Flutter优势
- 同时支持JIT和AOT编译。 JIT编译方式使其在开发阶段可以热重载(HotReload),这样可以在开发时省去构建过程,提升开发效率,而在Release运行阶段采用AOT的编译方式,使执行效率非常高, 让Release版本发挥更好的性能
1.开发中问题
数据管理的问题
路由组织管理的问题
dart和js交互的问题
离线包缓存的问题
Flutter WebView加载的Input相机与fixed布局卡顿问题
需要深入的:
Asynchronous programming: streams
2. Command
open -a Simulatorsudo gem install cocoapodskillall -9 dartexport PUB_HOSTED_URL=https://pub.flutter-io.cnexport FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
3.Flutter Webview
https://juejin.im/post/5d4a8fc75188250cad7f58b9
<uses-permission android:name="android.permission.INTERNET"/><key>io.flutter.embedded_views_preview</key><true/>
出现的问题:
- Android上面 input image不能调用系统相册
4. Flutter JSON
File _image;
FormData data = new FormData.fromMap({
'file': _image,
})
// Http status error [403]
// Write failed musee.oss-cn-beijing.aliyuncs.com
5.Flutter开发中的问题
iOS报错
使用的cocoapods 1.9.1, 启动就是 pod install 失败, 最后是发现pods源的问题
Error output from CocoaPods: ↳ Cloning into ‘edu-git-cocoapods-specs’… fatal: the remote end hung up unexpectedly fatal: early EOF fatal: index-pack failed [!]
<PBXGroup path=ConfigUUID=741F49642135620F001E2961>attempted to initialize an object with an unknown UUID.7497404A213559E7008C567Afor attribute:children. This can be the result of a merge and the unknown UUID is being discarded.
CocoaPods 镜像使用帮助
Android报错
- flutter 启动Android项目
Could not resolve all artifacts for configuration ‘:classpath’. Could not resolve com.android.tools.build:gradle:3.5.1.
Just happened to me after upgrading to Android Studio 3.1. The Offline Work checkbox was unchecked, so no luck there.
I went to Settings > Build, Execution, Deployment > Compiler and the Command-line Options textfield contained —offline, so I just deleted that and everything worked.
no-cached-version-available-for-offline-mode
2.Android项目启动报错
- What went wrong: Execution failed for task ‘:app:mergeCeshiDebugResources’.
Could not resolve all files for configuration ‘:app:_internal_aapt2_binary’. Could not resolve com.android.tools.build:aapt2:3.5.1-5435860.
FAILURE: Build failed with an exception.
Where:
Settings file ‘/Users/zjx/Work/Musee/app/musee_flutter/android/settings.gradle’ line: 10What went wrong:
A problem occurred evaluating settings ‘android’.assert localPropertiesFile.exists()
pub get failed (66; Could not find a file named “pubspec.yaml”
删除flutter/.
6.Flutter 与 Native Android交互
Android端:
import io.flutter.plugin.common.MethodCall;
import io.flutter.plugin.common.MethodChannel;
import io.flutter.plugin.common.MethodChannel.MethodCallHandler;
public class MsFlutterActivity extends FlutterActivity{
private static final String CHANNEL = "samples.flutter.dev/battery";
@Override
public void configureFlutterEngine(@NonNull FlutterEngine flutterEngine) {
super.configureFlutterEngine(flutterEngine);
new MethodChannel(flutterEngine.getDartExecutor(), CHANNEL).setMethodCallHandler(
new MethodCallHandler() {
@Override
public void onMethodCall(@NonNull MethodCall call, @NonNull MethodChannel.Result result) {
LogManager.logInfo(call.method);
result.success('xxxxx');
}
}
);
}
}
Flutter端:
Future<void> _getBatteryLevel () async {
String batteryLevel;
final int result = await platform.invokeMethod('getBatteryLevel');
batteryLevel = 'Battery level at $result % .';
setState(() {
_batteryLevel = batteryLevel;
});
}
Flutter报错解决
- iOS运行报错
Undefined symbols for architecture x8664:
“_OBJC_CLASS$_FlutterMethodChannel”, referenced from:
objc-class-ref in FLTSharedPreferencesPlugin.o
“_FlutterMethodNotImplemented”, referenced from:
___52+[FLTSharedPreferencesPlugin registerWithRegistrar:]_block_invoke in FLTSharedPreferencesPlugin.o
ld: symbol(s) not found for architecture x86_64
clang: error: linker command failed with exit code 1 (use -v to see invocation)
当前的Flutter的分支有问题,重新切换到了flutter stable分支
- SDK版本
The current Dart SDK version is 2.10.4.
