项目背景
当公司的发展规模到一定程度时,考虑到信息安全、持续采购成本与相关风险,企业会采取自研的方式来实现部分协同工作软件的自产与自用,本文将以内部目标管理(OKR)系统为例,阐述我们是如何系统化的做企业系统设计改版?
OKR系统为例
OKR,是Objectives 和Key Results 的缩写,即目标和关键结果,它是企业进行目标制定和过程管理的重要手段。酷家乐同样采取OKR的管理方法,将公司目标层层分解到团队,部门再到个人,在各个层面贯穿和统一起来,以帮助实现目标达成。
改版的契机是什么?
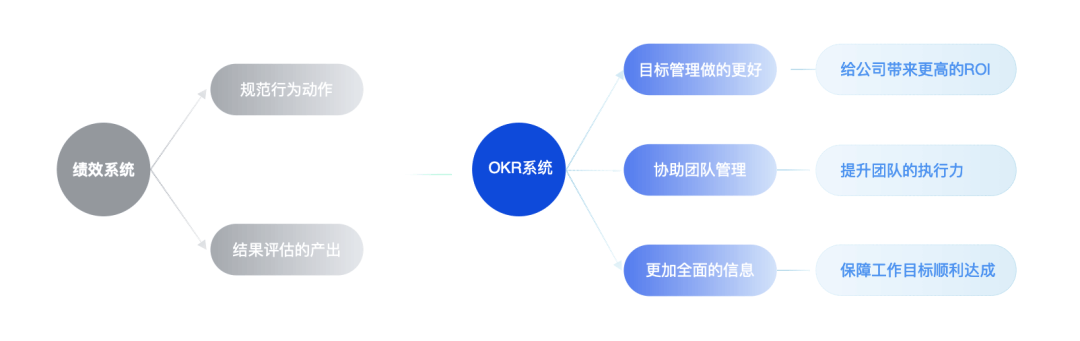
改版不是设计说想改就能改,在做新的OKR系统之前,之前是通过「绩效系统」来进行目标管理和绩效评估,支持简单的制定和结果的评估的使用,因系统操作流程、界面体验、业务场景已经严重的影响到目标管理的效率和效果,具体体现在几个方面:
- 系统看不懂,新人的宣导成本高;
- 操作不流畅,从制定、提交、审核、修改到进度同步,员工使用起来不流畅;
- 误操作成本高,不小心点错导致信息的再次获取和编辑成本高;
总之,工具的体验已经是严重影响公司员工目标管理的一道障碍,所以如何将整体的系统操作体验提升起来是设计急需去解决的问题。
那么,确定有问题需要改,作为设计师,我们是如何去系统性的去为业务带来更多的体系化的价值?具体可以按照以下五步法开展设计工作。
一、理清业务,制定策略
理清业务目标,制定设计策略,是系统性改版产品的前提,在实际工作中设计师很容易被产品的原型、对产品的描述蒙蔽,只有非常清楚的理清业务的目标,才能制定系统性、合理的设计策略来支撑业务,通过专业的设计方法来助力业务结果的达成,在这个项目中我们是如何做的呢?
