一.Axure初步认识
Axure RP 9 是一款专业的快速产品原型设计工具。RP则是Rapid Prototyping(快速原型)的缩写。这是一款产品经理必备工具!
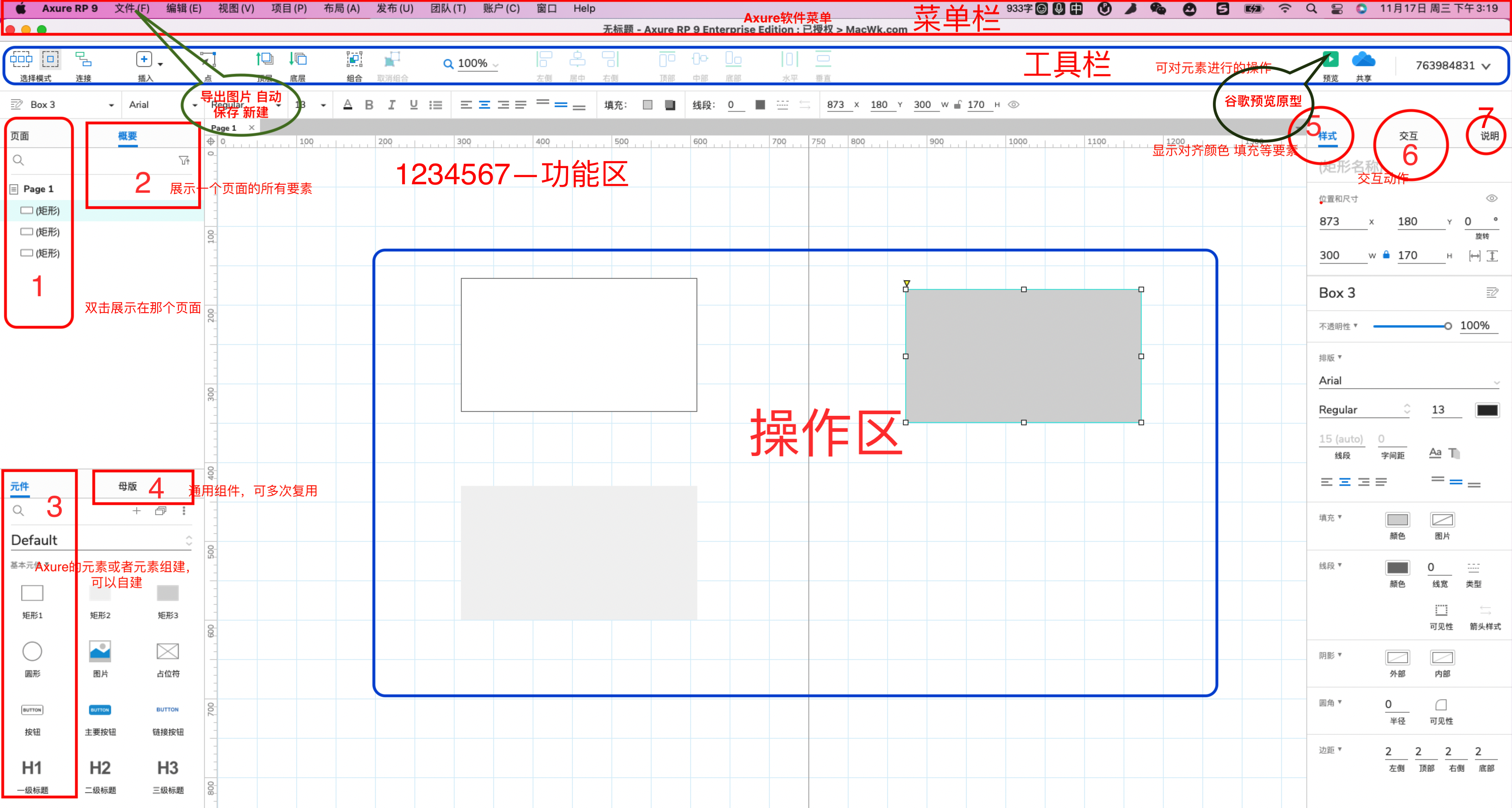
软件界面
1.菜单栏
1.1文件
新建&保存:新建Axure或者保存文件。基本文件操作
导出:可将所有页面,或者当前页面导出为图片,方便在其他设备中查看。
备份:可设置自动备份时间间隔,以及从自动备份中恢复。
1.2编辑
撤销(command/ctrl+z);剪切;复制;粘贴;格式刷;查找;替换等
1.3视图
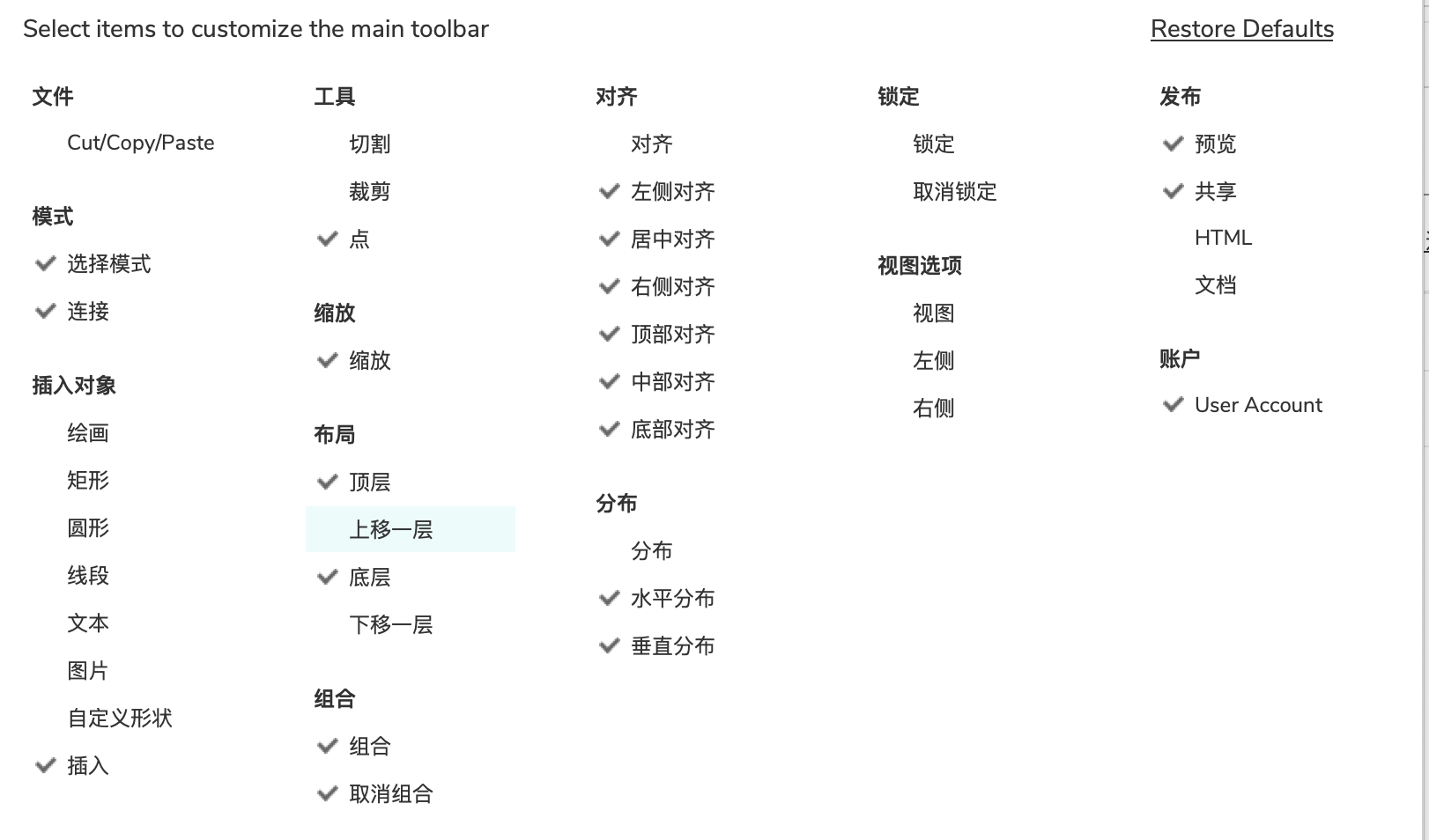
工具栏:定义工具栏工具种类
功能区:显示或者隐藏
标尺-网格-辅助线:显示或者隐藏
遮罩:对象选择
1.4项目
1.5布局
Axure中元件或者组建的布局方式;包括组合/取消组合;顶层/底层;对齐;分布;锁定;转化为母版或者动态面板。
1.6团队
预览和发布已经生成HTML文件
2.工具栏
工具栏可以理解为一个工具箱,因为页面位置有限,最大的操作时将高频的工具放在顶层方便使用。其中工具使用等同布局和编辑中的命令。
所有工具明细:
3.功能区
3.1页面
可以类比纸张,网页,或者PS画板的概念,在设计不同功能,或者跳转诉求时往往分开在不同的页面。
3.2概要
显示的是当下这个页面中有哪些元素(元件)组合以及他们之间的层级关系。比如文字 图片 动态面板。
3.3元件
Axure的设计原料,最小的设计组件,可以通过导入外部元件库来丰富素材,从而提升设计的效率。
3.4母版
将某些元素或者组合设置成母版,可复用,当修改母版时,引用母版的所有页面都会发生变化。若要想对单独的引用做改变,可操作脱离母版来完成。
3.5样式
简单来说就是Axure提供了对于原料的加工能力,你想要加工成的样子就是样式,该功能区提供了加工需要的工具。比如字体 颜色 填充 圆角等。
3.6交互
人机交互,提供了当某项动作发生时,那些元件要做出什么样的响应。
3.7说明
3.8操作区
二.Axure基础元件
