作为设计师,无论你是设计UI、平面杂志或者网站等都离不开网格,网格可以轻松帮我们创建有节奏且一致的UI界面。
使用8点网格系统最强大的部分是在整个设计中推动一致性的能力。好了,下面我们正式开始。
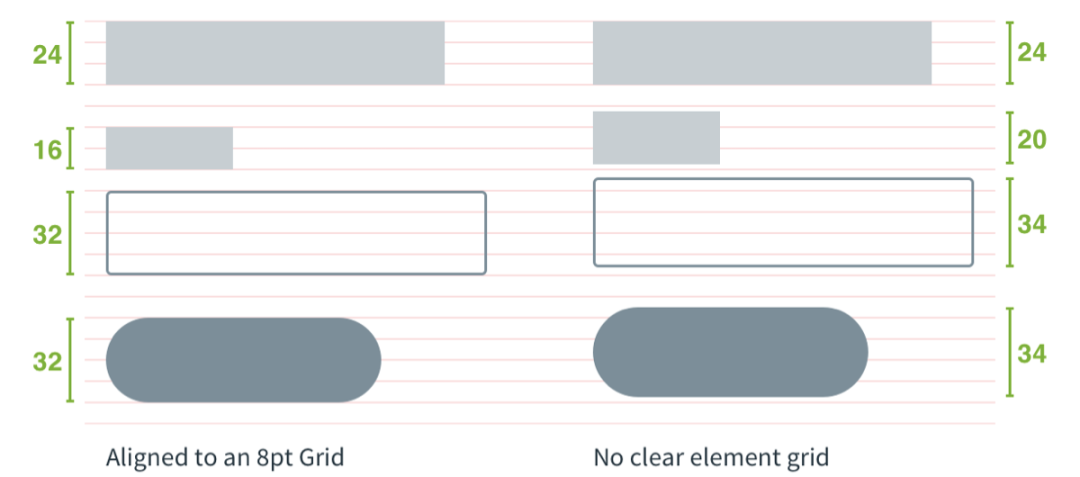
先来认识下8点网格系统:

如上图,左侧基于8点网格系统设计的组件,右侧是无规则组件。右侧组件相互之间没有一点规律,这就会导致在产品后期,设计越来越复杂,设计师交接痛苦不堪。
那么为什么我们需要使用8点网格系统呢?
几个关键的点:提升产品设计品质感、布局统一、一致性、团队之间建立默契等。
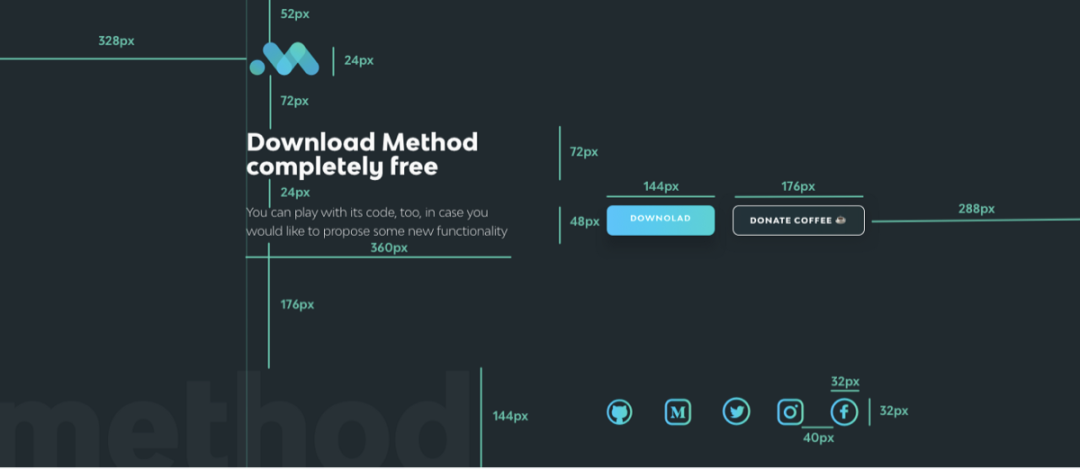
但是在国内其实有部分设计师不了解网格或者还不会很好应用自如,如下图没有准确使用网格的做的规范。

