Redux 中间件
中间件允许我们扩展、增强 redux应用程序。
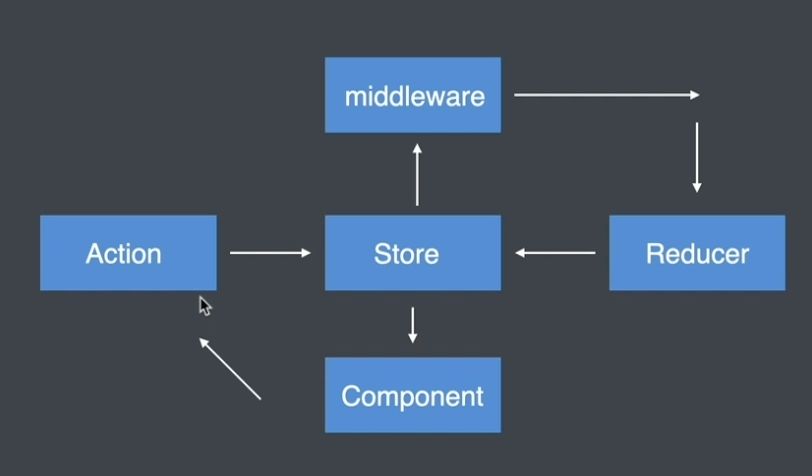
加入了中间件的Redux 工作流程

开发Redux 中间件
redux 中间件有模版代码,他的本质上是一个柯里化形式的函数
export default store => next => next => action => { }
注册中间件
中间件开发完成以后只有被注册才能在Redux 的工作流程中生效
// 引入applyMiddleware 注册中间件的方法// logger 为自己开发的中间件import { createStore, applyMiddleware } from 'redux';import logger from './middlewares/logger';createStore(reducer, applyMiddleware(logger))
注册多个中间件
store 先按顺序执行注册的中间件,然后再到reducer中。
import { createStore, applyMiddleware } from 'redux';import logger from './middlewares/logger';import test from './middlewares/test';createStore(reducer, applyMiddleware(logger,test))
next(action)
一定要在中间件中调用next(action) 方法,否则action传递不到reducer中。
- 当前中间件不关心你想执行什么样的异步操作,只关心你执行的是不是异步操作
- 如果你执行的是异步操作,在触发action的时候 给我传一个函数 如果执行的是同步操作 就
- 异步操作代码要写在你传递进来的函数中
- 当前这个中间件函数在调用你传递进来的函数时 要将dispatch方法传递过去
// middleware/thunk.jsexport default ({dispatch}) => next => action => {if (typeof action === 'function') {return action(dispatch);}next(action);}// actions/modal.action.jsexport const show_async = () => dispatch => {setTimeout(() => {dispatch(show())}, 2000)}// store/index.jsimport { createStore, applyMiddleware } from 'redux';import reducer from './reducers/root.reducer'import thunk from './middleware/thunk';// 注册中间件// applyMiddleware(thunk)export const store = createStore(reducer, applyMiddleware(thunk));

