vue支持判断,必然也有对应的标签操作
v-if
这个指令可以控制元素展示与否。
完整demo
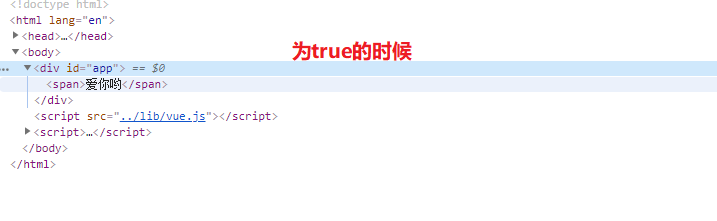
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><div id="app" ><span v-if="isLove">爱你哟</span></div><script src="../lib/vue.js"></script><script>var vm = new Vue({el:'#app',data:{isLove:true}})</script></body></html>
效果

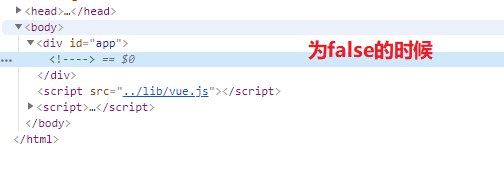
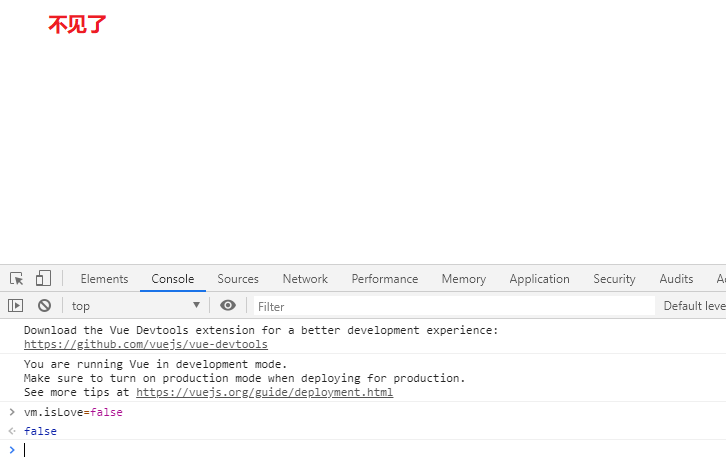
现在我们修改isLove=false

需要注意的是这种方式它每次都真实的改变了dom,如果频繁改变,这样就不太好。