一、什么是Grid布局
grid布局称为网格布局,它将容器划分为行和列,产生一个个网格,我们可以把元素放置在行和列中相关的位置上,可以任意组合不同的网格进行各种各样的布局。
二、Grid布局与Flex布局的区别
Flex布局是一维布局,一次只能处理一个维度上的布局,一行或者一列。
Grid布局是二维布局,是将容器划分成”行”和”列”,产生单元格,可以同时处理行和列的布局。
Grid布局比Flex布局更强大。
什么时候用Flex布局?什么时候用Grid布局?
- 我只需要按行或者列控制布局?那就用Flex布局
- 我需要同时按行和列控制布局?那就用Grid布局
三、Grid布局基础概念
点击查看【codepen】
容器:声明display: grid或display:inline-grid的元素成为网格容器。
项目:网格容器内部的第一代元素即子元素。
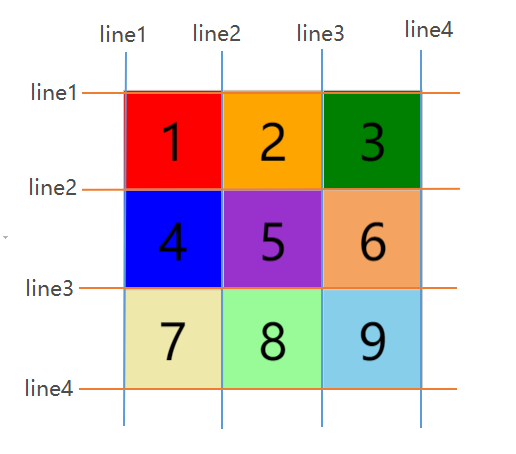
轨道:网格中的行和列。横向为行,纵向为列。
网格线:划分网格的线。m行有m+1根网格线,n列有n+1跟网格线。
容器属性
display
display: grid | display: inline-grid指定一个容器采用网格布局。

注意,设为网格布局以后,容器子元素(项目)的
float、display: inline-block、display: table-cell、vertical-align和column-*等设置都将失效。
grid-template-columns、grid-template-rows
grid-template-columns属性定义每一列的列宽 grid-template-rows属性定义每一行的行高
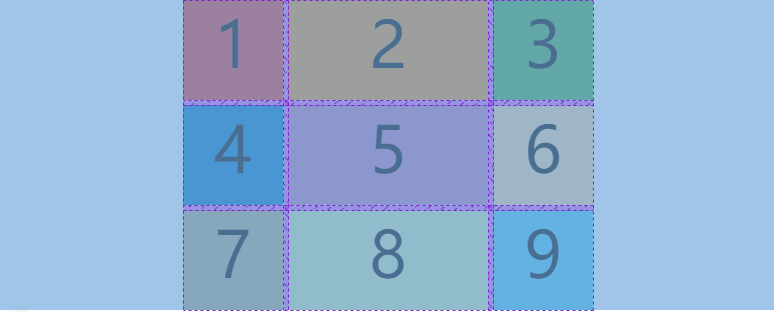
.container{display: grid;grid-template-columns:100px 100px 100px;grid-template-rows: 100px 100px 100px;}
repeat()repeat()函数表示轨道的重复片段,可以简化重复的值。第一个参数是重复的次数,第二个参数是要重复的值。
grid-template-columns: repeat(3, 100px) // 3列,每列列宽100px/* repeat()也可以设置重复某种模式 */grid-template-columns: repeat(2, 100px 50px 200px)// 6列100px 50px 200px 100px 50px 200px
autofill关键字
表示自动填充,让一列(或一行)能容纳尽可能多的单元格。
.container{display: grid;grid-template-columns: repeat(autofill, 200px)}/* 每列宽度200px, 当容器宽度是1000px时,会有5列 */
fr关键字
Grid布局引入了fr单位,表示轨道的比例关系,例如: grid-template-columns: 200px 1fr 2fr表示第一列列宽200px,剩余空间三等分,第二列占1份,第三列占2份。
minmax()minmax()函数产生一个长度范围,表示长度就在这个范围之中。它接受两个参数,分别为最小值和最大值。grid-template-columns: 1fr 1fr minmax(300px, 2fr) 表示第三个列宽最少 300px,最大不能大于第一第二列宽的两倍。
auto关键字
由浏览器决定宽度,适用场景:三栏布局两边宽度固定,中间弹性
.container{display: grid;grid-template-columns: 100px auto 100px;grid-auto-rows:50px}
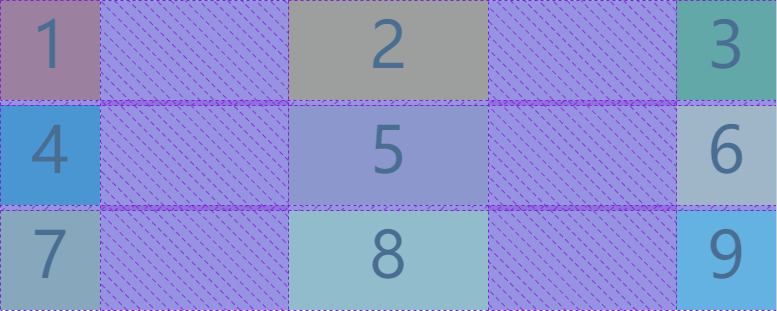
grid-row-gap、grid-column-gap、grid-gap
grid-row-gap 设置行间距; grid-column-gap设置列间距; grid-gap是二者的合并简写形式: grid-gap: <grid-row-gap> <grid-column-gap>;
gap: 10px;gap: 10%;gap: 1em;gap: 0.5cm;
现在标准中这三个熟悉grid-前缀都可以省略
grid-row-gap=>row-gapgrid-column-gap=>column-gapgrid-gap=>gap
grid-template-areas
grid-template-areas用于定义区域,一个区域由单个或多个单元格构成,该属性一般跟网格元素的grid-area属性一起使用,例如:
.container{display: grid;grid-template-columns: repeat(3, 100px);grid-template-rows: repeat(2, 100px);grid-template-areas: "area1 area2 area3""area4 area5 area6";}/* 以上代码将容器分为6个单元格,被划分成六个区域*/.container div:nth-child(1) {grid-area: area4}/* 将容器的第一个div放置到区域4的位置*/

