大家好。我是七分。很多初入职场的UI设计师,总是会在视觉呈现上差上那么点意思,今天的这篇文章将带你聊一聊UI设计上的“潜规则”。
如果您正在使用以下7个关键要素,那么您的设计将会与众不同。就像一位好厨师一样熟练地掌握它们,您应该要知道如何用、以及用多少量的食材才能使菜变得美味。
对比空白重复重叠悬念一致性对齐
1.对比
它有助于使元素在视觉中脱颖而出,它也遵循格式塔的“相似性法则”原则。对比帮助我们在设计中创建视觉层次,可以通过以下方式实现对比:
-颜色对比
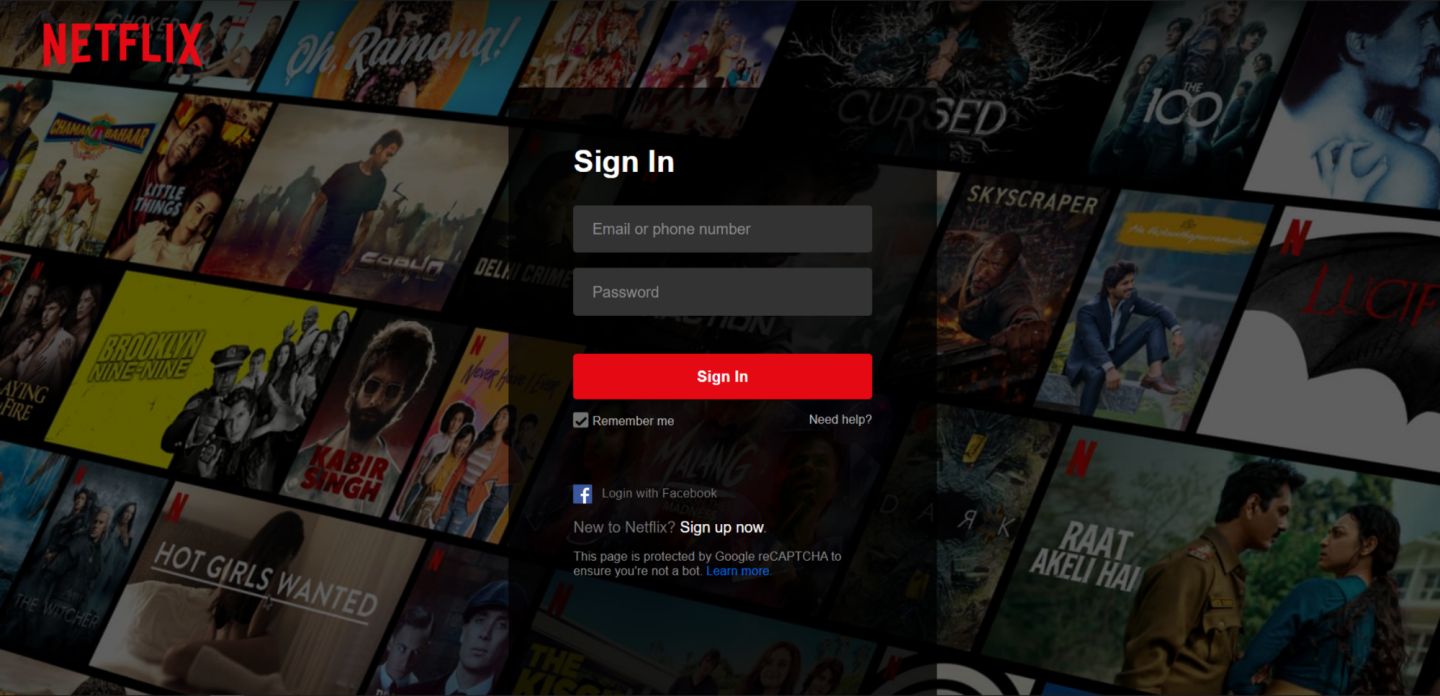
