项目中UI给出了一种进度条按钮,进度百分比居中显示,颜色为蓝色,被进度覆盖过的颜色是白色,该如何实现呢?
<template><div id="app"><div class="progress-wrapper" @click="process"><div class="progress-outer"><div class="progress-inner" :style="{width: `${percentage}%`}"><span class="progress-text" v-if="!percentage">点击开始</span><span class="progress-text" v-else><span class="num">{{percentage}}</span>%</span></div><span class="progress-text" v-if="!percentage">点击开始</span><span class="progress-text" v-else><span class="num">{{percentage}}</span>%</span></div></div></div></template><script>export default {data() {return {percentage: 0};},methods: {process() {var intervalFn = setInterval(()=>{if(this.percentage >= 100){this.percentage = 100;clearInterval(intervalFn)}else{this.percentage += 1;}},100)}}};</script><style>#app {font-family: Avenir, Helvetica, Arial, sans-serif;text-align: center;color: #2c3e50;margin-top: 60px;}.progress-wrapper{width: 110px;height: 36px;padding: 4px;line-height:36px;box-sizing: border-box;border: 1px solid #4781ff;border-radius: 22px;cursor: pointer;}.progress-outer{width:100%;height:100%;border-radius: 22px;background:white;position: relative;overflow:hidden;color:#4781FF;}.progress-inner{position: absolute;width:0;height:100%;background: #4781FF;color: white;z-index:1;overflow: hidden;}.progress-text{position: absolute;top: 50%;left: 50px;transform: translate(-50%, -50%);white-space: nowrap;}</style>

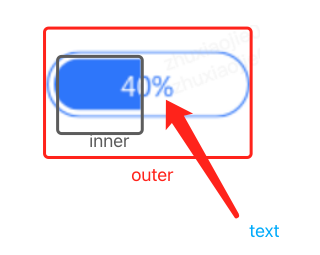
- 利用absolute定位,同时设置inner的width为百分比,用来模拟进度。
- 设置两个重叠的text,一个与inner平级,一个在inner内部,文字颜色分别继承他们父级设置的颜色。
- 进度条走过的地方显示的其实是inner里面的text,没走过的地方显示的是与inner平级的text
- 当进度到100%之后,inner的width也为100%,此时与inner同级的progress-text被inner覆盖。
注意,progress-text的left值 不能设置成50%,因为他的位置同时也受progress-inner的宽度影响,我们需要的是文字始终居中。 所以需要写死宽度为progress-outer的总宽度px的一半,再利用transform: translate(-50%,-50%)偏移自身宽高的一半,实现上下左右居中。