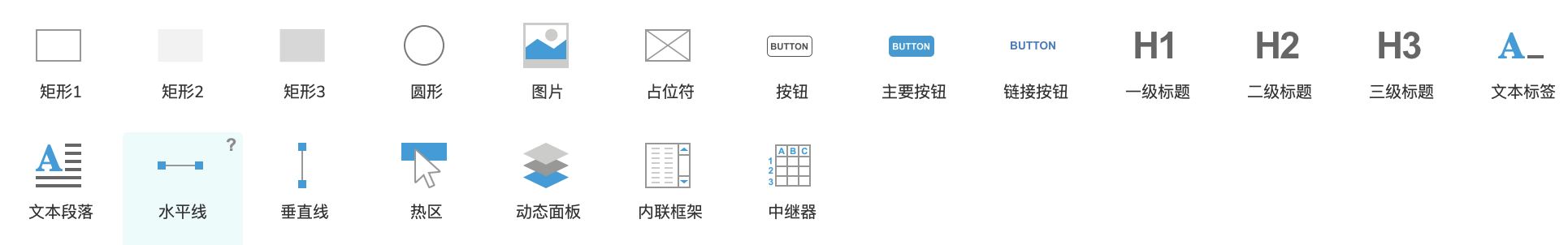
基础元件
使用方式:使用鼠标拖拽元件到画布即可编辑,也可搭配快捷键一起使用。
1.矩形(圆形)
基础编辑:双击可输入文字(可修改字体样式-颜色 字体 对齐 间距 填充等);可调整矩形/边框颜色填充;可调整颜色;阴影;圆角和边距;透明度。
右键功能:
填充乱数假文:随机生成文字
选择形状:将矩形快速改变成其他形状
可进行的交互:
鼠标单机:单击按下并松开
鼠标按下;单击按下不松开
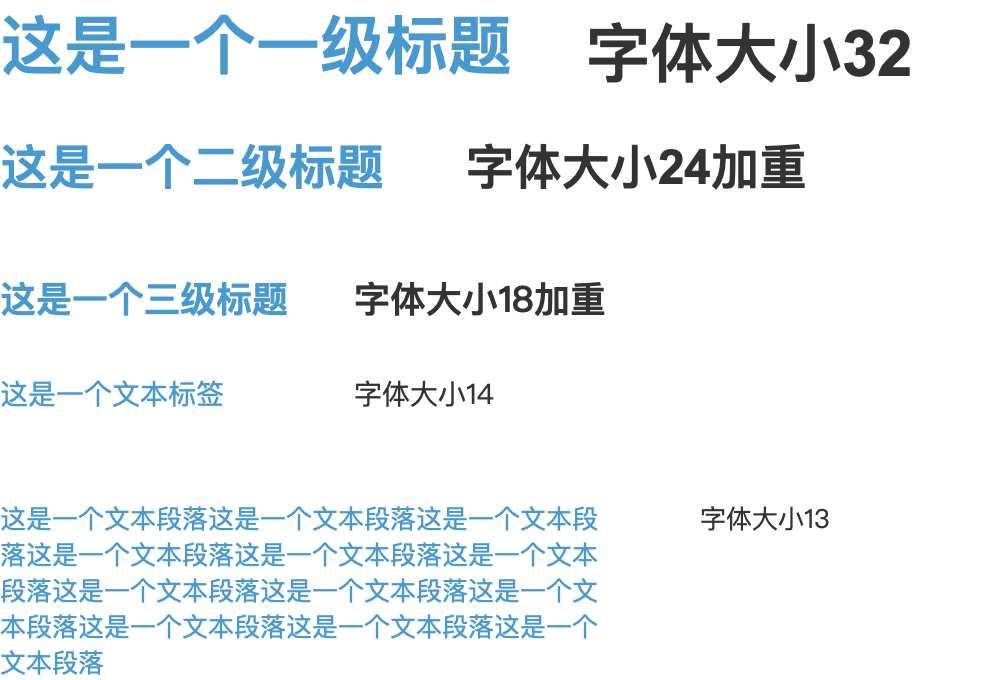
2.文本&标题
3.热区
热区可以扩大元件的真实点击效果,同时也作为载体,实现同一元件不同区域实现不同交互。
4.图片
图片默认为300170;默认图片样式无法告知UI图片是头像还是其他用途。
操作:填充 切割 裁剪 不透明度 阴影 边框等等
图片填充可双击;也可选择样式-填充;右键导入
无版权图片下载网址:https://unsplash.com/
交互:选择图片-设置图片,可读取本地图片
**.VG图片格式的妙用**:导入SVG格式后在Axure里面选中,点击右键,变换图片-转化SVG为形状 后可进行图片颜色变化和填充
5.动态面板
基本操作:状态复制 新增 删除 层级关系 隔离 关闭
从首个状态脱离:可以快速的把最上层状态里面所有的元件脱离出来放在页面上,同时删除该状态。路径:选中动态面板-右键-从首个状态脱离
自适用内容:动态面板大小主动适应内容大小,如果没有开启则会显示默认动态面板大小。
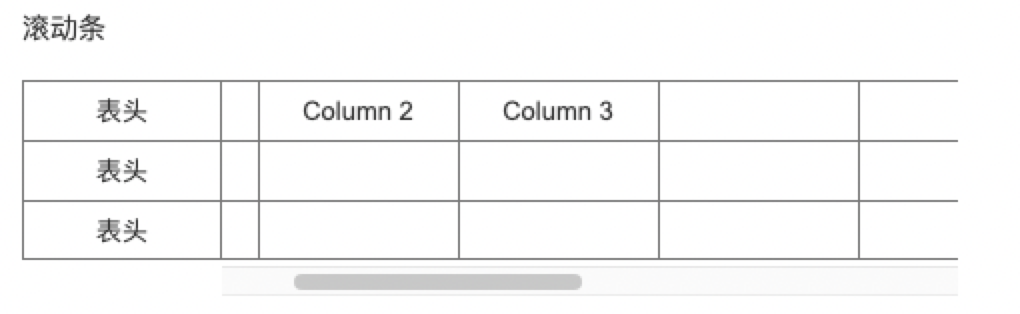
滚动条:当动态面板里面的内容特被长超出页面承载范围时,可以选中动态面板-右击=滚动条-显示滚动条,从而达到可以左右或者上下滑动的效果。
固定到浏览器:浏览器中比如广告位,客服窗口等,不论浏览器内容如何变化其位置都是固定不变的,可以通过这一操作实现。
100%宽度:宽度和浏览器宽度相同
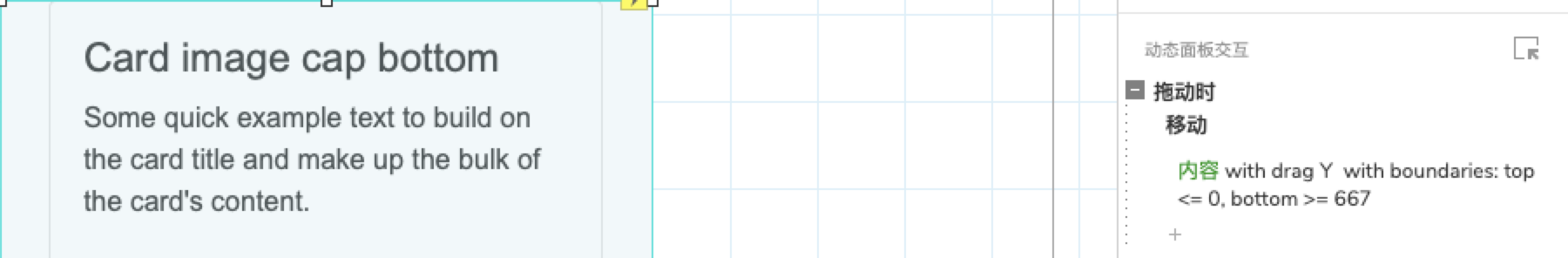
交互:状态改变时/拖动时
