一个小问题
在一些稍有规模的公司中,基本都会有一套完善的发布系统。 相信很多公司都使用了jenkins作为发布工具,前端最近也是出了一套Faas的发布系统 程序员基本打一个commit,push上去就能完成自动发布,接下来只需要手动点点几个按钮,工作效率提升不少。
那么,大家有没有想过这其中隐藏的流程呢?
CI/CD设计思路
- 要知道github(gitlab)的repo是可以设置webhook的
- 如果push了新代码,则会触发repo的webhook,请求自己事先写好的接口
- 写一个server,对外提供api,如果有来自github的请求,则git pull对应repo的最新代码
思路说完了,是不是很简单!不过想要完善的话可能还要考虑一下情况
- 定义发布的多个阶段
- 一套完整的UI
- 完善的权限系统
- 回滚策略,构建失败时的补偿策略 …..
然而对于我的个人博客来说,完全不需要安装那么重的jenkins,也不需要复杂的功能,一个轻巧的node server可以帮我pull一下代码即可,(说起来惭愧,本人服务器属于超低配的那种。之前装了个jenkins、java,结果内存占用过多,每次构建任务服务器几乎宕机。)
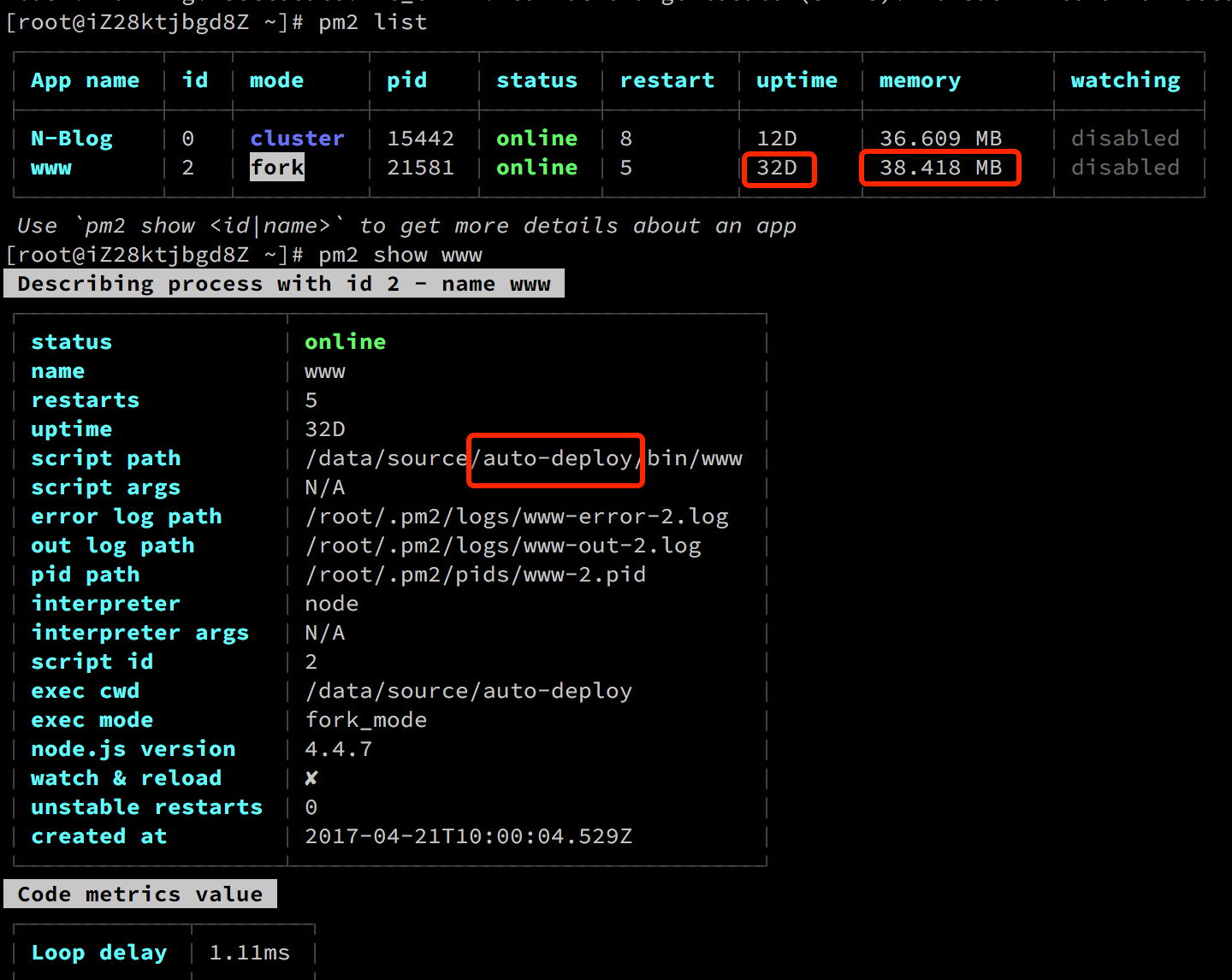
看一下这个node server 稳定运行32天,仅仅占用不到40M的内存!!! 
代码实现
https://github.com/zhentaoo/auto-deploy
var express = require('express');var router = express.Router();var child_process = require('child_process');router.get('/', function(req, res, next) {res.render('index', { title: 'Auto Deploy Running' });});router.post('/js-tower', function(req, res, next) {console.log('js-tower');var option = {'cwd': '/data/blog/xxx',};res = child_process.spawnSync('git', ['pull'], option);console.log('stdout here: \n' + res.stdout);console.log('update js-tower blog success');res.render('update js-tower blog success');});module.exports = router;

