基本步骤
这里我们不考虑node服务器环境,只考虑最简单的情况,其步骤为:
- 引入vue
- 编写容器
- 定义Vue实例
- 完成业务功能
完整demo
引入资源可以使用CDN,当前则本地引入,使用IDE,idea2019.当前结构:
01vue入门案例.html
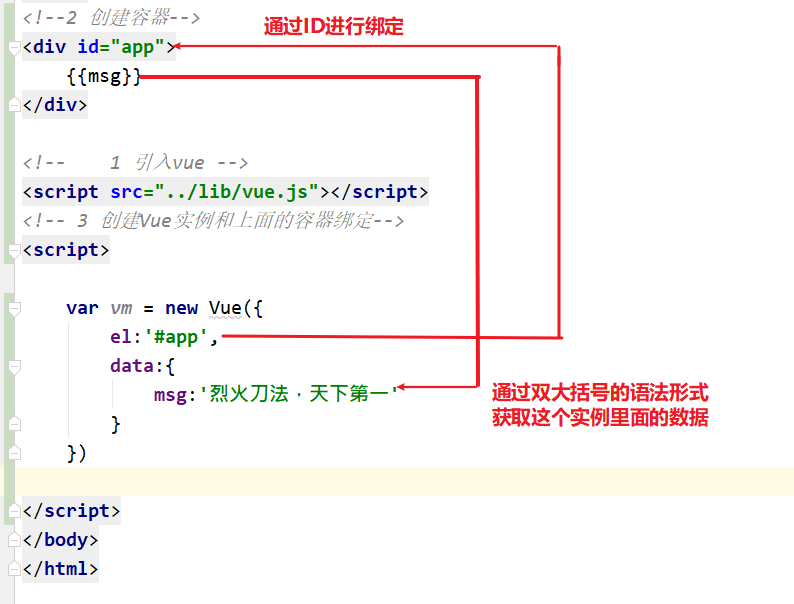
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><!--2 创建容器--><div id="app">{{msg}}</div><!-- 1 引入vue --><script src="../lib/vue.js"></script><!-- 3 创建Vue实例和上面的容器绑定--><script>var vm = new Vue({el:'#app',data:{msg:'烈火刀法,天下第一'}})</script></body></html>
效果
解释