React + Redux
React 中不使用状态管理时遇到的问题
在React组件通信的数据流是单向的,顶层组件可以通过props属性向下层组件传递数据。而下层组件不能像上层组件传递数据,要实现下层组件修改数据,需要上层组件传递修改数据的方法到下层组件,当项目越来越大的时候,组件之间传递的数据变得越来越困难。
下载 Redux
npm install redux react-redux

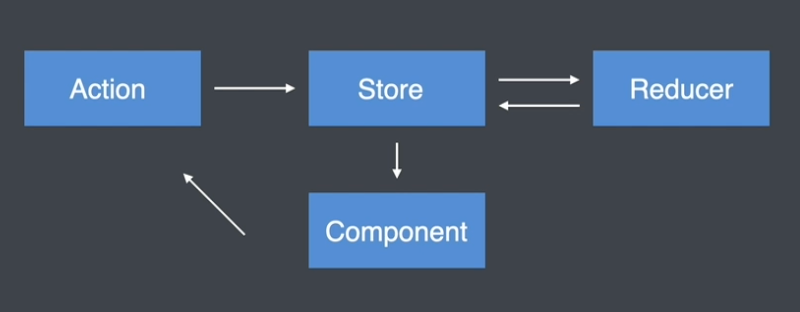
- 组件通过 dispatch 方法触发 Action;
- Store 接收 Action并将 Action 分发给 Reducer;
- Reducer 根据 Action 类型对状态进行更改并将更改后的状态返回给 Store;
- 组件订阅 Store 中的状态, Store中的状态更新会同步到组件;
react-redux
connect
- connect 方法会帮助我们订阅 store 当 store 中的状态发生更改的时候重新渲染组件
- connect 方法可以让我们获取 store 中的状态,将状态通过组件的props属性映射给组件
- connect 方法可以让我们获取 dispatch 方法
mapStateToProps
connect的第一个参数,返回一个对象
const mapStateToProps = state => ({showStatus: state.modal.show})
mapDispatchToProps
connect的第二个参数,返回一个对象
// Modal.jsimport { connect } from 'react-redux';export default connect(mapStateToProps, mapDispatchToProps)(Modal);
bindActionCreators
绑定、分发action
import { bindActionCreators } from 'redux';const mapDispatchToProps = dispatch => bindActionCreators(modalActions, dispatch);
为action传递参数
<button onClick={() => increment(5)}> + 5</button>
// reducerexport default (state, action) => {switch (action.type) {case INCREMENT:return {count: state.count + action.payload}}}
合并reducer
// root.reducer.jsimport { combineReducers } from 'redux';import counter from './counter.reducer';import modal from './modal.reducer';export default combineReducers({counter,modal})// reducers/index.jsimport { createStore } from 'redux';import reducer from './reducers/root.reducer'export const store = createStore(reducer);

