1.元素定位
为了实现网页整体布局,我们先要知道,一个元素,是如何定位到页面上的某个位置的,这就是元素定位。
元素定位有四种,可以使用position样式来设置元素定位,所以此属性值有四种:
- static:静态定位(默认)。依据文档流定位。
- relative:相对定位。以自身为基准,设置坐标(left、top、right、bottom),不脱离文档流。
- absolute:绝对定位。以父元素为基准,设置坐标(left、top、right、bottom),脱离文档流。
fixed:固定定位。以浏览器窗口为基准,设置坐标(left、top、right、bottom),脱离文档流。
1.1.静态定位(文档流定位)
静态定位:默认。依据文档流定位。
特点:将页面上的元素,按照html的书写顺序,从上到下,从左到右,依次排列。
- 内联元素不独占一行,块级元素独占一行。

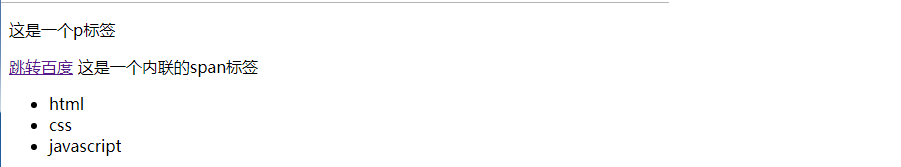
<p>这是一个p标签</p><a href="">跳转百度</a><span>这是一个内联的span标签</span><ul><li>html</li><li>css</li><li>javascript</li></ul>
1.2.相对定位
相对定位:以自身为基准,设置坐标(left、top、right、bottom),不脱离文档流。
特点:
- 以自身为基准定位。
- 不脱离文档流。也就是说:相对定位元素仍然会被文档流中的其它元素所影响。
- 根据坐标定位到新位置之后,并不回收原位置空间。

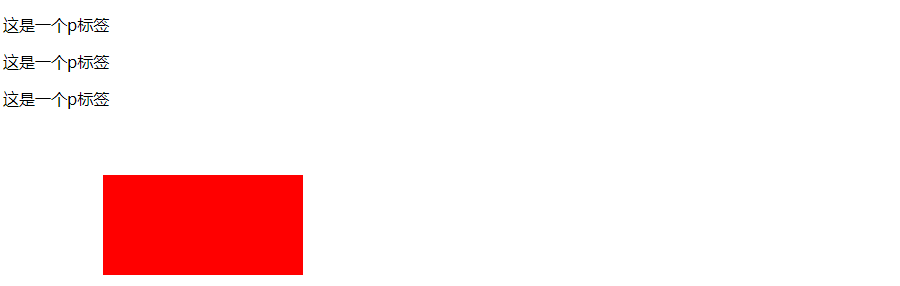
<style>.one{width: 200px;height: 100px;background-color: red;position: relative;left: 100px;top:50px;}</style><p>这是一个p标签</p><p>这是一个p标签</p><p>这是一个p标签</p><div class="one"></div>
1.3.绝对定位
绝对定位:以父元素为基准,设置坐标,脱离文档流。
特点:
- 脱离文档流。也就是说:绝对定位元素将不在被文档流中的其它元素所影响。
- 根据坐标定位到新位置之后,原位置空间会被回收。
- 如果父元素也为relative或absolute定位,那么就以父元素为基准。
- 如果父元素不是relative定位,也不是absolute定位,那么一律以body为基准。

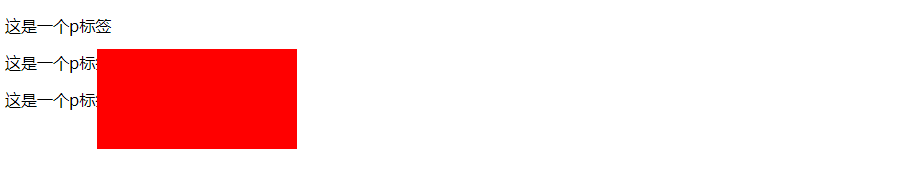
<style>.one{width: 200px;height: 100px;background-color: red;position: absolute;left: 100px;top:50px;}</style><p>这是一个p标签</p><p>这是一个p标签</p><p>这是一个p标签</p><div class="one"></div>
1.4.固定定位
固定定位:以浏览器窗口为基准,设置坐标(left、top、right、bottom),脱离文档流。
特点:
- 元素始终固定在某个坐标位置,body以及body中的任何元素都不会对其产生任何影响。