grid-template-areas: "a a a""b b b"/* 上面代码将6个单元格分成a、b两个区域*/grid-template-areas: "a . b""c . d"/* 如果某些区域不需要利用,则用"点"(.)表示 */
grid-auto-flow
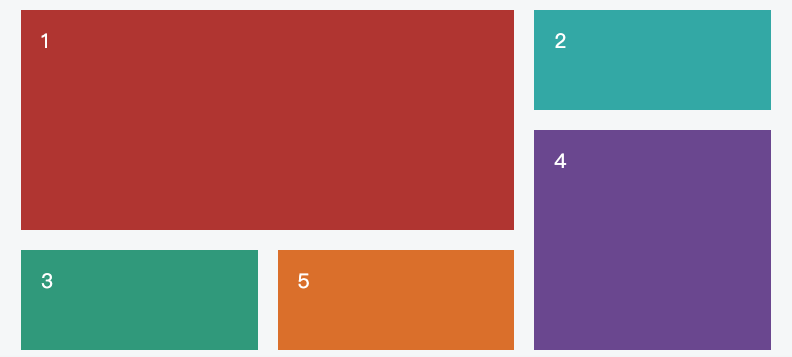
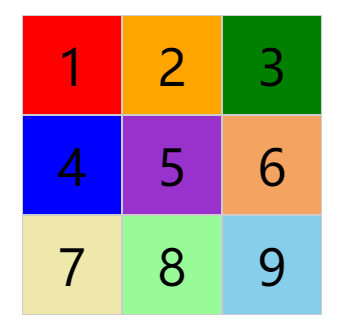
grid-auto-flow属性指定容器子元素的放置顺序,默认值是row表示”先行后列”,即先填满第一行再填满第二行。MDN
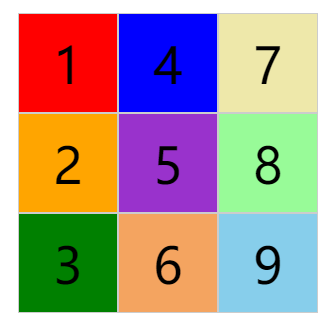
grid-auto-flow: row; /* 先行后列 */grid-auto-flow: column; /* 先列后行 */grid-auto-flow: dense; /* 尽可能填充*/grid-auto-flow: row dense; /* 先行后列,尽可能填充 */grid-auto-flow: column dense; /* 先列后行,尽可能填充 */