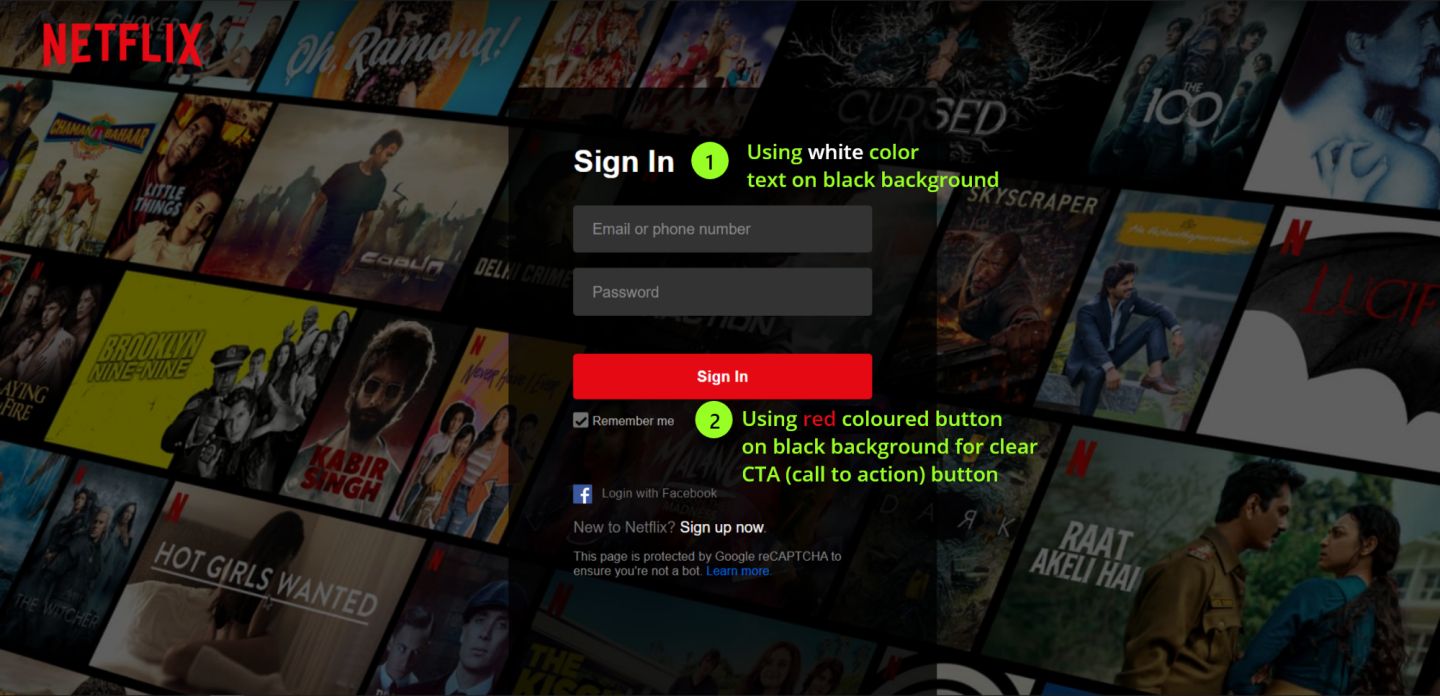
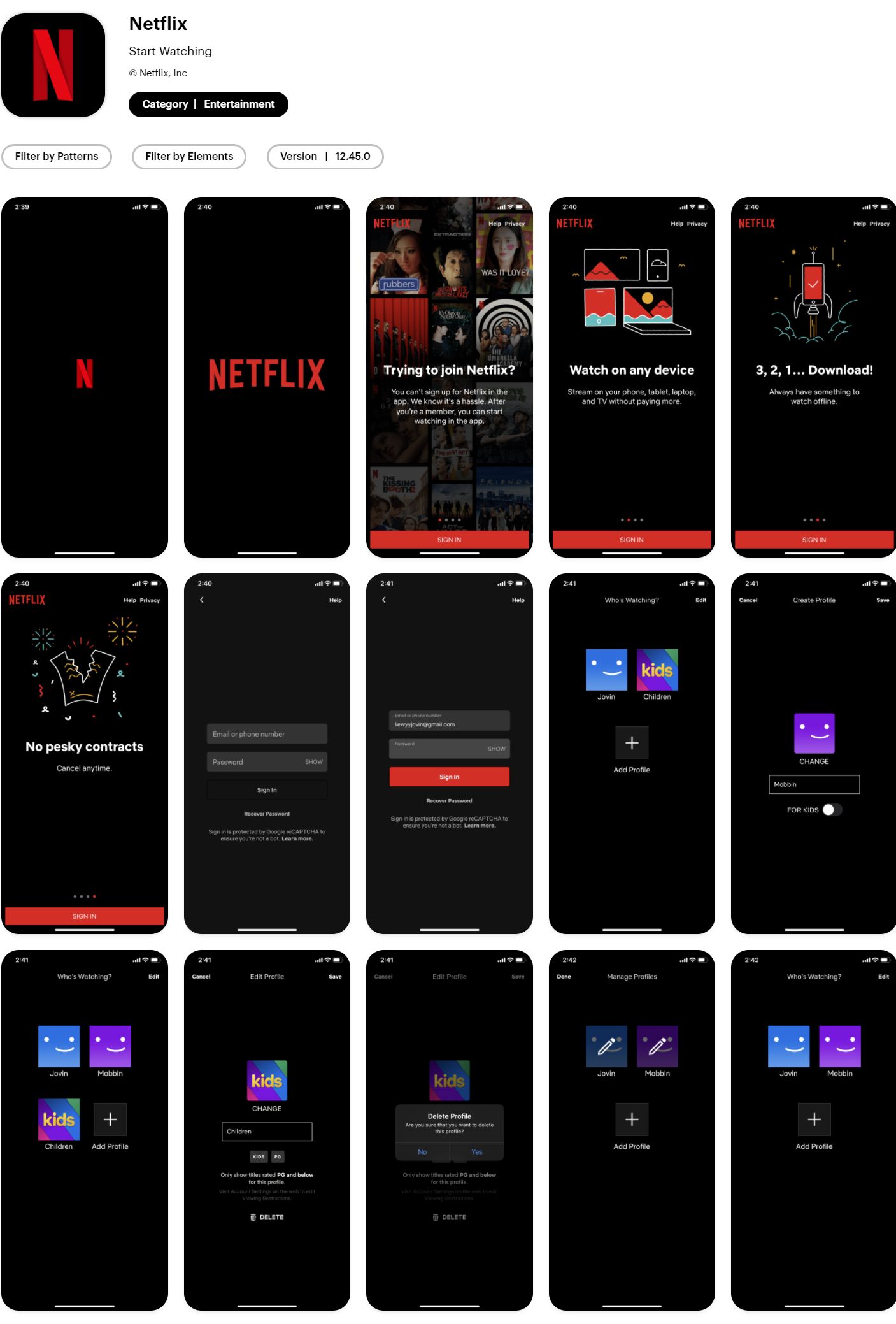
以Netflix的“登录”页面为例。

您可以在下面看到他们如何使用对比色向用户显示视觉层次结构标题(1)和登录按钮(2)。

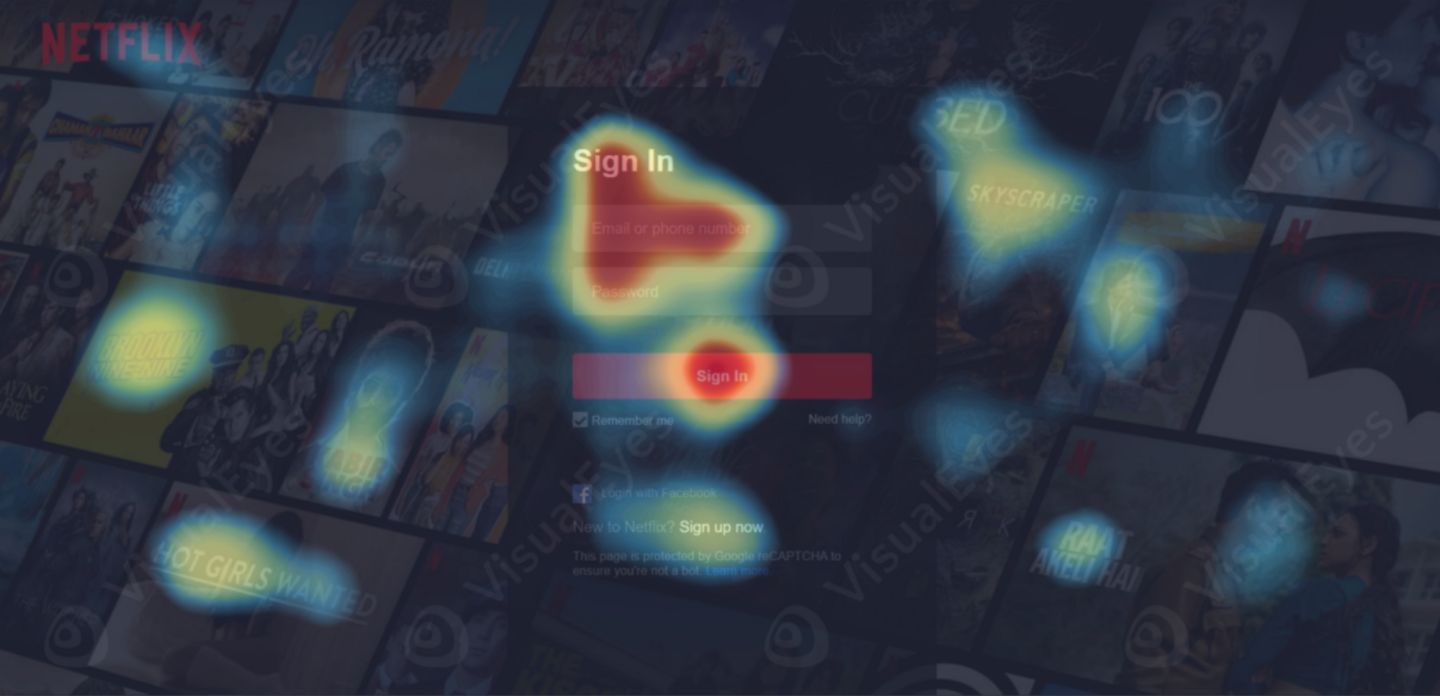
以下是热图的快照,用户如何与Netflix登录页面进行交互。用户看到的第一件事是登录标题,然后是登录按钮和“立即注册”链接。

-尺寸对比**
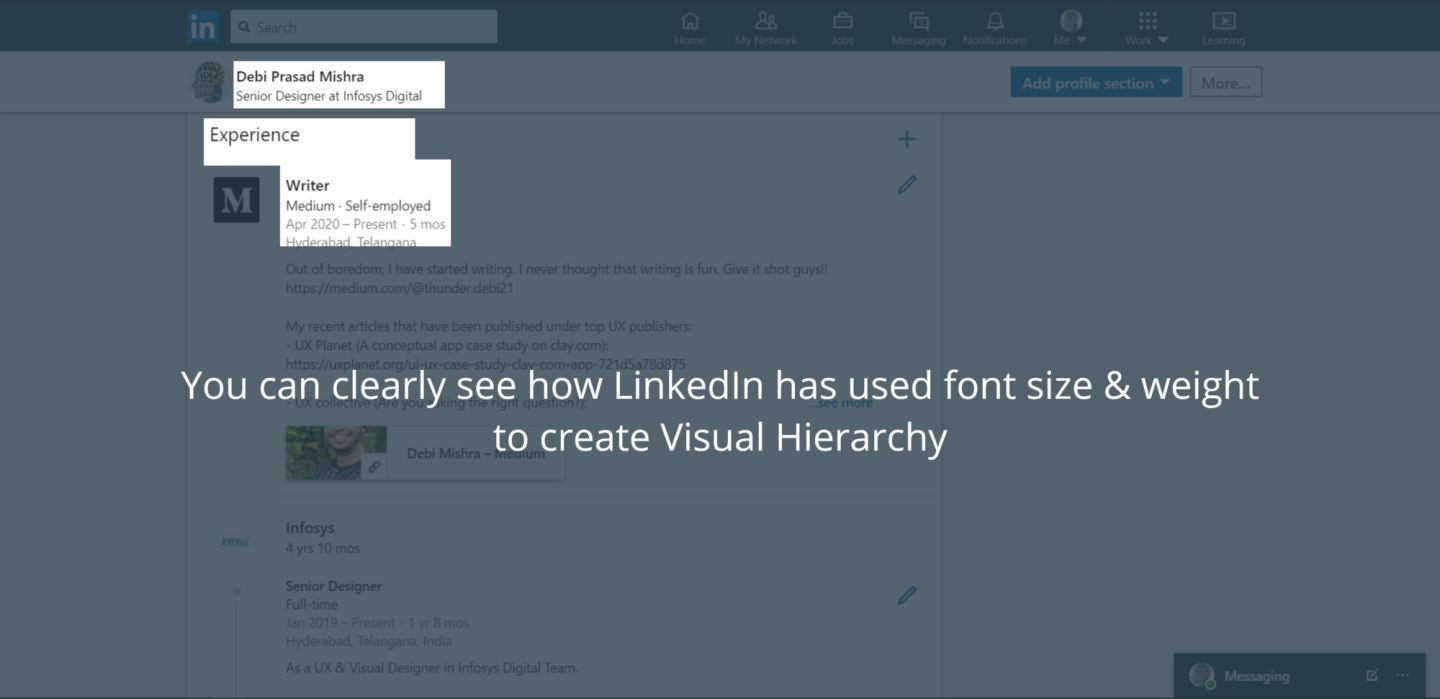
