2.1 目录结构

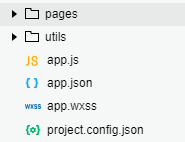
| project.config.json | 微信开发者工具个性化配置信息 |
|---|---|
| app.js | 小程序逻辑 |
(注册微信小程序应用) |
| app.json | 小程序全局配置 |
| app.wxss | 小程序全局样式表 |
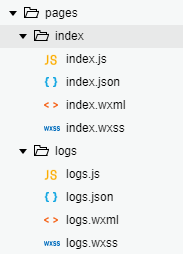
| pages | 小程序页面文件最多由四个文件组成:
| 小程序页面文件最多由四个文件组成:文件类型 必须 作用js 是 页面逻辑wxml 是 页面结构json 否 页面配置wxss 否 页面样式表
注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名。
|
| utils | 方便复用的工具类代码 |
| 方便复用的工具类代码 |
2.2 配置
2.2.1 全局配置(app.json)
| 属性 | 类型 | 必填 | 描述 | 支持版本 |
|---|---|---|---|---|
| pages | String Array | 是 | 页面路径列表 | |
| window | Object | 否 | 全局的默认窗口表现 | |
| tabBar | Object | 否 | 底部 tab 栏的表现 |
|
| networkTimeout | Object | 否 | 网络超时时间 | |
| debug | Boolean | 否 | 是否开启 debug 模式,默认关闭 | |
| functionalPages | Boolean | 否 | 是否启用插件功能页,默认关闭 | 2.1.0 |
| subpackages | Object Array | 否 | 分包结构配置 | 1.7.3 |
| workers | String | 否 | Worker 代码放置的目录 |
1.9.90 |
| requiredBackgroundModes | String Array | 否 | 需要在后台使用的能力,如「音乐播放」 | |
| plugins | Object | 否 | 使用到的插件 | 1.9.6 |
| preloadRule | Object | 否 | 分包预下载规则 | 2.3.0 |
| resizable | Boolean | 否 | iPad 小程序是否支持屏幕旋转,默认关闭 | 2.3.0 |
| navigateToMiniProgramAppIdList | String Array | 否 | 需要跳转的小程序列表,详见 wx.navigateToMiniProgram | 2.4.0 |
2.2.2 页面配置([pagename].json)
*页面的配置只能设置 app.json 中部分 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。

