出自:超人的电话亭,酸梅干超人老师
- 简单讲解一下,做页面交互一定要记得目标是解决什么问题,在全局中你现在做的东西的权重在哪一级。 最开始选项理论上露出是最好选的,但是下面列表怎么办。其它页面选项过多这个筛选怎么处理。 如果用户的操作明确列表优先级远大于筛选,偶尔用下筛选是一边看列表一边筛选,怎么来解决这样的问题。 交互要自己带入场景中想象你怎么使用这个页面的,然后找出利弊,取舍的地方。如果每个模块被独立认识,在整个页面操作出现既要又要还要且要,就很难做出有效的解决方案。
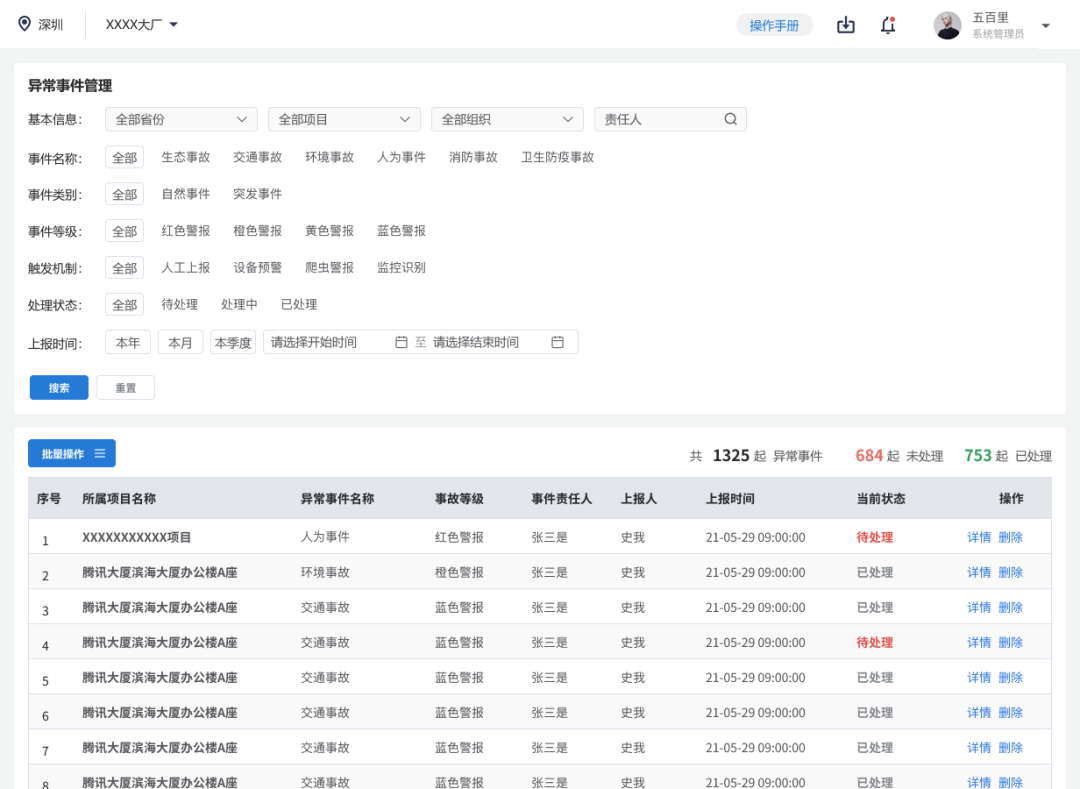
所以这次收集的案例中我们优先挑了这个模块来优化,给大家打个样,下图是该学员目前的案例:
这个案例目前被需求方和用户吐槽,上方的筛选模块占比太大了,而且感觉内容很多,下级的选项全部露出不方便使用。