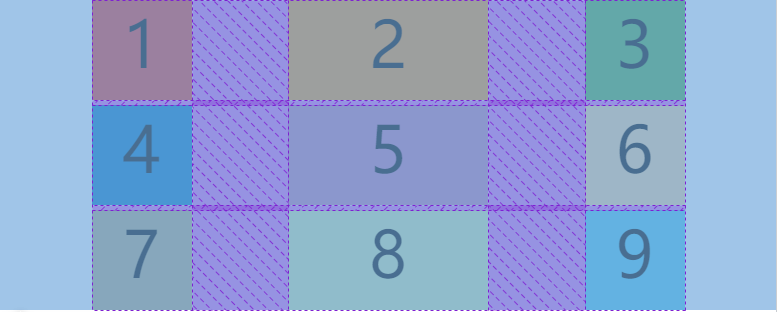
justify-items 、align-items 、place-items
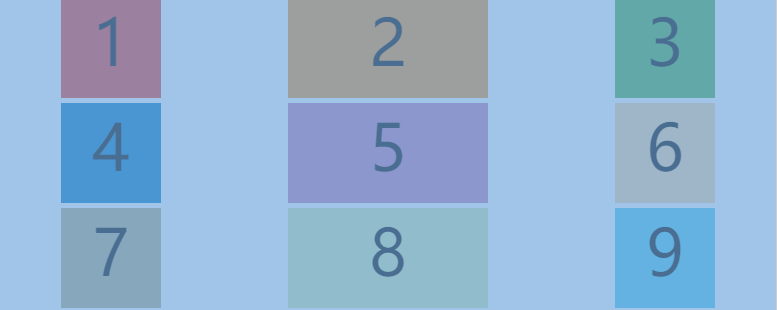
justify-items属性设置单元格内容的水平位置(左中右),align-items属性设置单元格内容的垂直位置(上中下)。默认值都是stretch 拉伸占满整个单元格。 place-items属性是justify-items和align-items两个属性的简写形式:
place-items:
.container {justify-items: start | end | center | stretch;align-items: start | end | center | stretch;}
justify-content、align-content 、place-content
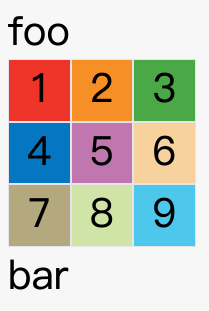
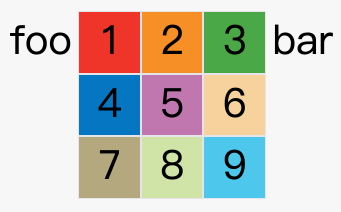
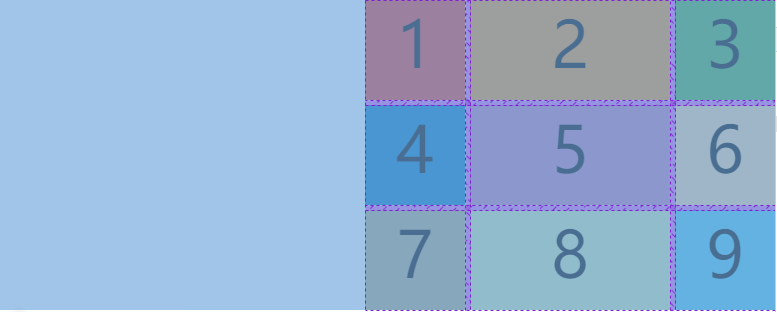
justify-content属性是整个内容区域在容器里面的水平位置(左中右),align-content 属性是整个内容区域的垂直位置(上中下)。
.container {justify-content: start | end | center | stretch | space-around | space-between | space-evenly;align-content: start | end | center | stretch | space-around | space-between | space-evenly;}






grid-auto-columns 、grid-auto-rows
用来设置,浏览器自动创建的多余网格的列宽和行高。
写法与grid-template-columns和grid-template-rows完全相同。
如果不指定这两个属性,浏览器完全根据单元格内容的大小,决定新增网格的列宽和行高。
项目属性
grid-column-start 、grid-column-end、grid-row-start 、grid-row-end
项目的位置是可以指定的,具体方法就是指定项目的上下左右边框分别定位在哪根网格线,从而指定项目的位置。
- grid-column-start属性:左边框所在的垂直网格线
grid-column-end属性:右边框所在的垂直网格线
以上可以简写为 grid-column:
/ grid-column: 3 / 4 grid-row-start属性:上边框所在的水平网格线
- grid-row-end属性:下边框所在的水平网格线
以上可以简写为 grid-row:
/ grid-row: 2 / 3
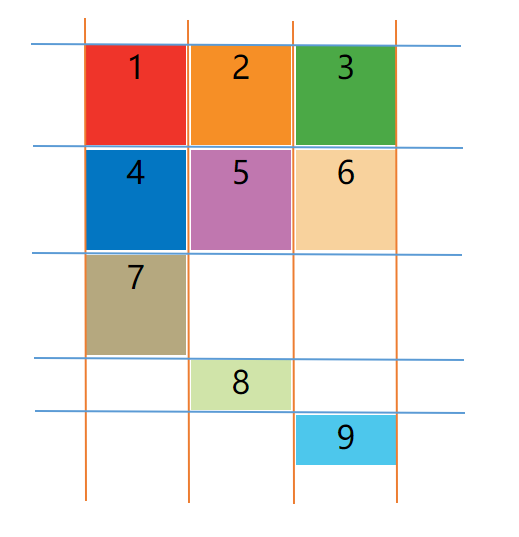
.container{display: grid;grid-template-columns:repeat(3,100px);grid-template-rows: repeat(3,100px);grid-auto-rows:50px;gap:5px;}.item8 {grid-row-start: 4;grid-column-start: 2;}.item9{grid-row-start: 5;grid-column-start: 3;}

这四个属性的值还可以使用
span关键字,表示跨越几个网格 .item1 { grid-column-start: span 2; } // 表示第一项的左边框距离右边框跨越2个网格
grid-area
表示指定项目放在哪一个区域,前文已经介绍过,不再赘述。
justify-self 、align-self 、place-self
与前文介绍的justify-items 、align-items 、place-items 用法一致,区别只是作用于单个项目。
Grid布局常见案例: https://gridbyexample.com/examples/
Grid布局兼容性