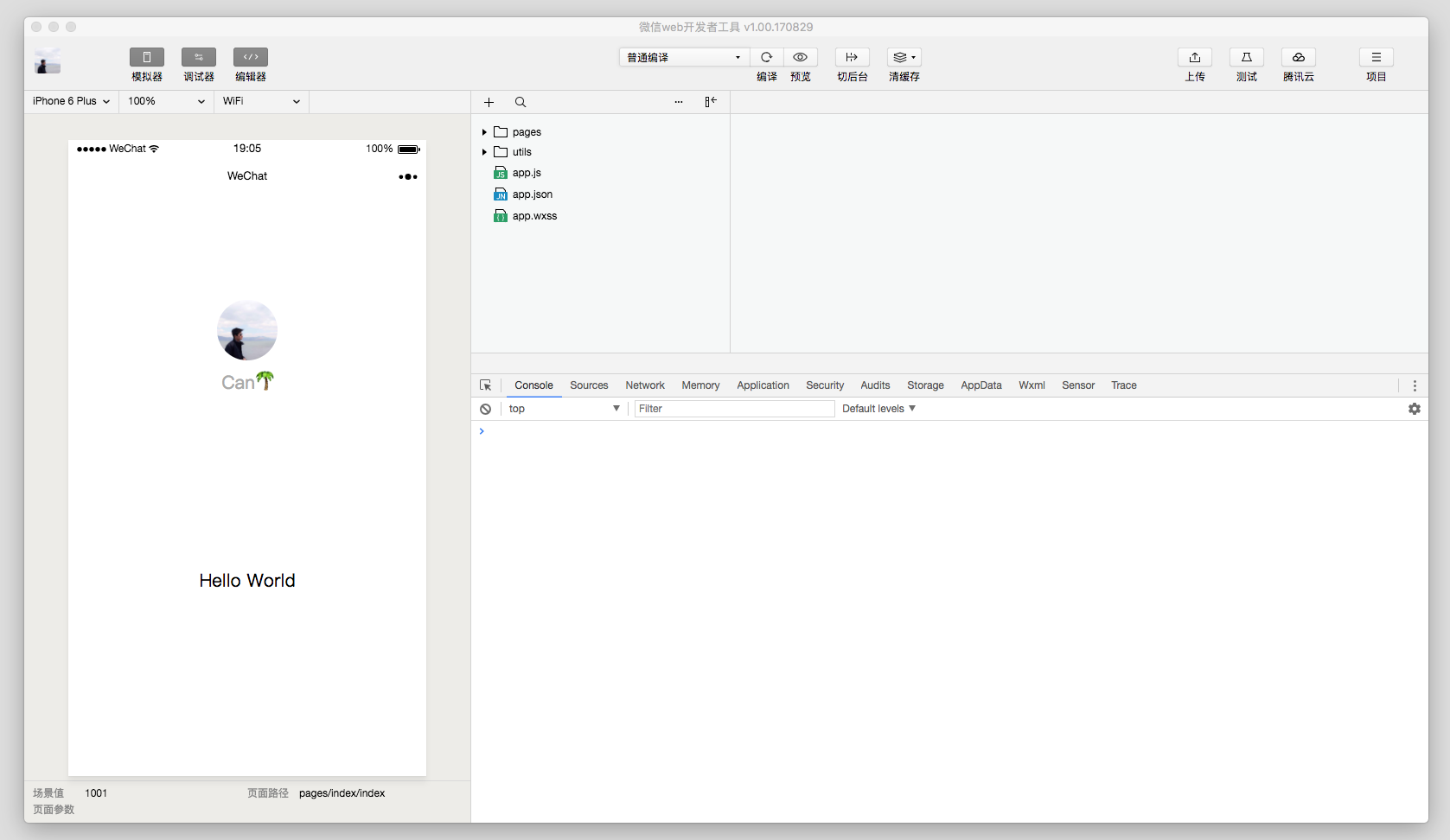
一、下载开发工具
官方工具-微信web开发者工具
二、新建项目

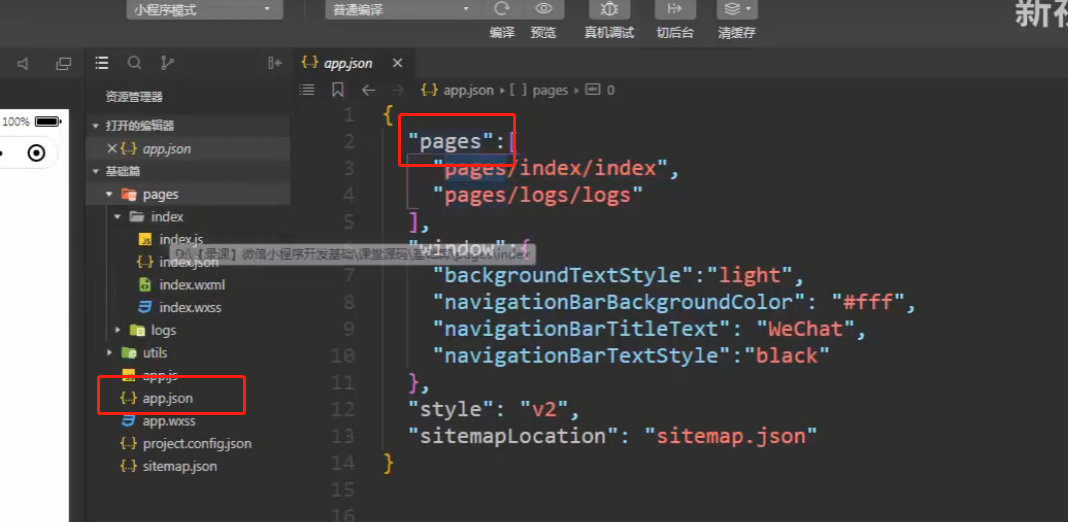
注:
1.app.json -> pages用来配置路由(也可以用来创建页面)
三、WXML的语法特点
1.布局结构和HTML是一模一样的。
2.标签不如HTML的全面,没有延续HTML的标签名称,自定义了一些更加便捷实用的标签。
3.WXML的标签可以直接绑定事件是HTML做不到的,WXML的标签不只是简单的布局标签,而且还实现了很多的功能。
4.传统的HTML和PHP数据传递和小程序的前后端代码分离的对比。
四、与H5区别
1.div -> view span -> text img -> image a -> navigator
2.:hover 与 hover-class 有区别
3.hover-stop-propagation
在小程序内部,图片是可以引用外网地址,但是navigator不行,不能跳转外网。
点击子元素会默认触发父元素,这就是冒泡事件
五、常用API
1.数据存储
每个微信小程序都可以有自己的本地缓存,可以通过 wx.setStorage/wx.setStorageSync、wx.getStorage/wx.getStorageSync、wx.clearStorage/wx.clearStorageSync,wx.removeStorage/wx.removeStorageSync 对本地缓存进行读写和清理。
隔离策略
同一个微信用户,同一个小程序 storage 上限为 10MB。storage 以用户维度隔离,同一台设备上,A 用户无法读取到 B 用户的数据;不同小程序之间也无法互相读写数据。
插件隔离策略
- 同一小程序使用不同插件:不同插件之间,插件与小程序之间 storage 不互通。
- 不同小程序使用同一插件:同一插件 storage 不互通。
清理策略
本地缓存的清理时机跟代码包一样,只有在代码包被清理的时候本地缓存才会被清理。wx.getStorageSync(key) 是 wx.getStorage() 的同步版本wx.setStorageSync(key,data) // 将数据存储在本地缓存中指定的 key 中。会覆盖掉原来该 key 对应的内容。除非用户主动删除或因存储空间原因被系统清理,否则数据都一直可用。单个 key 允许存储的最大数据长度为 1MB,所有数据存储上限为 10MB。
2.登录
wx.login(Object object)https://developers.weixin.qq.com/miniprogram/dev/api/open-api/login/wx.login.html
wx.checkSession(Object object)
检查登录态是否过期。 通过 wx.login 接口获得的用户登录态拥有一定的时效性。用户越久未使用小程序,用户登录态越有可能失效。反之如果用户一直在使用小程序,则用户登录态一直保持有效。具体时效逻辑由微信维护,对开发者透明。开发者只需要调用 wx.checkSession 接口检测当前用户登录态是否有效。 登录态过期后开发者可以再调用 wx.login 获取新的用户登录态。调用成功说明当前 session_key 未过期,调用失败说明 session_key 已过期。更多使用方法详见 小程序登录。 https://developers.weixin.qq.com/miniprogram/dev/api/open-api/login/wx.checkSession.html