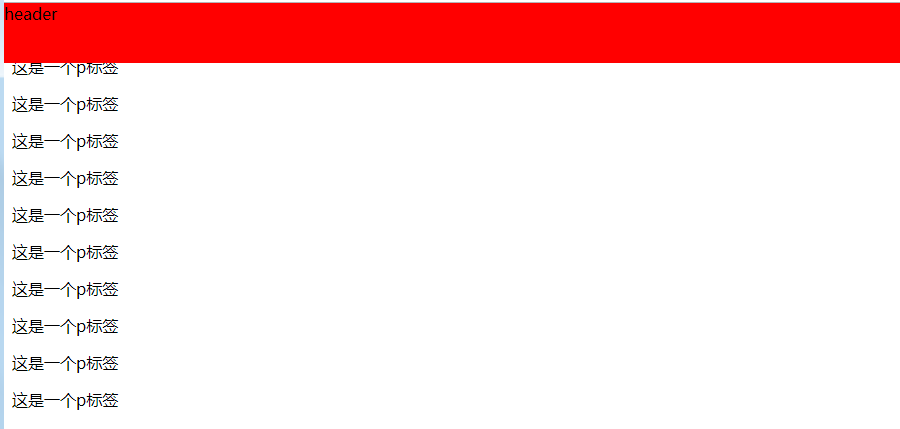
<style>.one{width: 100%;height: 60px;background-color: red;position: fixed;left: 0;top:0;}</style><div class="one">header</div><p>这是一个p标签</p><p>这是一个p标签</p><p>这是一个p标签</p><p>这是一个p标签</p><p>这是一个p标签</p><p>这是一个p标签</p><p>这是一个p标签</p><p>这是一个p标签</p><p>这是一个p标签</p><p>这是一个p标签</p><p>这是一个p标签</p><p>这是一个p标签</p><p>这是一个p标签</p><p>这是一个p标签</p><p>这是一个p标签</p><p>这是一个p标签</p><p>这是一个p标签</p><p>这是一个p标签</p><p>这是一个p标签</p><p>这是一个p标签</p><p>这是一个p标签</p><p>这是一个p标签</p><p>这是一个p标签</p><p>这是一个p标签</p>
1.5.元素定位总结
- 绝对定位不能有效扩展和维护。只能应用在某个局部。
- 相对定位只限制自身,只能应用在某个局部。
- 固定定位只限制自身,只能应用在某个局部。
- 所以在实际开发中,都使用文档流定位来进行页面布局,就是静态定位(默认)。它能够随着页面元素的变化而自动调节。
1.6.z-index样式
绝对定位元素与固定定位元素脱离了文档流,可以把它想象为:此元素漂浮在网页上方。 那么,当这些元素位置有重叠时,就会出现:元素之间如何覆盖的问题。此问题可以使用z-index样式来解决。
z-index样式的值是一个整形数,就表示元素所在的层级。
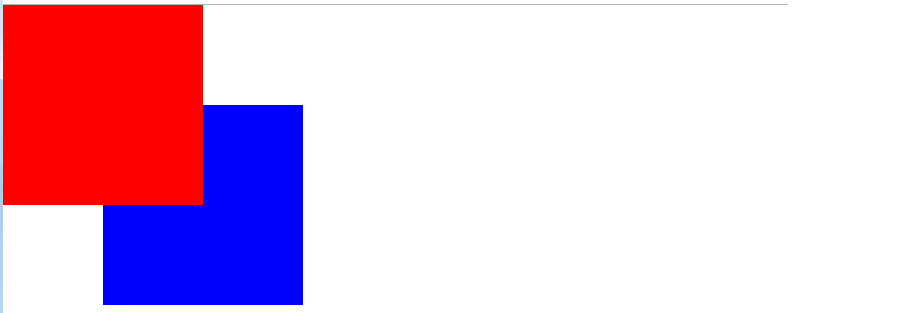
<style>.one{width: 200px;height: 200px;background-color: red;position: absolute;left: 0;top:0;z-index: 2;}.two{width: 200px;height: 200px;background-color: blue;position: absolute;left: 100px;top:100px;z-index: 1;}</style><div class="one"></div><div class="two"></div>
课后作业
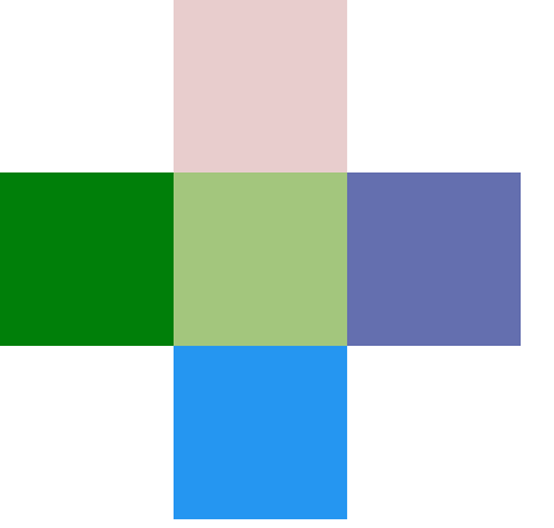
1.使用绝对定位将五块色块拼十字色块
2.制作返回顶部按钮
要求:
a. 按钮使用固定在游览器右下角位置
b. 按钮要置于最上层
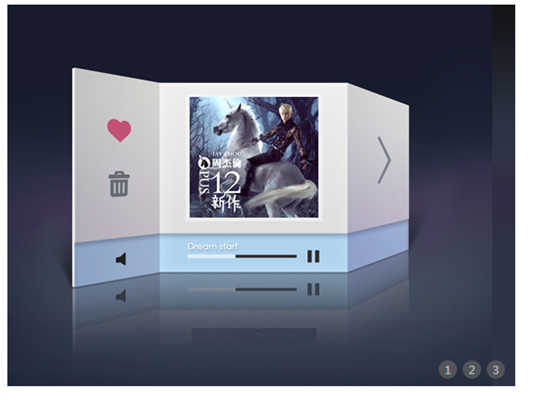
3.实现以下商品介绍页面的设计

4.实现在按钮的轮播效果图
5.设计如下带能量效果的头像设计

