强缓存
Pragma
Pragma 是 HTTP/1.1 之前版本的历史遗留字段
HTTP1.0最好别使用了
Cache-Control
1.public: 其他用户也可以利用缓存
不太清楚其他用户是指什么?
2.private: 与public相反, 响应只以特定的用户作为对象
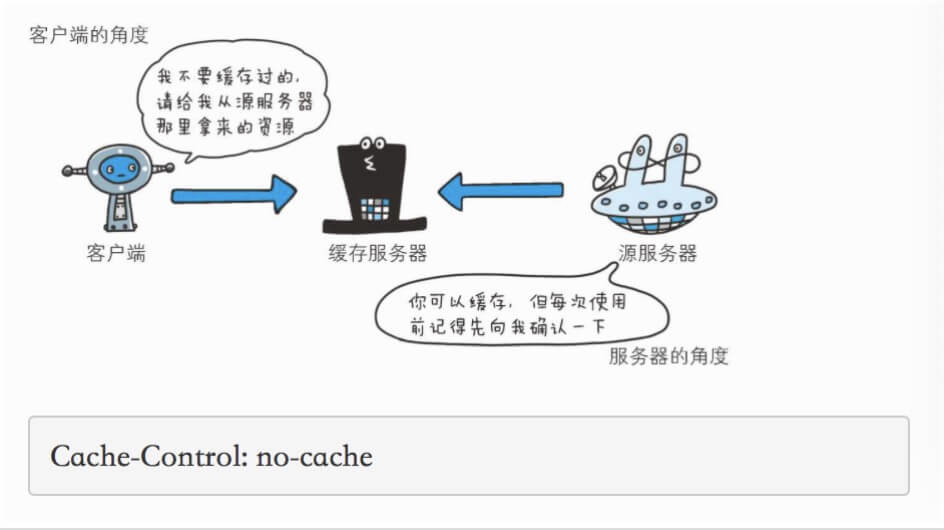
3.no-cache: “中间”的缓存服务器必须把客户端请求转发 给源服务器。看下图吧
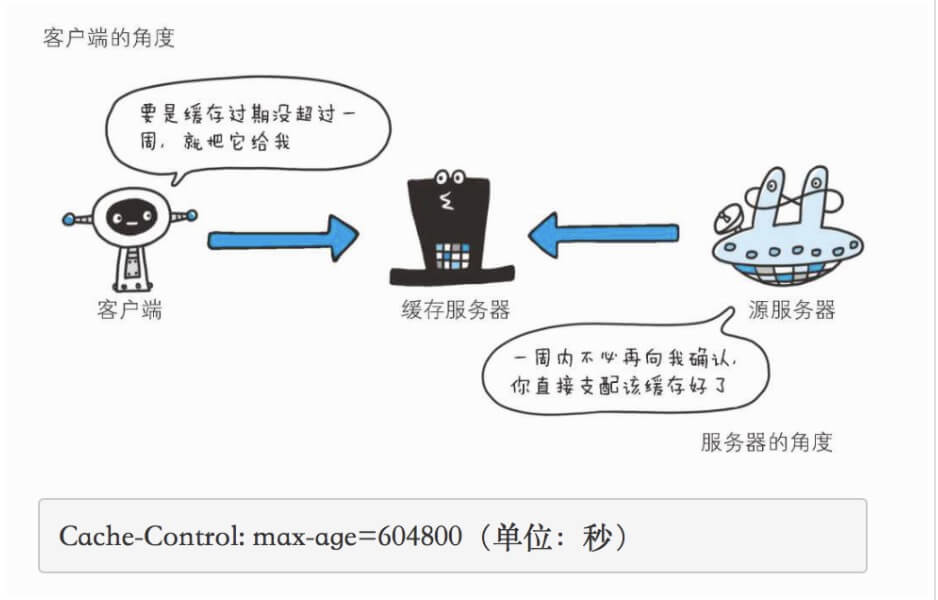
4.max-age (单位是秒) 看下图吧
就是设置缓存的时间
需要注意:
HTTP/1.1: 同时存在Expires和 max-age,max-age优先处理,忽略Expires,
而HTTP/1.0 相反,忽略 max-age
Expires
expires:Sat, 14 Aug 2021 12:46:07 GMT 即在此时候之后,响应过期
如果Cache-Control 设置了 max-age或s-max-age指令, Expires会被忽略 (HTTP/1.1)
下面是jweixin-1.3.2.js
HTTP Response Header
access-control-allow-origin: https://open.weixin.qq.comcache-control: must-revalidate, max-age=31536000content-encoding: gzipcontent-length: 4082content-type: application/x-javascriptdate: Fri, 14 Aug 2020 12:46:07 GMTexpires: Sat, 14 Aug 2021 12:46:07 GMTlast-modified: Fri, 14 Aug 2020 03:10:00 GMTserver: NWSsstatus: 200x-cache-lookup: Hit From Disktank3 Gzx-nws-log-uuid: a9c1ac1f-abf6-4885-8764-4e490e6e123b