3.系统
wx.getSystemInfoSync()
https://developers.weixin.qq.com/miniprogram/dev/api/base/system/wx.getSystemInfoSync.html
4.用户信息
wx.getUserProfile(Object object)
https://developers.weixin.qq.com/miniprogram/dev/api/open-api/user-info/wx.getUserProfile.html
5.路由
wx.switchTab(Object object) 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
wx.reLaunch(Object object) 关闭所有页面,打开到应用内的某个页面
wx.redirectTo(Object object) 关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面
wx.navigateTo(Object object) 保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用 wx.navigateBack 可以返回到原页面。小程序中页面栈最多十层
wx.navigateBack(Object object) 关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages 获取当前的页面栈,决定需要返回几层
6.事件通信
EventChannel
https://developers.weixin.qq.com/miniprogram/dev/api/route/EventChannel.html
使用方法:
// a页面wx.navigateTo({url: '../logs/logs',success: function(res){res.eventChannel.emit('aaa',{key:1111})}})// b页面const eventChannel = this.getOpenerEventChannel()eventChannel.on && eventChannel.on('aaa', function(data) {console.log(data);})
7.交互-弹窗
wx.showToast(Object object)
显示消息提示框
注意
- wx.showLoading 和 wx.showToast 同时只能显示一个
- wx.showToast 应与 wx.hideToast 配对使用
wx.showLoading(Object object)
显示 loading 提示框。需主动调用 wx.hideLoading 才能关闭提示框
注意
- wx.showLoading 和 wx.showToast 同时只能显示一个
- wx.showLoading 应与 wx.hideLoading 配对使用
wx.showModal(Object object)
显示模态对话框
注意
Android 6.7.2 以下版本,点击取消或蒙层时,回调 fail, errMsg 为 “fail cancel”;
Android 6.7.2 及以上版本 和 iOS 点击蒙层不会关闭模态弹窗,所以尽量避免使用「取消」分支中实现业务逻辑
自基础库 2.17.1 版本起,支持传入 editable 参数,显示带输入框的弹窗
六、知识点
1.冷启动、热启动