拖动效果:在feed流,类似微博,小红书等软件中存在大量内容,需要上下拖动来处罚滑动动作。1.将内容组合为A;2.取消动态面板自适应;拖动动态面板时移动A;3.需要界定上下的边界(动态面板的起始位置-结束为止)
6.中继器
6.1 中继器的原理
是一个容器,用来承载数据。
商品:名称、价格、数量、图片、评价、套餐、优惠、销量


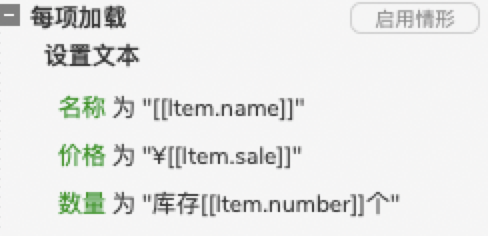
步骤:每项加载时-设置名称文本=中继器字段,从而完成前端表达
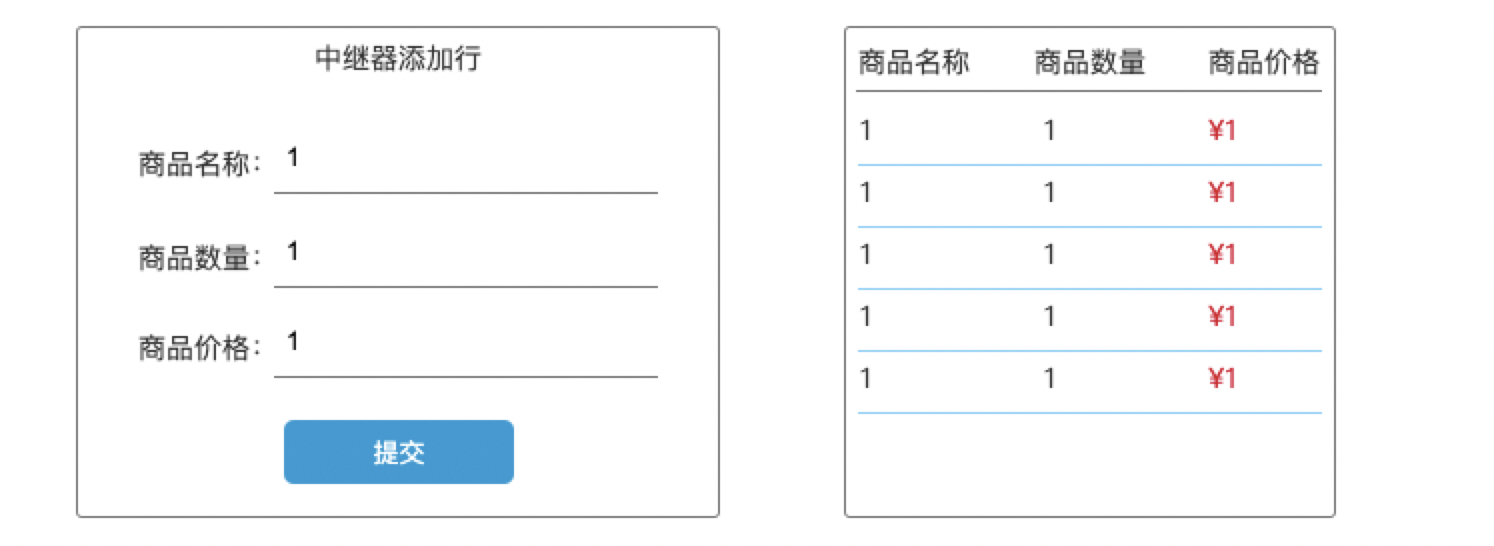
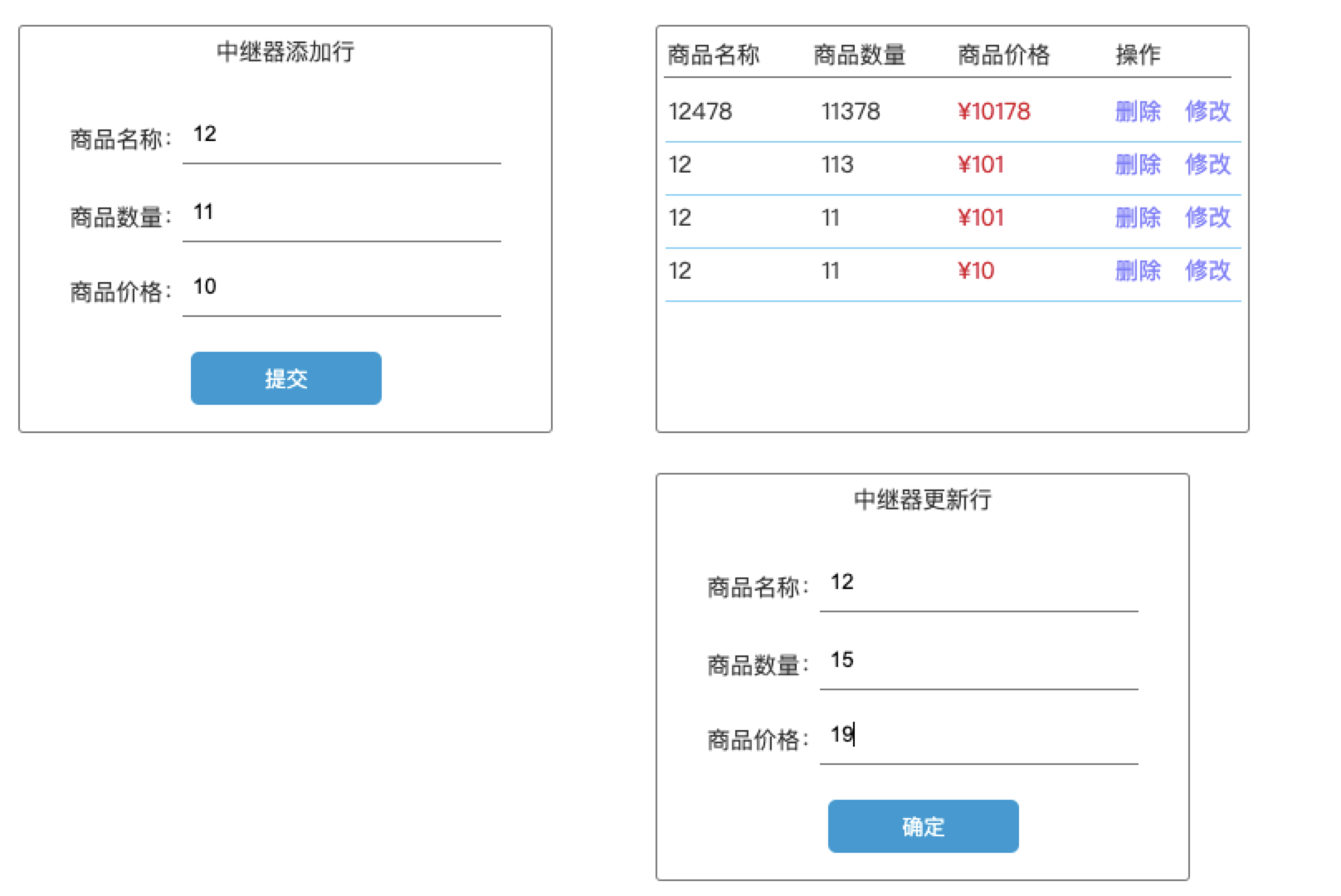
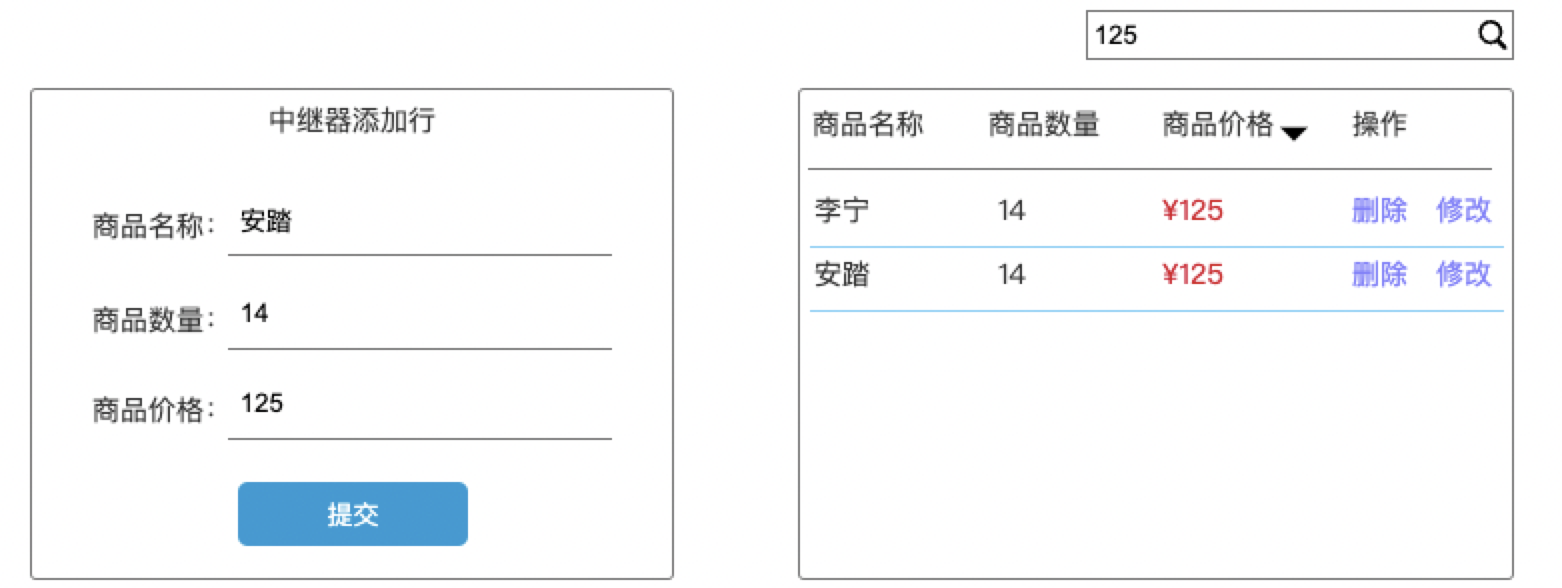
6.2 中继器添加行
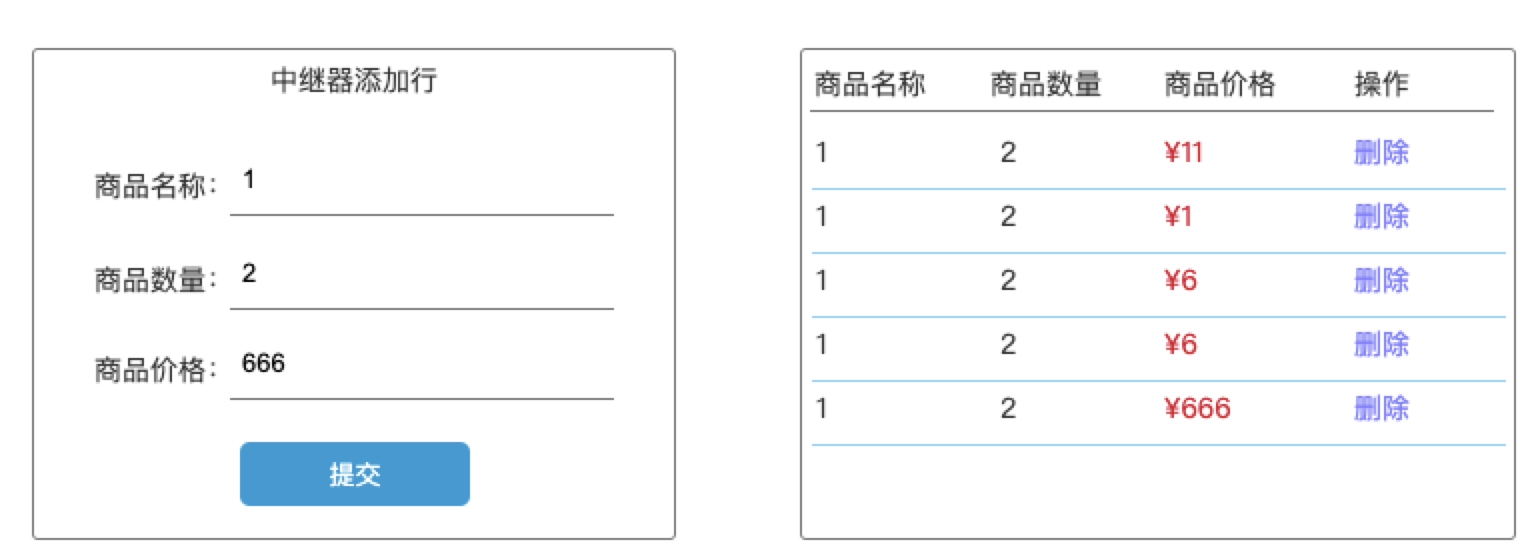
6.3 中继器删除行
6.4 中继器的更新行
中继器更新行组合 -可复用添加行组合
过程:a.隐藏更新组合;b.鼠标单击修改时时-显示中继器更新组合;标记当前行;将中继器现有字段文本传输到中继器更新组合字段;c.修改结束后点击确定,将中继器更新组合字段文本传输到中继器对应字段,隐藏中继器更新组合;取消对中继器的所有标记。
6.5 中继器的排序
*正常排序中一般倒序(从大到小)用的频率比正序的场景要多一些
交互动作:添加排序-移除排序
三种状态:正序 倒序 和无排序;注意状态的切换
6.6 中继器的筛选
思路:单击筛选按钮时添加 筛选,目标-商品中继器;刷选规则为搜索文本框文字=商品中继器的名称字段,或者搜索文本框文字=商品中继器的价格/数量字段。
当输入框文本改变时,如果输入框文本为空,则移除商品中继器的所有筛选/条件筛选
7.内联框架
内容是其他元件的,但是框架架构已经固定了。有两个作用:链接一个当前原型中的页面;链接一个外部的URL或文件。
表单元件
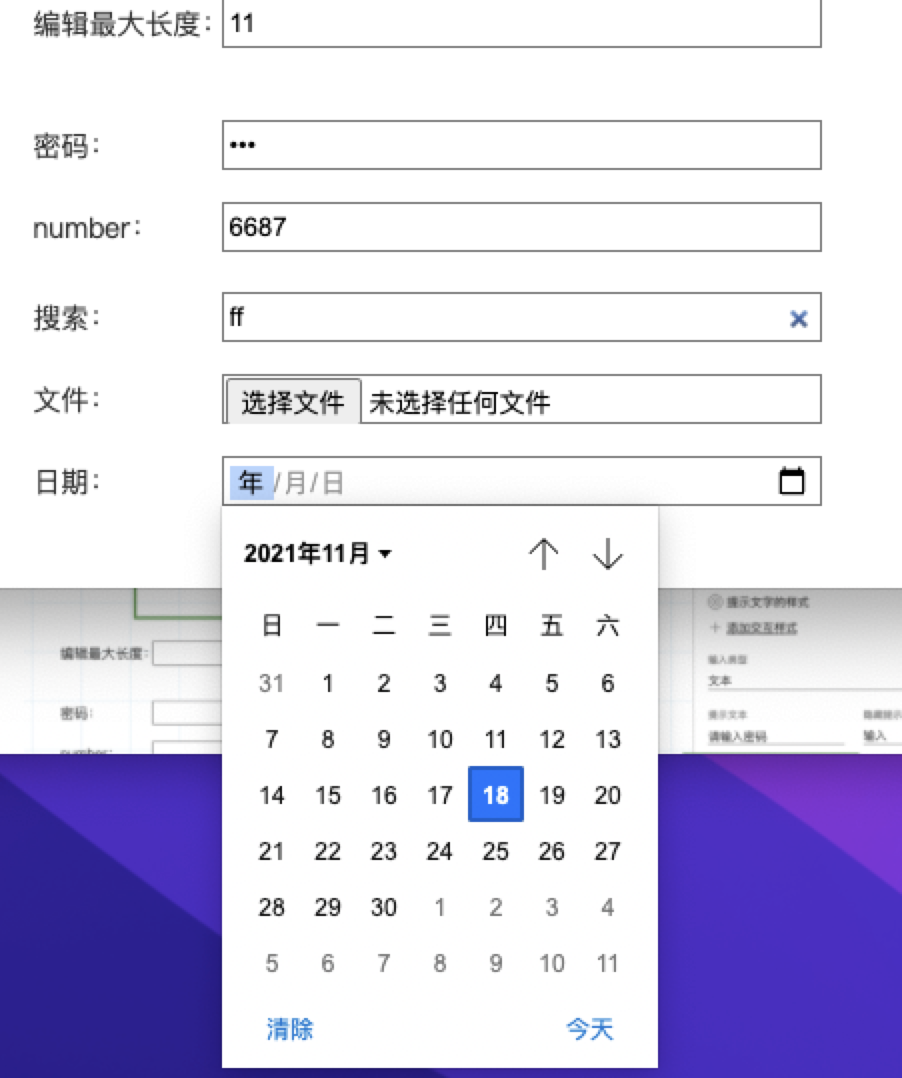
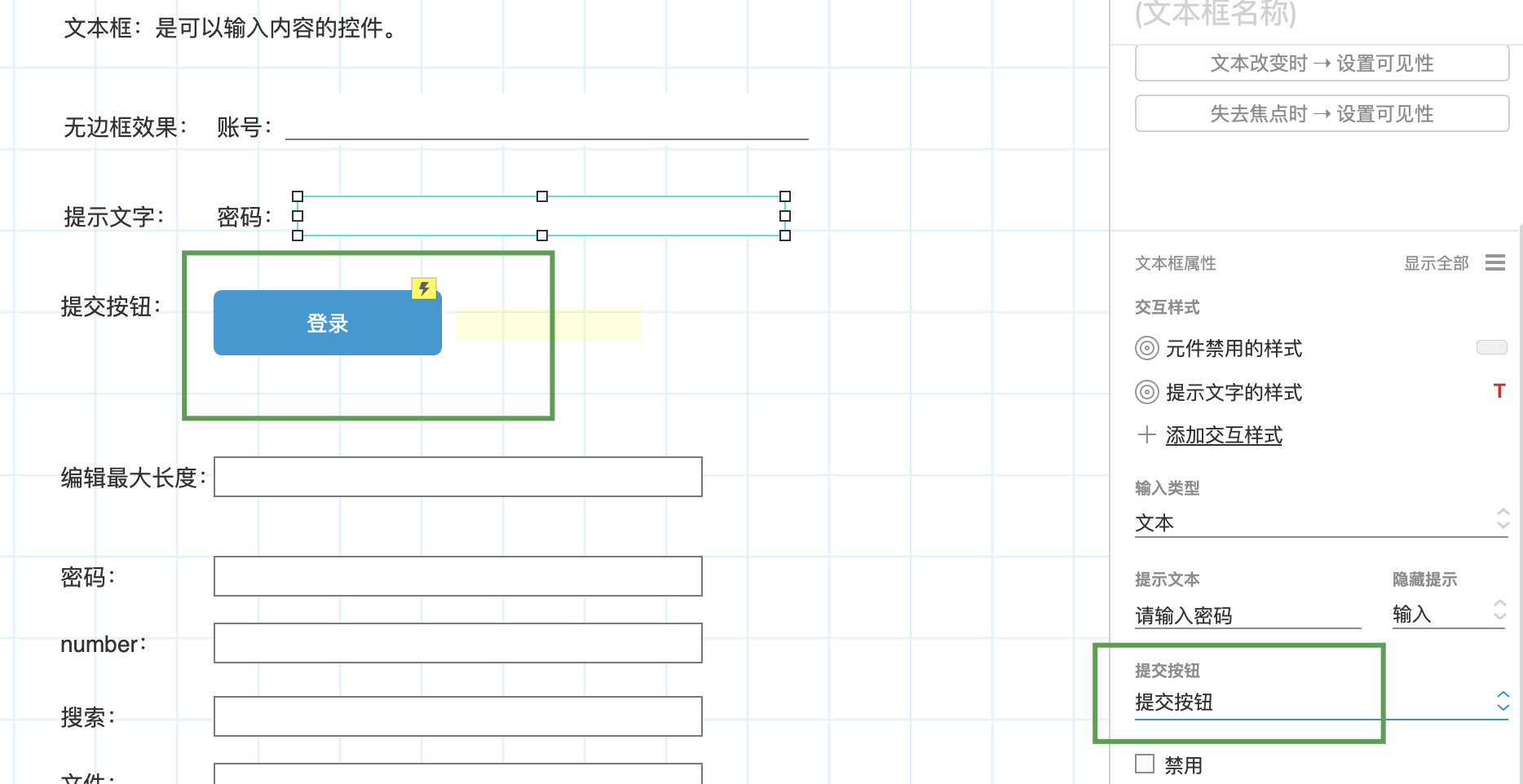
1.文本框
可以输入内容的控件,在预览时也可以输入。