以用户 LinkedIn的个人资料页面的个人资料页面为例。您会看到他们如何使用字体大小(以px为单位区分)和粗细(从粗体,常规和斜体区分)来创建视觉层次结构。

-重量对比**
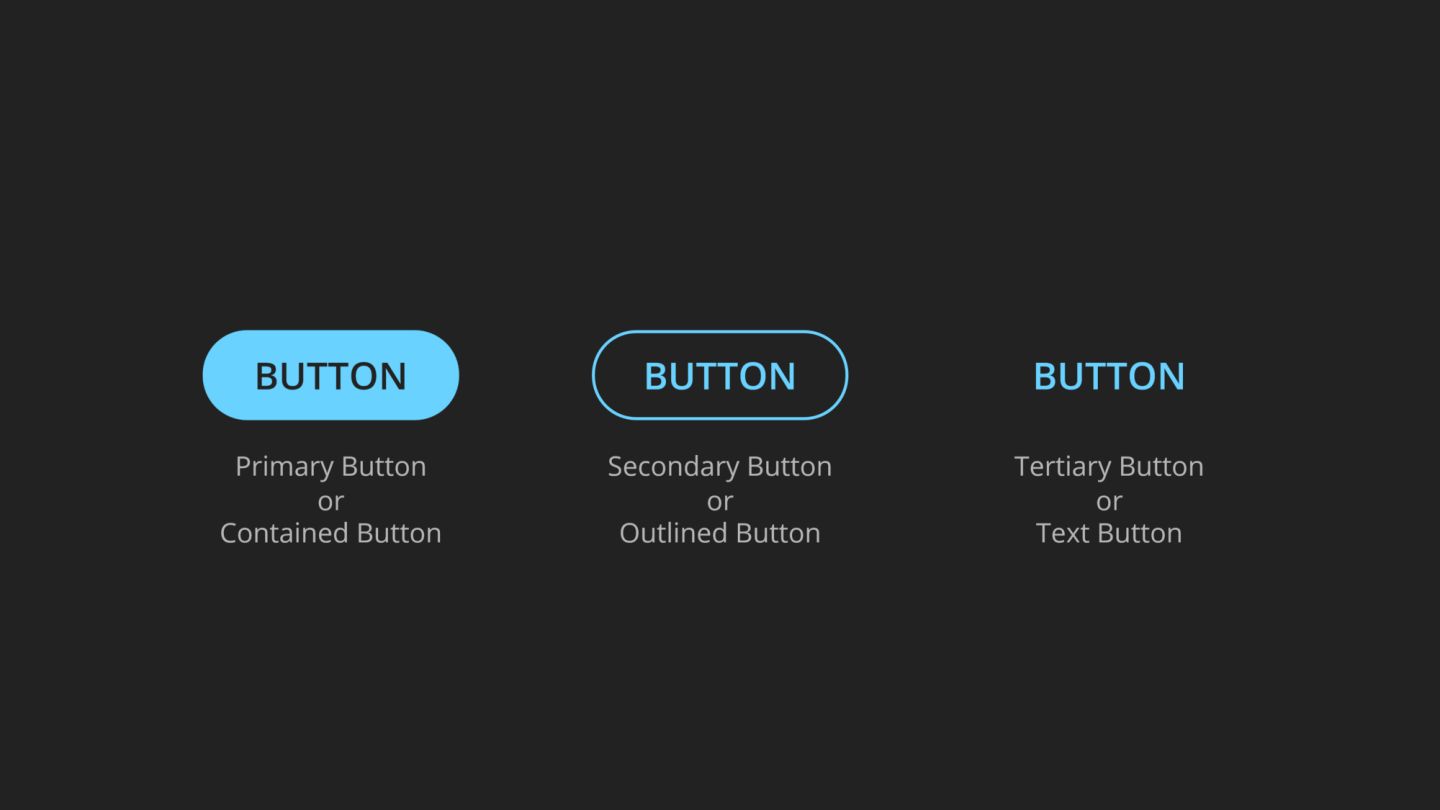
重量的最佳示例是主按钮和辅助按钮之间的区别。根据谷歌材料设计指南:
- 主按钮或实心按钮(重点突出)
实心颜色填充和阴影,因此实心按钮会更加重点突出。
- 次要或轮廓按钮(中等强调)
由于笔划的关系,轮廓按钮比文本按钮更强调。
- 切换或文本按钮(低强调)
文本按钮通常用于不太重要的操作。
