
« »♥ ≠ ≥ ≤
男性 女性