vue通过一组特殊的属性来提供实用功能,以v-bind作为前缀。
v-bind:title
作用的绑定实例的数据作为某个元素的标题。
完整demo

02v-bind-tille指令.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><div id="app" v-bind:title="title">{{msg}}</div><script src="../lib/vue.js"></script><script>var vm = new Vue({el:'#app',data:{msg:'烈火刀法,天下第一',title:'不管是烈火还是深海,都取不走我的命'}})</script></body></html>
效果

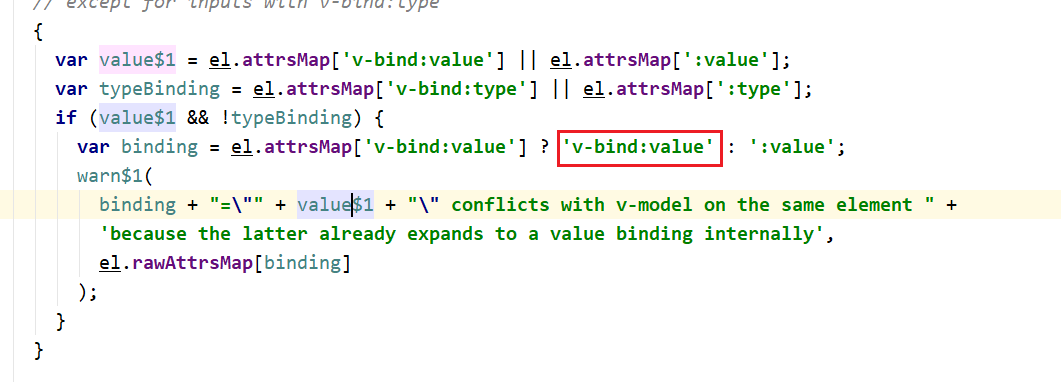
类似的其它指令也是遵循着同样的范式v-bind:xxxx。比如源码里面可以看到
我们不妨试一下
v-bind:value
绑定某个Vue实例数据到元素的value属性
完整demo
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><div id="app" v-bind:title="title"><input type="text" v-bind:value="love"></div><script src="../lib/vue.js"></script><script>var vm = new Vue({el:'#app',data:{love:'宝宝'}})</script></body></html>
效果