几乎所有的浏览器都内嵌了javaScript引擎,使得javaScript语言能够在浏览器环境下运行。 那么,如果要使用javaScript语言来操作浏览器中的各种对象,就需要使用BOM模型与DOM模型。
- 浏览器对象模型BOM(Browser Object Model): 提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。
- 文档对象模型DOM(Document Object Model): 定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
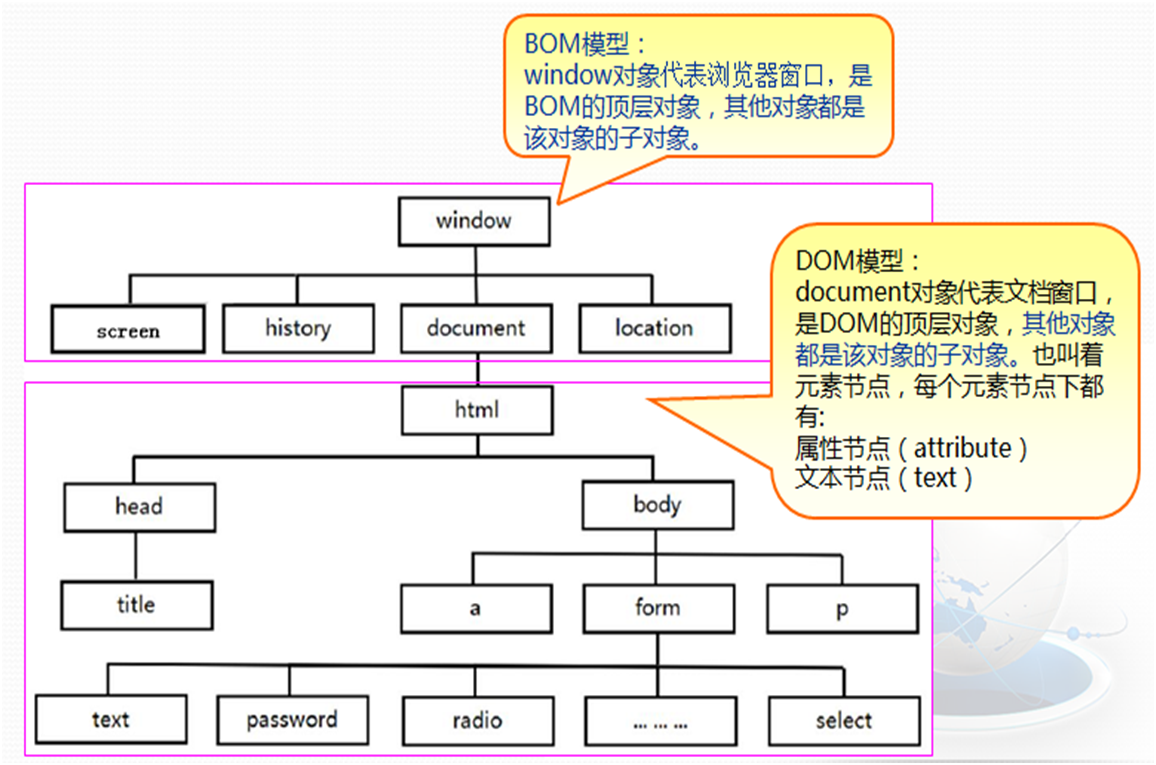
BOM模型与DOM模型示意图:
浏览器窗口中的BOM与DOM:
2.BOM编程
2.1.window对象
window对象是BOM的核心,window对象指当前的浏览器窗口。 window对象是整个浏览器对象模型中的顶层对象,它下有很多子对象(包括document对象(DOM))。
window对象有很多属性与方法:
2.1.1.alert()对话框
alert()方法:在页面上弹出一个只有确定按钮的对话框
window.alert('hello');
window作为顶层对象,可以省略
alert('hello');
2.1.2.confirm()对话框
alert()方法:在页面上弹出一个有确定和取消按钮的对话框。此对话框返回一个布尔值(点击 “确定” 按钮,返回true; 点击 “取消” 按钮,返回false)。
if(confirm('确定要删除吗')){console.log('删除');}else{console.log('不删除');}
2.1.3.open()与close()方法
open()方法:打开一个浏览器窗口。
close()方法:关闭一个浏览器窗口。
<input type="button" value="打开百度" onclick="openBaidu()"><input type="button" value="关闭百度" onclick="closeBaidu()"><script>//声明一个引用let obj = null;function openBaidu(){//打开百度窗口,并让obj指向百度窗口obj = window.open('http://www.baidu.com');//obj = open('http://www.baidu.com'); //window可以省略}function closeBaidu(){//关闭百度窗口obj.close();}</script>
上面代码中所涉及的一些知识点:
- 在一个页面标签中,添加 onclick ,就表示给此标签设置一个单击事件。当单击此标签时,会调用onclick后指定的函数。
- script标签必须写在html代码的做后面,也就是javascript代码必须要写在所有html代码的最后面。原因是:必须要等到所有html标签都加载完毕之后,才能操作这些标签对象。
2.1.4.setTimeout()定时器
setTimeout()函数能够在指定的时间间隔后,调用一个函数(此函数称为回调函数)。注意:setTimeout()在指定的时间间隔后,只调用一次。
setTimeout(function(){console.log('hello,3秒到了');},3000);
前面学过,函数也是一个对象,也可以使用一个引用来指向它。所以,还可以有如下的写法
function callback(){console.log('hello,3秒到了');}setTimeout(callback,3000);
或者:
let callback = function(){console.log('hello,3秒到了');}setTimeout(callback,3000);
2.1.5.setInterval()定时器
setInterval()函数能够在指定的时间间隔后,调用一个函数(此函数称为回调函数)。
注意:setInterval()在指定的时间间隔后,可以调用无限多次。
let callback = function(){console.log('hello,3秒到了');}setInterval(callback,3000);
小案例:在控制台中,每隔一秒钟,输出一个当前时间:
function getCurTime() {let now = new Date();let hour = now.getHours();let minute = now.getMinutes();let second = now.getSeconds();hour = hour < 10 ? "0" + hour : hour;minute = minute < 10 ? "0" + minute : minute;second = second < 10 ? "0" + second : second;return hour + ":" + minute + ":" + second;}let callback = function(){console.log(getCurTime());}setInterval(callback,1000);
2.2.location对象
location用于获取或设置地址栏中的url,并且提供若干方法用于刷新或跳转等。 location.reload() 页面重新加载(相当于刷新按钮) location.href 返回或设置完整的url
<button onclick="doReload()">刷新</button><button onclick="toBaidu()">跳转百度</button><script>function doReload(){location.reload();}function toBaidu(){location.href = 'http://www.baidu.com';}</script>
2.3.history对象
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。history对象就是访问后的URL。 history.back() 加载history列表中的前一个URL,也就是后退。 history.forward() 加载history列表中的下一个URL,也就是前进。 history.go() 加载history列表中的某一个URL。0:当前; -1:相当于back(); 1:相当于forward()
创建两个html文件,第一个html文件中书写:
<a href="b.html">跳转b页面</a>
第二个html文件中书写:
<a href="javascript:history.go(-1)">回退</a>