2.空白
充足的空白空间可帮助您的设计更具有呼吸感,并使其更加生动。艺术家在白色空间中发挥很大的作用,以使其艺术品脱颖而出。您可以在下图中的中看到,使用了对比(浅紫色的深紫色)和白色的空间来创作这幅精美的艺术品。

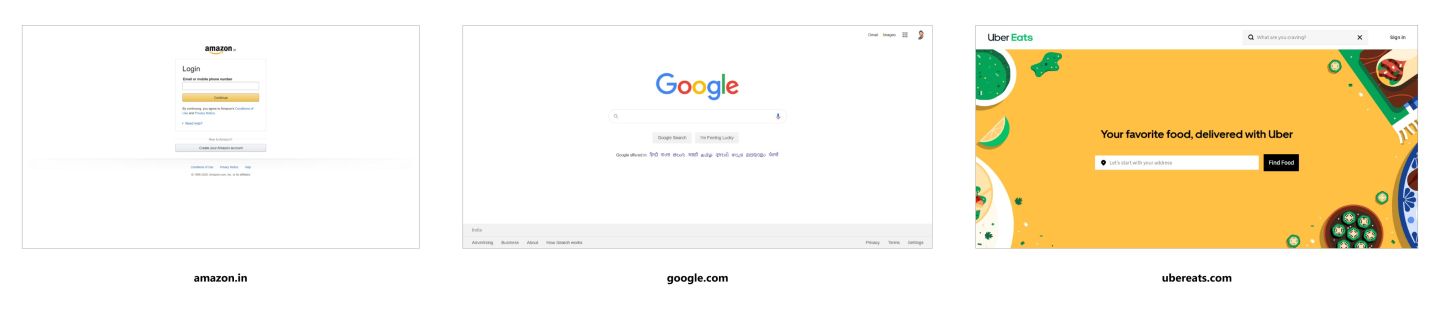
空格会增加元素的可查找性。这导致网站上的转换率很高。以亚马逊的登录页面为例,他们的主要重点是让用户登录时不会分心。您会看到他们利用空白发挥了优势。
其他一些示例是Google&uber的目标网页。
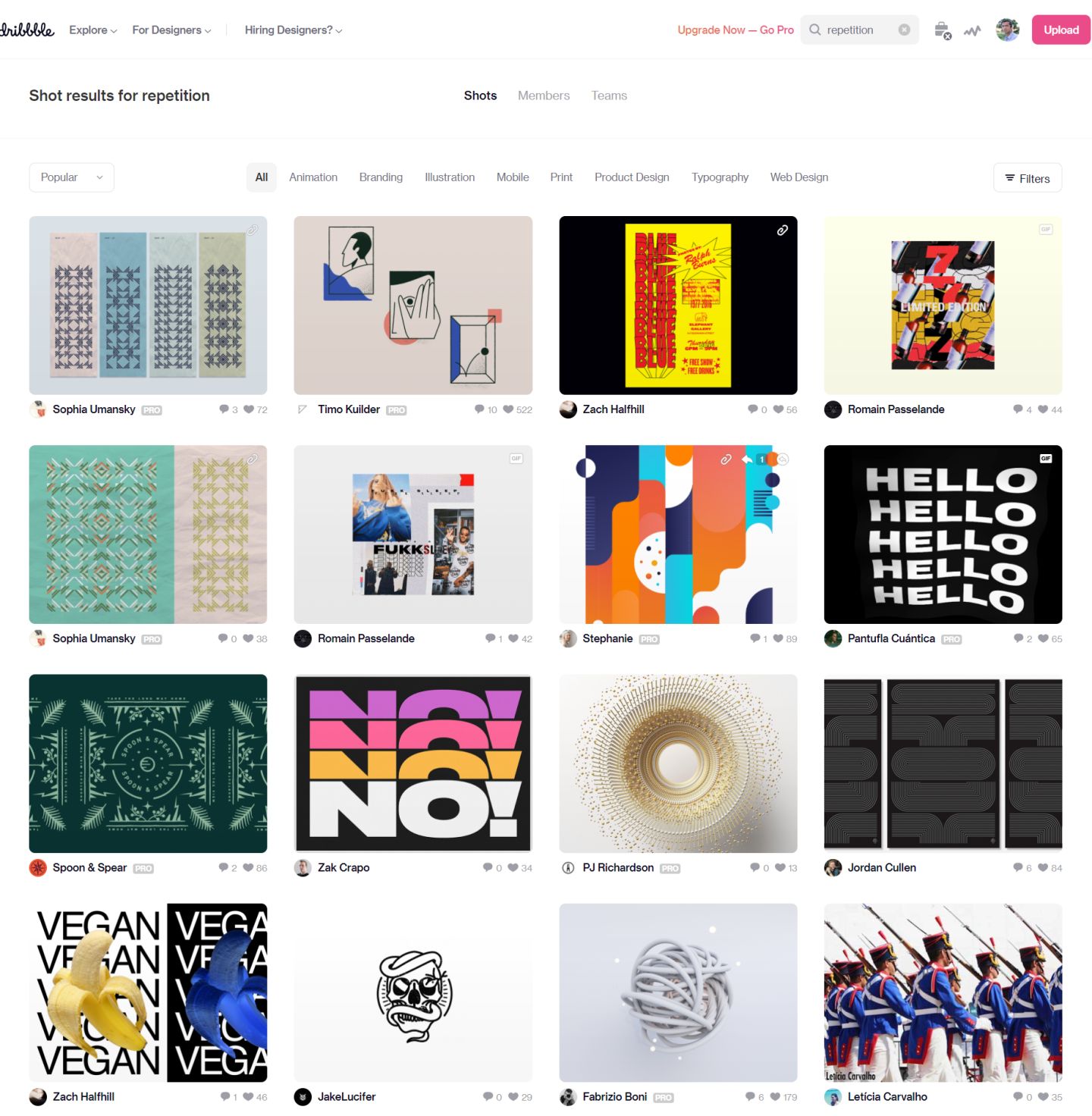