对焦业务目标
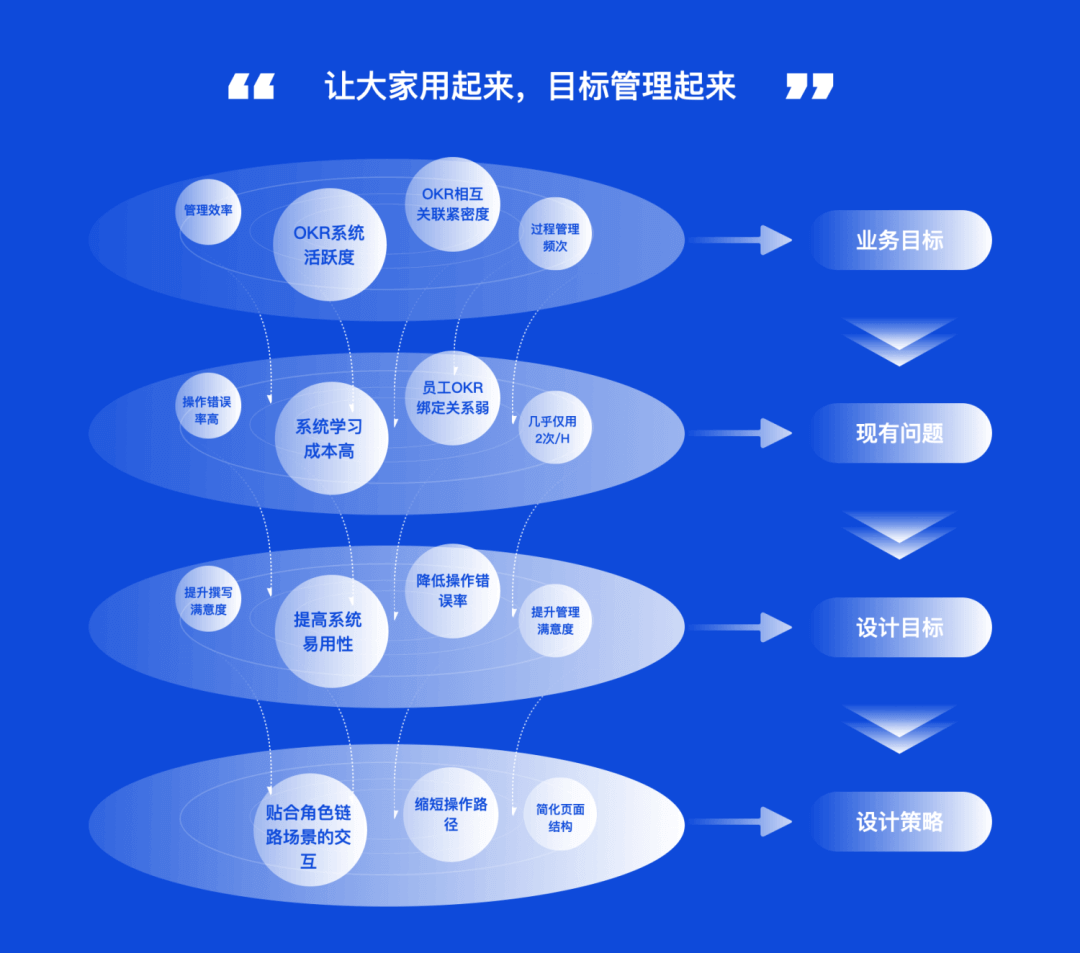
OKR系统的改版项目最开始是高层的诉求,提的业务要求很简单“让大家用起来,目标管理起来”,那么如何让大家用起来、利用系统将目标管理起来是当前需要解决的的问题。
“让大家用起来,目标管理起来”需要去解析的是,为什么旧的系统大家用不起来?为什么目标管理有这个管理机制,但是没有依赖于系统管理起来?
制定系统的设计支持策略
设计师同行可能会问:不都是做需求吗,有啥做啥,有啥策略可言?如果是以这样的方式来做设计改版,很有可能会被业务方牵着跑,即便是知道对方坚持的不是很合理,但也没有办法来推动这件事往更好的方向发展。
二、理解用户,溯源问题
理解用户,溯源本质问题,是最设计环节必不可少的环节,通过对用户的深入研究,挖掘本质的共性的问题。在这个项目中,我们通过定量研究+定性研究的手段获取用户的心声:
定量问卷:获取用户的基础的问题
前期在公司内部针对普通员工、MGR、HRBP、高层4种角色,调研了100多位内部用户的心声,将不同岗位和职级对于绩效系统的问题真实反馈收集汇总。
定性访谈:深入获取用户的诉求
因为系统面向对象是企业内部员工,所以针对每个角色都做了访谈调研,深入的挖掘他们对当前的产品使用问题,并将问题按照核心流程中所涉及的角色在不同阶段所需的操作和流程进行了梳理,整个阶段拆解为:制定阶段、执行阶段、结束回顾三个主要阶段,拆解每个角色在这些阶段中的触点和机会点。
结合问卷、专访谈的分析和梳理,筛选出目前系统的核心问题:制定流程、对齐关系、过程跟踪、信息触达
**
三、串联场景,各个击破
在前面已经初步发现和定义了问题,这么多分散的问题如果平铺出来可能会吓到产品和研发,所以接下来需要将其系统化的变为整体的设计方案,我们需要将其串联成完整的场景,然后逐步击破,我们是如何做的呢?