基础:无边框效果 ;有提示文字(样式可更改);有输入类型(密码 文本 URL 日期 日期 月份等)
交互:指定提交按钮(效果eg:输完密码后可以按住enter键 调用登录直接展示 不用点击登录)
2.下拉列表
3.复选框
菜单和表格
1.水平菜单和垂直菜单
在做页面原型的时候,有时候需要做web端官网,筛选项目进行原型设计。可以添加同级菜单以及子菜单。
2.树
3.表格
4.标记元件
三.Axure交互基础
1.交互动作(动态)和交互样式(静态)不同:
交互:鼠标单击 键盘按下 页面加载等等多种
交互样式(静态交互反馈样式):鼠标悬停 鼠标按下 元件选中 元件禁用 获取焦点 5种
鼠标选中效果需要先设置交互,将当前元件选中状态设为“真”,然后设置交互样式即可
2.交互效果
3.条件判断:
用于交互条件和动作匹配的判断
if(expression)
Statement1
else
Statement2
更多条件判断参https://blog.csdn.net/yonggang7/article/details/51348406
4.局部变量和全局变量
局部变量:用户调用其他元件的参数,只会在当前取值页面中使用,是一次性的;只用作当下后续就会被释放掉。
(举例:元件2是由元件1进行加减得到的,需要实时取数)
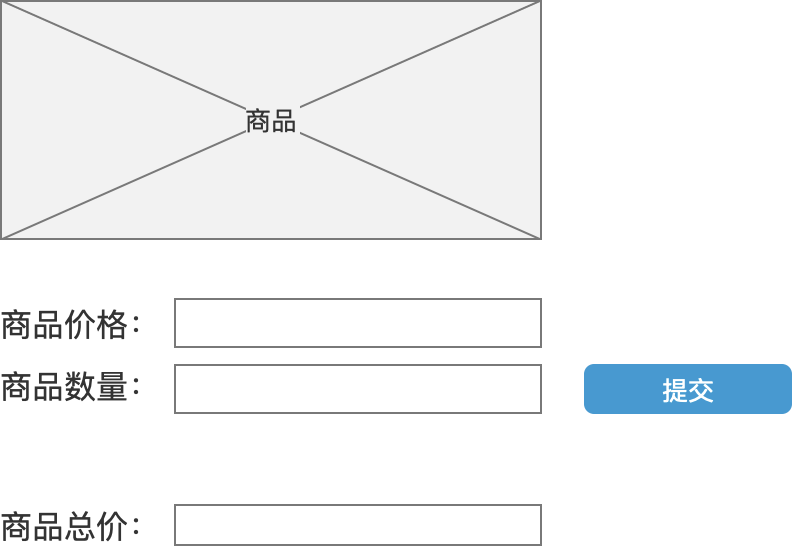
eg:计算商品总价=商品价格商品数量
需要先添加局部变量进行传参,价格==商品价格输入框的值;数量==商品数量输入框的值 [[SN]]
全局变量:设置一个全局变量,可能在当前原型文件中多次被使用,可以跨页面传参,比如将上面例子中的商品总价设置成全局变量,传参到另一个页面-比如购物车-结算页面。
5.元件的隐藏和层级
隐藏:隐藏当前元件,但是不改变元件的层级。
层级:谁在上上面,即为图层的概念。相同位置,上层去覆盖下一层。也可通过交互来设置层级。
6.推动和拉动元件:
四.Axure函数
1.元件函数
元件函数是用于获取指定元件对象的信息与数据,使用方法如下:
This:获取当前正在添加交互动作的元件,使用方法“[[This.函数]]”。
Target:获取当前交互动作控制的目标元件,使用方法“[[Target.函数]]”。