3.重复
顾名思义,重复就是多次重复某个元素。重复在网络和应用程序设计中很有用,通过重复元素,我们作为设计师不仅可以按照用户的期望进行交付,而且还可以通过减少认知负担来改善他们的体验。
重复可以是颜色,样式,布局等。
当您重复这些元素时,元素之间的间隔会在视觉中产生节奏感和移动感。
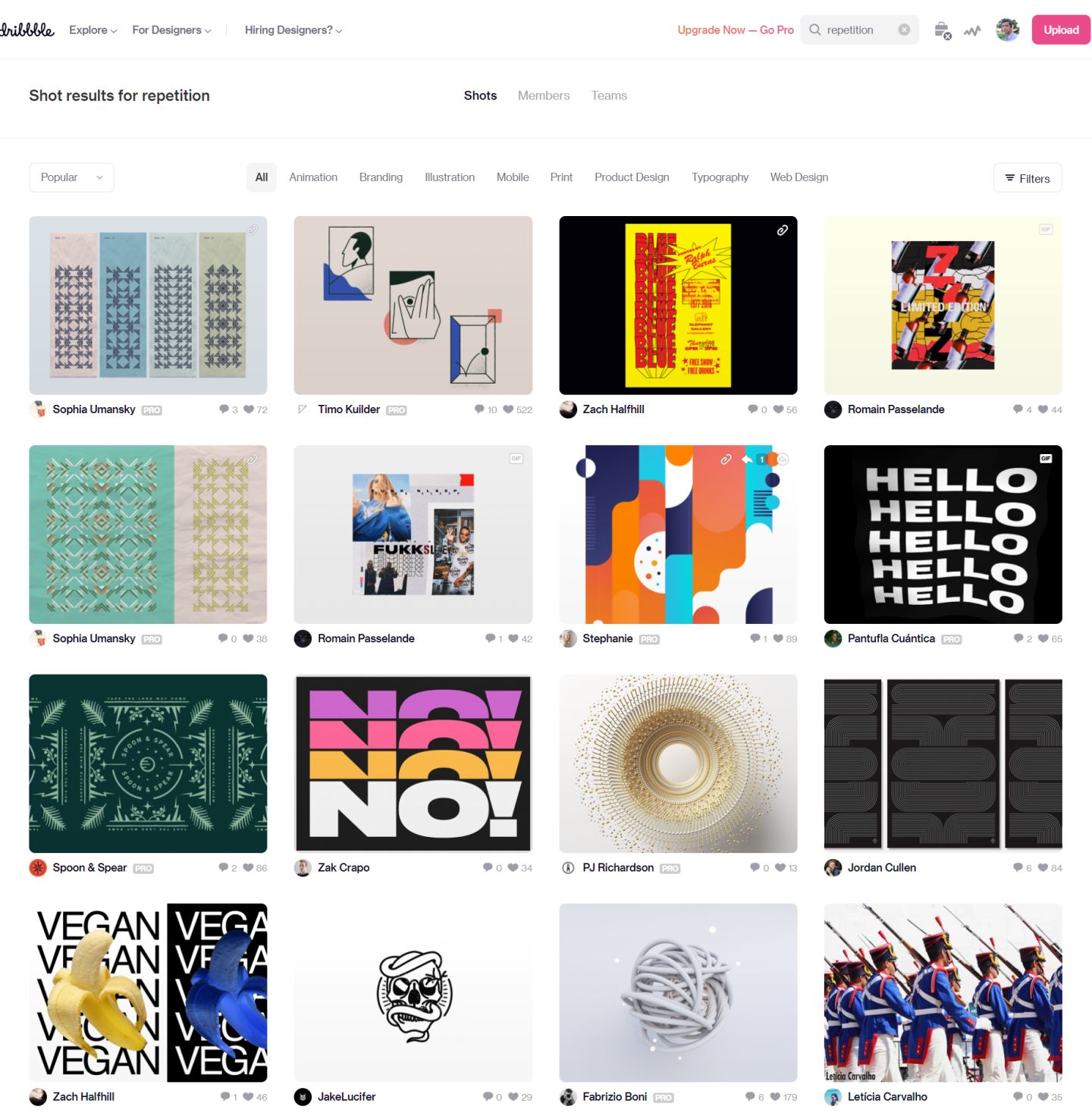
以dribbble为例,所有设计都以相同的四列顺序放置在相同大小的盒子中。
4.重叠
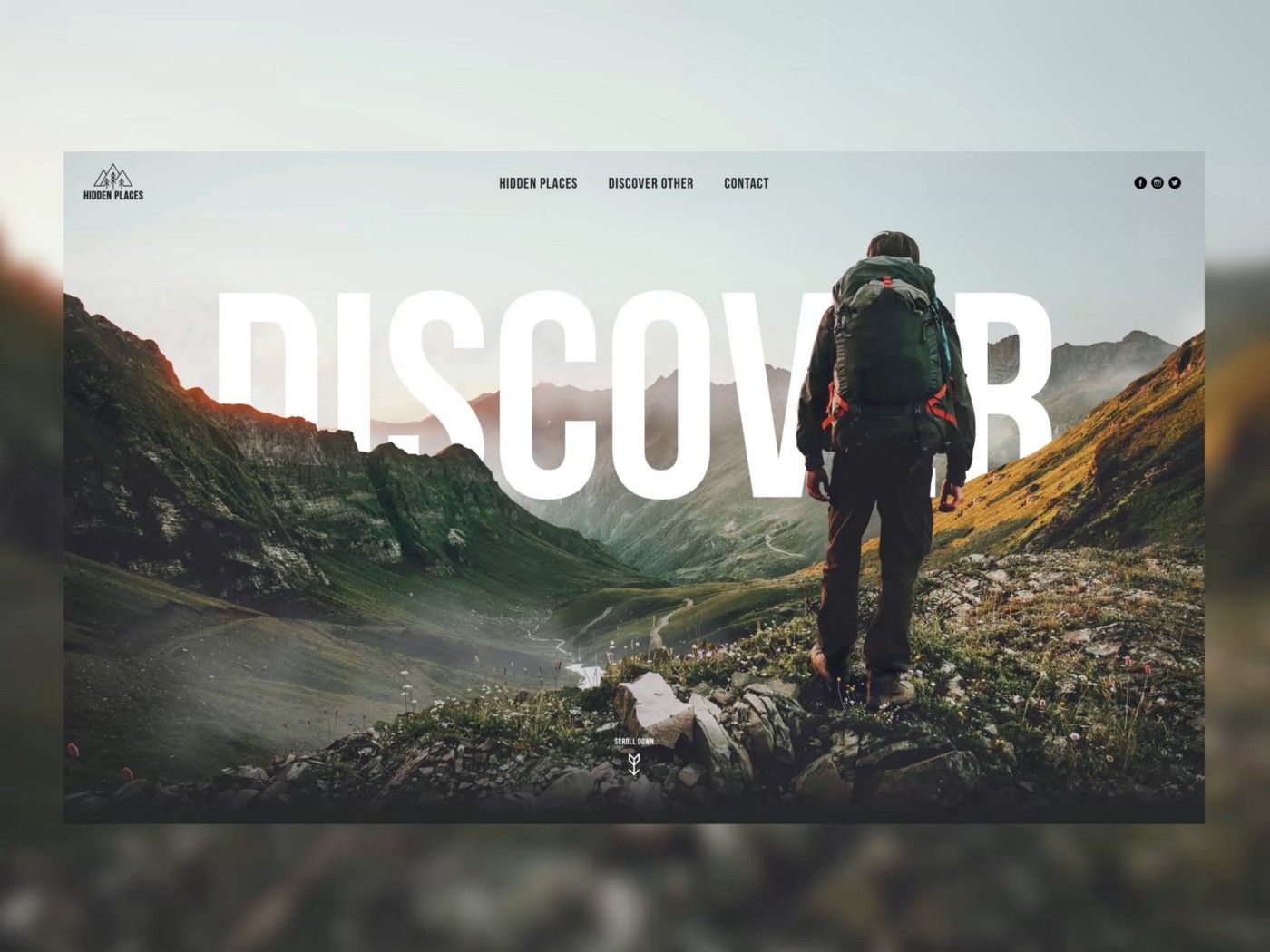
