Redux 核心
- javascript 状态容器,提供可预测化的状态管理。
- 科学的状态管理方式。
状态管理好处
状态变化变得可预测,代码发生问题时可很快的定位问题。

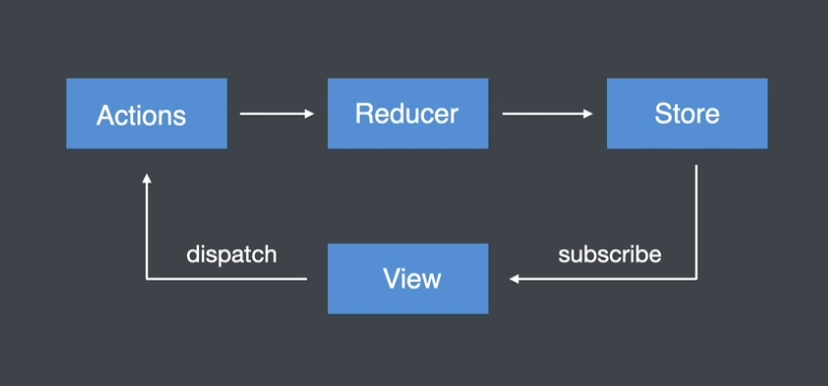
- Store: 存储状态的容器,Javascript对象
- View: 视图,HTML页面
- Action: 对象,描述对状态进行怎样的操作
- Reducers: 函数,操作状态并返回新的状态
Rudex 核心API
// 1. 创建 Store状态容器const store = Redux.createStore(reducer);// 2. 创建用于处理状态的 reducer函数function reducer (state = initialState, action) {}// 3. 获取状态store.getState();// 4. 订阅状态store.subscribe(function () {});// 5. 触发actionstore.dispatch({type: 'description...'});