x:获取元件起始位置的X坐标值,使用方法“[[元件对象.x]]”。
y:获取元件起始位置的y坐标值,使用方法“[[元件对象.y]]”。
width:获取元件的宽度值,使用方法“[[元件对象.width]]”。
height:获取元件的高度值,使用方法“[[元件对象.height]]”。
scrollX:获取元件的水平滚动距离,使用方法“[[元件对象.scrollX]]”。
scrollY:获取元件的垂直滚动距离,使用方法“[[元件对象.scrollY]]”。
text:获取元件中的元件文字,使用方法“[[元件对象.text]]”。
name:获取元件的名称(检视元件时自定义的名称),使用方法“[[元件对象.name]]”。
top:获取元件的上边界坐标值,使用方法“[[元件对象.top]]”。
left:获取元件的左边界坐标值,使用方法“[[元件对象.left]]”。
right:获取元件的右边界坐标值,使用方法“[[元件对象.right]]”。
bottom:获取元件的下边界坐标值,使用方法“[[元件对象.bottom]]”。
opacity:获取元件的不透明比例值,使用方法“[[元件对象.opacity]]”。
rotation:获取元件对象的旋转角度值,使用方法“[[元件对象.rotation]]”。
元件函数案例
利用元件函数可以对元件进行放大和缩小的操作;eg:添加按钮放大和缩小,进行交互设计:先通过函数取值元件的长宽,然后对值分别以2倍放大,1/2缩小,可完成。
2.窗口函数
窗口函数用于获取窗口在页面中的坐标位置、宽度、高度等参数。使用方法如下:
Window.width:获取窗口的宽度,使用方法“[[Window.width]]”。
Window.height:获取窗口的高度,使用方法“[[Window.height]]”。
Window.ScrollX:获取页面横向滚动的当前坐标值,使用方法“[[Window.ScrollX]]”。
Window.ScrollY:获取窗口纵向滚动的当前坐标值,使用方法“[[Window.ScrollY]]”。
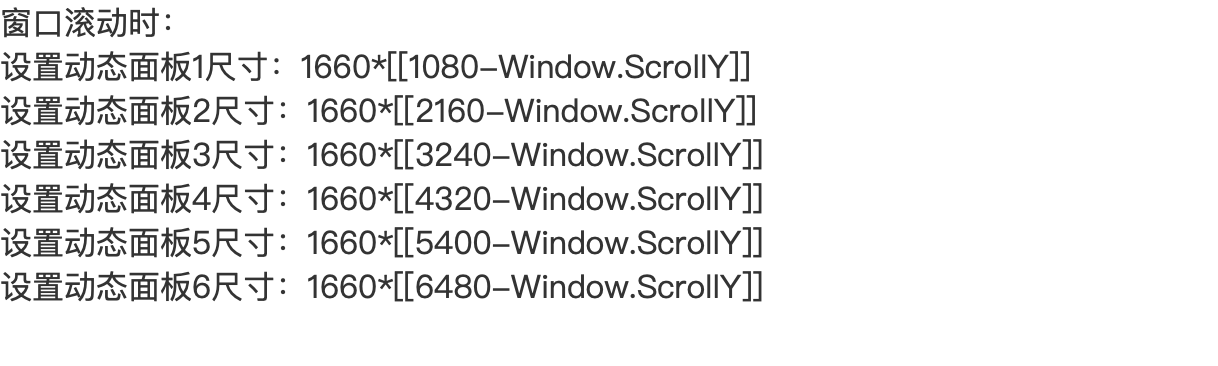