Because flutter_module requires SDK version >=2.12.0 <3.0.0, version solving failed.
- Command PhaseScriptExecution failed with a nonzero exit code
Selected xcframework slice ios-armv7_arm64/Flutter.framework
/app/musee_ios/Pods/Target Support Files/Pods-mjapp/Pods-mjapp-artifacts.sh: line 61: source: unbound variable
重新执行下pod install
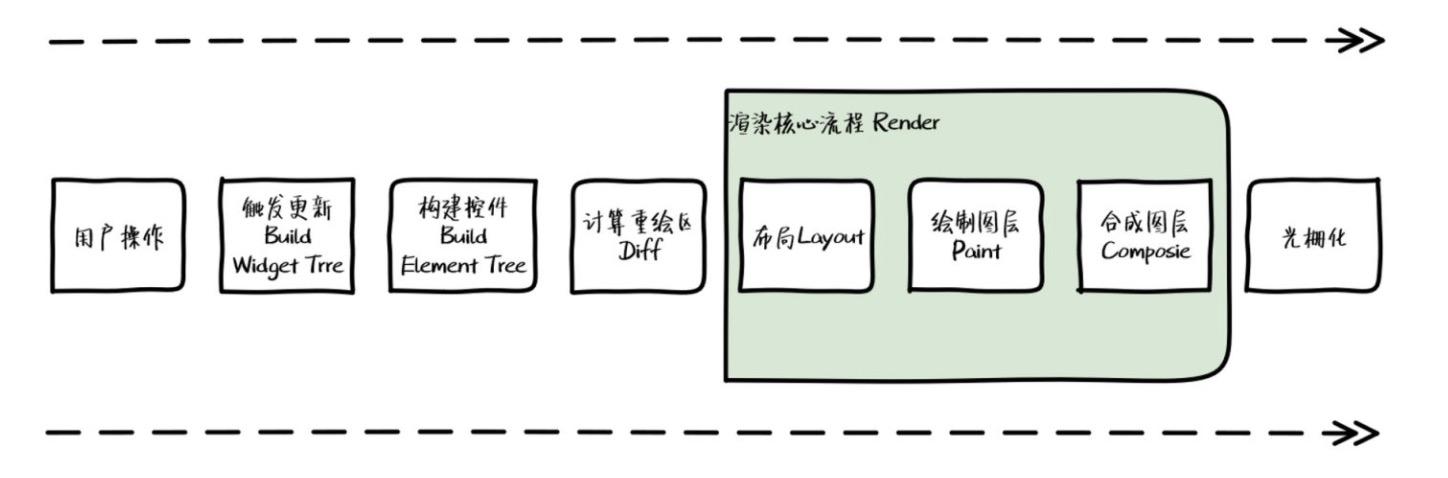
Flutter渲染原理
Flutter绘制原理

首先是用户操作、触发Widget Tree的更新, 然后构建Element Tree,计算冲毁区后将信息同步给RenderObject Tree,之后实现组件布局、组件绘制、图层合成、引擎渲染
参考链接
Flutter 核心原理与混合开发模式
Flutter原生混合开发
https://dart.dev/tutorials/language/streams
升级文档: https://flutter.dev/docs/development/tools/sdk/upgrading