所以,针对页面的功能以及需求建议,我们一起来来看看优化的方案。
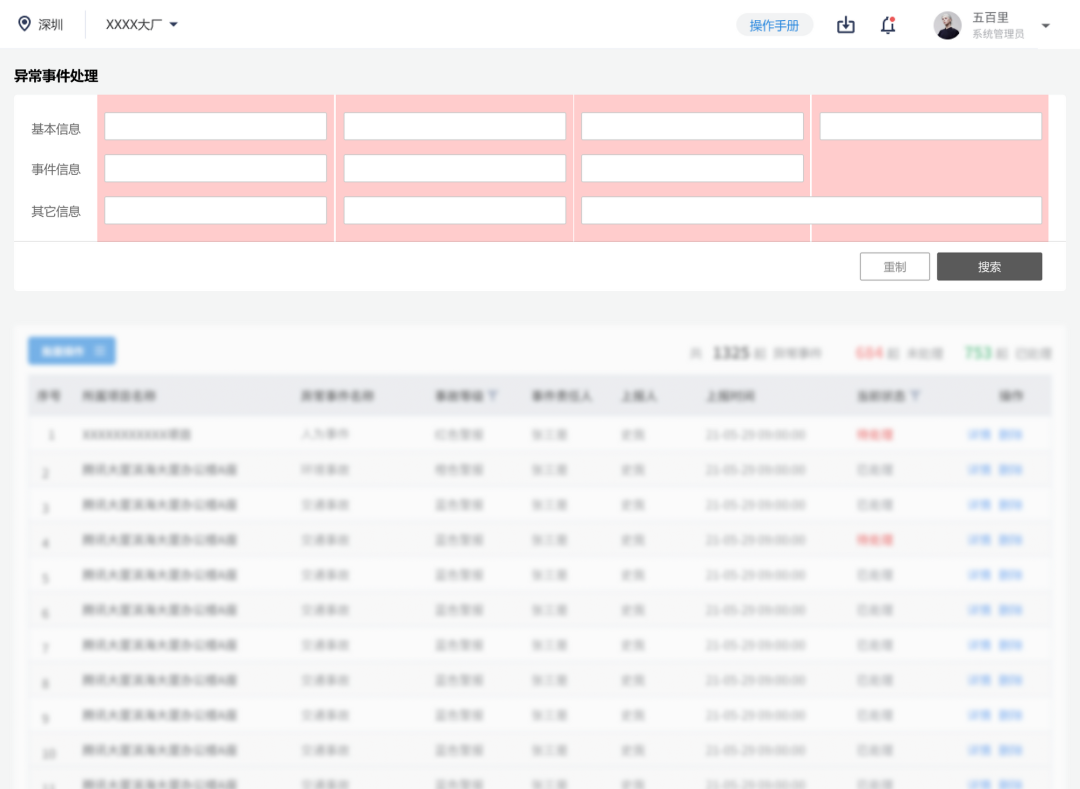
Step1:模块拆分

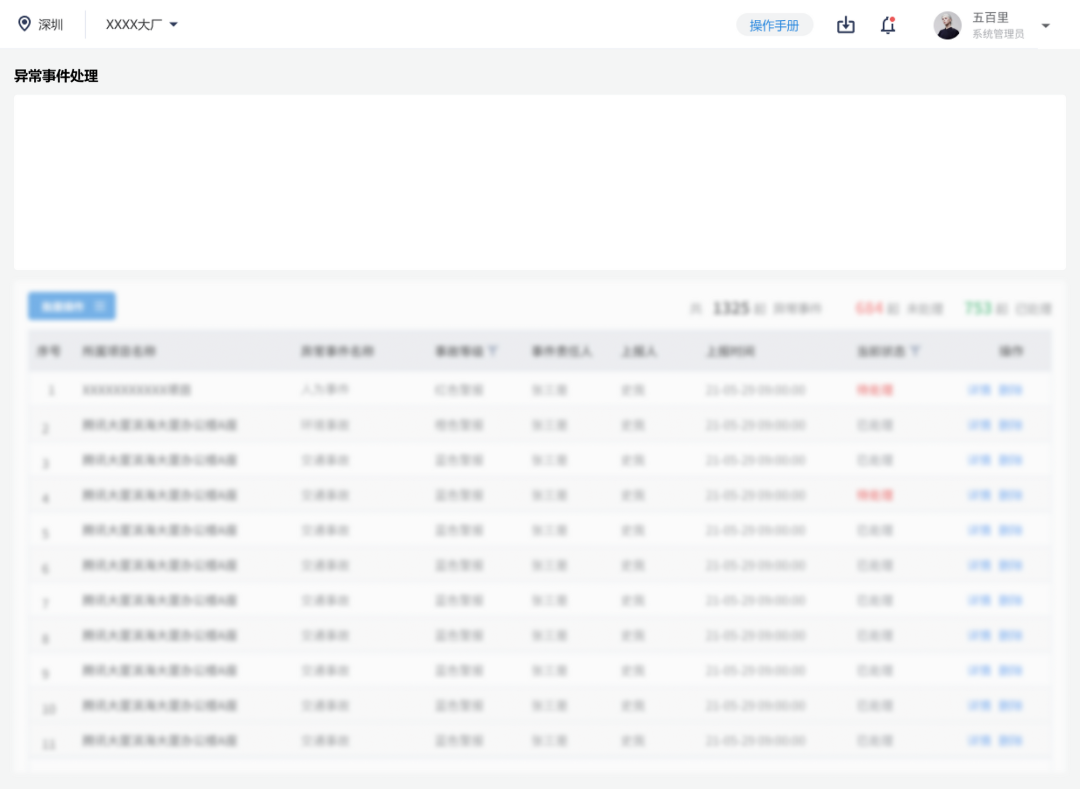
- “异常事件处理” 居然是整个页面的标题,而不是筛选模块的标题,所以我肯定要把它从模块里独立出去
大致确认上方的模块高度应该控制在 300 左右,才能让页面显示较完整,不会过度隐藏下方的列表
Step2:模块内部切割
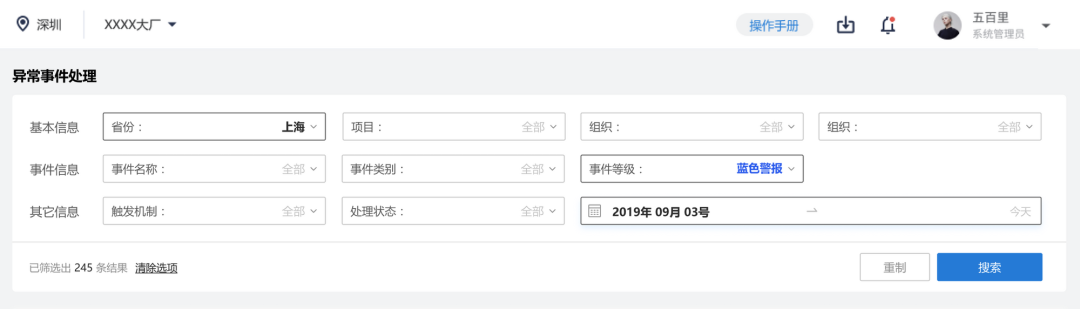
这一步要理解整个组件包含的字段和层级,筛选的内容显然是可以做分类的,所以我们分成了3个类别,包含 “基本信息”、“事件信息”、“其它信息”