重点模块及争议点的讨论
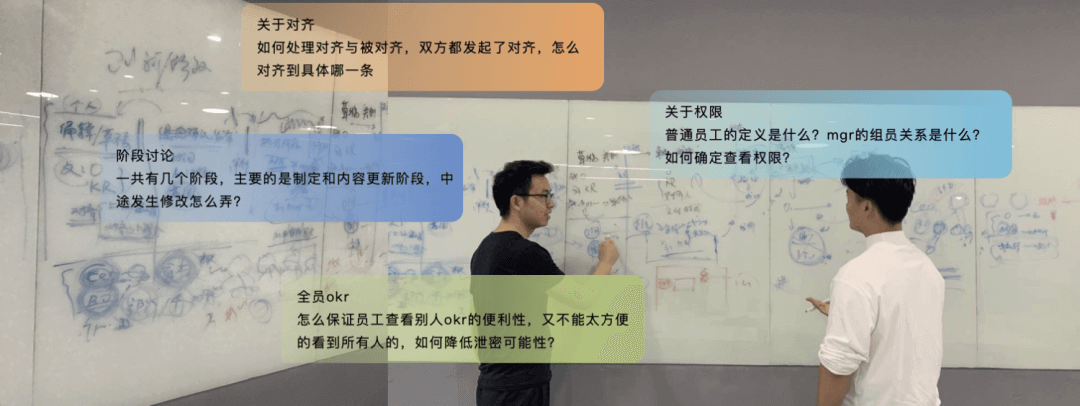
在场景分析前期,我们设计内部针对“核心阶段”、”对齐关系“、”权限管理“、”全员OKR“进行了讨论和范畴的界定,对以下问题进行了讨论:
- 大的阶段:一共有几个阶段,在每个阶段各个角色的需要做什么?
- 关于对齐:对齐关系是怎样的,如何处理对齐与被对齐,双方都发起了对齐,怎么对齐到具体哪一条?
- 关于权限:普通员工的权限定义;mgr的组员关系;如何确定查看的权限?

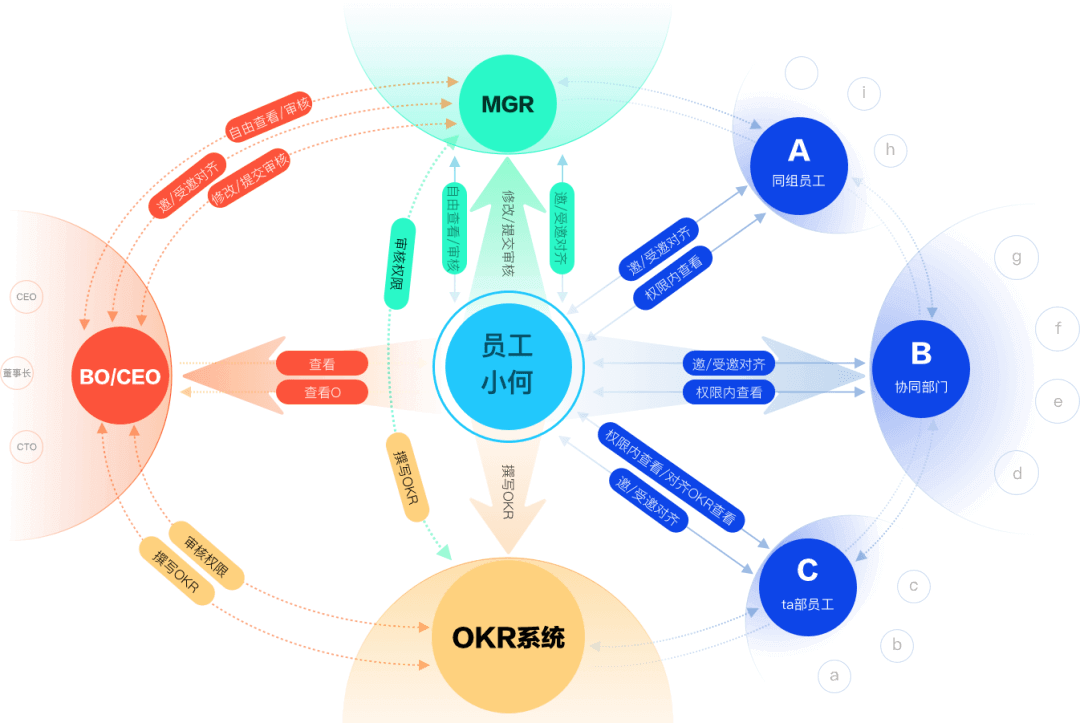
梳理清楚角色关系图
有助于多方去理解各个维度的关系
以一个普通员工【小何】为例,在OKR系统中进行OKR制定时,通常需要与多个角色产生关联:
- CEO/BO:通过查看高层的目标来看到公司的发力方向;
- MGR:明确部门目标,制定个人的;OKR的审核与发布;进展的跟进;
- 同组/协同部门:与协同部门绑定关联关系,同步实时进展;查看同组员工的进展,横向对比个人进度。

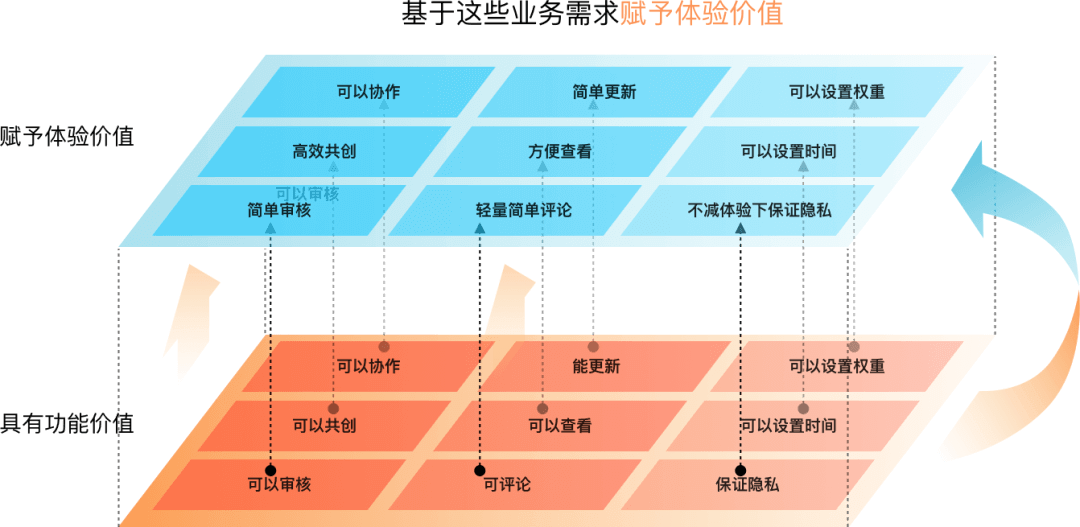
结合业务需求,赋予体验价值
OKR系统虽然最为一个内部管理系统,我们也逐步在设计侧去从“具有功能价值”往”“赋予体验价值”去发力,将更多的“能”和“可以”转变为“方便”、“简单”和“轻量化”等,来提升各个流程阶段中的体验,比如:从“可以查看”到“方便的查看”
从“能更新”到“可简单更新”
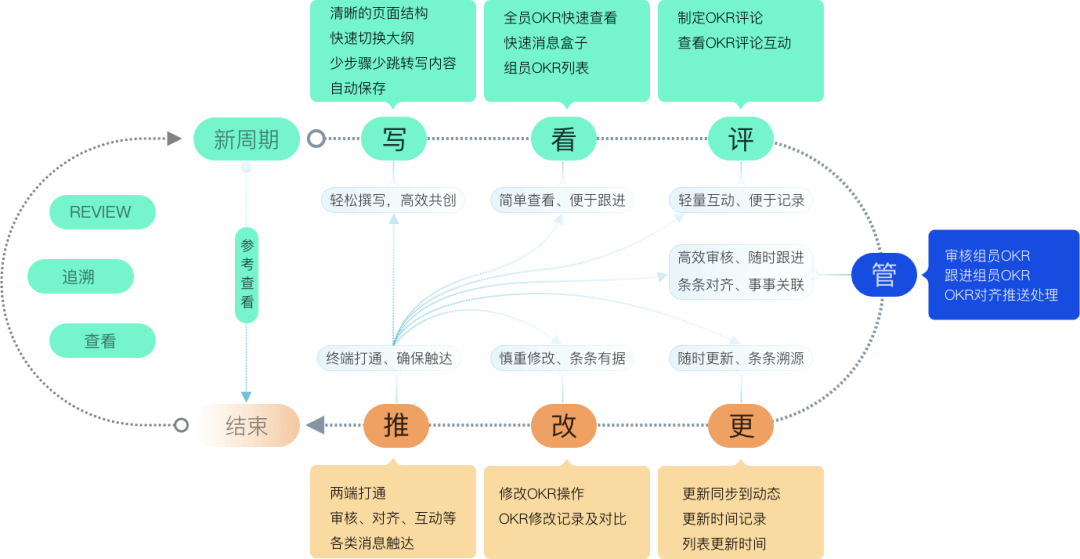
具体到串联场景怎么去理解?