窗口函数案例:制作类似网站主页的翻页效果
eg:设置6个动态面板,尺寸为1660*1080;关闭动态面板自适应宽度;固定到浏览器左,顶部;设置函数
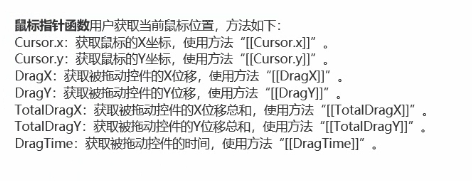
3.鼠标指针函数的应用

案例:在矩形窗口中,放置弹窗元件,当鼠标单击时,在鼠标单击的地方展示弹窗,多用于web交互。
4.字符串函数的使用
种类:length:长度 charAt:指定位置的字符 concat:链接多个字符串 等等。
更多函数可在axure函数中查看
5.中继器函数
用户获取中继器的相关参数,数据。分为检索和判断两个大的分类。
eg:获取中继器当前页码、行数、当前页行数、共多少页等
6.日期函数
日期函数种类很多,但是是最简单。可以用来获取当前计算机时分秒,获取当前日期加指定天数等等。可以制作计时器或者倒计时示例。
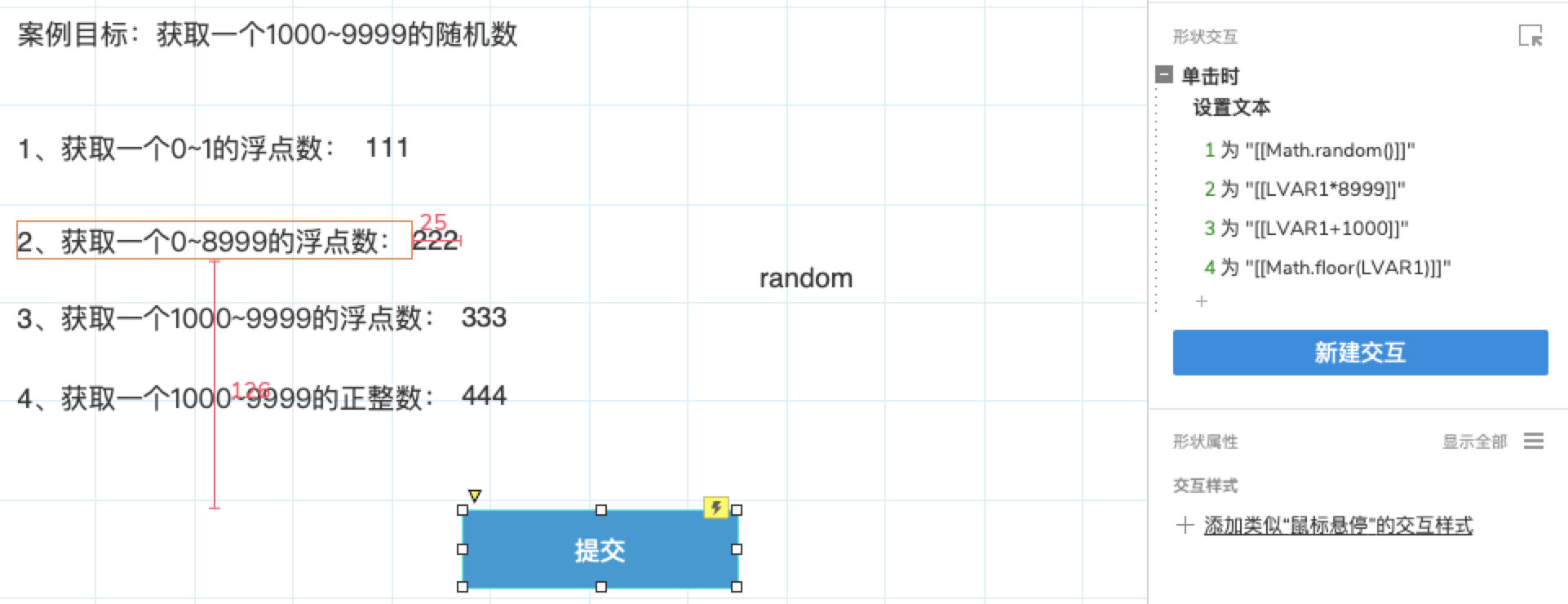
7.数学函数
案例1:获取一个1000~9999的随机数
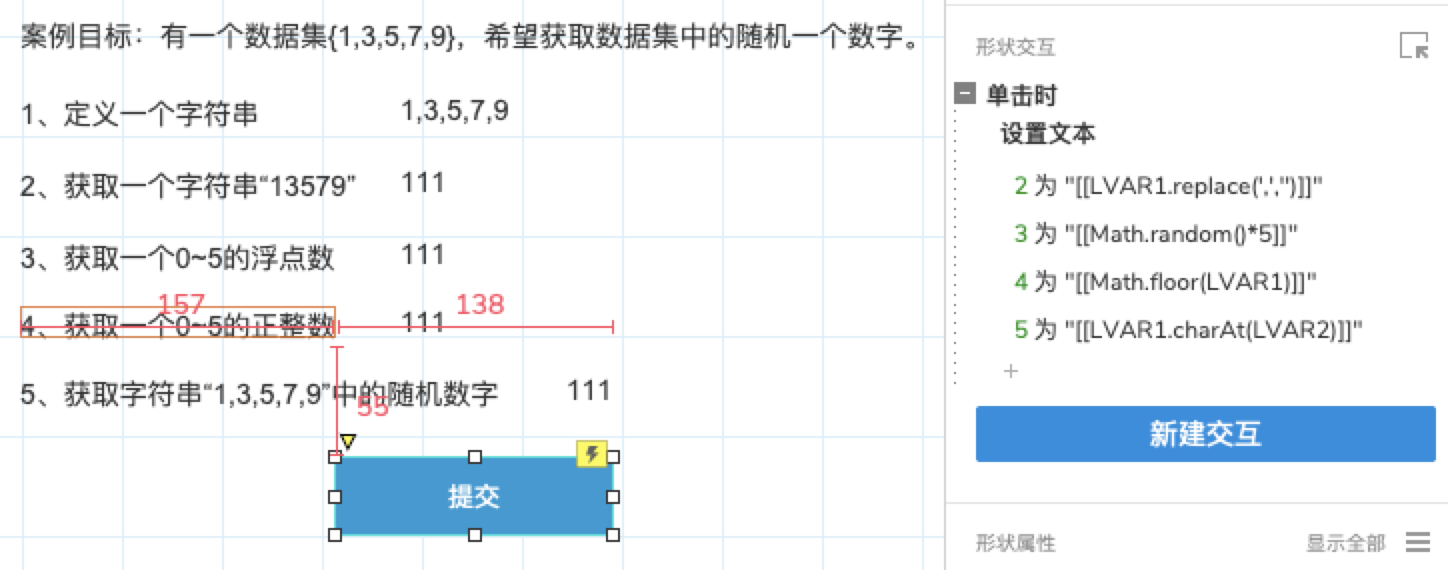
案例2:有一个数据集{1,3,5,7,9},希望获取数据集中的随机一个数字。
五.Axure实战案例
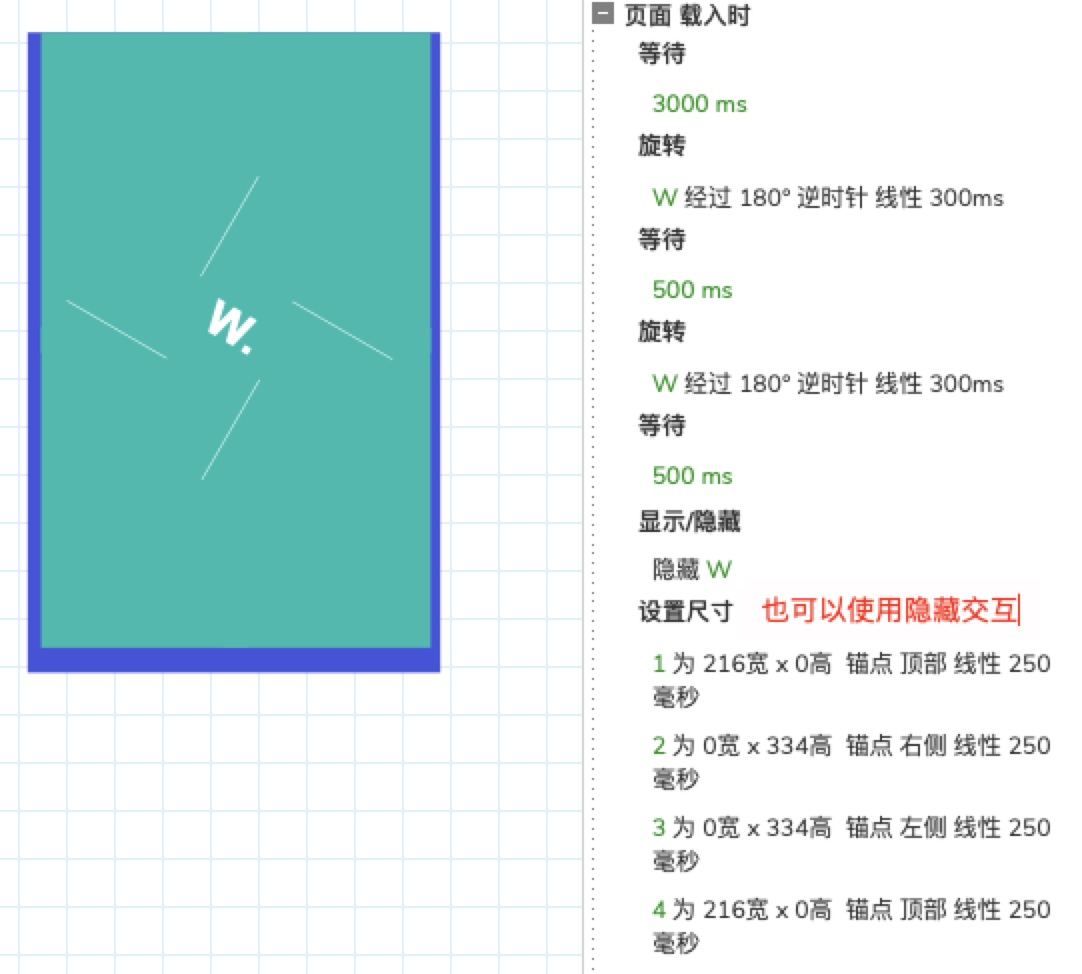
1.加载效果
解释:进入APP首页时的图片展示,降低用户等待烦躁,放置因加载导致的用户流失
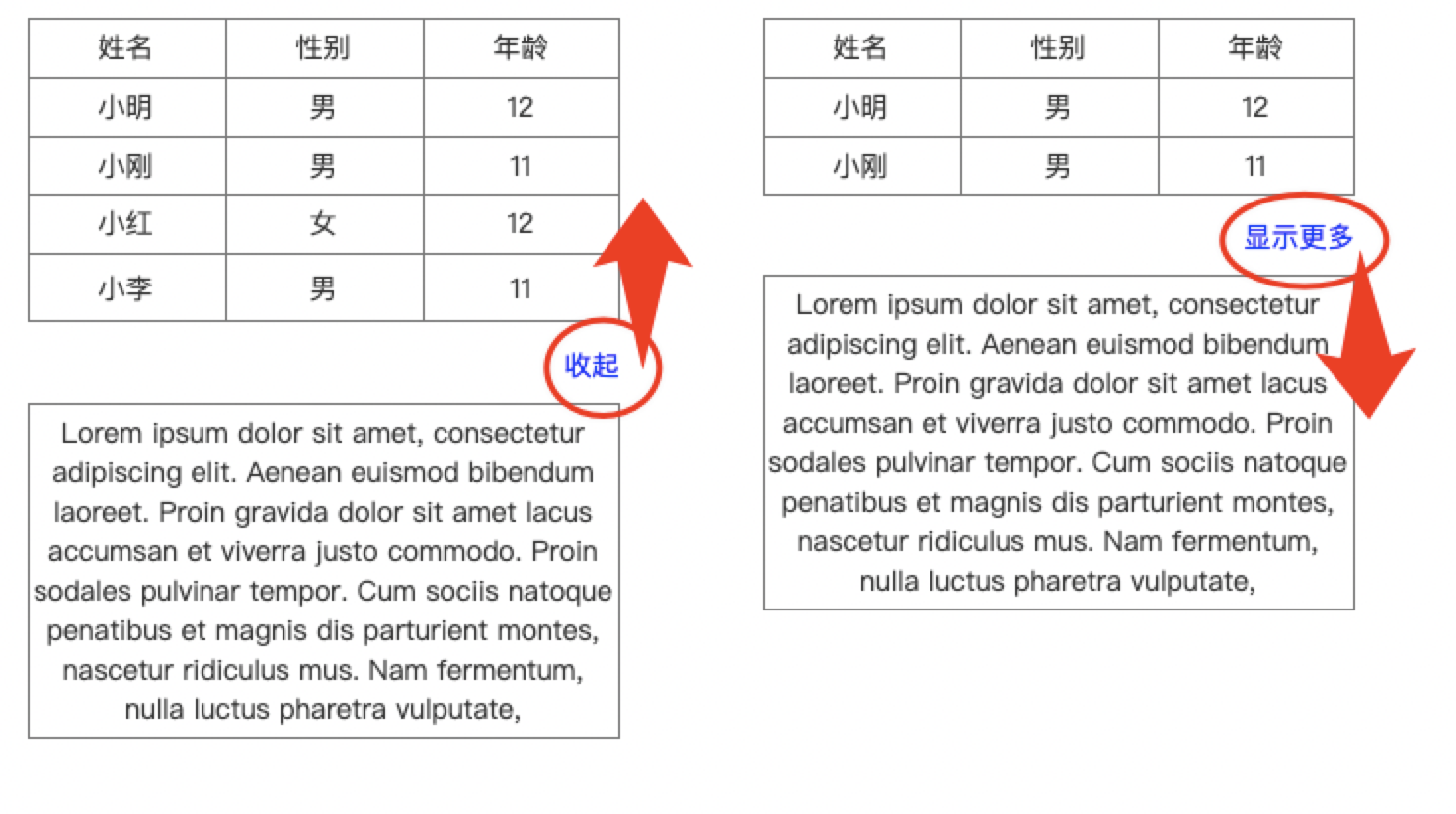
2.推动和拉动效果
解释:当页面存在折叠,比如展开/收起要求时,且该元件不在页面最底部,则需要在展开式将次元件下方的所有内容推向下方,在收起时拉动下方所有元件恢复上来。
效果预览:
实现方式有两个:
方法1:使用显示和隐藏来触发推动和拉动效果(内容结构基本一致)
触发动作:单击时
如果 当前文字为显示更多 则将小红小李表格显示出来同时推动下方所有元件;同时设置文本为 收起
如果当前文字为收起 则将小红小李表格隐藏出来同时拉起下方所有元件;同时设置文本为 显示更多