分析一下应该优先处理 cache-control的max-age, expires会被忽略处理
协商缓存
If-Match
If-xxx这种的是条件请求,指定条件为true 才会执行请求
Last-Modified与Last-Modified-since
- Last-Modified 标示这个响应资源的最后修改时间。web 服务器在响应请求时,告诉浏览器资源的最后修改时间
- If-Modify-since 再次向服务器请求时带上,如果资源已修改,返回 HTTP 200,未被修改,返回 HTTP 304
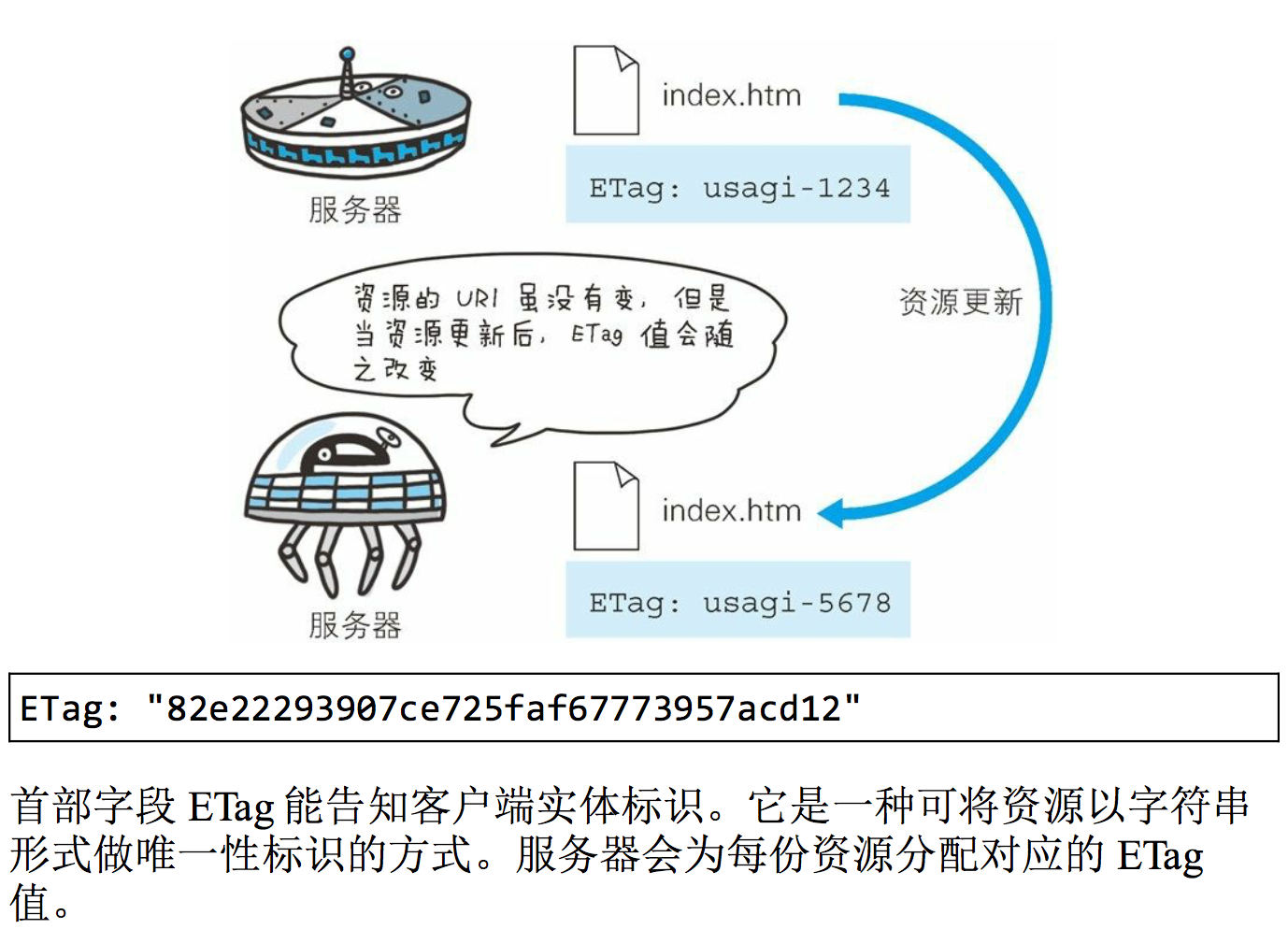
ETag
**
当资源更新时 , ETag资源也需要更新,生成ETag值时,并没有统一的算法规则,而仅仅由服务器分配
资源被缓存时,就会被分配唯一性的标识
强ETag和弱ETag
ETag: "<etag_value>"
强ETag值,无论实体发生多么细微的变化都会改变其值
强验证器是比较的理想选择,但很难有效地生成。
ETag: W/"<etag_value>"
弱ETag值'W/'(大小写敏感) 表示使用弱验证器。
弱验证器很容易生成,但不利于比较。
相同资源的两个弱Etag值可能语义等同,但不是每个字节都相同。
Content-Disposition
为什么打开图片链接 有时候是预览,有时候是直接下载?就是这个属性来控制的
# 默认值,表示它可以显示在网页内,或作为网页
Content-Disposition: inline
# attachment 表示它应该下载, 预先填入filename如果存在参数的值
Content-Disposition: attachment
Content-Disposition: attachment; filename="filename.jpg"
参考
《图解HTTP》