一个新的OKR周期会经历三个主要阶段,每个阶段会涉及到多个节点,在每个一个节点上去思考发力方向:

UXD笔记
专注于用户体验设计和行业资讯,定期推送产品/交互/UI视觉/互联网前沿资讯等精选文章 | 阿里巴巴设计、百度MEUX、Tencent SMAD外部合作自媒体
23篇原创内容
公众号
设为⭐️星标,回复“B端交互”领B端产品交互设计方案文档
为了便于理解,将关键的场景提供了比较简短的描述,这个描述就是从旧到新的过程,后面的设计展示也是围绕着这些内容进行展开,具体如下:
①制定阶段,包含写、看、评、管
- 写:轻松撰写,高效共创
- 看:简单查看,便于跟进
- 评:轻量互动,便于记录
- 管:高效审核,随时跟进;条条对齐,事事关联;
②执行阶段,包含更、改、推
- 更:随时更新,条条追溯
- 改:慎重修改,条条有据
- 推:合理推送,终端打通
③结束回顾,包含查看、追溯、复盘
- 查看:快捷查看历史周期
- 追溯:记录明显标记,事事追踪溯源
- 复盘:复盘总结,目标达成
四、方案设计,中途验证
经过前面一系列的调研、分析总结,设计围绕着3个阶段的关键结论进行展开,即OKR制定、执行、结束三个阶段。(因每个阶段篇幅较长,方案设计部分仅展示部分页面的思考过程和页面展示)
轻松撰写,高效共创
在写OKR时,设计让撰写轻松、可以高效的共创,主要通过以下3点:
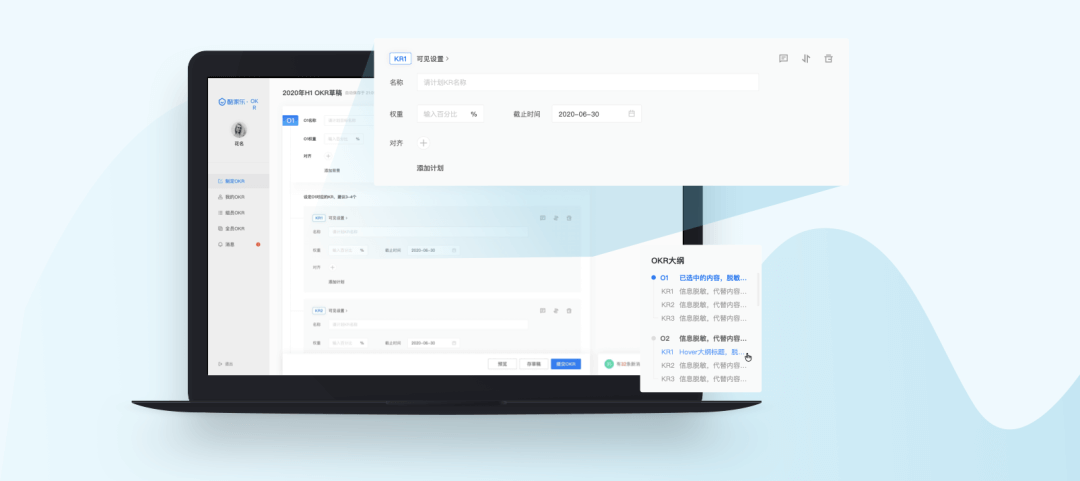
(1)清晰的页面结构:
让用户能明确的感知到系统的整体结构是有规律的,可以简单被理解的,即左边全局控制,右边内容展示
- 左边导航全局控制着写、审、查、通4个功能
- 右边内容展示跟随着导航内容变化

(2)O与KR的录入快速切换:
为了让用户可以沉浸在一个页面写内容同时,还能纵览全局结构,在写OKR的页面增加了OKR大纲的锚点切换功能,便于多个KR之间的切换,避免因页面过长带来的翻阅困难的问题。