然后,每个分类最多 4 个,那么我就对右侧的表单区域进行纵向切割,等分成4列,当然如果考虑全局其它页面的类目数量,也可以适当增加
-
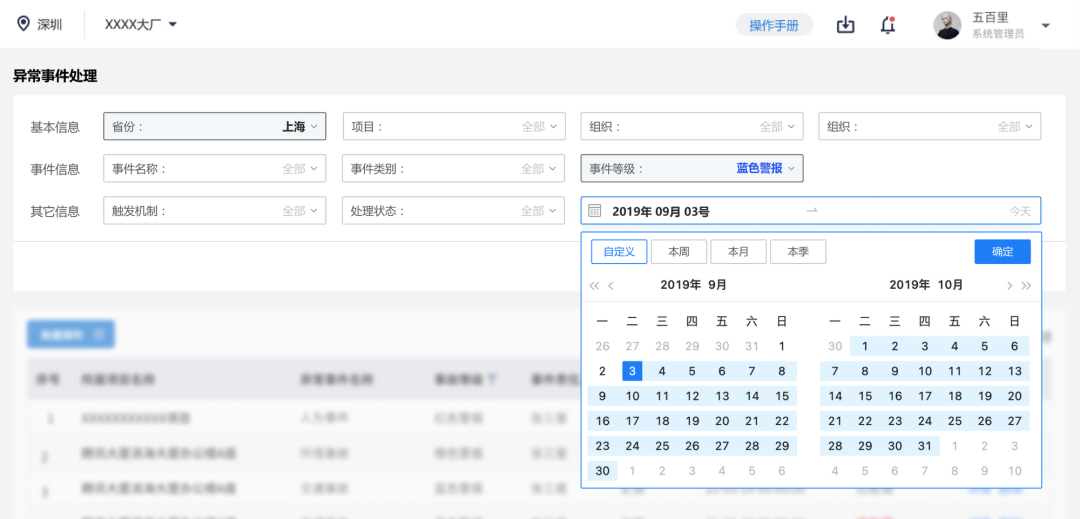
Step3:表单控件优化

除了分类标题,每个表单作为一个筛选项,还包含:筛选标题、筛选结果两个部分,因为选框够长,所以做左右排列
- 在还没选择的前提下,我们的检索目标是通过标题找到要调整的表单,所以标题的权重肯定更高,这时候强化标题颜色弱化默认 “全部” 的色彩
同时添加下方搜索的按钮色,搜索按钮默认是不可点的,因为没有修改表单
Step4:处理选中样式

每个表单包含默认、选中、选完三种状态,我们对它进行呈现。选中的情况,会有彩色的边框,以及下拉弹窗