假如用户已经打开过某小程序,然后在一定时间内(五分钟)再次打开该小程序,此时无需重新启动,只需将后台态的小程序切换到前台,这个过程就是热启动;
冷启动指的是用户首次打开或小程序被微信主动销毁后再次打开的情况,此时小程序需要重新加载启动。
- 小程序没有重启的概念
- 当小程序进入后台,客户端会维持一段时间的运行状态,超过一定时间后(目前是5分钟)会被微信主动销毁
- 当短时间内(5s)连续收到两次以上收到系统内存告警,会进行小程序的销毁
七、生命周期
//index.jsPage({data: {text: "This is page data."},onLoad: function(options) {// 页面创建时执行},onShow: function() {// 页面出现在前台时执行},onReady: function() {// 页面首次渲染完毕时执行},onHide: function() {// 页面从前台变为后台时执行},onUnload: function() {// 页面销毁时执行},onPullDownRefresh: function() {// 触发下拉刷新时执行},onReachBottom: function() {// 页面触底时执行},onShareAppMessage: function () {// 页面被用户分享时执行},onPageScroll: function() {// 页面滚动时执行},onResize: function() {// 页面尺寸变化时执行},onTabItemTap(item) {// tab 点击时执行console.log(item.index)console.log(item.pagePath)console.log(item.text)},// 事件响应函数viewTap: function() {this.setData({text: 'Set some data for updating view.'}, function() {// this is setData callback})},// 自由数据customData: {hi: 'MINA'}})
八、数据双向绑定
Page.prototype.setData(Object data, Function callback)
setData 函数用于将数据从逻辑层发送到视图层(异步),同时改变对应的 this.data 的值(同步)。
参数说明
| 字段 | 类型 | 必填 | 描述 | 最低版本 |
|---|---|---|---|---|
| data | Object | 是 | 这次要改变的数据 | |
| callback | Function | 否 | setData引起的界面更新渲染完毕后的回调函数 | 1.5.0 |
Object 以 key: value 的形式表示,将 this.data 中的 key 对应的值改变成 value。
其中 key 可以以数据路径的形式给出,支持改变数组中的某一项或对象的某个属性,如 array[2].message,a.b.c.d,并且不需要在 this.data 中预先定义。
注意:
- 直接修改 this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致。
- 仅支持设置可 JSON 化的数据。
- 单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。
- 请不要把 data 中任何一项的 value 设为 undefined ,否则这一项将不被设置并可能遗留一些潜在问题。