我们看到了网格的使用混乱,虽然有遵循8的网格系统,但是应用时候毫无规律。上图设计中使用多种间距,这到后期就会越来越混乱。
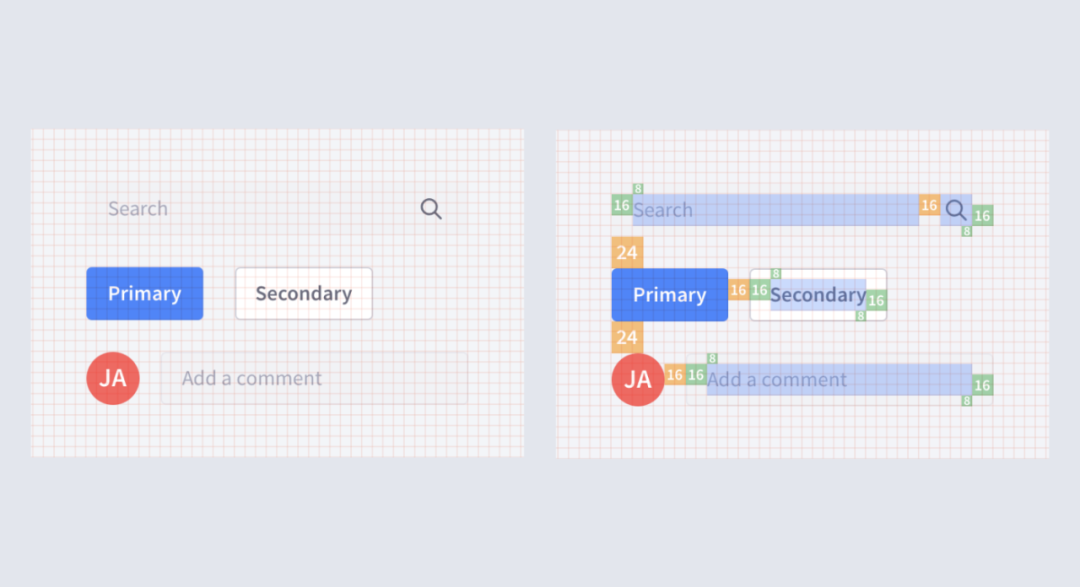
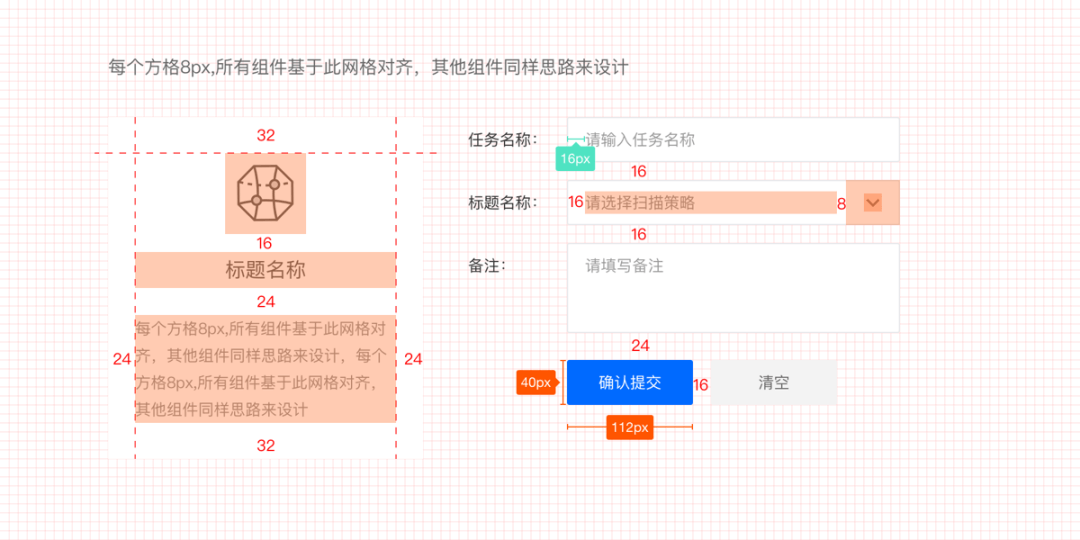
来看下基于8点网格搭建的组件:

好的网格基本几个间距即可解决组件设计,且网格之间都是有联系的,使用8点网格系统还有一个核心要点就是:不断重复使用间距

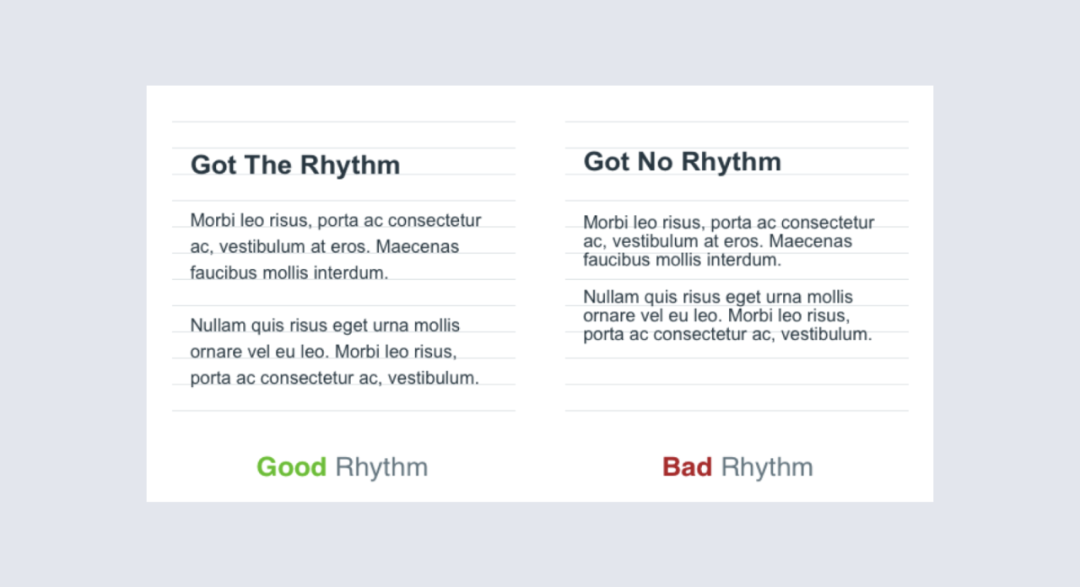
好的网格排版比较有规律整齐。
我们选择8点网格系统另外一个重要原因,就在下面这张图:

大多数主流分辨率能被8整除的占比最大。另外一个原因就是当划分网格就会减少小数点出现的频率(使用网格过网格的伙伴应该知道)。
看到这里是不是很想自己也创建一套基于8的网格系统,那如何做呢?
第一步:首先定义一个基础原子单元,这里我们使用8来作为基础。
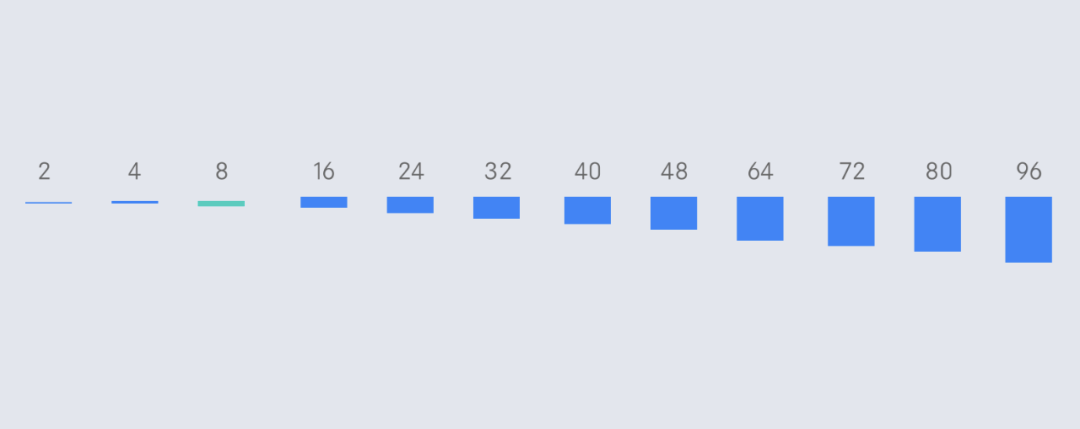
第二步:基于8我们开始进行增量计算(以8的倍数进行间距定义),下图基于8来创建的网格间距。

这里有人问,为何会有4和2?这里再补充说明下8点网格系统核心在于,定义的间距能被8整除和8的倍数即可。
下面我们根据这组网格间距创建按钮组件演示一下:

继续看下基于8点网格的其他模块化组件布局案例:

因此看完是不是很简单,那么可以把自己产品网格间距这块规范优化下吧!
最后再强调一下:基于8网格系统定义间距,大家需要重复去使用间距,可以看看我列举的案例,基本一个模块组件使用2~3种间距即可搞定。

