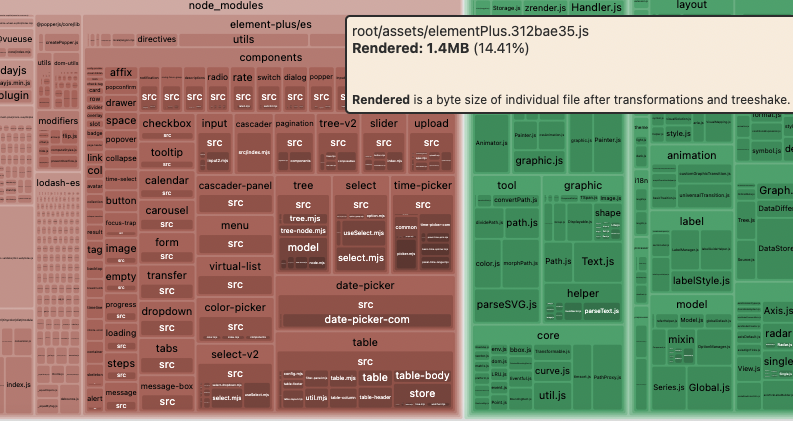
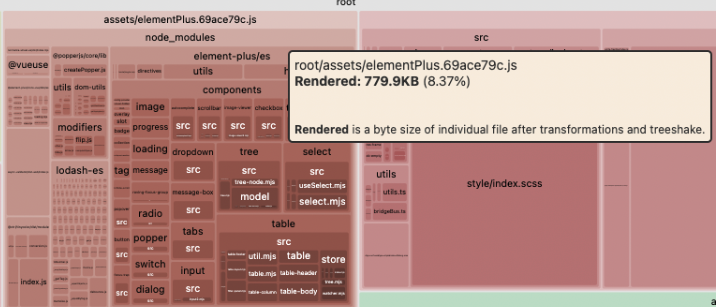
Vue3项目中使用ElementPlus作为组件库,由于使用到的组件类型有限,所以将完整引入变为组件内手动引入的方式,打包之后ElementPlus的包体积由1.4MB => 770KB

// main.tsimport { createApp } from 'vue'import ElementPlus from 'element-plus'import 'element-plus/dist/index.css'import App from './App.vue'const app = createApp(App)app.use(ElementPlus)app.mount('#app')
手动引入需要删除**import ElementPlus** 和 **app.use(ElementPlus) **
// main.tsimport { createApp } from 'vue'// import ElementPlus from 'element-plus'import 'element-plus/dist/index.css'import App from './App.vue'const app = createApp(App)// app.use(ElementPlus)app.mount('#app')
组件内手动引入:
<template><el-button>I am ElButton</el-button></template><script>import { ElButton } from 'element-plus'export default {components: { ElButton },}</script>
TIPS:从完整引入变为手动引入之后,ElementPlus自定的指令需要注册(全局注册或局部注册)之后才能使用。
例如v-loading指令和v-infiniteScroll指令
全局注册:
// main.tsimport { createApp } from 'vue'// import ElementPlus from 'element-plus'import 'element-plus/dist/index.css'import { ElLoading } from 'element-plus';import App from './App.vue'const app = createApp(App)// app.use(ElementPlus)app.directive('loading', ElLoading.directive);app.mount('#app')
局部注册:
<script lang="ts" setup>import { ElInfiniteScroll as vInfiniteScroll } from 'element-plus';</script>
<script lang="ts">import { ElInfiniteScroll as InfiniteScroll } from 'element-plus';export default defineComponent({directives: {InfiniteScroll},</script>
手动引入之后,组件名可以用
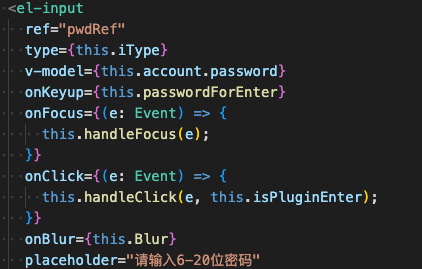
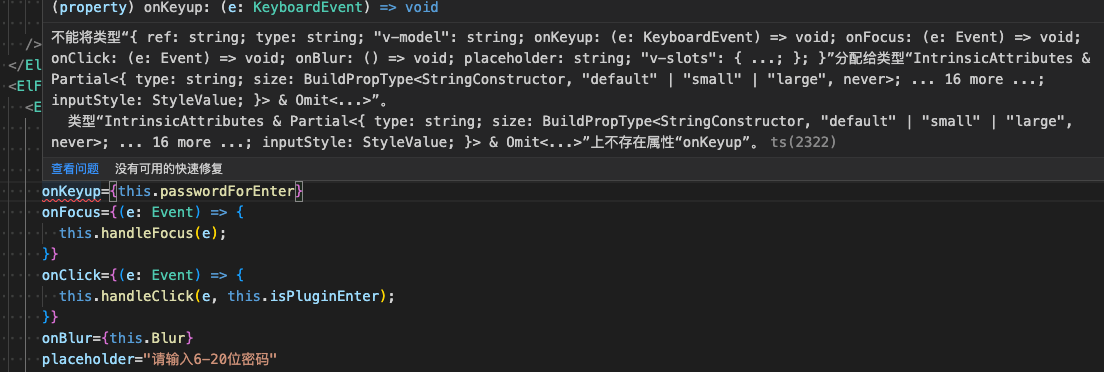
问题:ElementPlus对于一些原生元素的封装之后,用大写的标签名会存在原生属性不存在的问题
比如 el-input是对原生input的封装,当在jsx里用首字母大写标签名

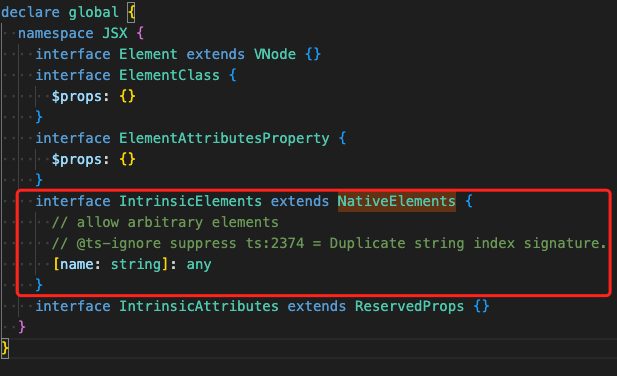
产生以上问题的原因是:
TypeScript对于这两种写法的类型检查规则不同,详见:https://www.tslang.cn/docs/handbook/jsx.html
element plus给这类固有元素做了声明,并继承NaviteElements,支持任意属性和类型。因此使用小写标签名就不会报错了。