方法2:使用切换面板状态来触发推动和拉动效果(内容结构差异较大 比如顶部菜单各自下方展开内容不一样 尺寸跨度比较大)
触发动作:单击时
如果 动态面板为状态1 则将小红小李表格显示出来同时推动下方所有元件;同时设置文本为 收起
如果当动态面板为空状态 则将小红小李表格隐藏出来同时拉起下方所有元件;同时设置文本为 显示更多
3.筛选标签效果
解释:在很多APP里面都有添加标签的功能,可通过中继器完成原型实现。

4.Banner轮播效果(圆球案例)
应用场景:在进入淘宝或者其它网站时有图片的轮播效果,可以在原型中实现。
利用动态面板和图片元件进行设计,注意对齐X=0;Y=0坐标;效果如下图展示
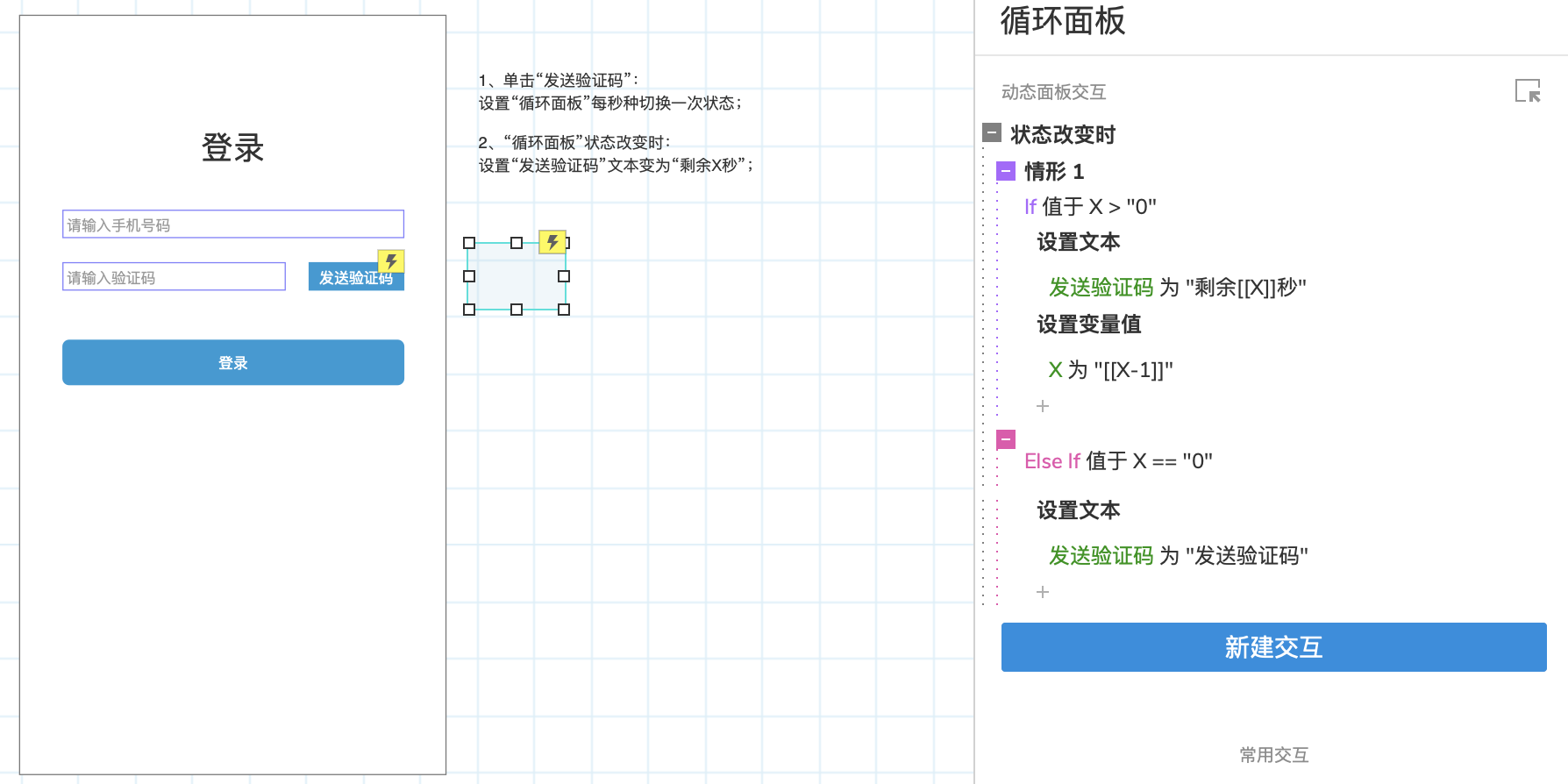
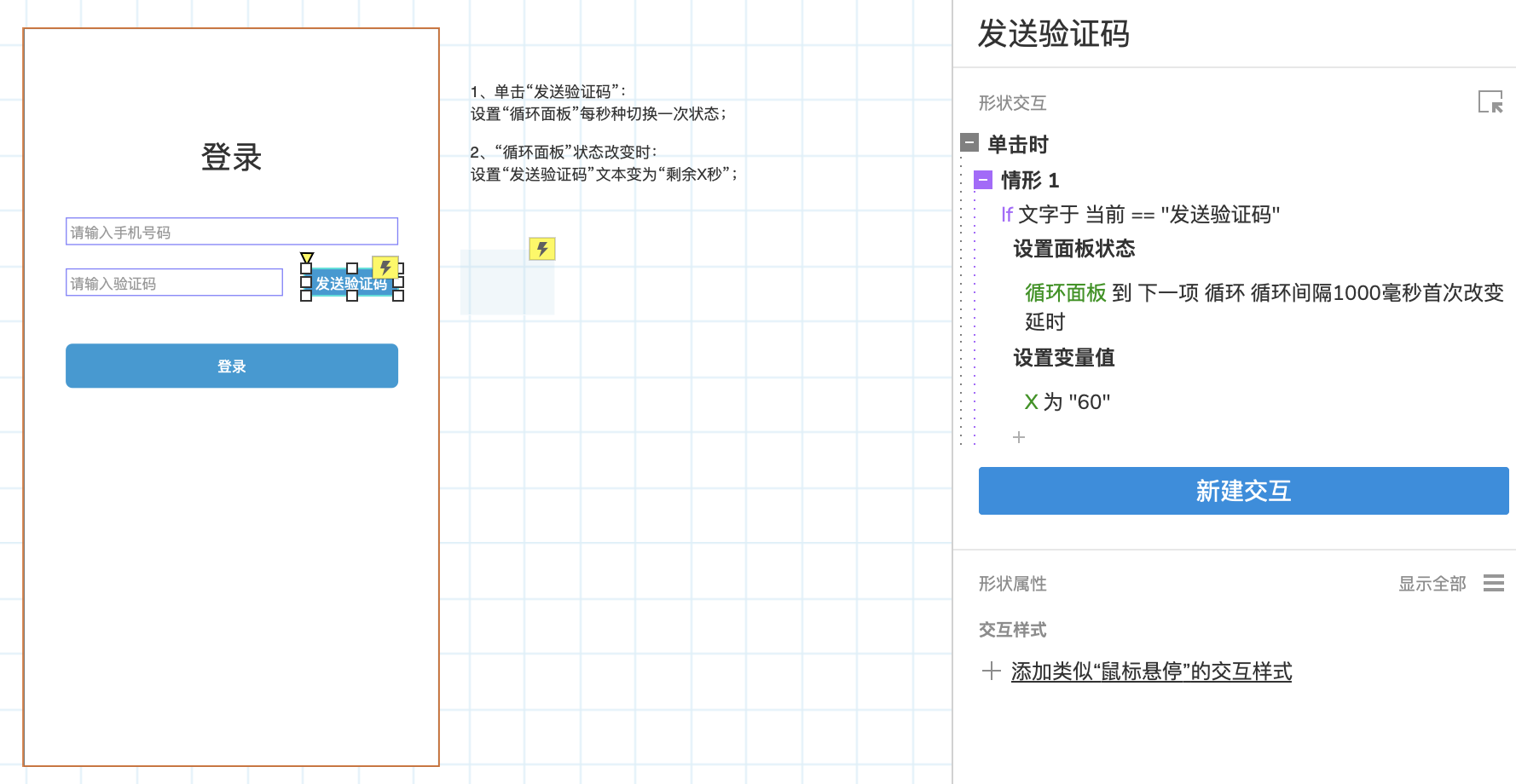
5.发送验证码
应用场景:模拟在web或者app上发送手机验证码时,出现倒计时的页面,在一定时间内不允许再次输入验证码,实现方式如下:

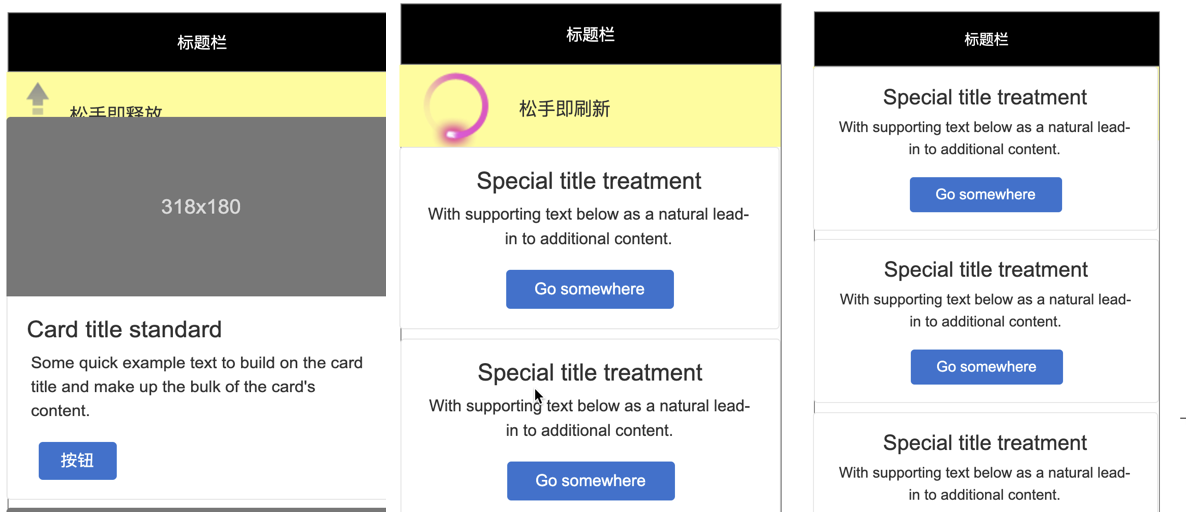
6.APP的下拉刷新效果
应用场景:新闻咨询类都会有下拉刷新这一操作,可用Axure交互设计。
实现步骤:
固定屏幕尺寸,取消动态面板自适应;
当沿着y轴拖动动态面板时,若拖动距离在0-80之间(黄色元件告诉)松开,则动态面板回到初始位置;
若拖动距离大于80;即刻将动态面板切换为状态2;移动动态面板到Y轴等于80;将刷新图标动态面板设置为向后循环间隔100ms 形成动态加载效果,且首次改变后等待800ms;移动动态面板回到初始位置,向后循环,再次下拉刷新动态面板到状态1
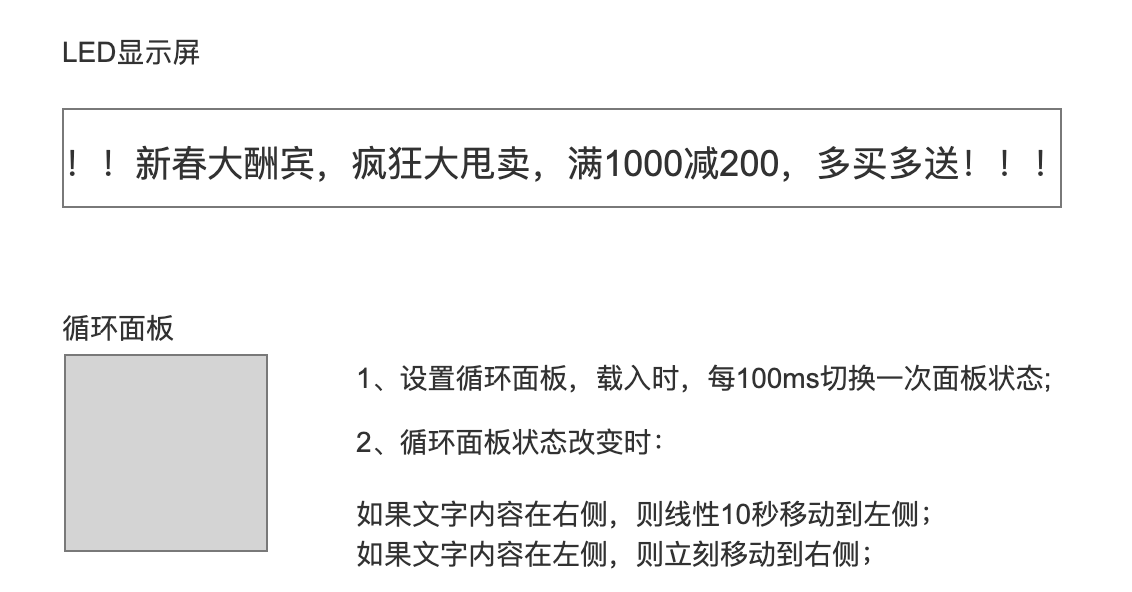
7.跑马灯效果
应用场景;web端页面的重要通知。类比出租车顶部的显示屏,或者商店LED显示屏上的文字会出现从左往右来回循环滚动。
8.面板随鼠标方向滑动
应用场景:当鼠标移入某些元件时,会显示一些解释文字或信息;
进阶可以实现解释内容随着鼠标移动方向出现。需要借助热区实现。
eg:给图片四周加上四个热区,命名为上下左右,基本交互如下