重叠的最佳示例是视差动画,使用形状、颜色、照片和版式的组合可以更好地实现这一目标,还可以使用模糊来创建画面中空间的纵深感。
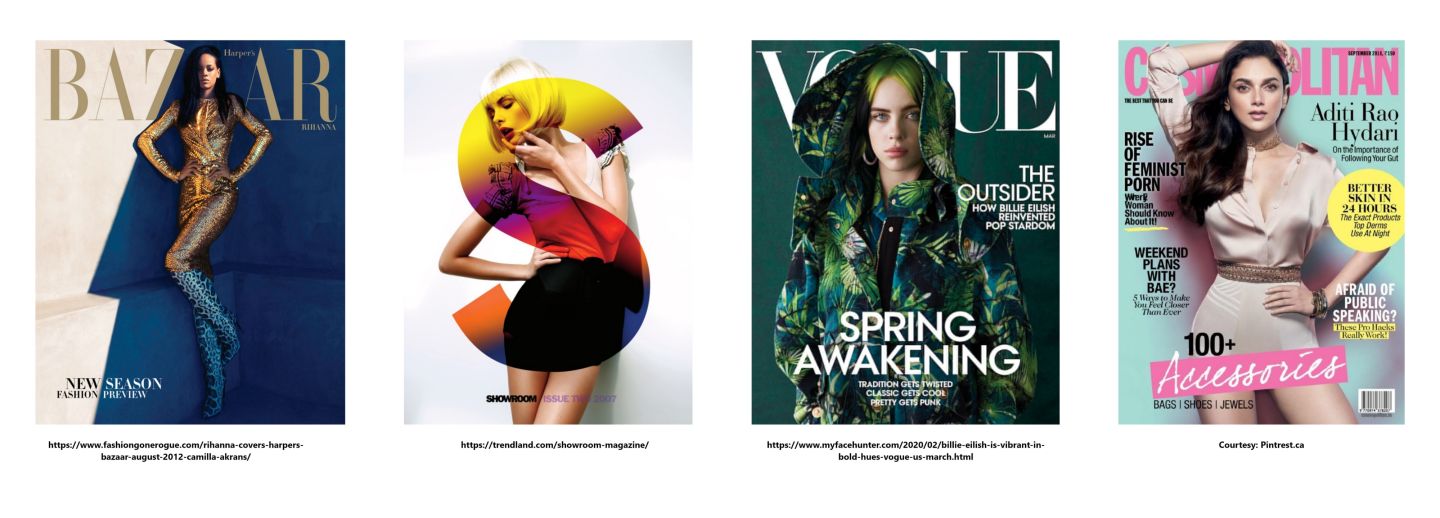
流行杂志在封面上经常使用,例如Vogue,Cosmopolitan,Bazaar等。
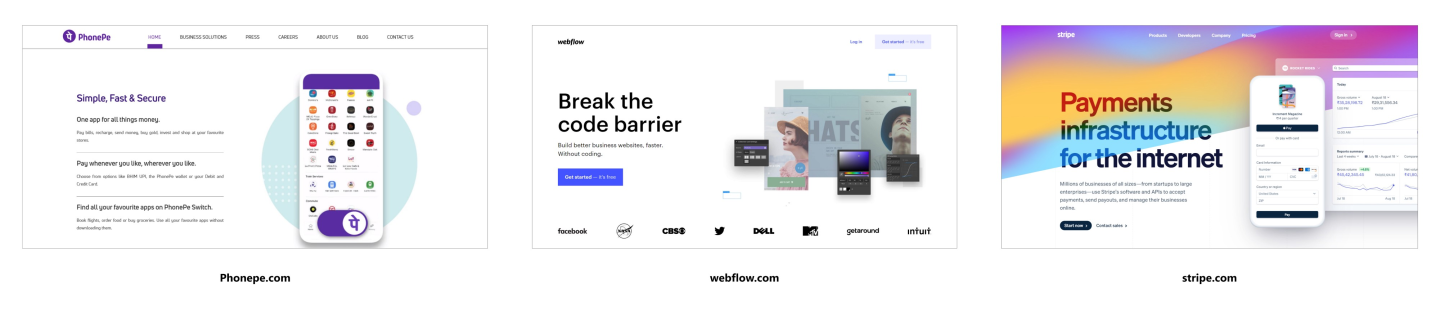
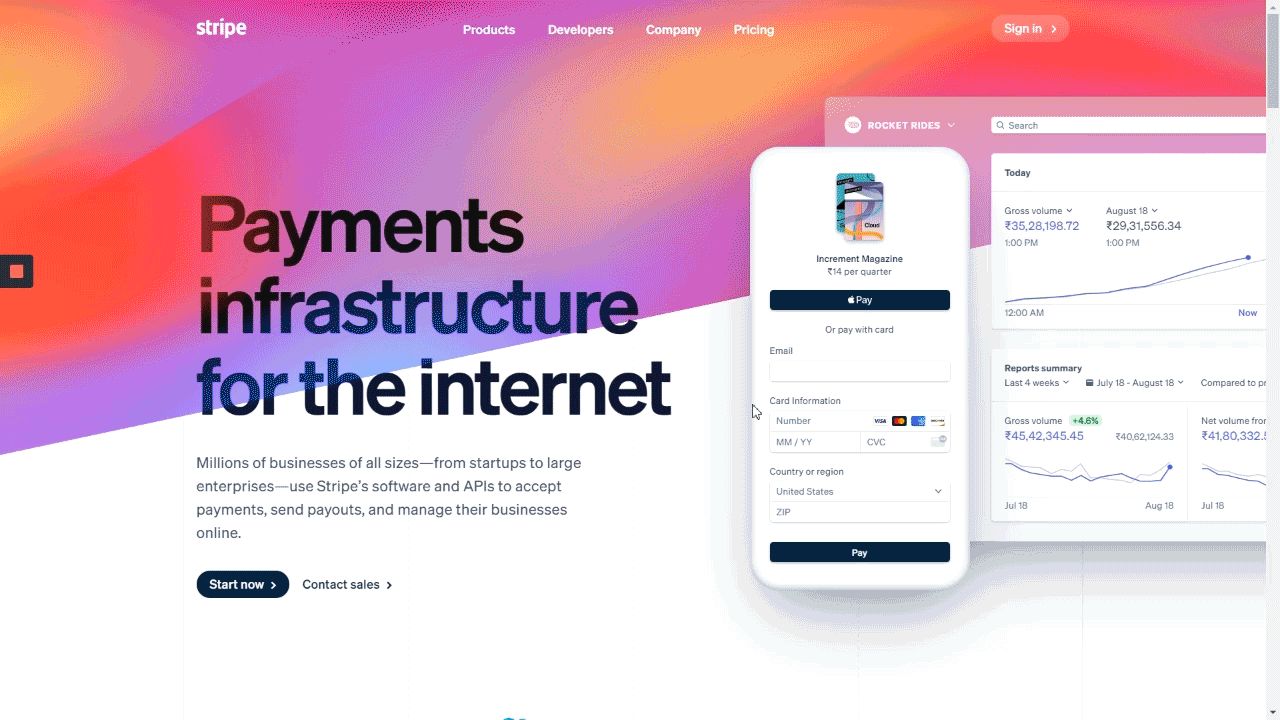
著名的在线无代码生成器工具Webflow的登录页面使用了重叠的设计技术。