中间件原理
如果使用过koa、egg这两个Node框架,请简述其中的中间件原理,最好用代码表示一下
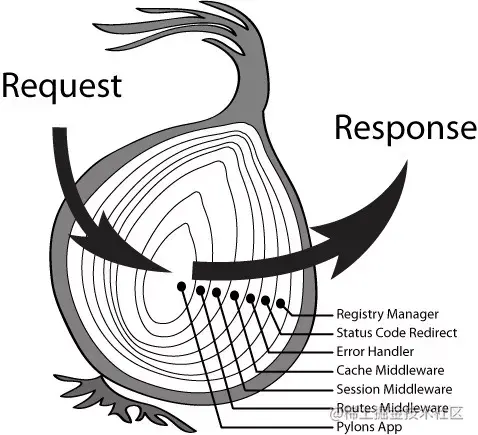
上面是在网上找的一个示意图,就是说中间件执行就像洋葱一样,最早use的中间件,就放在最外层。处理顺序从左到右,左边接收一个request,右边输出返回response
一般的中间件都会执行两次,调用next之前为第一次,调用next时把控制传递给下游的下一个中间件。当下游不再有中间件或者没有执行next函数时,就将依次恢复上游中间件的行为,让上游中间件执行next之后的代码
例如下面这段代码:
const Koa = require('koa')const app = new Koa()app.use((ctx, next) => {console.log(1)next()console.log(3)})app.use((ctx) => {console.log(2)})app.listen(3001)执行结果是1=>2=>3
koa中间件实现源码大致思路如下:
// 注意其中的compose函数,这个函数是实现中间件洋葱模型的关键// 场景模拟// 异步 promise 模拟const delay = async () => {return new Promise((resolve, reject) => {setTimeout(() => {resolve();}, 2000);});}// 中间间模拟const fn1 = async (ctx, next) => {console.log(1);await next();console.log(2);}const fn2 = async (ctx, next) => {console.log(3);await delay();await next();console.log(4);}const fn3 = async (ctx, next) => {console.log(5);}const middlewares = [fn1, fn2, fn3];// compose 实现洋葱模型const compose = (middlewares, ctx) => {const dispatch = (i) => {let fn = middlewares[i];if(!fn){ return Promise.resolve() }return Promise.resolve(fn(ctx, () => {return dispatch(i+1);}));}return dispatch(0);}