- 对日期弹窗进行优化,将快速选择放进下级菜单面板里,默认使用 “自定义” 选项,可以通过点击确认来选择单个方向日期
对选完的表单,修改表单边缘和背景色,以及选中的文字信息,提升识别的效率
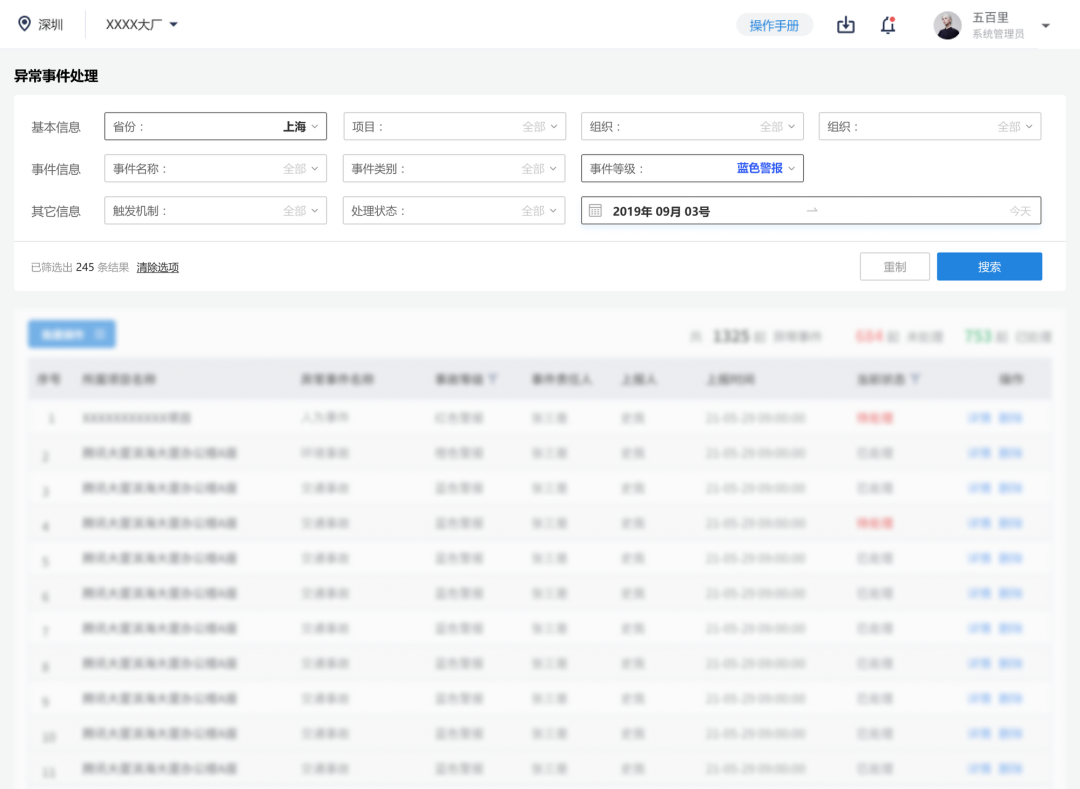
Step5:处理搜索结果

搜索结果需要点击搜索按钮才会发起请求更新,那么搜索结果就要和默认有一定的区别,左下角空白处增加搜索结果条目的提示
- 重制按钮是默认清空选项但并不是清空同时刷新搜索结果,所以方便在搜索结果中回到默认状态,添加了 “清除选项” 文字按钮
时间关系,样式不会优化得太完善,理解思路和交互即可。最终的结果可以看下图:
筛选表单的情况多种多样,今天我们只是展示了其中一种优化方案,不知道大家有收获没有。
后续还会展示更多其它的处理方法,拓展交互的极限~