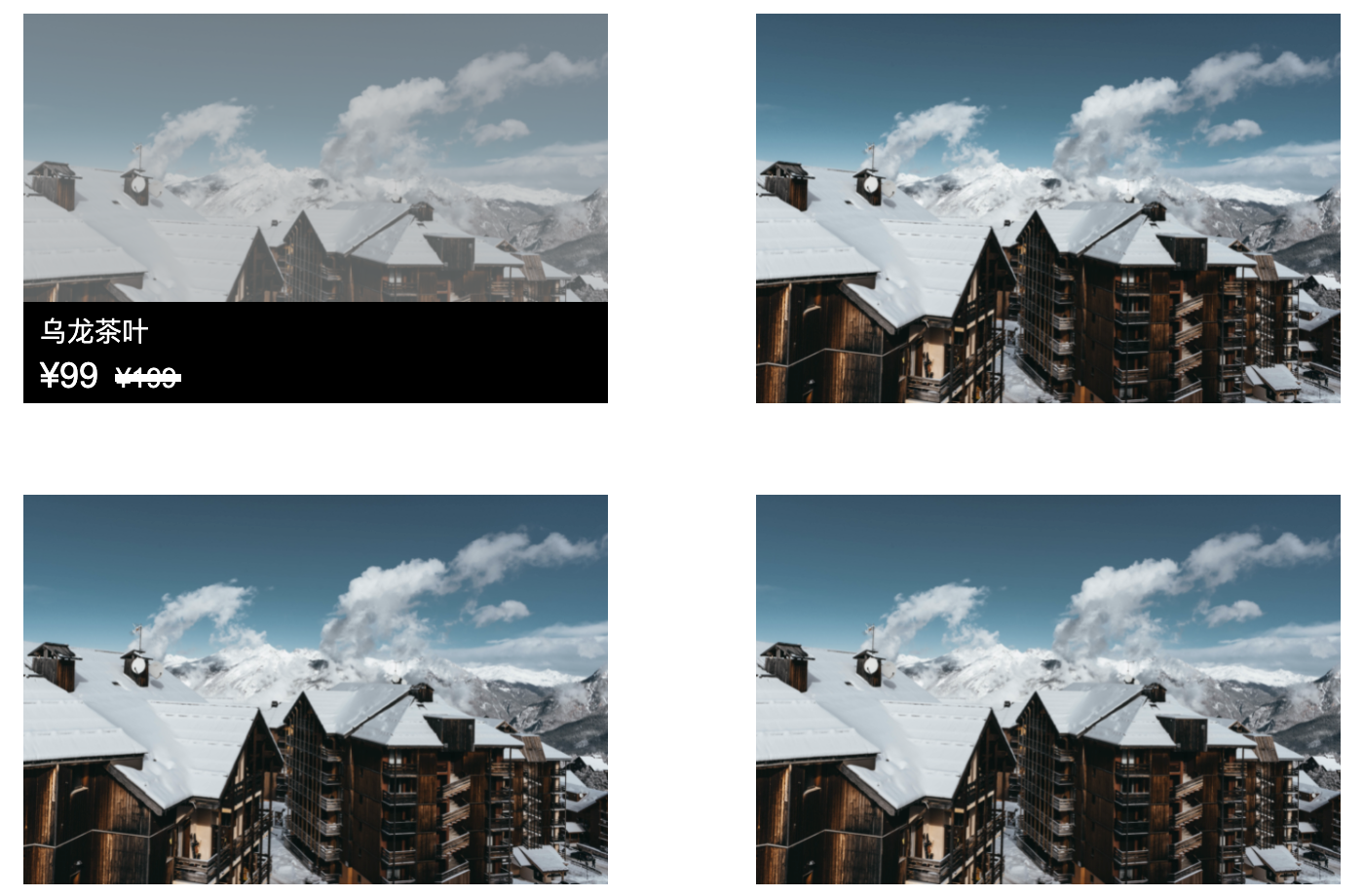
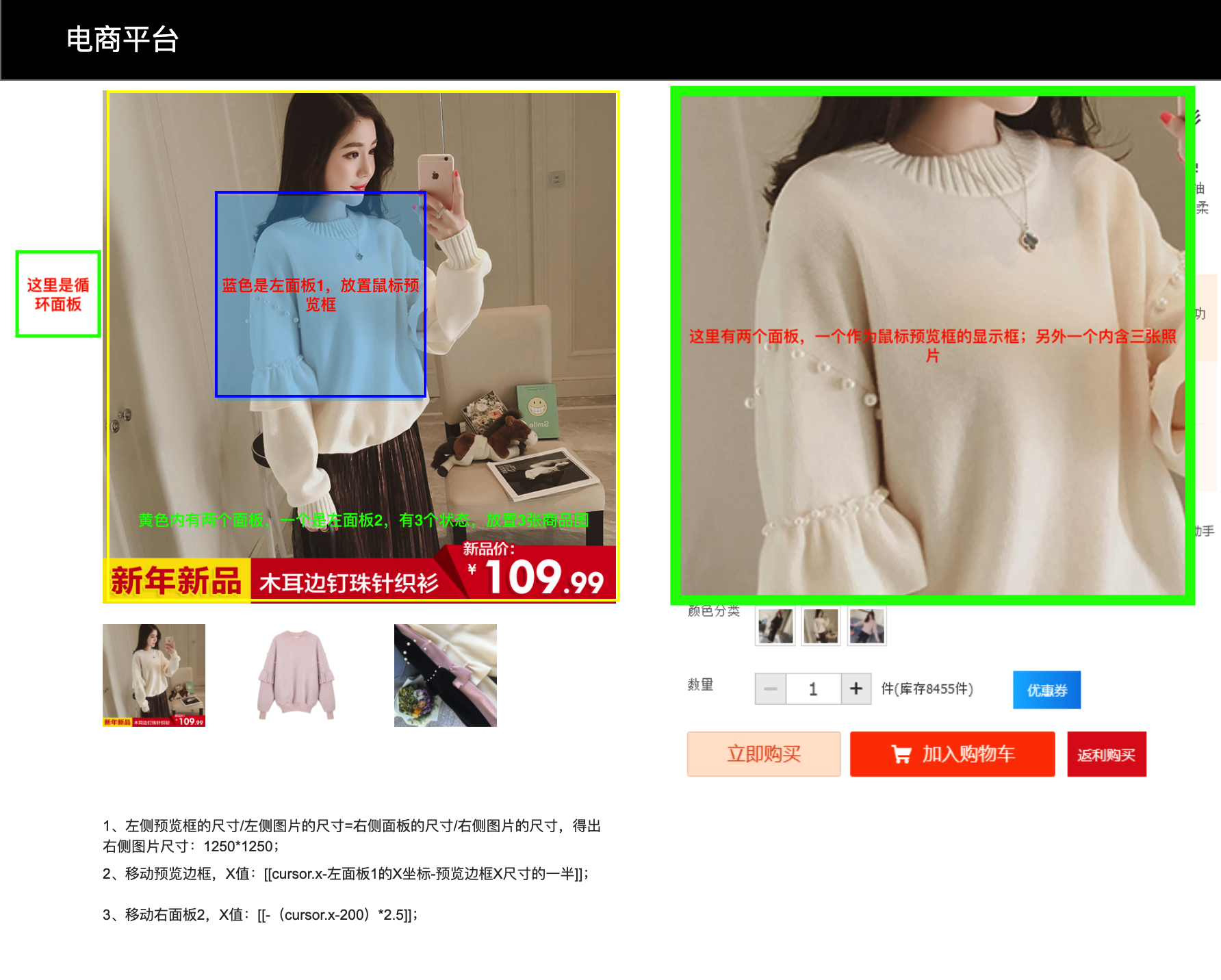
9.图片预览
应用场景:在web或者手机端查看图片时,当鼠标放置的图片区域进行放大,方便查看细节。效果展示如下
实现思路:
10.唱片旋转效果

应用场景:模拟音乐类软件播放的效果。
实现逻辑:放置动态面板A设置两个状态,当面板A的状态改变时,则旋转图片,角度0.6度后者其他,可自行决定。
设置动态面板B,放置开始和暂停两个命令按钮或者inco,当单击开始,A面板状态改变,向后循环,同时切换B面板到暂停;单击暂停时,切换面板B到开始,停止A面板的循环。
11.高保真的开关按钮

12.下载按钮点击效果反馈
13.悬浮按钮的显示与隐藏效果
应用场景:在很多场景中,单击某个工具会在指定的位置上(中心)悬浮出更多选项的菜单栏,
思路:设置动态面板A两个状态,A1为工具按钮,A2为工具选项;则在单击A1时,需要移动A1到指定位置,等待500ms看效果,设置动态面板A切换到A2,设置A2的大小并移动到A2到(0.0)位置。
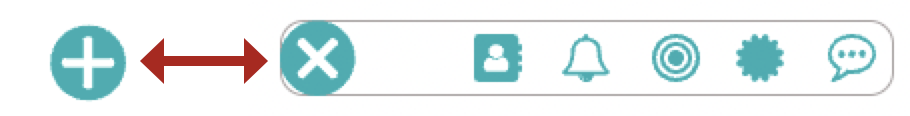
14.工具栏的收起交互效果
应用场景:在很多web页面,会出现点击“+”号按钮时,展现更多菜单栏的操作。
思路分析:
隐藏菜单栏
在单击加号按钮时,显示菜单栏,移动且同时旋转加号按钮,
收起时相反
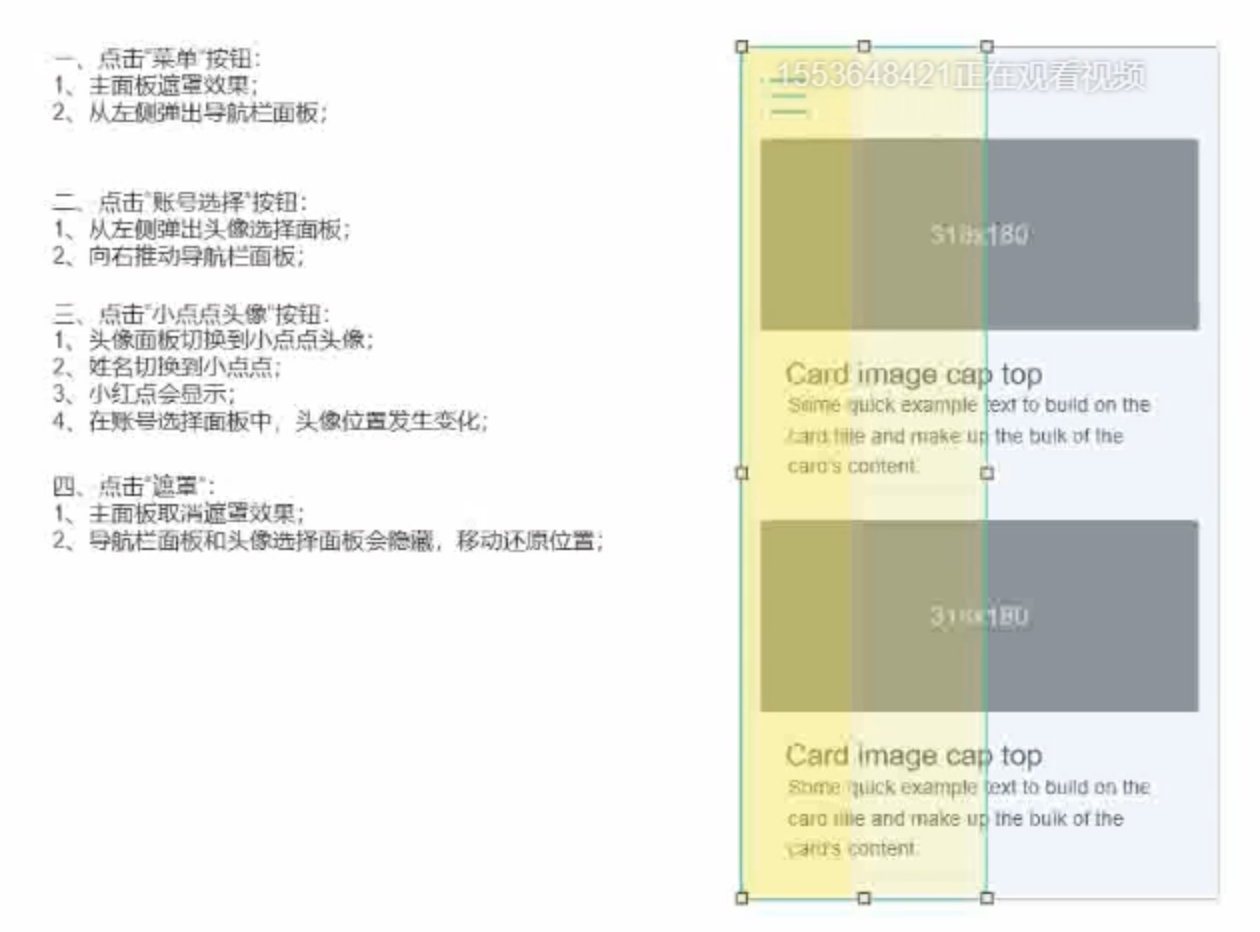
15.导航栏中切换账号
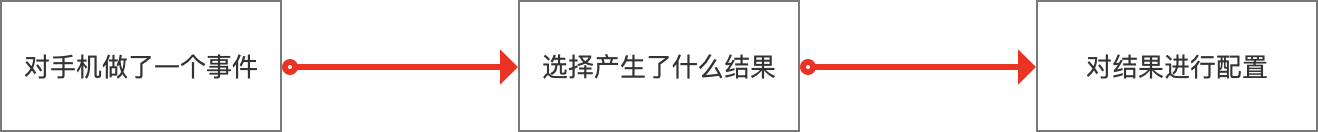
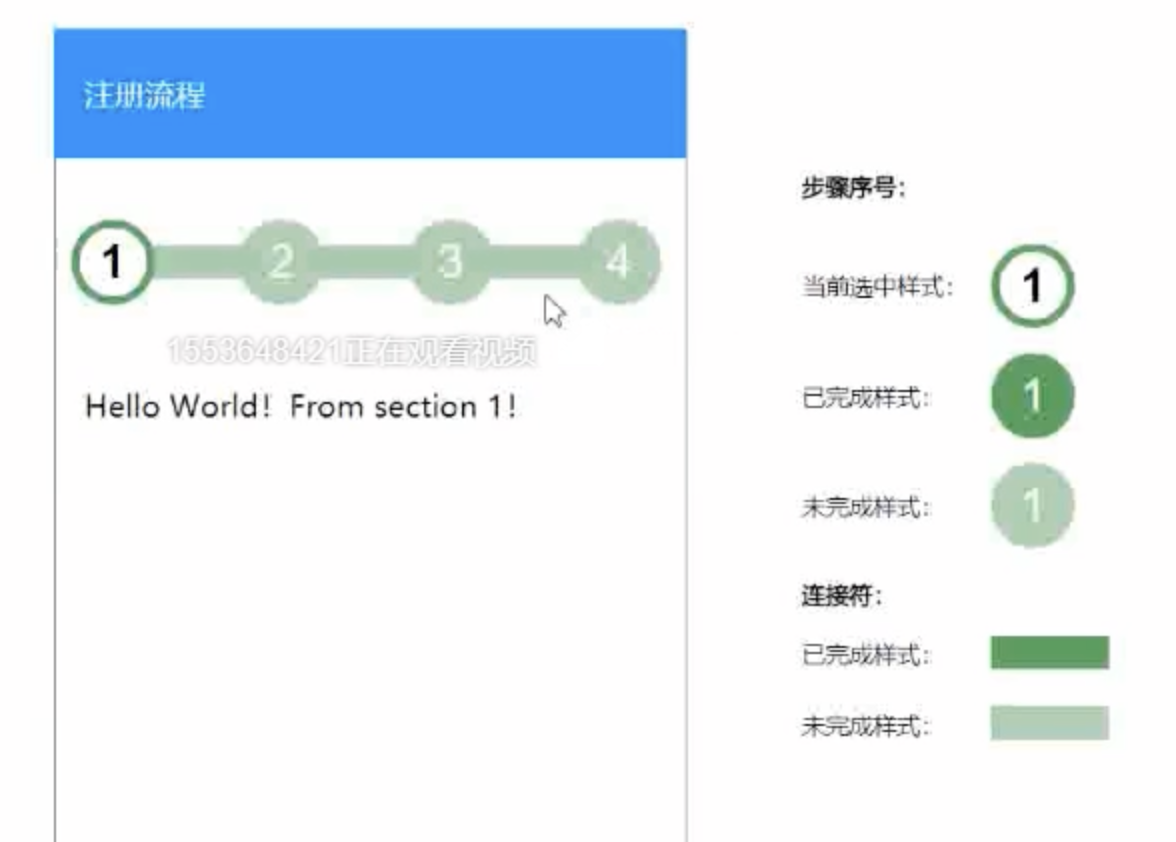
16.步骤流程切换效果
应用场景:账号注册,表单等web或者app端需要完成一步之后才能到下一步。
17.其他效果
筛选项滑动效果
弹窗中筛选时间效果
图片平滑过渡效果
控件向不同方向翻转
进度条拖动变化效果
18.其他模板
web-端后台-Antidesg
企业微信打开
微信公众号平台
附件:
Axure教程zyz.rp(内附交互案例以及元件使用说明)