(3)减少步骤,减少跳转:
减少步骤,减少跳转有很多场景都有涉及到,比如:
- 以以新增一个O和新增一个KR为例,步骤从原来10步减少到4步,页面调整从多步骤弹窗到在1一个页面即可完成内容的撰写;
- 在与别人关联时,在撰写页面会收拢所有邀请方的信息;
- 在查看对方进度,原来需逐个点击进去了解,到现在几乎可以全局视角来管理进度。
简单查看、便于跟进
查看和跟进属于第三方的协同伙伴,为了让伙伴更轻松的跟进,做了2个设计处理:
- 在人员展示逻辑上,在OKR展示时,将关联人、同组人直接展示出来,减轻用户的查询成本;
- 在展示内容上,将O全部展示,进度以及更新时间全部直接展示出来,便于关联方快速便捷的知会。

简单审核、随时跟进
在管理者审核下属员工时,简化了大量信息,前置待处理信息以及待处理的关键信息,让管理者比较直观的知道有哪些人提交了,哪些人修改了,哪些人需要重写等等。
随时更新、条条溯源
为了让员工便捷的进度管理,在OKR管理页面以轻量的临时弹窗,来方便用户快速发起和输入内容,每条更新记录同时也能同步给关联方。
慎重修改、条条有据
慎重修改、条条有据主要是满足管理者和关联管理诉求,OKR可以在中途被修改,但是修改的结果是需要明确告知相关人,在增加、删除、减少的内容上,以特殊的示意对比来记录依据,同时也督促发起方能审慎修改。
合理推送
OKR的消息推送在整个阶段中占据了非常重要的信息触达的作用,在整个OKR的制定阶段和执行阶段不可或缺的部分,而消息推送过多将会导致信息冗余,那么如何合理进行推送消息也是重要一环。
我们把消息类型通过两个维度定义消息的优先级:“重要性”和“紧急度”,通过四象限法则,我们拆出来了:
- 重要且紧急的消息
- 重要不紧急
- 不重要但紧急
- 不重要不紧急
通过此模型和产品确定了每一个消息类型的所在位置,且清晰表达的了每个消息应当的位置
在酷家乐有非常多的信息接收渠道,每个渠道都有相应的特点,我们结合渠道的特点去确定不同优先级的消息应当推送的渠道。