您可以在右侧看到效果,将Webflow功能的快照一个接一个地添加并从监视器中出来。除webflow之外,其他使用重叠技术的网站分别是
http://stripe.com,http://phonepe.com,
5.悬念
让用户对您的设计,感到好奇,他们将开始考虑为什么会这样。可以通过以下方法实现:
6.一致性
一致性降低了用户的认知负担,但同时又扼杀了创新。精明的设计师非常清楚,如何使用一致和不一致的设计元素。
注意:您可以通过重复颜色、字体、类似的图像等,来让布局和形状保持一致性。
一致性基于:
-色彩
-字体
-布局**
运球的设计展示页面在整个页面上具有一致的布局。

-图像(图标)
在http://stripe.com中,所有图标图像在整个网站上都是一致的。
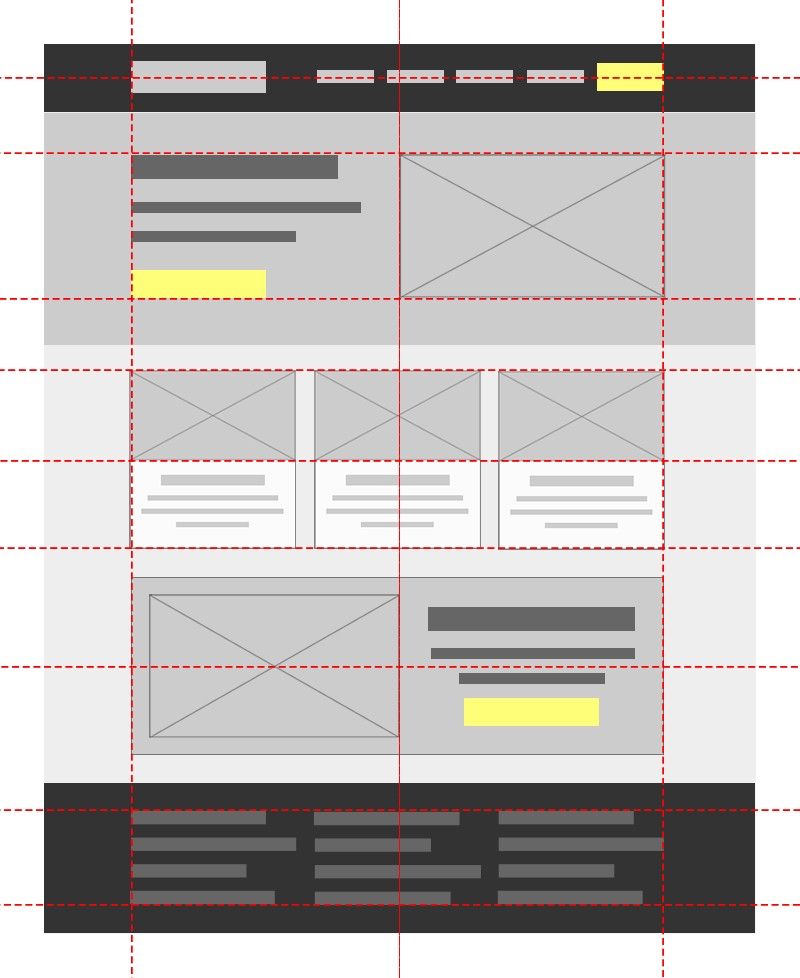
7.对齐
对齐可以帮助您设计设计的布局。网格在更好地对齐元素方面起着至关重要的作用。对齐可提高可读性。

即使在报纸上,他们也使用网格来对齐大量内容。

· The End ·
↓
本文翻译自
https://medium.muz.li/7-key-ingredients-for-ui-design-that-i-learnt-as-a-junior-ui-designer-49b61c197126