最终在实现方案上,实现了有层次、分场景的消息推送方案,尽量做到少打扰用户同时,可以及时了解重要信息。
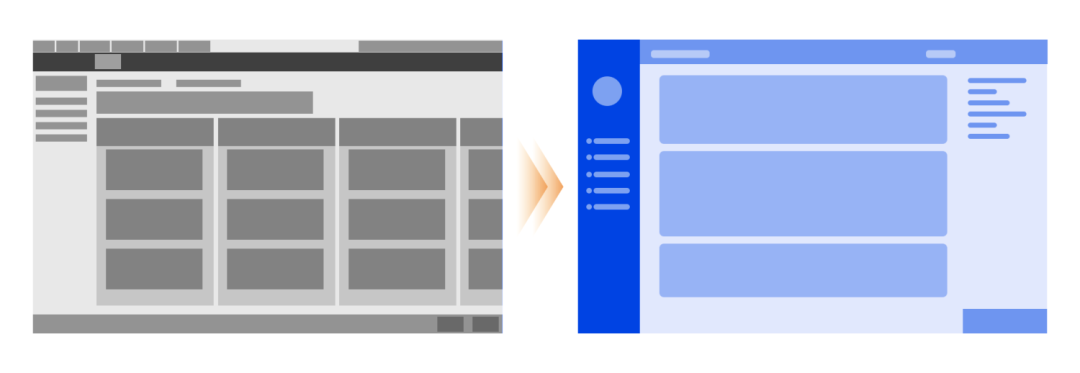
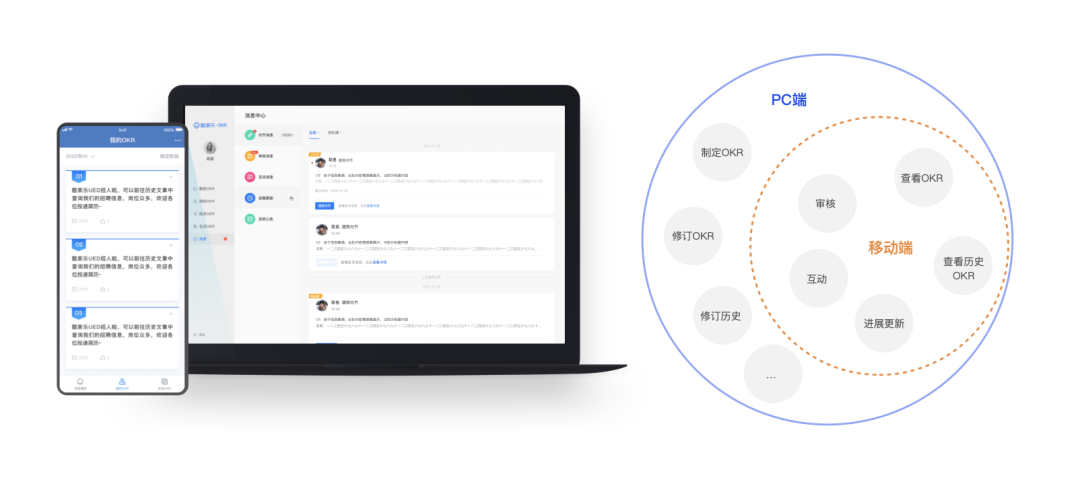
终端差异
桌面端是主力生产平台,通常是多窗口多任务,键鼠操作精确高效。在专注姿态下,我们可以尽量安静地展示更多常用功能,让用户在一个视图中即可完成相对复杂的任务。同时在列表页中,更大的空间让我们可以把目录树展开,减少导航跳转。
手机端的特点是专注当前任务。可以通过信息降噪,加强对比来让信息传达能明确,帮助用户完成单个任务;而清晰的导航可以避免小屏幕上页面频繁切换所带来的导航负担。
最终实现方案
结合终端的差异,把移动端定位为:侧重便捷快速的查看和沟通,同时将重编辑的场景在移动端去除了,更加侧重于查看、互动和进展更新的低成本操作的场景。
中途验证效果,确保上线的效果
在设计的过程中,为了进一步的验证设计合理性和易用性,针对角色代表进行了8组可用性测试,最终普遍反馈新版的操作体验更好。

五、落地追踪,拿到结果
针对了项目的设计效果落地,设计除了在过程中不断的跟进产品和研发提出的问题,在测试阶段提出效果走查文档,不断的打磨细节,才能保证最终的设计效果,当然付出总会有回报,新版的系统上线除了制定、管理、查看关键模块的UV和PV的业务数据达到了比较好的效果外,在新老版本的满意度和流程操作犯错率上也得到了一个比较好的验证。
写在最后
在OKR系统项目的整体流程中,针对产品大改版的时候,我们设计需要前置思考业务,全局看待产品,系统性的去思考和设计,助力业务结果达成的同时让设计价值更好的体现出来,最后再回顾下整体流程:
- 理清业务,制定策略
- 理解用户,溯源问题
- 串联场景,各个击破
- 方案设计,中途验证
- 落地追踪,拿到结果


